GitHub一周热点汇总第7期 (2024/01/21-01/27) ,梳理每周热门的GitHub项目,离春节越来越近了,不知道大家都买好回家的票没有,希望大家都能顺利买到票,一起来看看这周的项目吧。
#1 rustdesk
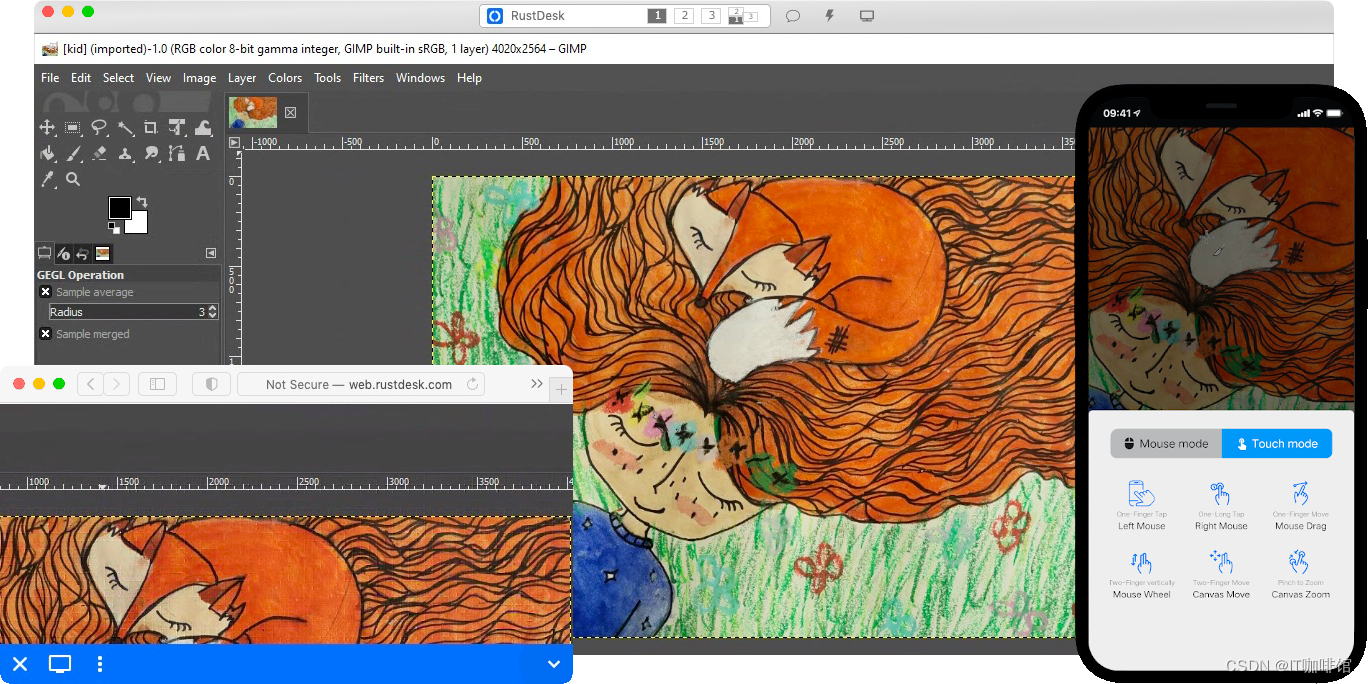
- 项目名称:rustdesk - 远程桌面工具
- GitHub 链接:https://github.com/rustdesk/rustdesk
- 上周 Star 数:4300+
Rustdesk 文如其名,就是一款使用rust写的远程桌面,开箱即用,无需任何配置。它支持Windows 、Linux、MacOS、Android等多平台设备进行连接,让你可以随时随地都可以连接到家里面的电脑,在家可以连接公司的电脑,非常的方便。

Rustdesk 的定位就是 teamviewer的替代,这个项目的来源也是因为作者觉得teamviewer太贵。目前看来在基本使用上,rustdesk是可以替代 teamviewer的,当然了大家也不用杠,一个付费一个收费,使用上有差距也是正常的。我之前有过专门介绍rustdesk的视频,如果想深入了解可以去翻一下。

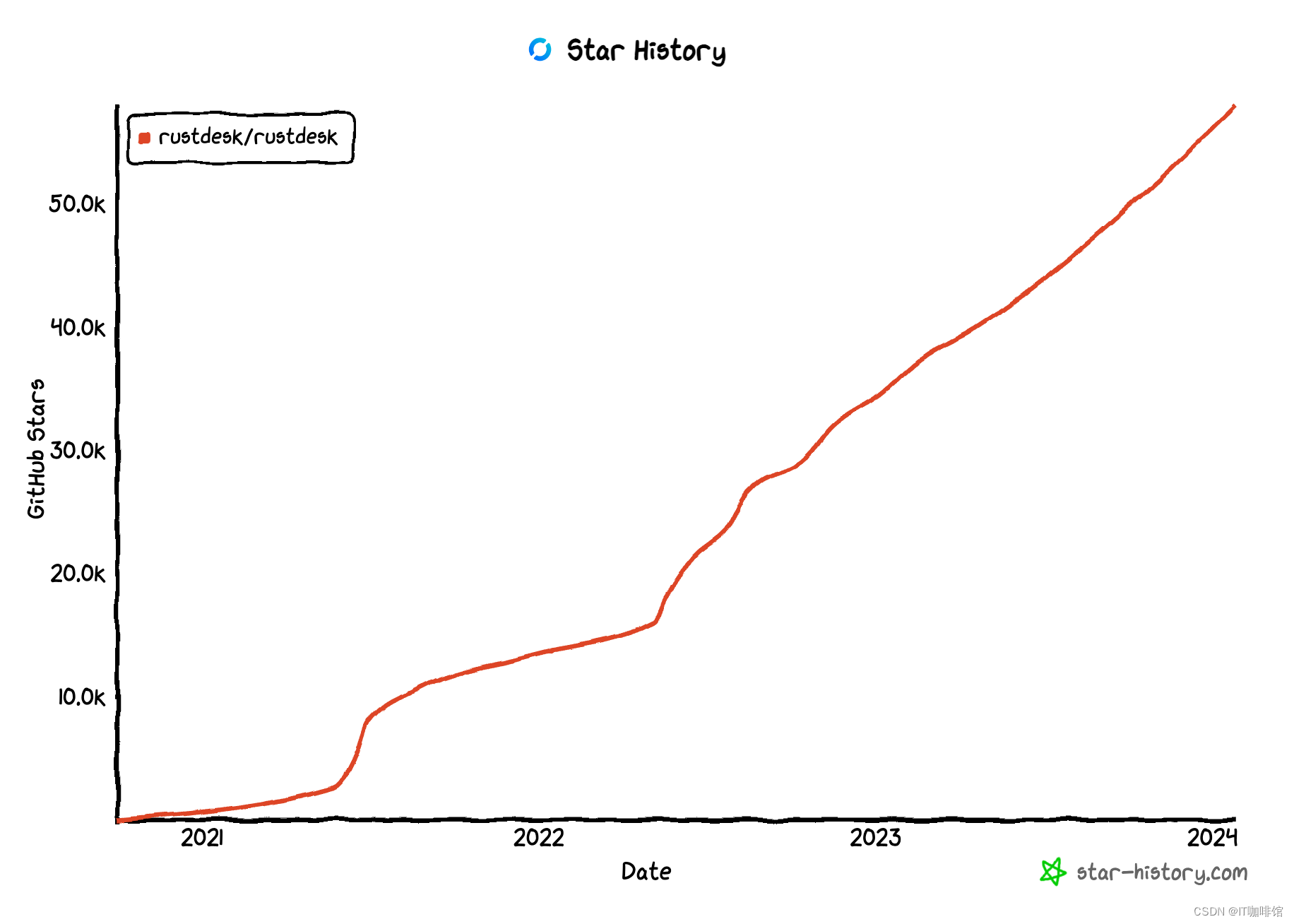
这是项目的GitHub star历史,上周增加了4000多star,热度不错。

#2 GPT-SoVITS
- 项目名称:GPT-SoVITS - 语音转换
- GitHub 链接:https://github.com/RVC-Boss/GPT-SoVITS
- 上周 Star 数:3600+
是一款强大的支持少量语音转换、文本到语音的音色克隆模型。支持中文、英文、日文的语音推理。从目前测试的社区反馈来看,仅需提供 5 秒语音样本即可体验达到 80%~95% 像的声音克隆。若提供 1 分钟语音样本可以逼近真人的效果,且训练出高质量的 TTS 模型!怎么样,是不是联想到很多用途,一定要善用技术,不能作恶。

项目刚刚上线不久,就备受重视,目前才10天左右的时间,就已经达到了5Kstar,增长速度十分惊人。

当前提供的功能包括:
- 零样本文本到语音(TTS): 输入5秒的声音样本,即刻体验文本到语音转换。
- 少样本TTS: 仅需1分钟的训练数据即可微调模型,提升声音相似度和真实感。
- 跨语言支持: 支持与训练数据集不同语言的推理,目前支持英语、日语和中文。
- WebUI工具: 集成工具包括声音伴奏分离、自动训练集分割、中文自动语音识别(ASR)和文本标注,协助初学者创建训练数据集和GPT/SoVITS模型。
#3 PhotoMaker
- 项目名称:PhotoMaker - AI绘画工具
- GitHub 链接:https://github.com/TencentARC/PhotoMaker
- 上周 Star 数:2600+
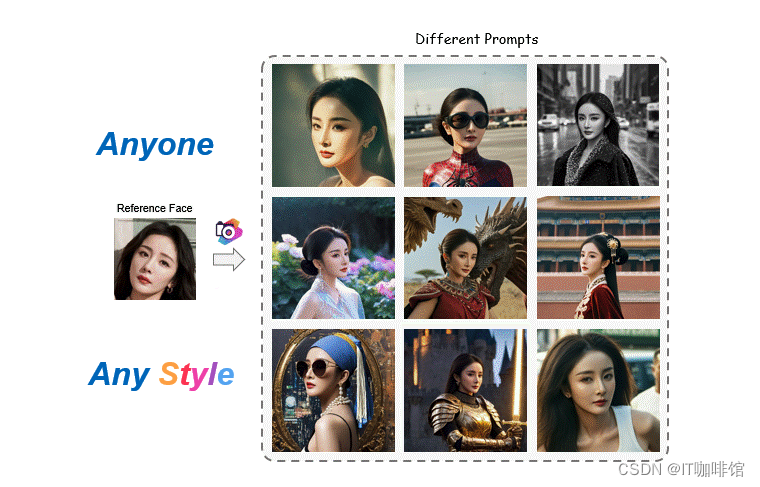
一款由腾讯开源的AI绘图工具,它能在几秒钟内生成任何风格的逼真人物照片。

PhotoMaker是一种高效的个性化文本到图像的生成方法,它主要是将任意数量的输入ID图像编码到堆叠的ID embedding中,以保留ID信息。这样的embedding作为一个统一的ID表示,既可以全面封装同一输入ID的特征,又可以容纳不同ID的特征,便于后续集成。
更多详细的实现机制可以查看项目关联的论文:https://huggingface.co/papers/2312.04461

目前PhotoMaker可以实现功能包括:
- 功能1:通过展品来生成多种不同风格的新照片
- 功能2:改变照片中人物的年龄和性别
- 功能3:通过整合现有照片中的人物特征,来生成新的人物照片。
#4 QAnything
- 项目名称:QAnything - 本地知识库问答系统
- GitHub 链接:https://github.com/netease-youdao/QAnything
- 上周 Star 数:1800+
又是一款国内互联网巨头的开源项目,由网易有道推出的QAnything致力于支持任意格式文件或数据库的本地知识库问答系统,可断网安装使用。

目前已支持格式: PDF,Word(doc/docx),PPT,Markdown,Eml,TXT,图片(jpg,png等),网页链接您的任何格式的本地文件都可以往里扔,即可获得准确、快速、靠谱的问答体验。
产品的特点包括以下:
- 数据安全,支持全程拔网线安装使用。
- 支持跨语种问答,中英文问答随意切换,无所谓文件是什么语种。
- 支持海量数据问答,两阶段向量排序,解决了大规模数据检索退化的问题,数据越多,效果越好。
- 高性能生产级系统,可直接部署企业应用。
- 易用性,无需繁琐的配置,一键安装部署,拿来就用。
- 支持选择多知识库问答
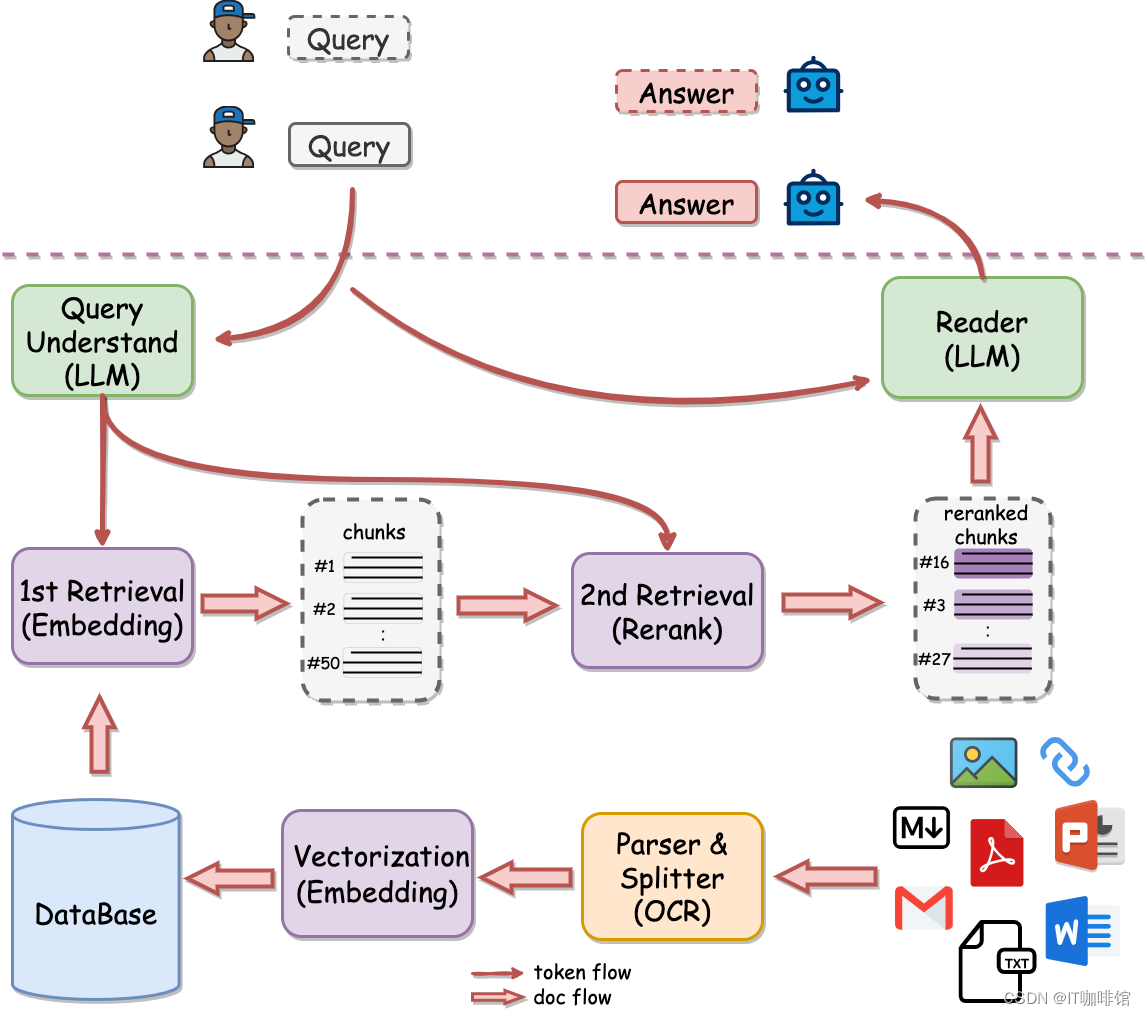
QAnything 采用了两阶段检索,其设计架构如下图。开源版本底层的LLM基于通义千问进行了微调,强化了问答的能力,所以如果用的时候,还需要注意一下通义千问的协议。

#5 diagrams
- 项目名称:gateway - 编码的方式生成架构图
- GitHub 链接:https://github.com/mingrammer/diagrams
- 上周 Star 数:1200+
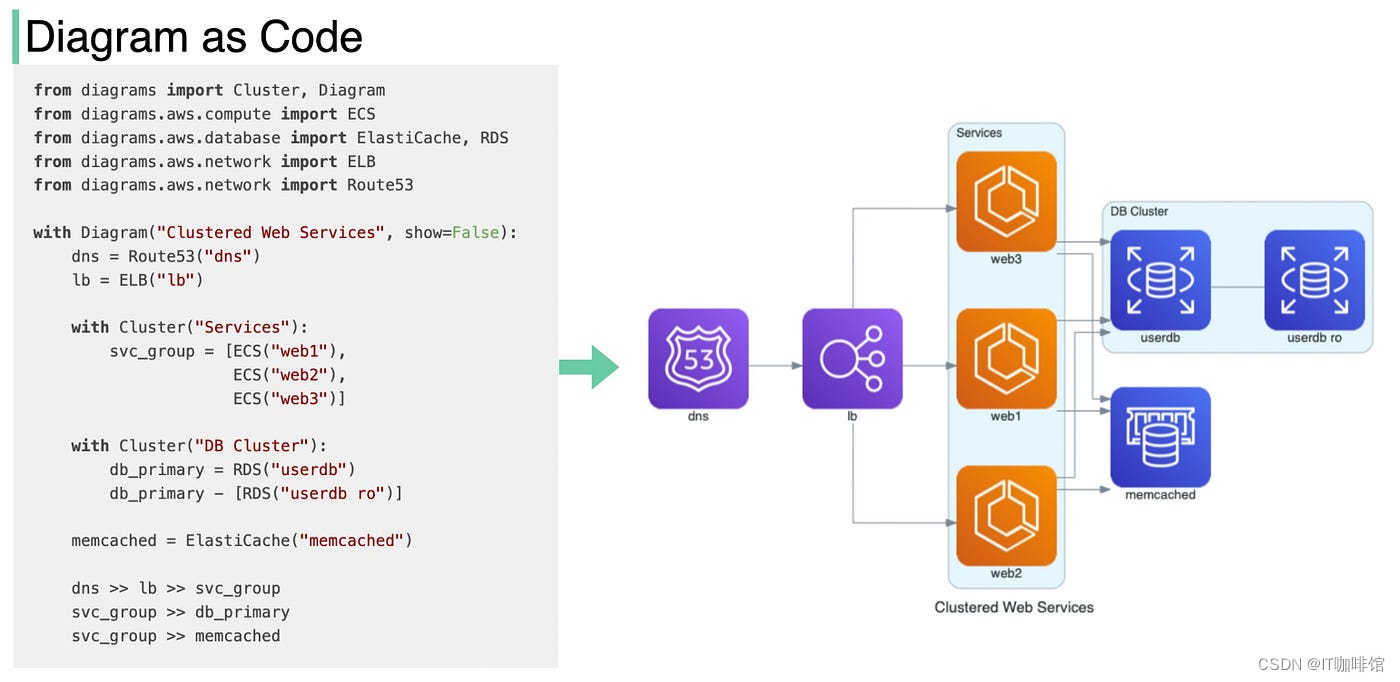
diagrams 主要是一款云系统架构图的绘制工具,它的理念是 diagrams as code。近些年各种as code特别多,比如最常见的 IAC(Infrastructure-as-Code),这里又来了个DAC。

diagrams 让您可以用 Python 代码绘制云系统架构。它的诞生是为了在没有任何设计工具的情况下对新的系统架构设计进行原型设计。您还可以描述或可视化现有的系统架构。目前,Diagrams 支持的主要提供商包括:AWS、Azure、GCP、Kubernetes、Alibaba Cloud等Oracle Cloud...它还支持On-Premise节点、SaaS以及主要Programming框架和语言。

你还可以通过使用版本控制,比如git,来持续的管理你的云上系统架构。说到云架构图这个事,这真是我的专业领域,其实diagrams生成的效果并不是太好,有很多产品效果上都比它要好看。但是diagrams有几点优势吧:
- 开源:这样它既是免费的,又可以按自己需要做扩展。
- DAC:虽然我个人觉得目前还是噱头偏大,但这个思路是好的
- 支持广泛:支持的云还是挺多的,国内当然还是少。









--Keras项目详解)
 | TextField() 输入框组件)


)




)
