1、Bootstrap入门
1.1 Bootstrap简介
官网:Bootstrap中文网

1.2 Bootstrap引入
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>初识Bootstrap</title><!-- 引入Bootstrap css文件 --><link rel="stylesheet" href="bootstrap-3.4.1/css/bootstrap.min.css" /><!-- 引入Bootstrap js文件 --><script src="bootstrap-3.4.1/js/bootstrap.min.js"></script><!-- 引入jQuery文件 --><script src="js/jquery-3.4.1.js"></script></head><body></body>
</html>2、全局CSS样式
2.1 布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">...
</div>.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">...
</div>2.2 栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
2.2.1 栅格参数

<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>栅格系统</title><!-- 引入Bootstrap css文件 --><link rel="stylesheet" href="bootstrap-3.4.1/css/bootstrap.min.css" /><!-- 引入Bootstrap js文件 --><script src="bootstrap-3.4.1/js/bootstrap.min.js"></script><!-- 引入jQuery文件 --><script src="js/jquery-3.4.1.js"></script><style>div{border: 1px solid black;}</style></head><body><div class="container"><div class="row"><div class="col-lg-3">1</div><div class="col-lg-3">2</div><div class="col-lg-3">3</div><div class="col-lg-3">4</div></div><div class="row"><div class="col-lg-3">1</div><div class="col-lg-6">2</div><div class="col-lg-3">3</div></div><div class="row"><div class="col-lg-5">1</div><div class="col-lg-7">2</div></div><div class="row"><div class="col-lg-6">1</div><div class="col-lg-6">2</div></div></div></body>
</html>2.2.2 列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>列偏移</title><!-- 引入Bootstrap css文件 --><link rel="stylesheet" href="bootstrap-3.4.1/css/bootstrap.min.css" /><!-- 引入Bootstrap js文件 --><script src="bootstrap-3.4.1/js/bootstrap.min.js"></script><!-- 引入jQuery文件 --><script src="js/jquery-3.4.1.js"></script><style>div{border: 1px solid black;}</style></head><body><div class="container"><div class="row"><div class="col-lg-3">1</div><div class="col-lg-3">2</div><div class="col-lg-3">3</div><div class="col-lg-3">4</div></div><div class="row"><div class="col-lg-3">1</div><div class="col-lg-6">2</div><div class="col-lg-3">3</div></div><div class="row"><div class="col-lg-6 col-md-offset-3">1</div></div><div class="row"><div class="col-lg-3 col-md-offset-1">1</div><div class="col-lg-3 col-md-offset-2">2</div><div class="col-lg-3">3</div></div></div></body>
</html>2.3 排版

2.4 表格
基本实例
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
条纹状表格
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
鼠标悬停
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
状态类
通过这些状态类可以为行或单元格设置颜色。
| Class | 描述 |
| .active | 鼠标悬停在行或单元格上时所设置的颜色(灰色) |
| .success | 标识成功或积极的动作(绿色) |
| .info | 标识普通的提示信息或动作(蓝色) |
| .warning | 标识警告或需要用户注意(黄色) |
| .danger | 标识危险或潜在的带来负面影响的动作(红色) |
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>表格</title><!-- 引入Bootstrap css文件 --><link rel="stylesheet" href="bootstrap-3.4.1/css/bootstrap.min.css" /><!-- 引入Bootstrap js文件 --><script src="bootstrap-3.4.1/js/bootstrap.min.js"></script><!-- 引入jQuery文件 --><script src="js/jquery-3.4.1.js"></script></head><body><div class="container"><div class="row"><table class="table table-striped table-bordered table-hover"><tr><td>学号</td><td>姓名</td><td>性别</td></tr><tr><td>191458751526</td><td>张三</td><td>男</td></tr><tr><td>195875484859</td><td>李四</td><td>女</td></tr></table></div></div></body>
</html>
2.5 表单
具体参见Bootstrap-v3文档
基本实例
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
内联表单
为 <form> 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
水平排列的表单
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
被支持的控件
表单布局实例中展示了其所支持的标准表单控件。
输入框
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。只有正确设置了 type 属性的输入控件才能被赋予正确的样式。
输入控件组
如需在文本输入域 <input> 前面或后面添加文本内容或按钮控件,请参考输入控件组。
文本域
支持多行文本的表单控件。可根据需要改变 rows 属性。
多选和单选框
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。
内联单选和多选框
通过将 .checkbox-inline 或 .radio-inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。
不带label文本的Checkbox 和 radio
如果需要 <label> 内没有文字,输入框(input)正是你所期望的。 目前只适用于非内联的 checkbox 和 radio。 请记住,仍然需要为使用辅助技术的用户提供某种形式的 label(例如,使用 aria-label)。
焦点状态
我们将某些表单控件的默认 outline 样式移除,然后对 :focus 状态赋予 box-shadow 属性。
禁用状态
为输入框设置 disabled 属性可以禁止其与用户有任何交互(焦点、输入等)。被禁用的输入框颜色更浅,并且还添加了 not-allowed 鼠标状态。
只读状态
为输入框设置 readonly 属性可以禁止用户修改输入框中的内容。处于只读状态的输入框颜色更浅(就像被禁用的输入框一样),但是仍然保留标准的鼠标状态。
添加额外的图标
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框 <input class="form-control"> 元素上。
控件尺寸
通过 .input-lg 类似的类可以为控件设置高度,通过 .col-lg-* 类似的类可以为控件设置宽度。
2.6 按钮
可作为按钮使用的标签或元素
为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">预定义样式
使用下面列出的类可以快速创建一个带有预定义样式的按钮。

<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式)Default</button><!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button><!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button><!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button><!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button><!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button><!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接)Link</button>尺寸
需要让按钮具有不同尺寸吗?使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮。
通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
激活状态
当按钮处于激活状态时,其表现为被按压下去(底色更深、边框夜色更深、向内投射阴影)。对于 <button> 元素,是通过 :active 状态实现的。对于 <a> 元素,是通过 .active 类实现的。然而,你还可以将 .active 应用到 <button> 上(包含 aria-pressed="true" 属性)),并通过编程的方式使其处于激活状态。
禁用状态
通过为按钮的背景设置 opacity 属性就可以呈现出无法点击的效果。为 <button> 元素添加 disabled 属性,使其表现出禁用状态。
2.7 辅助类样式
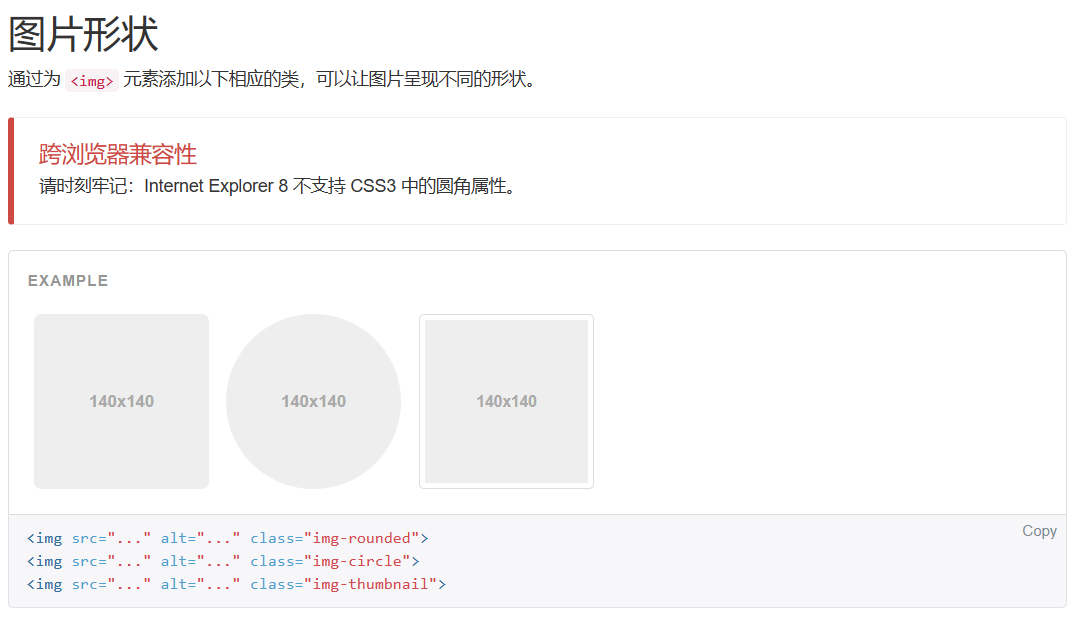
2.7.1 图片

2.7.2 情景背景色

2.7.3 关闭按钮

<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>2.7.4 三角符号

3、组件
参见Bootstrap-v3文档
包括字体图标、下拉菜单、导航、分页、进度条等功能的使用
4、JavaScript插件
参见Bootstrap-v3文档
)

)

)
)


)










Crossformer_EncDec.py代码解析)