作者连接
npm:
npm install v-viewer@legacy viewerjs
main.js 引入:
// 引入Viewer插件
import VueViewer, { directive as viewerDirective } from 'v-viewer';
// 引入Viewer插件的图片预览器的样式
import 'viewerjs/dist/viewer.css';
// 使用Viewer图片预览器
Vue.use(VueViewer)
// 用于图片预览的指令方式调用 在元素上加上会处理元素下所有的图片,为图片添加点击事件,点击即可预览
Vue.directive('viewer', viewerDirective({
debug: true
}));
开袋即食:
以指令形式使用:
只需要将
v-viewer指令添加到任意元素即可,该元素下的所有img元素都会被viewer自动处理。也就是一个容器中 img 较多时可以将 v-viewer 自定义指令添加在父节点 div 中
你可以像这样传入配置项:
v-viewer="{inline: true}"
v-viewer.static="{ movable: false,title: false }"

movable:false 表示不可拖动图片
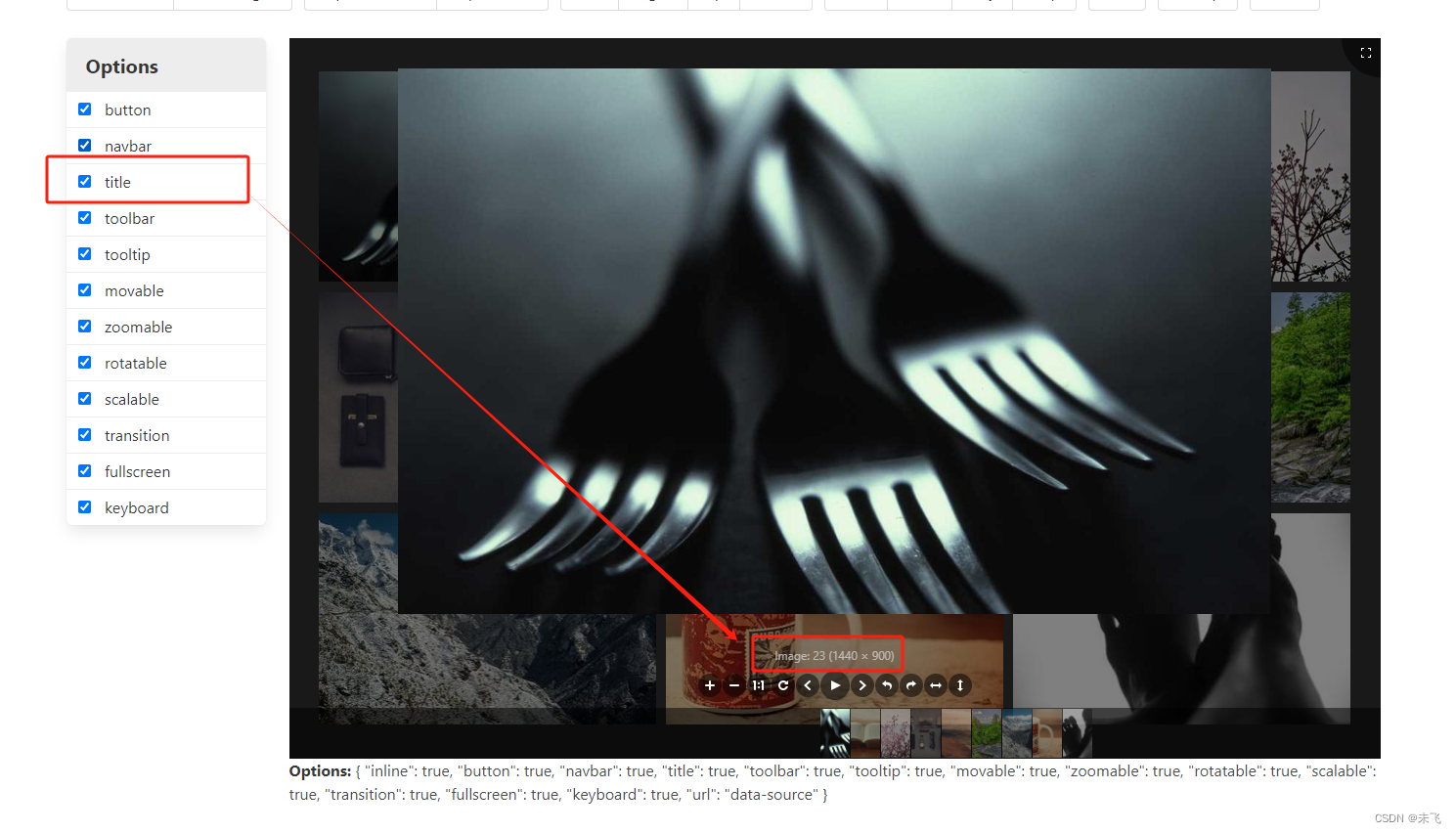
title : false 表示取消显示图片信息
更多 options 等你来发现。
作者演示demo





特殊成员函数)

)













