目录
前言提示
一、安装 & 配置 nodejs
1.1、安装 nodejs
1.2、配置必要目录
1.3、配置环境变量
1.4、测试 安装&配置 是否成功
1.5、安装淘宝镜像
1.5、cnpm 安装(推荐安装)
二、vue-cli3 创建项目
2.1、vue-cli2 和 vue-cli3 主要区别
2.2、安装 vue-cli3
2.3、创建 vue-cli3 脚手架
2.4、启动项目
前言提示
以下过程凡是涉及到终端的使用,一定都要使用 管理员 方式打开!
一、安装 & 配置 nodejs
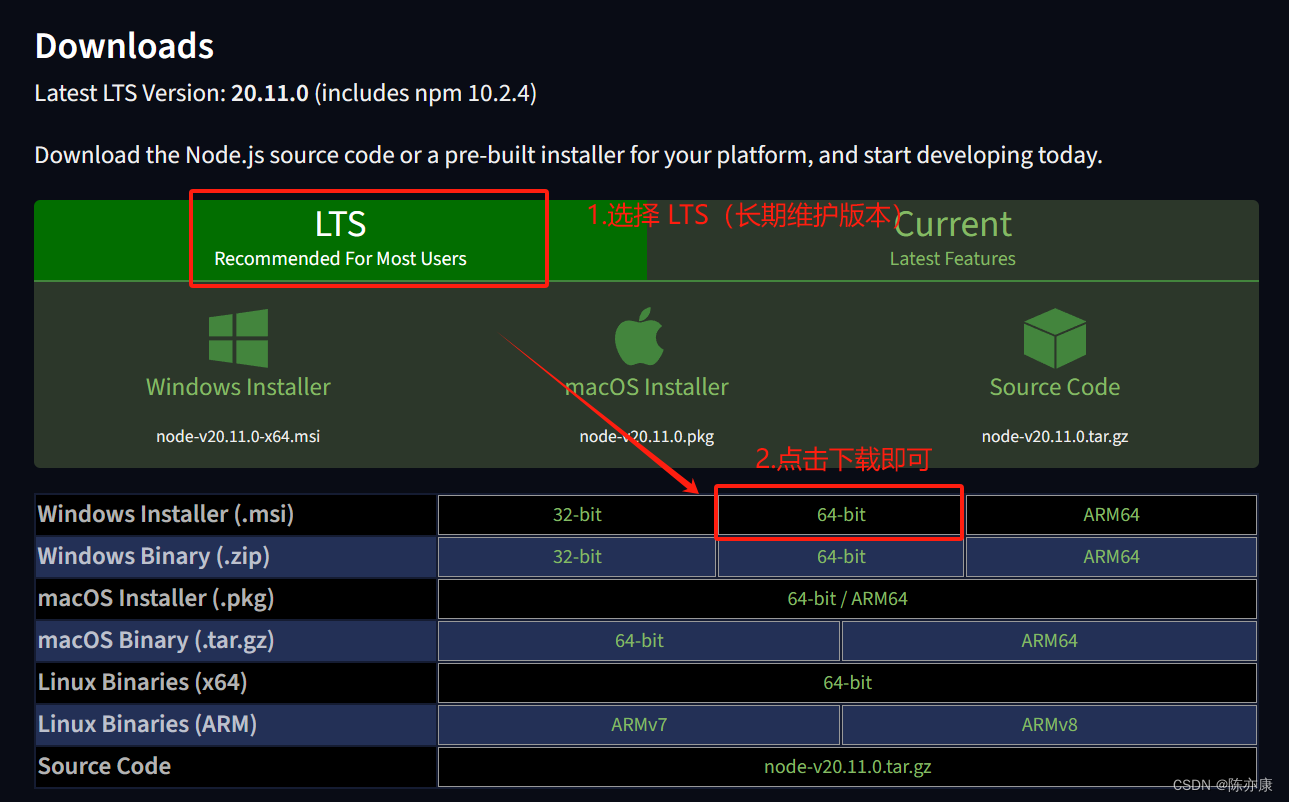
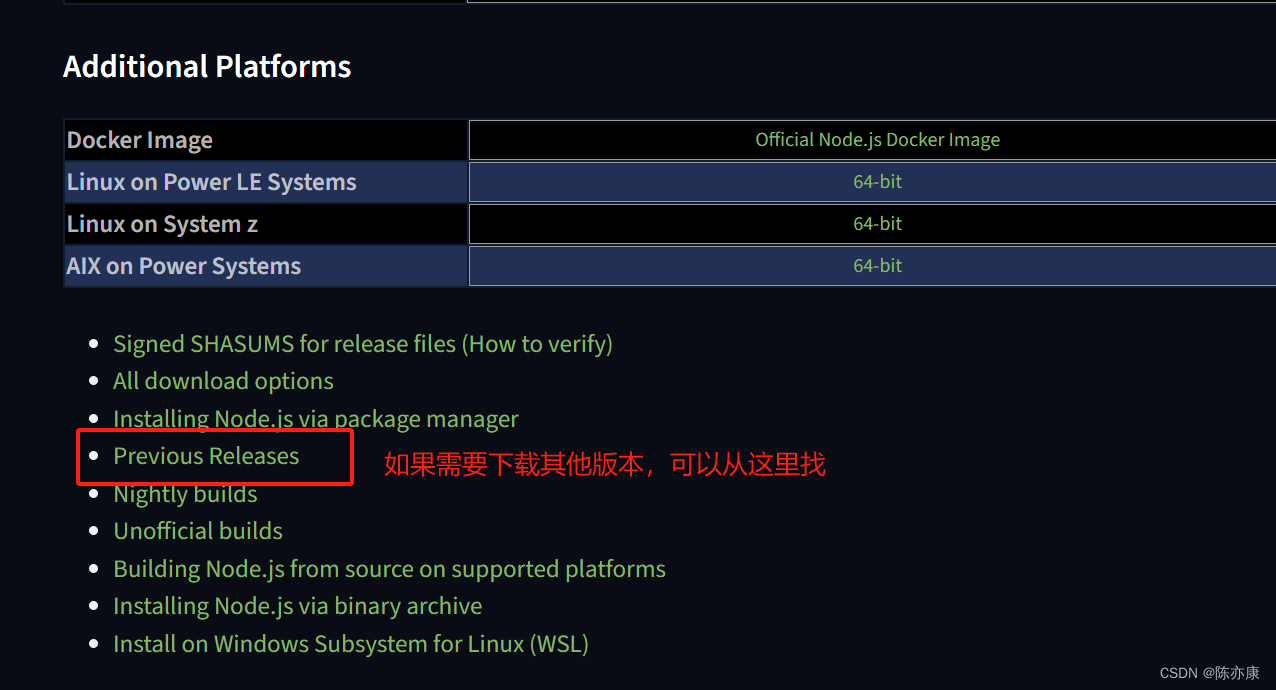
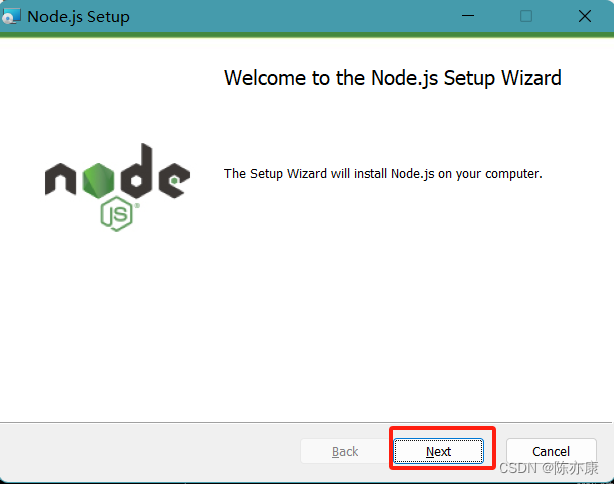
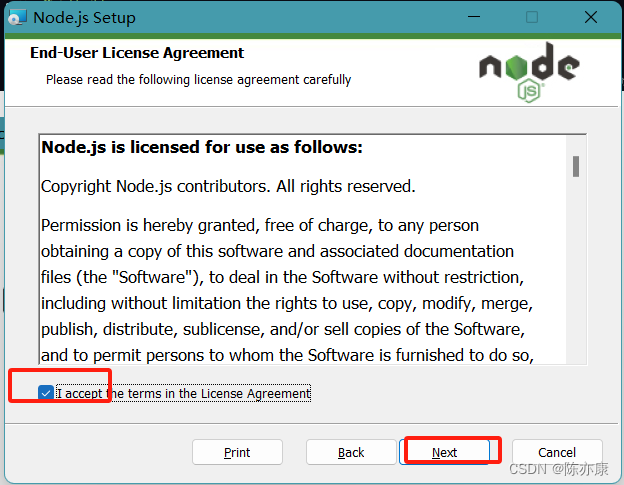
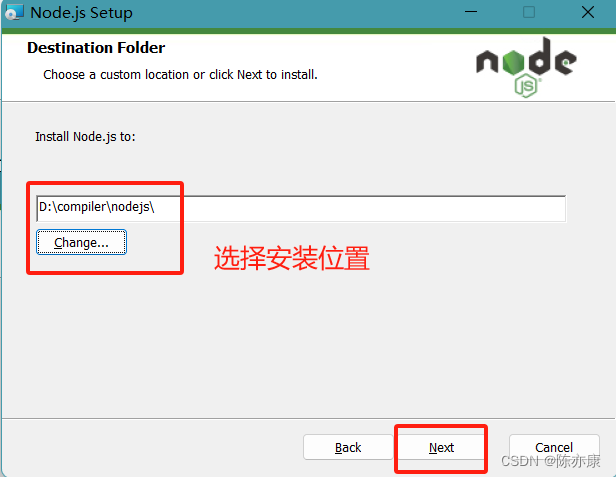
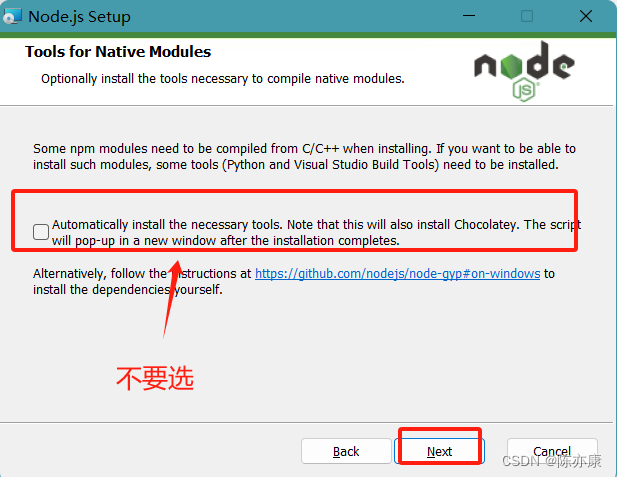
1.1、安装 nodejs
官网下载地址:Node.js — Download (nodejs.org)









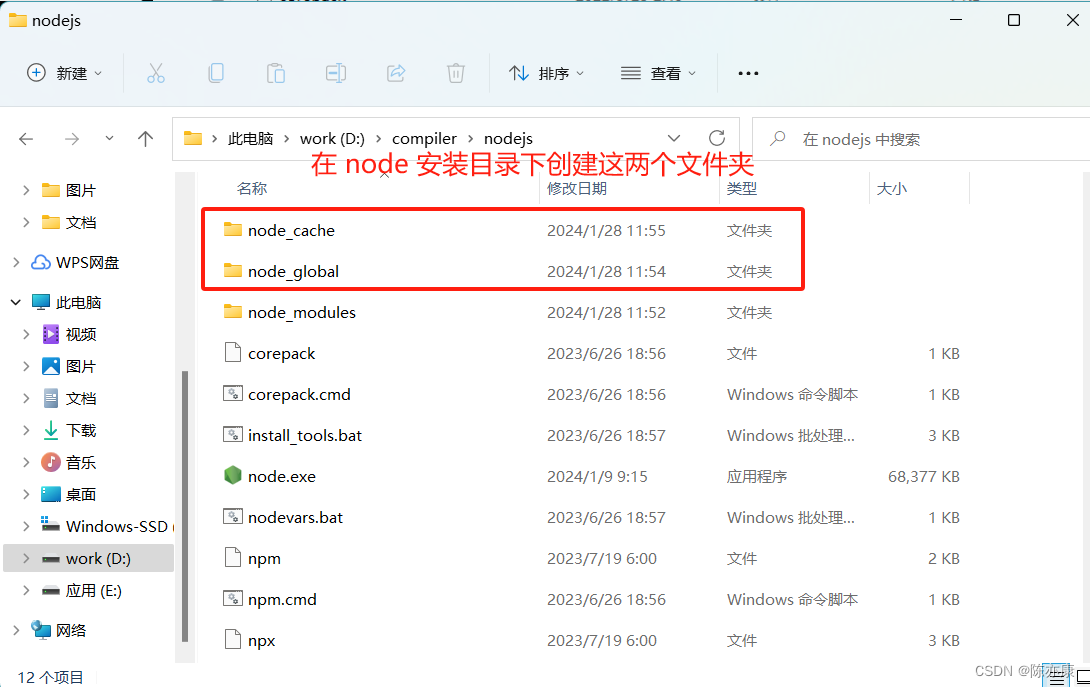
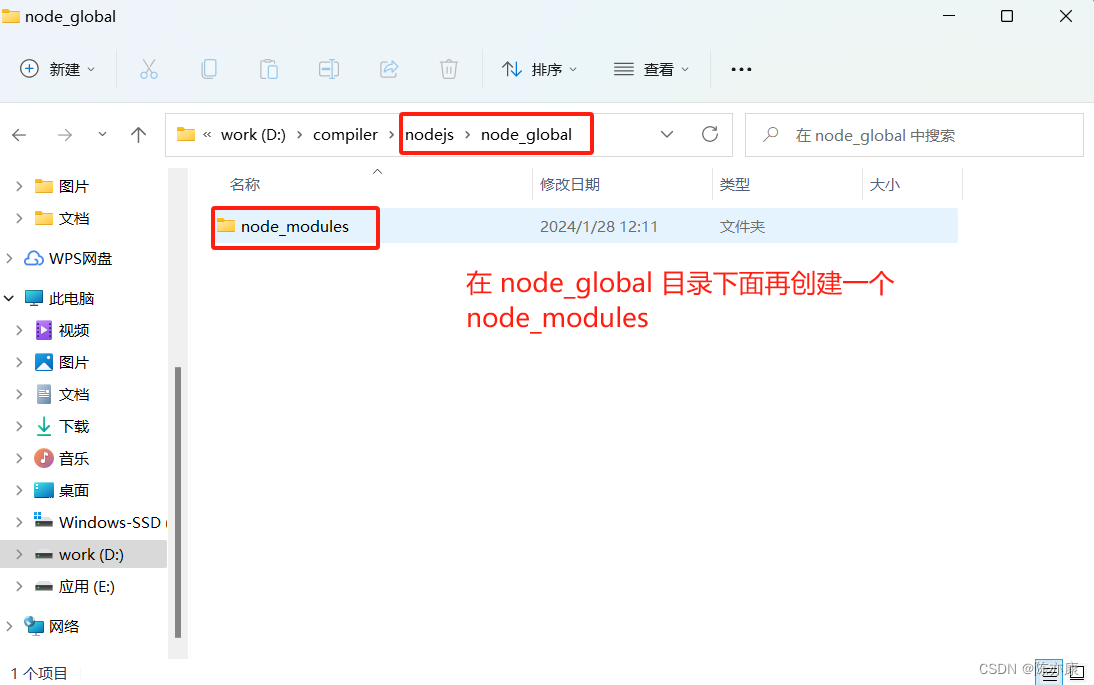
1.2、配置必要目录

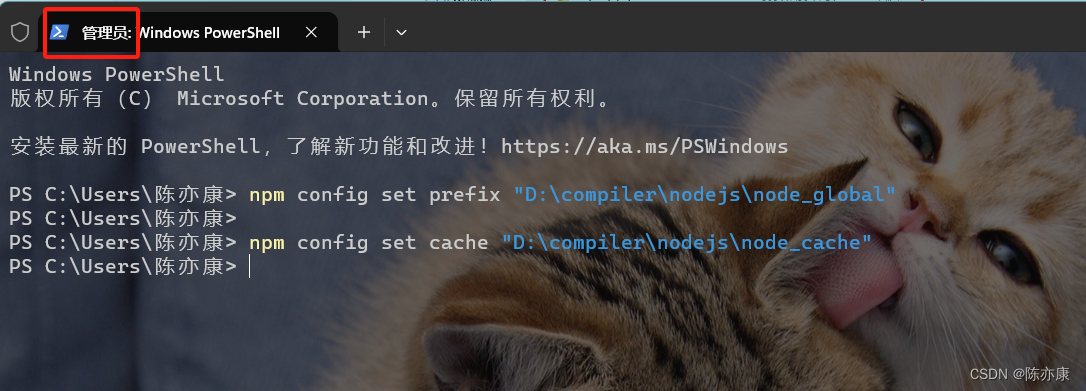
以管理员的身份打开终端,输入如下两个命令(文件目录就是刚刚创建的两个文件目录):
npm config set prefix "D:\compiler\nodejs\node_global"npm config set cache "D:\compiler\nodejs\node_cache"Ps:注意和命令的对应关系 prefix -> node_global 、 cache -> node_cache


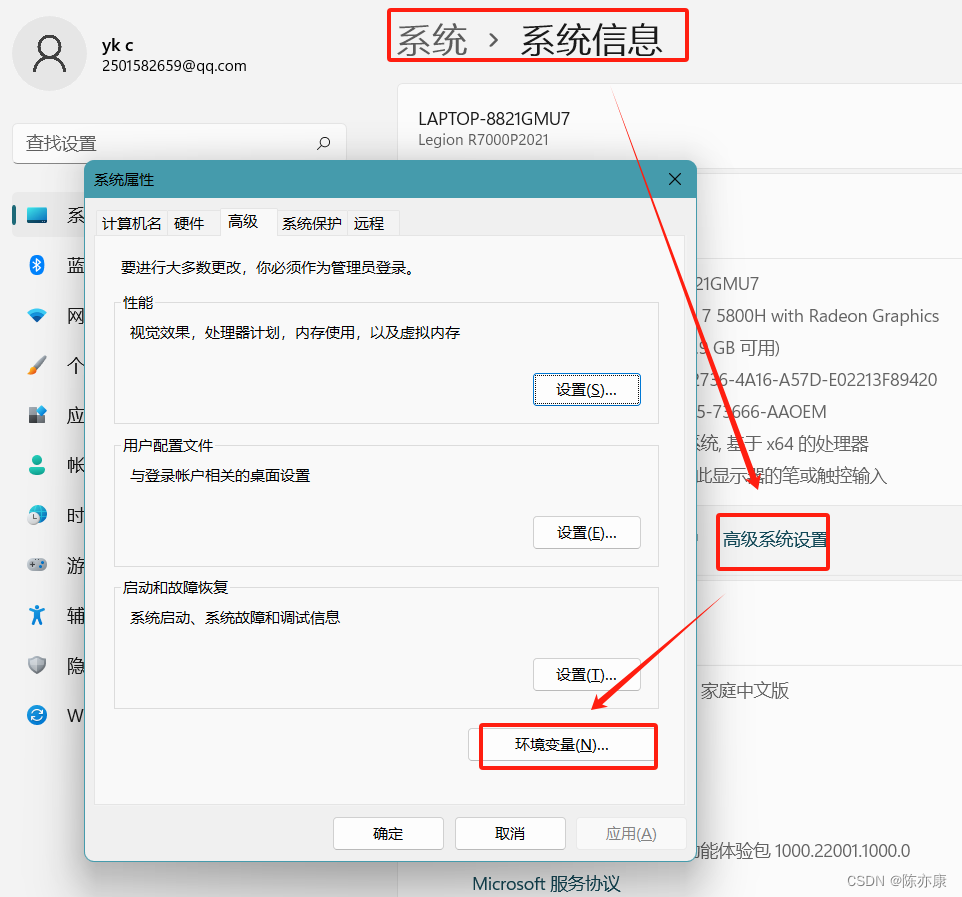
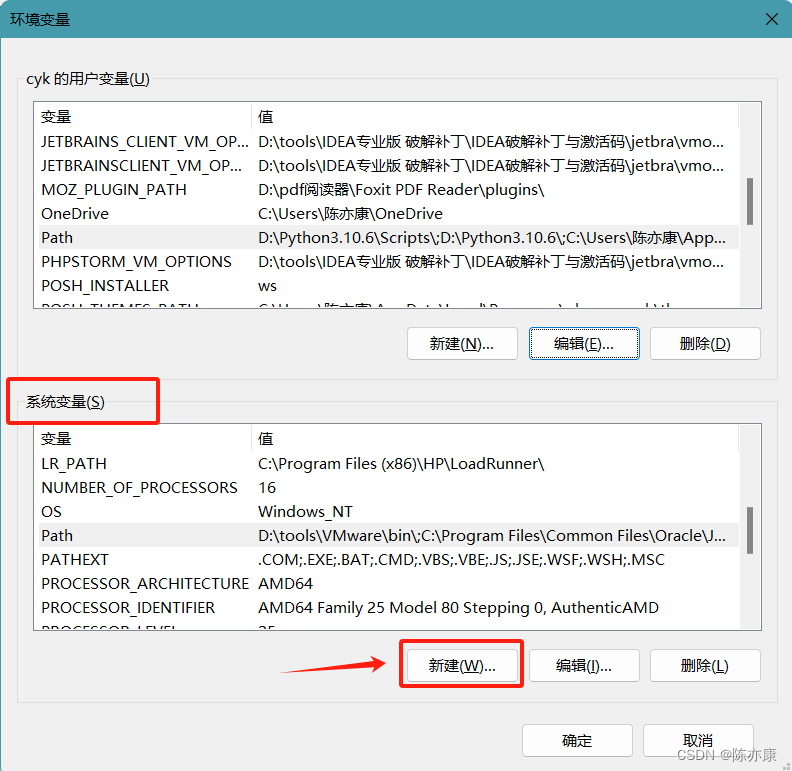
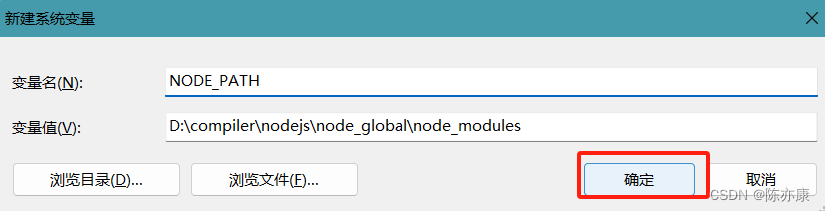
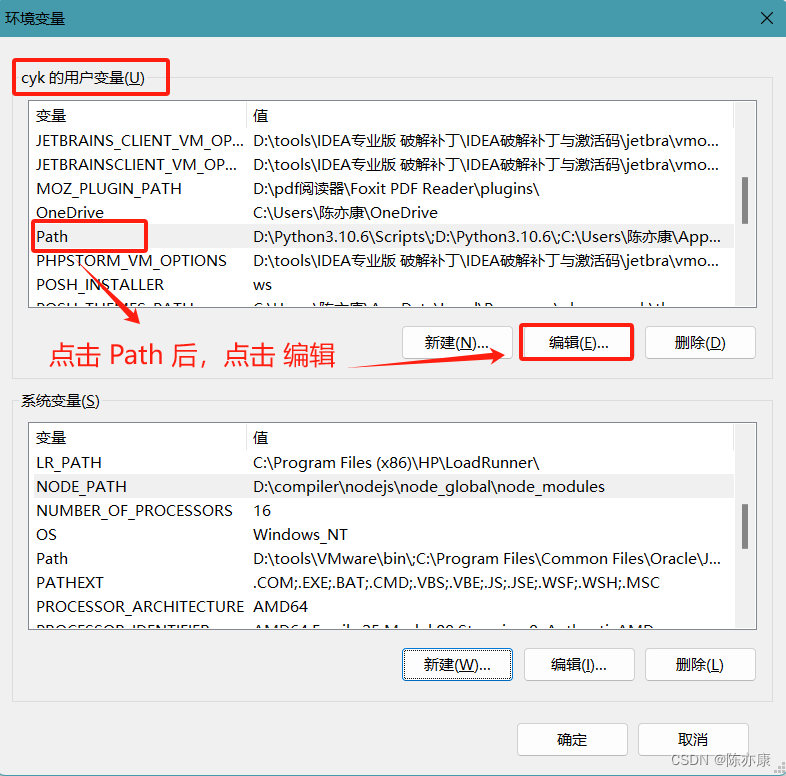
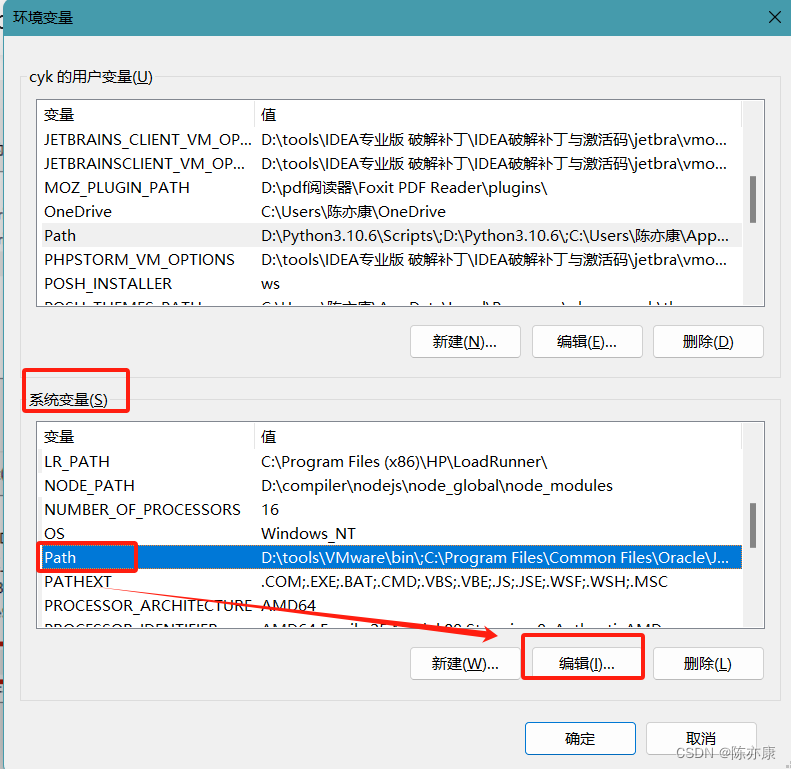
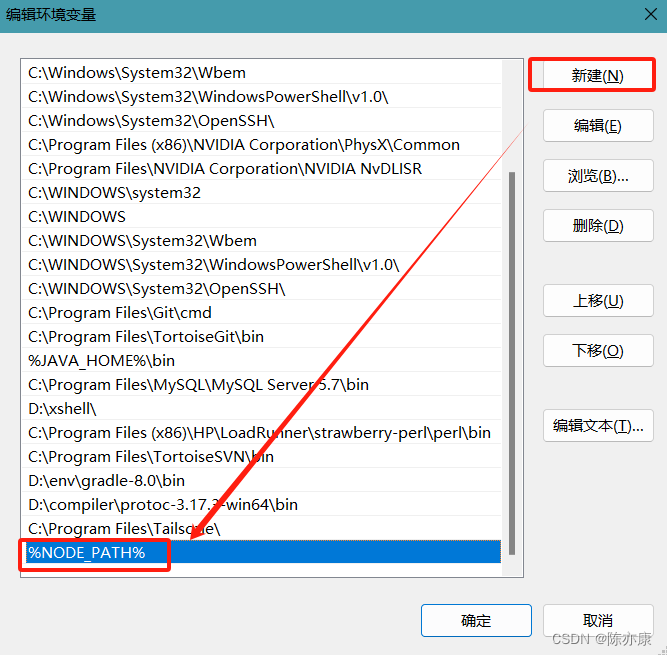
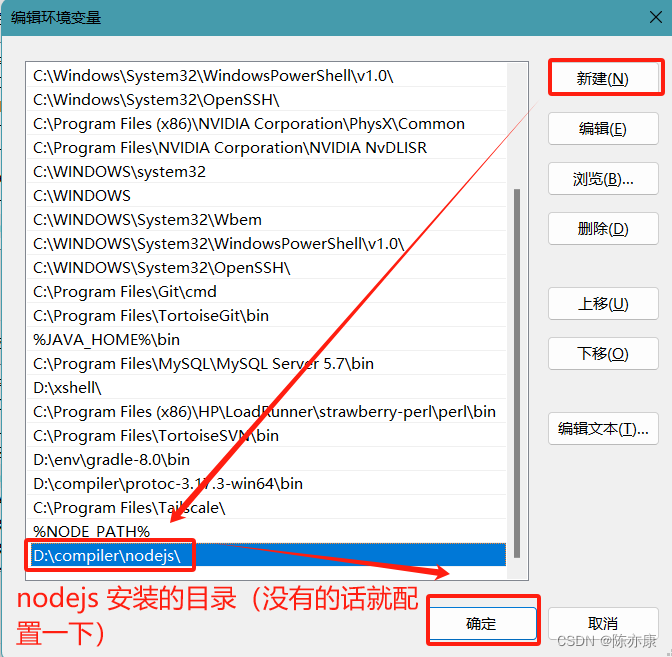
1.3、配置环境变量


变量名:NODE_PATH
变量值:D:\compiler\nodejs\node_global\node_modules


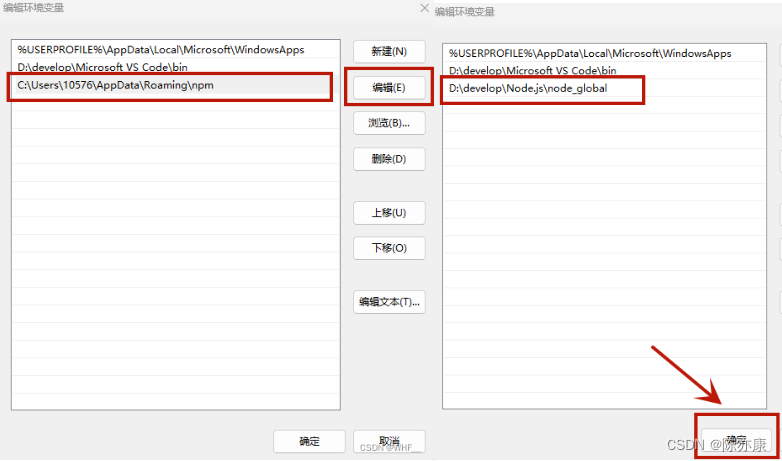
将默认的 C 盘下 AppData\Roaming\npm 修改成 node_global 的路径,点击确定




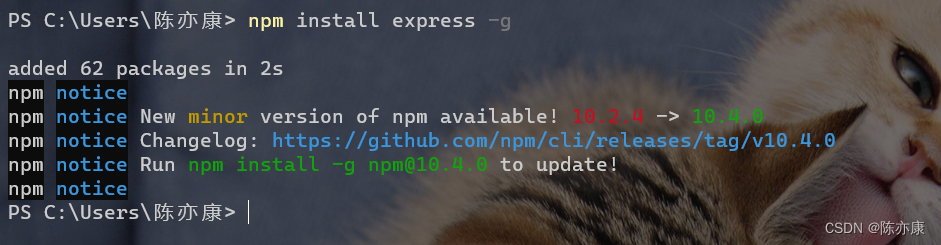
1.4、测试 安装&配置 是否成功
全局安装一个最常用的 express 模块进行测试
npm install express -g // -g代表全局安装

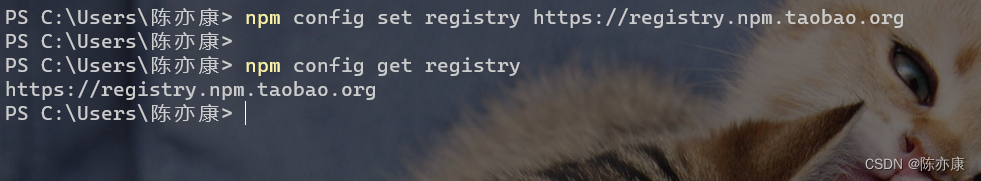
1.5、安装淘宝镜像
npm 默认使用国外镜像,下载速度比较慢. 可以通过配置 淘宝 镜像来解决.
npm config set registry https://registry.npm.taobao.org检查是否配置成功
npm config get registry

1.5、cnpm 安装(推荐安装)
cnpm是个中国版的npm,是淘宝定制的.
如果将来使用 npm install 下载速度慢,就可以使用 cnpm install 来代替.
以下是下载 cnpm 指令:
npm install -g cnpm --registry=https://registry.npmmirror.com

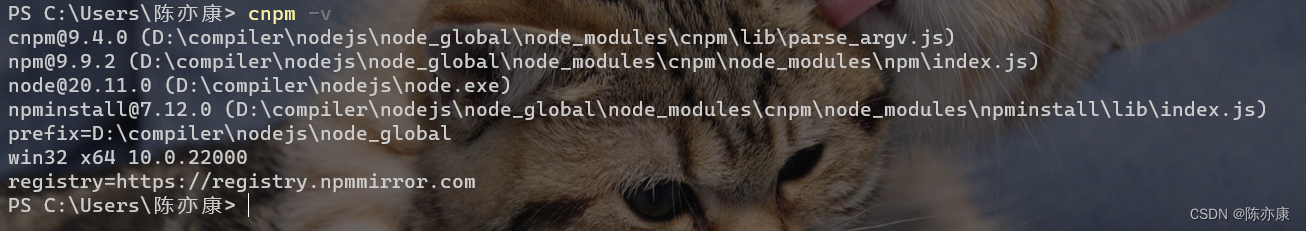
查看是否安装成功:
cnpm -v
二、vue-cli3 创建项目
2.1、vue-cli2 和 vue-cli3 主要区别
cli2个性化强一些,可以更友好的配置webpack.
cli3通用性强一些,达到真正的开箱即用,几乎零配置,已经将最适合开发的配置打包封装,并且支持 ui 界面创建项目.
当然cli3也提供了定制化功能。个人建议尽量使用cli3,毕竟是新项目用最新,最前沿技术.
vue-cli2 项目目录如下:
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- utils.js // 构建工具相关
| |-- vue-loader.conf.js // webpack loader配置
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置,构建开发本地服务器
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- router // vue的路由管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- .postcsssrc // postcss配置文件
|-- README.md // 项目说明
|-- index.html // 入口页面
|-- package.json // 项目基本信息,包依赖信息等
vue-cli3 项目目录如下:
|-- src // 源码目录
| |-- components // vue公共组件
| |-- router // vue的路由管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- public // 静态文件,比如一些图片,json数据等
| |-- favicon.ico // 图标文件
| |-- index.html // 入口页面
|-- vue.config.js // 是一个可选的配置文件,包含了大部分的vue项目配置
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- .postcsssrc // postcss配置文件
|-- README.md // 项目说明
|-- package.json // 项目基本信息,包依赖信息等
2.2、安装 vue-cli3
a)安装 vue-cli3 命令如下
npm install -g @vue/clib)打开 C:\Users\陈亦康\.vuerc 文件,保证 useTaobaoRegistry 的值为 true.(使用淘宝镜像)
{"useTaobaoRegistry": true,"packageManager": "npm"
}2.3、创建 vue-cli3 脚手架
有以下两种方式创建:
- 命令行创建:vue create demo,启动项目使用 npm run serve
- UI 界面创建(推荐):vue ui
这里主要讲的就是 UI 界面创建:
a)在命令行中输入 vue ui,就会自动跳出页面


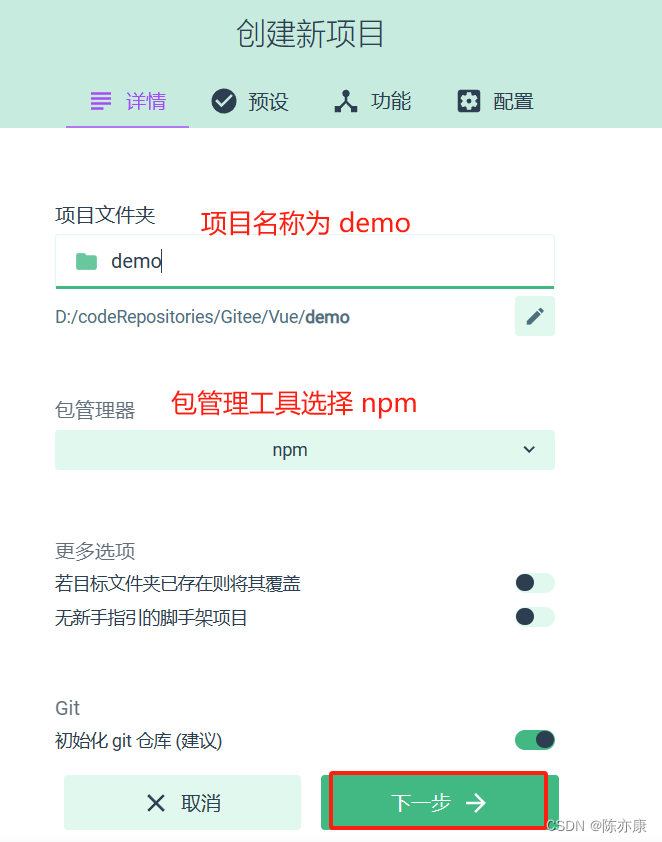
b)创建项目

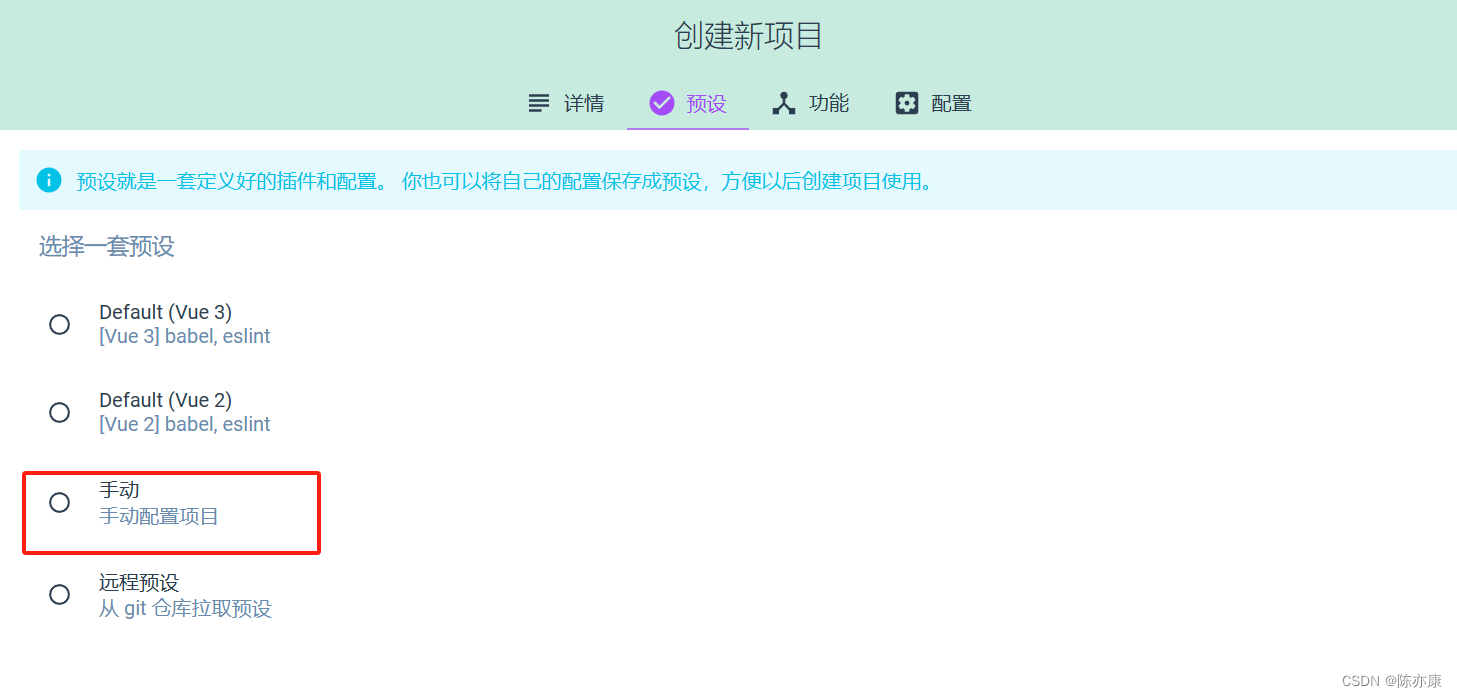
c)选择手动创建项目

d)选择插件(自己根据情况选择)


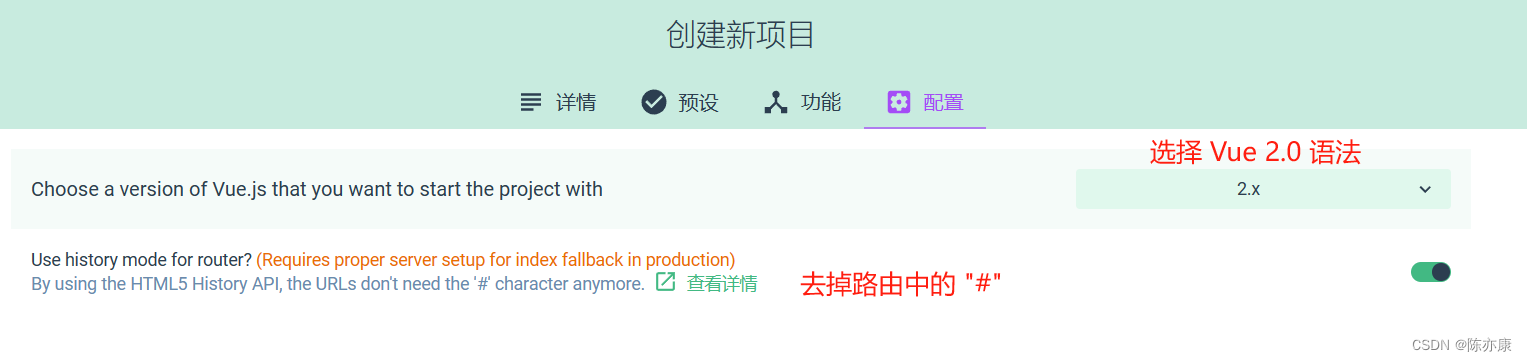
e)配置项目

f)创建成功

g)建议安装,方便浏览器调试

2.4、启动项目
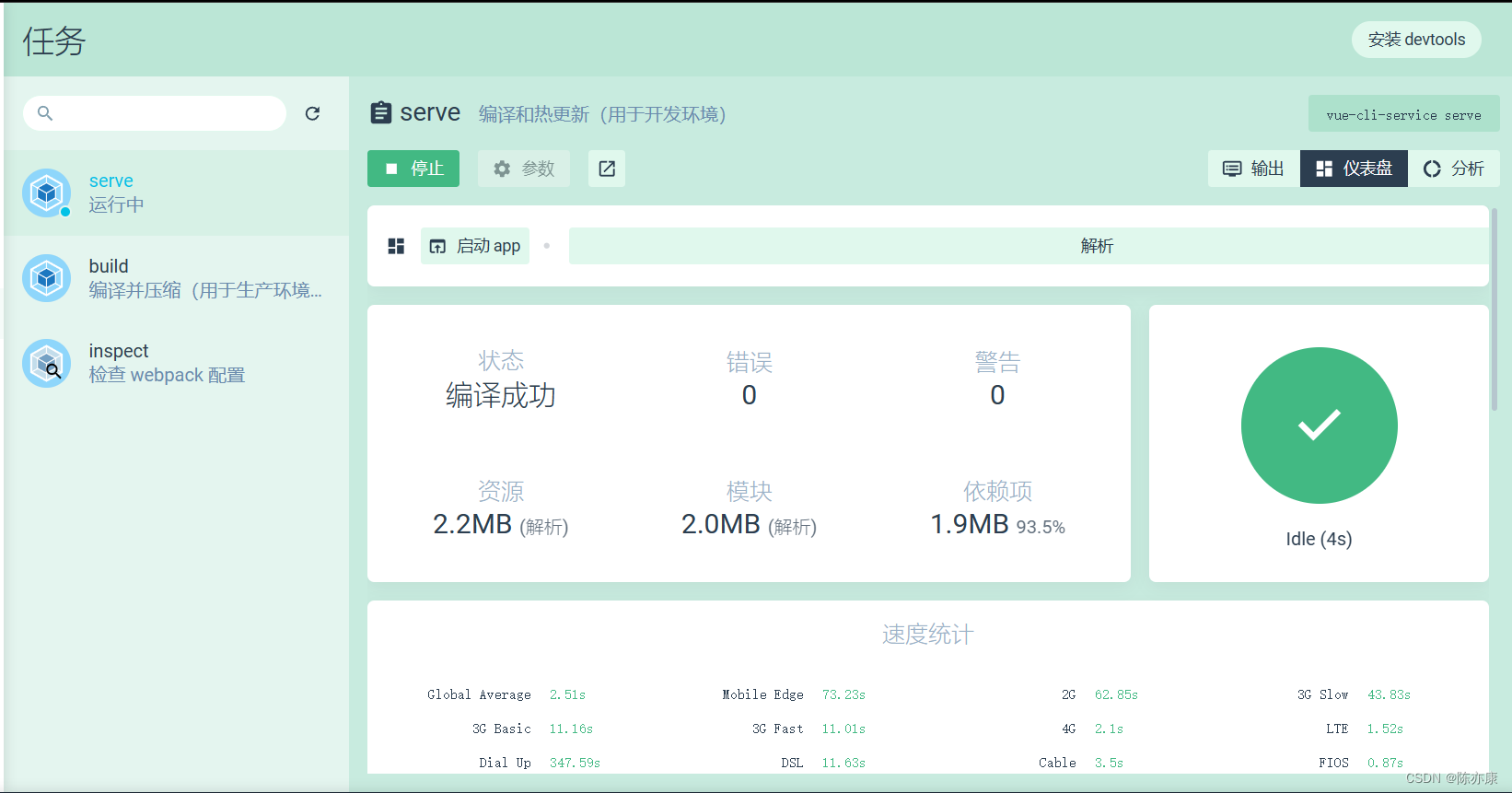
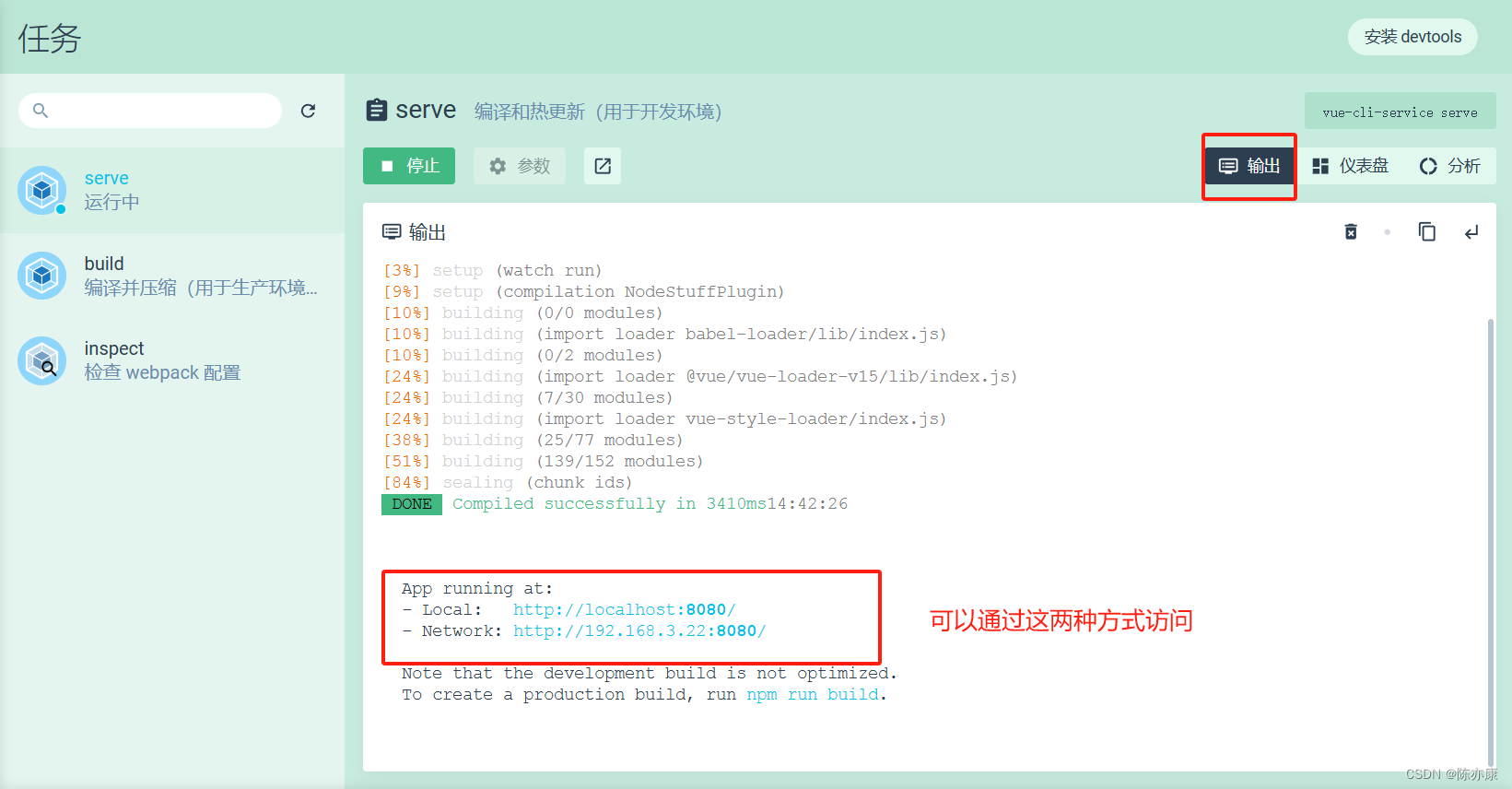
a)可以在命令行中输入 npm run serve,也可以直接使用 vue ui 运行项目(打包编译都可以在任务中完成哦),如下

b)运行成功后,可以看到各项监控指标


c)成功




)

)



)


)

)

)

、Wigner-Ville 分布,直接运行!)

