Vuex是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简而言之就是用来存数据,可以有效减少使用组件传参出现的问题。
基本元素:store(里面存数据),mutation(里面修改数据),action(里面异步调用mutation来修改数据),getter(获取数据)
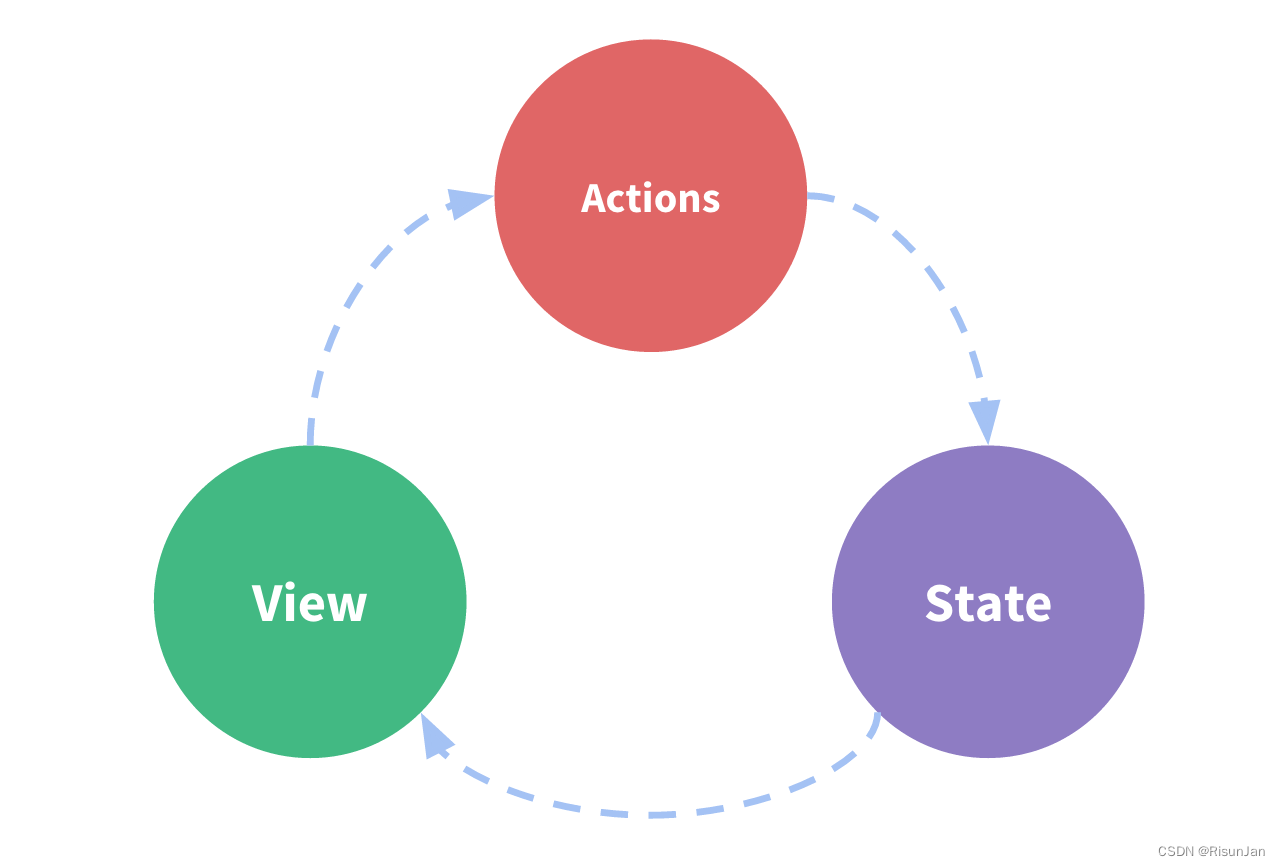
以下是一个表示“单向数据流”理念的简单示意:

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
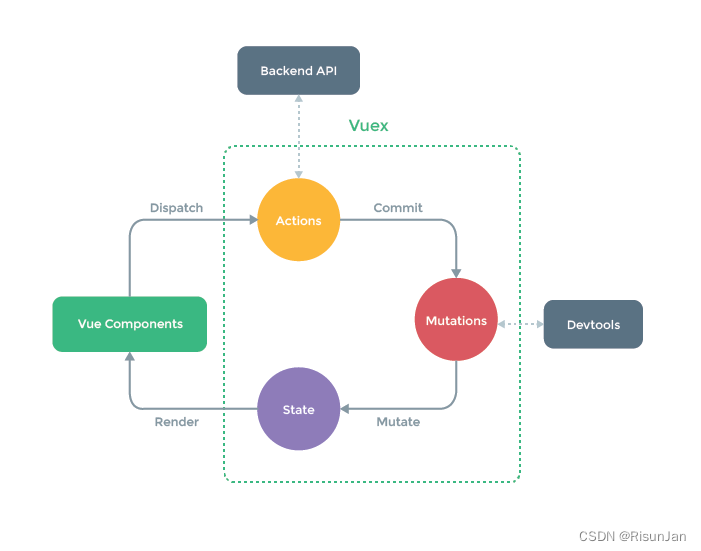
因此,我们把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!这就是vuex的产生。
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。这就是 Vuex 背后的基本思想。
Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

如果你想交互式地学习 Vuex,可以看这个 Scrimba 上的 Vuex 课程,它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。
优势与使用场景
- Vuex的状态存储是响应式的,可跟踪每一个状态变化,一旦它改变,所有关联组件都会自动更新相对应的数据。
- 共享数据,解决了非父子组件的消息传递(将数据存放在state中)。
- 统一状态管理,减少了请求次数,有些情景可以直接从内存中的state获取数据。
Vuex与全局变量区别
| vuex | 全局变量 |
|---|---|
| 不能直接改变store里面的变量,由统一的方法修改数据 | 可以任意修改 |
| 每个组件可以根据自己vuex的变量名引用不受影响 | 全局变量可能操作命名污染 |
| 解决了多组件之间通信的问题 | 跨页面数据共享 |
| 适用于多模块、业务关系复杂的中大型项目 | 适用于demo或者小型项目 |
什么时候需要用vuex?
- 当一个组件需要多次派发事件时。例如购物车数量加减。
- 跨组件共享数据、跨页面共享数据。例如订单状态更新。
- 需要持久化的数据。例如登录后用户的信息。
- 当您需要开发中大型应用,适合复杂的多模块多页面的数据交互,考虑如何更好地在组件外部管理状态时。
核心概念
每一个 Vuex 应用的核心就是 store(仓库),它包含着你的应用中大部分的状态 state。
状态管理有5个核心:state(存数据)、getter(获取数据)、mutation(修改数据)、action(异步调用mutation来修改数据)、module(模块)
Vuex 在vue3版本中的使用
uniapp已经集成了vuex,所以我们只需要直接引用即可。
1. 引用
在main.js文件中添加如下配置:
import store from '@/store';// vuex vue3 写法
// #ifdef VUE3
import {createSSRApp
} from 'vue'
export function createApp() {const app = createSSRApp(App)// 引入Vuexapp.use(store)return {app,// Vuex // 如果 nvue 使用 vuex 的各种map工具方法时,必须 return Vuex}
}
// #endif
2. 初始化
在项目根目录创建store文件夹,里面创建index.js,内容如下:
import {createStore
} from "vuex";export default createStore({state: {isDev: true, // 开发环境true,上线需要改成falsetoken: "", //Authorizationuid:'527',},mutations: {// 定义mutations,用于修改状态(同步)updateUid(state, payload) {state.uid = payload},updateToken(state, payload) {state.token = payload},},actions: {// 定义actions,用于修改状态(异步)// 2秒后更新状态updateUid(context, payload) {setTimeout(() => {context.commit('updateUid', payload)}, 2000)}// updateUid(context, payload) {// context.commit('updateUid', payload)// }},getters: {// 定义一个gettersformatUid(state) {return state.uid + ' Tom'}},modules: {}
});
3. 页面中使用
<script>import store from '@/store/index.js'; //需要引入storeexport default {data() {return {}},methods: {useStore() {console.log('updateUid1111', store.state.uid);// 异步修改store.dispatch('updateUid', 123456)// 同步修改store.commit('updateUid', 654321)console.log('updateUid1222', store.state.uid);}}}
</script>
注意:上述token重新打开应用时,会调用默认值,需要做持久化处理
Vuex的优化
1. 拓展提升(动态存值,持久化处理)
通过上述的index.js文件我们可以看到针对不同的状态,需要写对应的mutations,比较繁琐。可以考虑通过以下代码进行优化:
import {createStore
} from "vuex";let lifeData = {}
try {lifeData = uni.getStorageSync('lifeData')
} catch (e) {
}// 需要永久存储,且下次APP启动需要取出的,在state中的变量名
let saveStateKeys = ['vuex_user', 'vuex_token',...]// 保存变量到本地存储中
const saveLifeData = function(key, value) {// 判断变量名是否在需要存储的数组中if (saveStateKeys.indexOf(key) != -1) {// 获取本地存储的lifeData对象,将变量添加到对象中let tmp = uni.getStorageSync('lifeData');// 第一次打开APP,不存在lifeData变量,故放一个{}空对象tmp = tmp ? tmp : {};tmp[key] = value;// 执行这一步后,所有需要存储的变量,都挂载在本地的lifeData对象中uni.setStorageSync('lifeData', tmp);}
}export default createStore({state: {isDev: true, // 开发环境true,上线需要改成falsetoken: "", //Authorizationvuex_token: lifeData.vuex_token ? lifeData.vuex_token : '',},mutations: {// 定义mutations,用于修改状态(同步)updateUid(state, payload) {state.uid = payload},updateToken(state, payload) {state.token = payload},$uStore(state, payload) {let nameArr = payload.name.split('.');let saveKey = '';let len = nameArr.length;if (nameArr.length >= 2) {let obj = state[nameArr[0]];for (let i = 1; i < len - 1; i++) {obj = obj[nameArr[i]];}obj[nameArr[len - 1]] = payload.value;saveKey = nameArr[0];} else {state[payload.name] = payload.value;saveKey = payload.name;}saveLifeData(saveKey, state[saveKey])}},actions: {// 定义actions,用于修改状态(异步)// 2秒后更新状态updateUid(context, payload) {setTimeout(() => {context.commit('updateUid', payload)}, 2000)}// updateUid(context, payload) {// context.commit('updateUid', payload)// }},getters: {// 定义一个gettersformatUid(state) {return state.uid + ' Tom'}},modules: {}
});
2. 页面中使用
<script>import store from '@/store/index.js'; //需要引入storeexport default {data() {return {}},methods: {useStore() {console.log('updateUid1111', store.state.uid);// 异步修改store.dispatch('updateUid', 123456)// 同步修改store.commit('updateUid', 654321)// 动态存储store.commit('$uStore', {name: 'vuex_token',// vuex_token 可以为任何你需要存储的状态value: res.token})console.log('updateUid1222', store.state.uid);console.log('vuex_token1222', store.state.vuex_token);}}}
</script>
参考资料
状态管理Vuex
Uniapp在vue3下使用vuex
uniapp vue3中vuex的使用



(2.8) Holybro 900Mhz XBP9X无线电遥测设备)






)

)
:基于XML获取Bean对象以及各种依赖注入方式)


)


