文章目录
- 需求说明
- 0、安装
- 1. 导入js脚本
- 2.配置
- 3.html处使用
- 4.js处理数据
- (1)json格式化处理
- (2)sql格式化处理
- 5. 解决问题1:json格式化错误提示报错
- (1)打开官网
- (2)打开官网
- (3)查看官网示例
- (4)右键demo点击查看源代码发现关键代码
- (5)json格式化错误提示报错的关键代码
- 6.剩余问题:
需求说明
后端返回一个json字符串,里面有value1、value2指定字段渲染sql语句,其他渲染json语句。
0、安装
"codemirror": "5.53.2", // codemirror组件
"codemirror-editor-vue3": "2.4.1", // vue3的codemirror组件。该组件基于Codemirror 5开发,仅支持vue3。
"jsonlint": "^1.6.3", // 可以验证JSON格式是否有效的工具
"jsonlint-mod": "^1.7.6", // 用来验证和格式化 JSON 文件的工具
"script-loader": "0.7.2", // 全局上下文中执行一次 JS 脚本
"sql-formatter": "15.1.2", // 将未格式化的SQL语句转换为格式化的语句
jsonlint 和 jsonlint-mod 的区别
简单理解:jsonlint校验json格式化是否有效,jsonlint-mod用来格式化后同时校验json格式化是否有效。
(1)JSONLint是一种可以验证JSON格式是否有效的工具。 它可以检查JSON对象是否符合JSON标准,包括缺失逗号、引号不匹配、缺失括号等问题,并给出详细的错误信息。 这将输出JSON文件是否有效的信息,以及任何错误消息。 如果JSON文件有效,则不会显示任何错误消息。
(2)jsonlint-mod是一个用来验证和格式化JSON 文件的工具。 它可以帮助开发人员检查JSON 文件是否符合语法规范,并对文件进行格式化,使得JSON 代码更加整洁易读。 如果文件中有语法错误,jsonlint-mod 将会报告错误信息,并给出指向错误所在位置的指针。
(3)区别:jsonlint 是一个比较早期的工具,通常是作为一个命令行工具使用。它可以帮助你验证JSON数据的正确性,并且在数据不符合规范时提供错误信息。jsonlint 也可以作为一个Node.js模块来使用,这样可以在JavaScript代码中直接调用其功能。
jsonlint-mod 是基于原始的jsonlint的一个修改版(或者说是一个fork)。它可能包含了一些额外的特性或者对原始工具的一些改进。开发者可能会选择jsonlint-mod来获取更好的性能、更详细的错误信息或者是一些特定的功能,这些可能在原始的jsonlint中不可用。
1. 导入js脚本
看到下面的代码,你就了解为什么需要
导入script-loader(全局上下文中执行一次 JS 脚本),即执行下面所有的脚本
// sql 编辑器
import * as sqlFormatter from "sql-formatter";
import Codemirror from 'codemirror-editor-vue3';
import 'codemirror/mode/sql/sql.js';
import "codemirror/mode/javascript/javascript.js";
// language
import 'codemirror/mode/javascript/javascript.js';
// theme 主题
import 'codemirror/theme/monokai.css';
// 折叠功能
import 'codemirror/addon/fold/foldcode.js';
import 'codemirror/addon/fold/foldgutter.js';
import 'codemirror/addon/fold/foldgutter.css';
import 'codemirror/addon/fold/brace-fold.js';
// 自动提示
import 'codemirror/addon/hint/show-hint.js';
import 'codemirror/addon/hint/show-hint.css';
import 'codemirror/addon/hint/javascript-hint.js';
// 代码校验 lint
import 'codemirror/addon/lint/lint.js';
import 'codemirror/addon/lint/lint.css';
import 'codemirror/addon/lint/json-lint';
import jsonlint from 'jsonlint-mod';// 其他
import 'codemirror/addon/edit/matchbrackets.js';
import 'codemirror/addon/edit/closebrackets.js';
import "codemirror/addon/lint/json-lint.js";
(window as any).jsonlint = jsonlint;
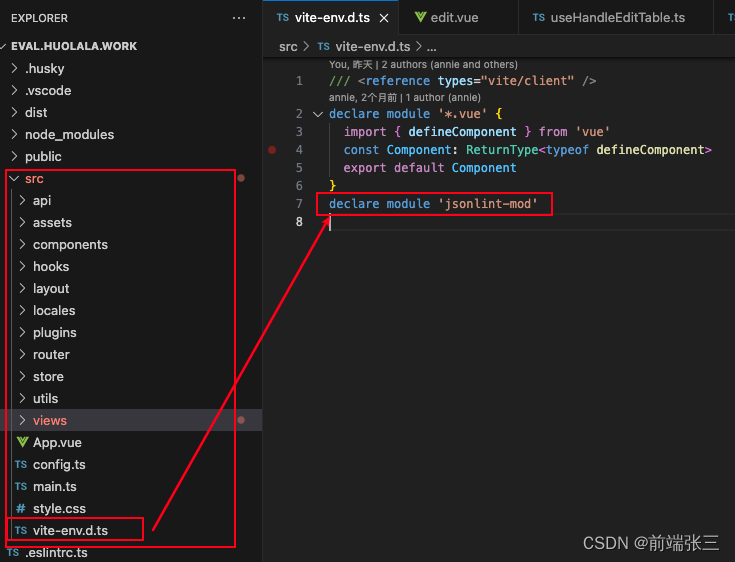
*问题: import jsonlint from ‘jsonlint-mod’;如果你是typescript+ vue3+ vite的项目,这里会提示找不到模块“jsonlint-mod”或其相应的类型声明。
解决:根目录的src文件夹下创建 文件:vite-env.d.ts,添加declare module ‘jsonlint-mod’ 即可。
2.配置
注意点: sql和json的区别在于
mode: 'sql'和mode: 'application/json'
// sql的配置const sqlOptions = {autorefresh: true, // 是否自动刷新smartIndent: true, // 自动缩进tabSize: 4, // 缩进单元格为 4 个空格mode: 'sql', //编辑器的编程语言line: true, // 是否显示行数viewportMargin: Infinity, // 高度自适应highlightDifferences: true,autofocus: false,indentUnit: 2,readOnly: true, // 只读showCursorWhenSelecting: true,firstLineNumber: 1,matchBrackets: true,//括号匹配lineWrapping: true, // gutters: ["CodeMirror-linenumbers","CodeMirror-foldgutter","CodeMirror-lint-markers",],lineNumbers: true,lint: true}// json的配置const jsonOptions = {autorefresh: true, // 是否自动刷新smartIndent: true, // 自动缩进tabSize: 4, // 缩进单元格为 4 个空格mode: 'application/json', //编辑器的编程语言line: true, // 是否显示行数viewportMargin: Infinity, // 高度自适应highlightDifferences: true,autofocus: false,indentUnit: 2,readOnly: true, // 只读showCursorWhenSelecting: true,firstLineNumber: 1,matchBrackets: true,//括号匹配lineWrapping: true,gutters: ["CodeMirror-linenumbers","CodeMirror-foldgutter","CodeMirror-lint-markers",],lineNumbers: true,lint: true // 打开json校验}
3.html处使用
<!-- 我的是在for循环中,所以v-model的值也是用原数据list[index]进行渲染的,这里为例不误导直接使用了value -->
<codemirror v-if="key === 'value1'
|| key==='value2'" v-model:value="value" :options="sql
Options" />
<codemirror v-else v-model:value="value" :options="jsonOptions" />
4.js处理数据
(1)json格式化处理
value = JSON.stringify(JSON.parse(value), null ,2) // 数组对象格式化的逻辑
// JSON.stringify的第三个属性就是让我们格式化代码用的,直接传入数字x(10以内),就表示前面是x个空格的距离,我用的是2,也可以用'\t',这样就是一个tab的距离了。
(2)sql格式化处理
sqlFormatter.format sql格式化处理的方法
value = sqlFormatter.format(value)
5. 解决问题1:json格式化错误提示报错
问题: 一开始会定义错误,后面不知道改了哪里,即使格式化错误也不会提示报错了。
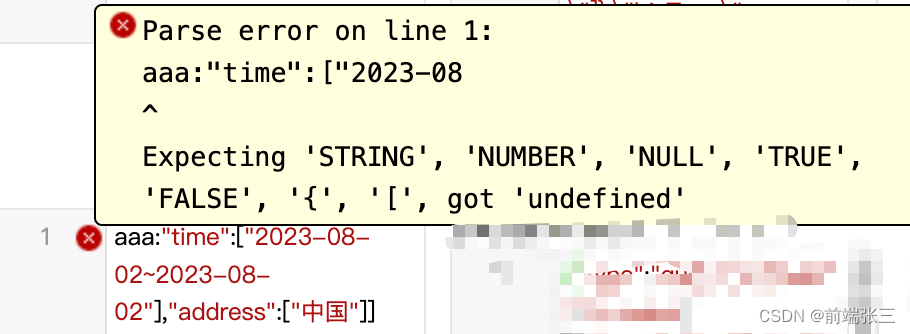
直接看效果:
(1)打开官网
codemirror 官网地址CodeMirror 5:https://codemirror.net/5/
(2)打开官网
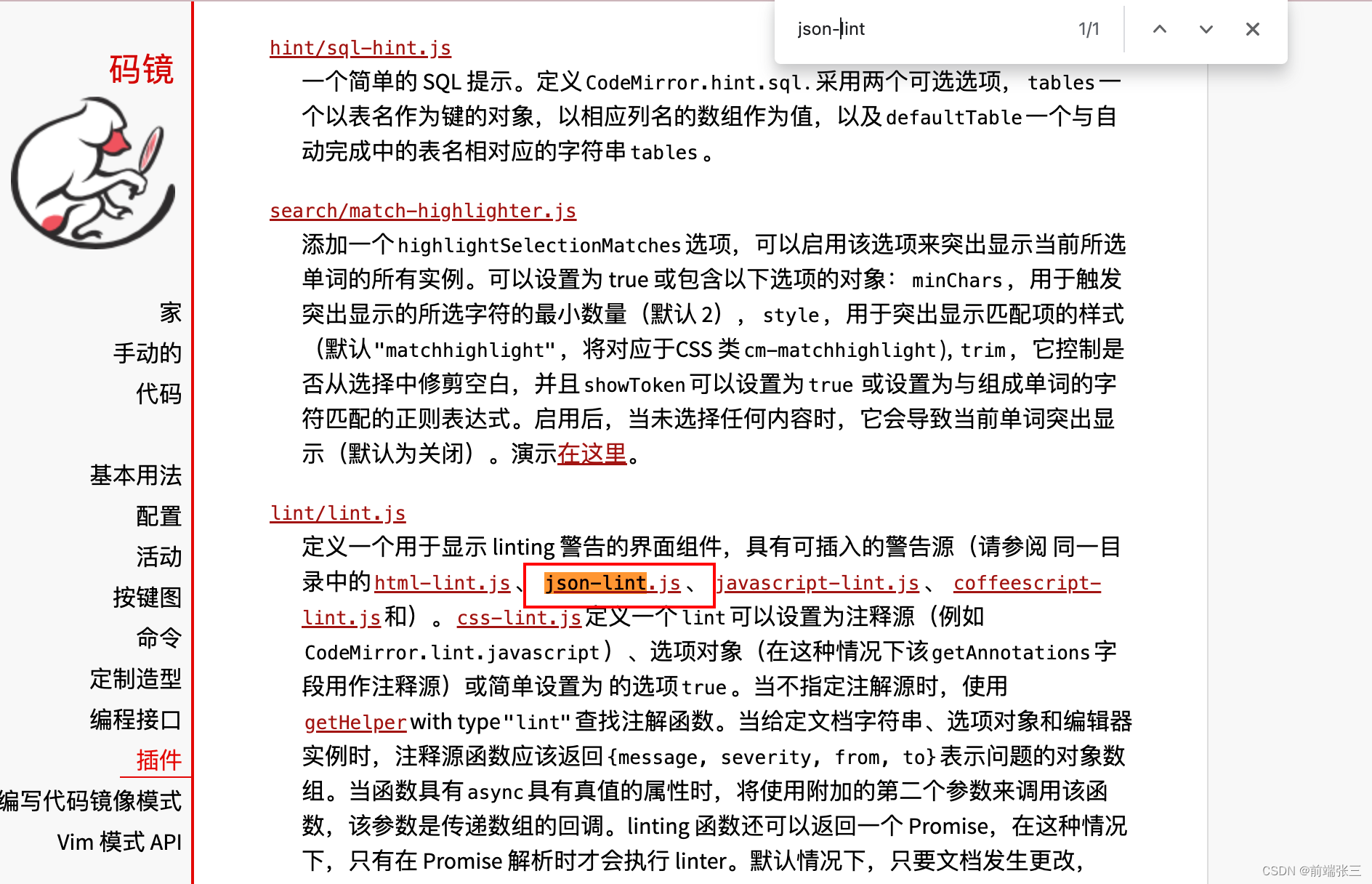
首先我们知道json-lint是校验json格式化是否错误的,直接搜索json-lint

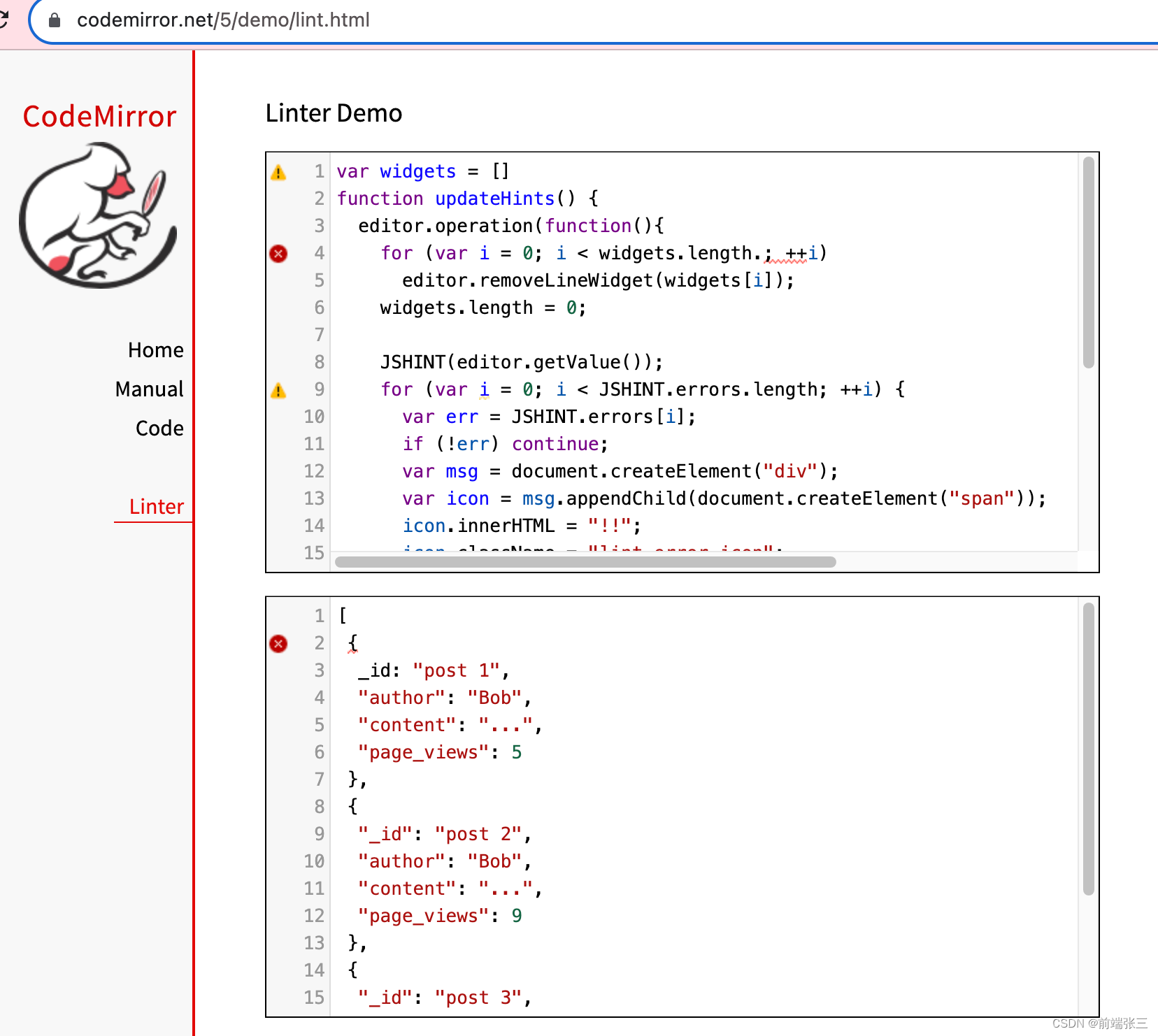
(3)查看官网示例

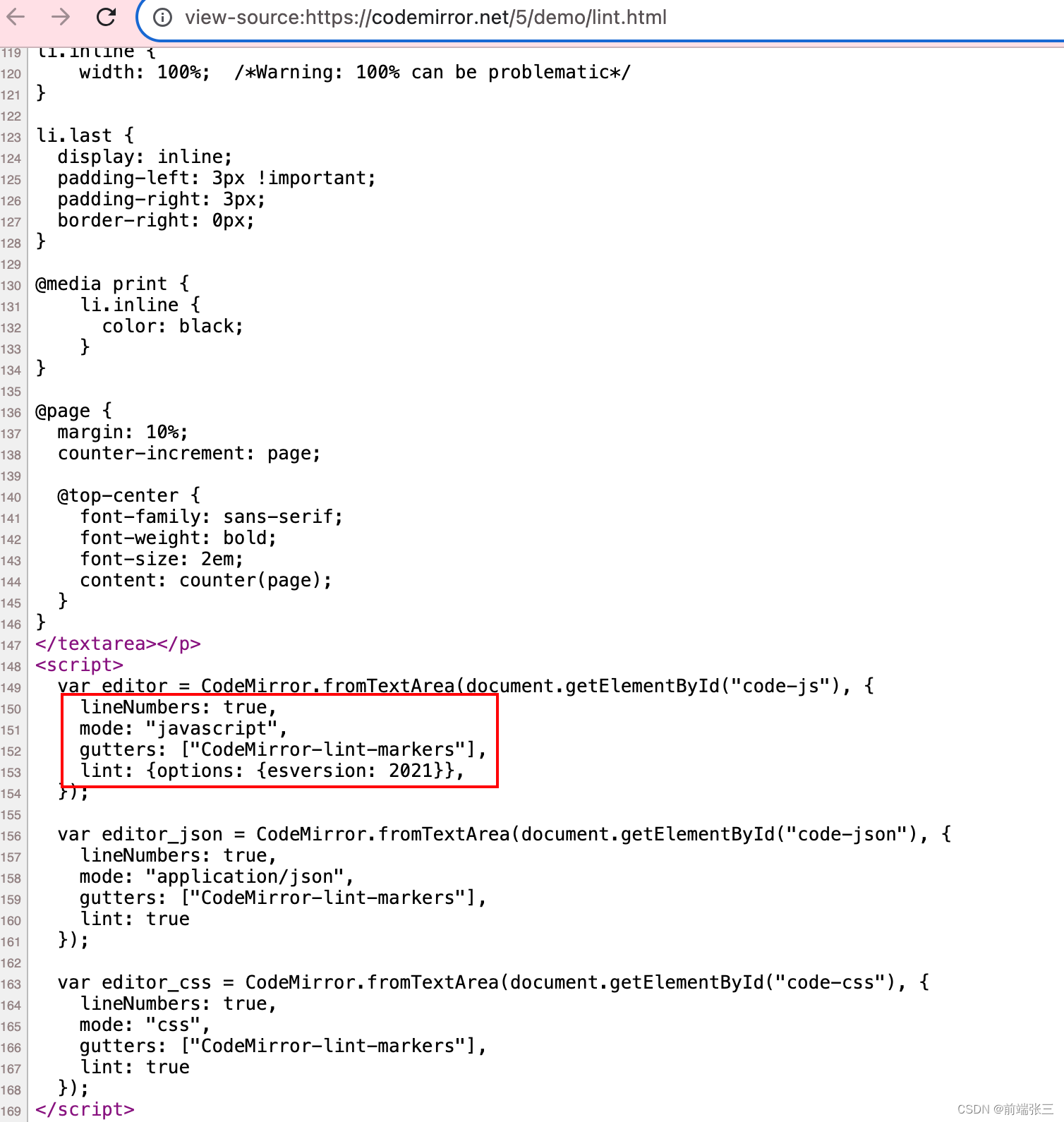
(4)右键demo点击查看源代码发现关键代码


(5)json格式化错误提示报错的关键代码
lineNumbers: true,
mode: "javascript", // codemirror的编辑器类型
gutters: ["CodeMirror-lint-markers"], 显示行旁边的红x
lint: true, // 打开json校验
在option里面就可以看到json格式化数据错误提示报错的了。也就是第(1)步
6.剩余问题:
问题1: 虽然有效果了,但是如果是数组对象数组对象的数据就没有格式化,一层嵌套的就可以格式化,不知道哪里错了。有大佬解决了麻烦说下
问题2: 一开始会定义错误,后面不知道改了哪里,即使格式化错误也不会提示报错了。(已经解决)












#)
)

)





