
文章目录
- 1. 群晖安装Cpolar
- 2. 创建TCP公网地址
- 3. 远程访问群晖文件
- 4. 固定TCP公网地址
- 5. 固定TCP地址连接
- 6. 结语
DS file 是一个由群晖公司开发的文件管理应用程序,主要用于浏览、访问和管理存储在群晖NAS(网络附加存储)中的文件。这个应用程序具有强大的功能,如实时预览文件、文件智能管理、文件分类、文件上传下载等,而且所有功能都是免费使用。用户可以通过DS file安全地浏览Android手机和平板的文件夹和文件,并支持与设备和DiskStation的文件传输.
cpolar是一个非常强大的内网穿透工具,开发调试的必备利器。 它可以将本地内网服务器的HTTP、HTTPS、TCP协议端口映射为公网地址端口,使得公网用户可以轻松访问您的内网服务器,无需部署至公网服务器。
下面就来介绍在无公网IP环境下,如何在安卓手机、平板等移动设备上使用DS file软件,通过cpolar远程访问群晖NAS中的文件。
首先在群晖中安装cpolar内网穿透工具套件:
1. 群晖安装Cpolar
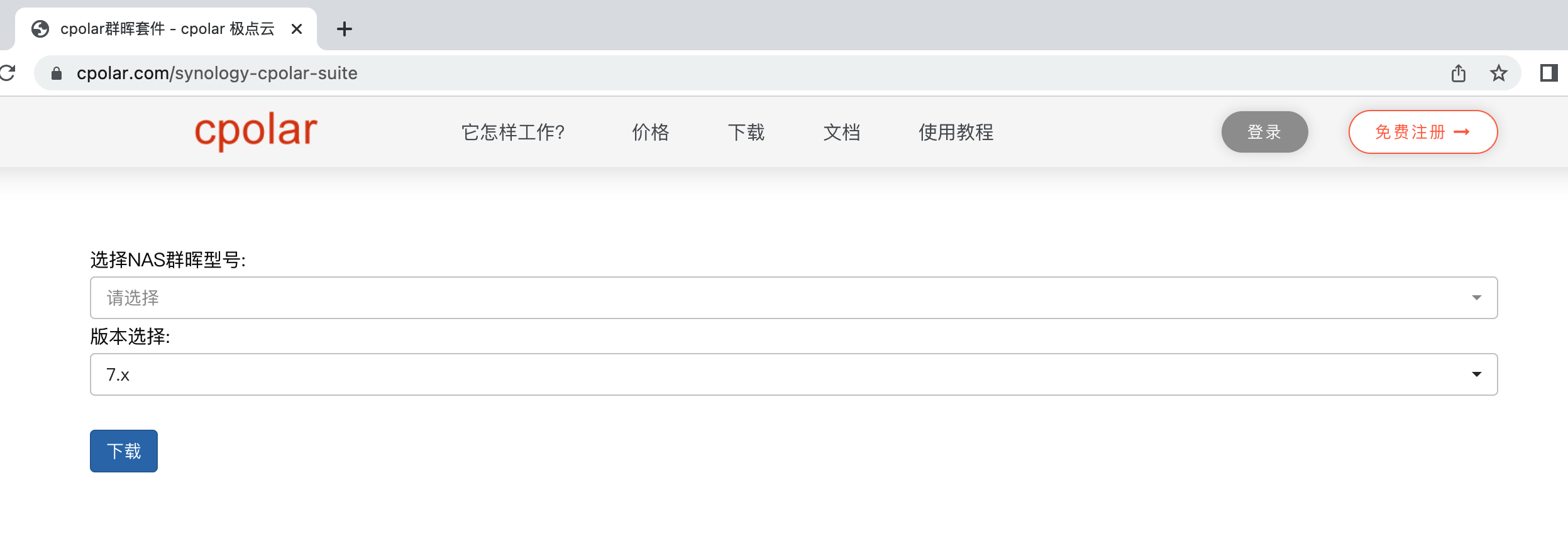
点击下面Cpolar群晖套件下载地址,下载相应版本的群晖Cpolar套件
https://www.cpolar.com/synology-cpolar-suite,

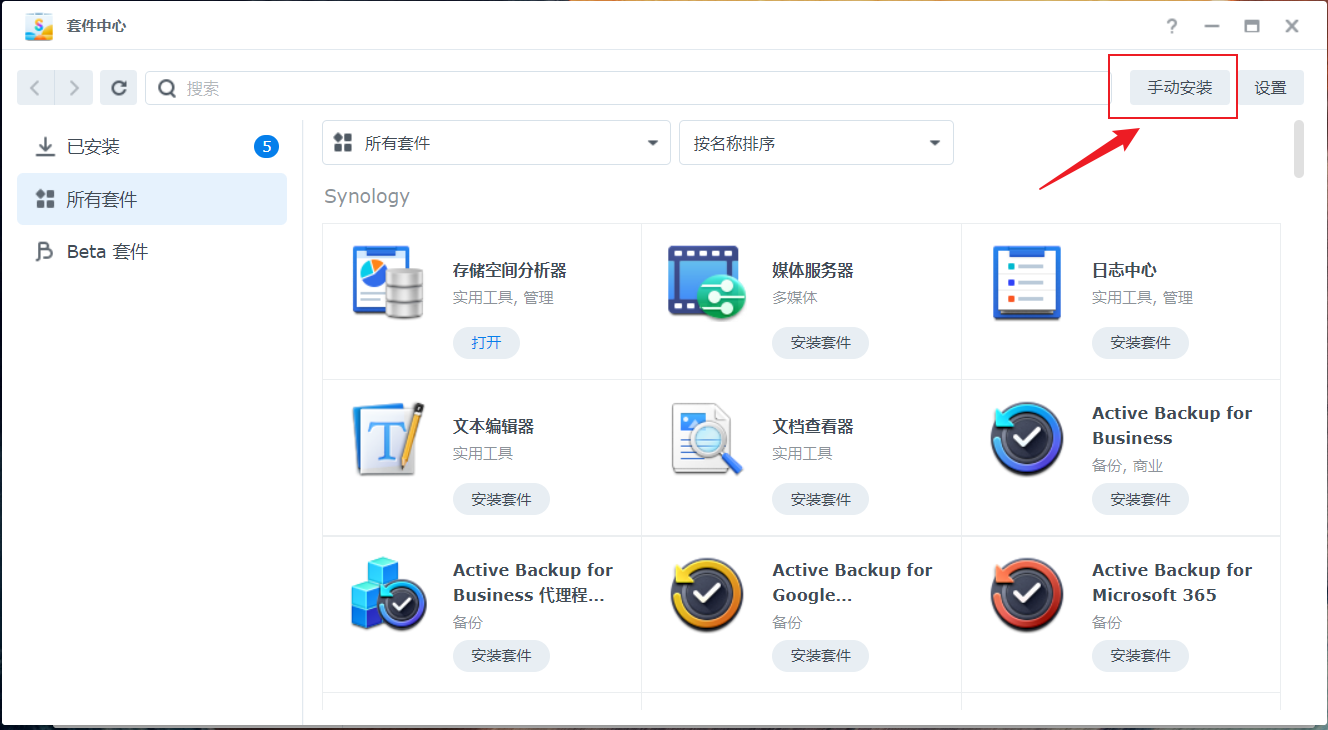
打开群晖套件中心,点击右上角的手动安装按钮。

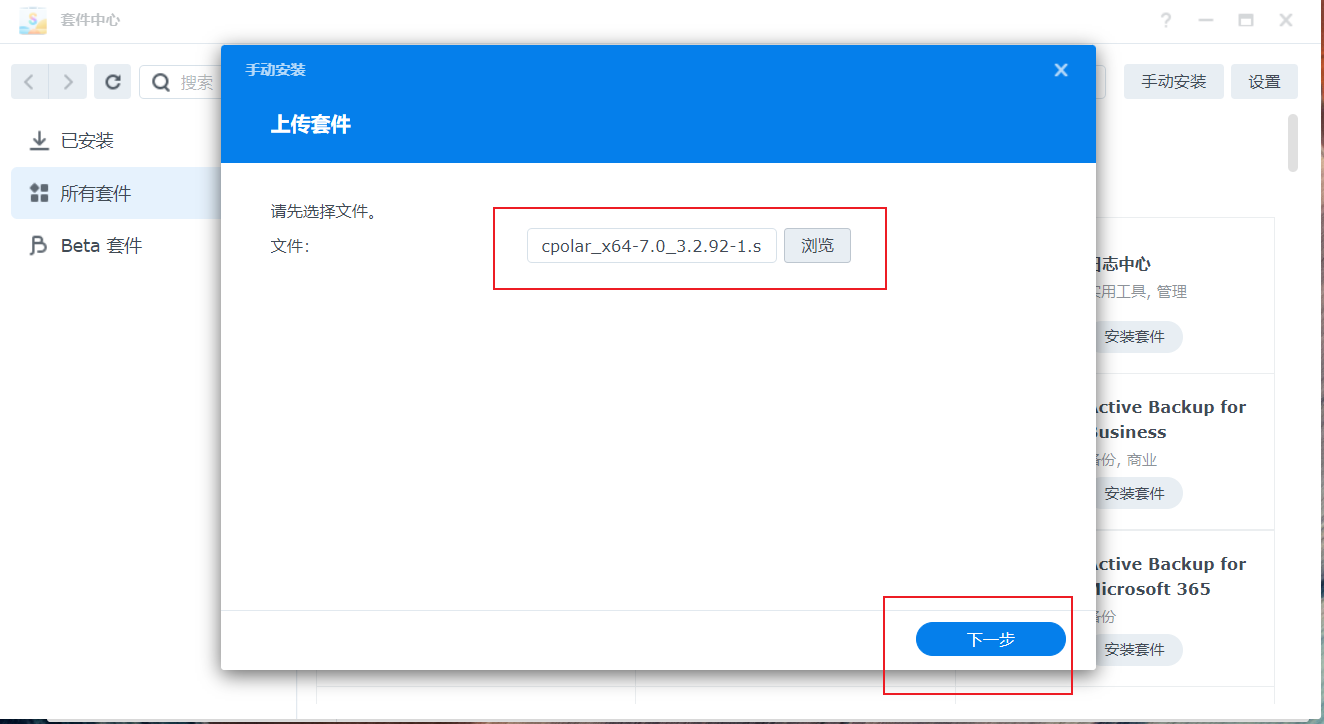
选择我们本地下载好的cpolar套件安装包,然后点击下一步

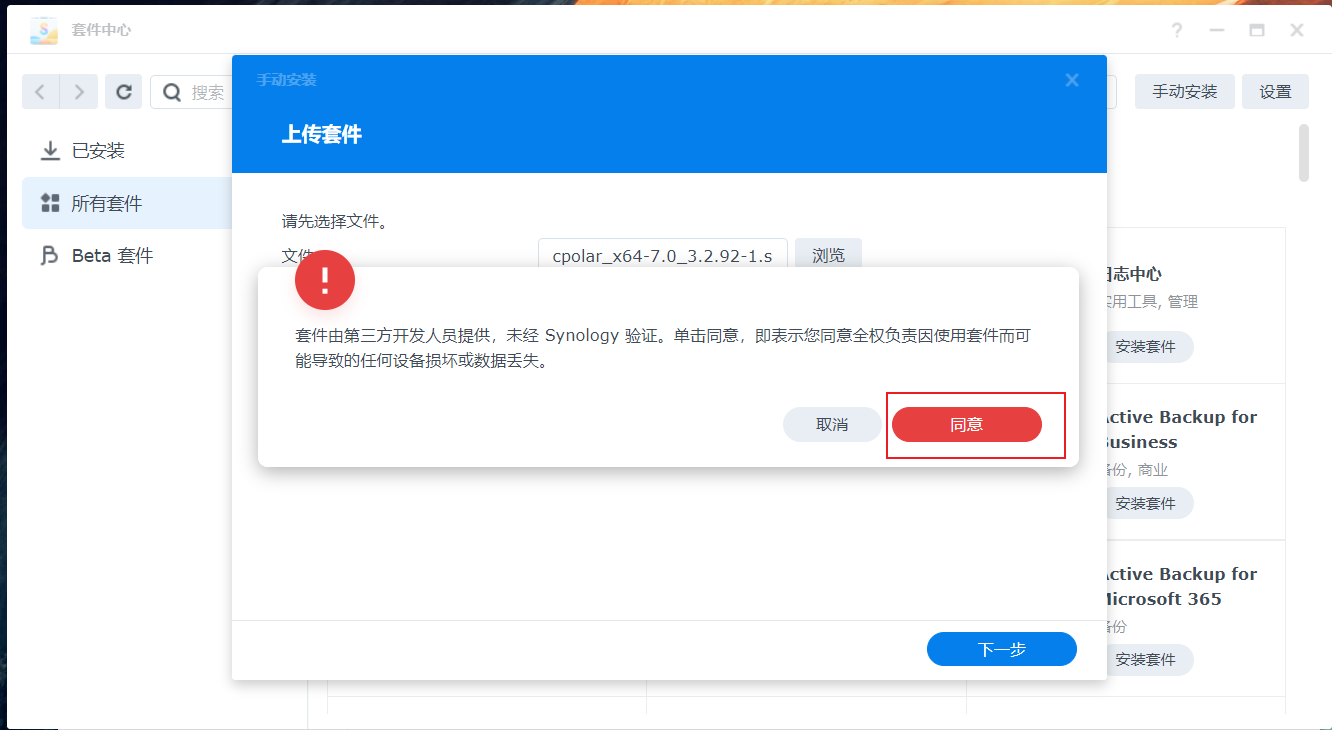
点击同意按钮,然后点击下一步

最后点击完成即可。

安装完成后,在外部浏览器,我们通过群晖的局域网ip地址加9200端口访问Cpolar的Web管理界面,然后输入Cpolar邮箱账号与密码进行登录

2. 创建TCP公网地址
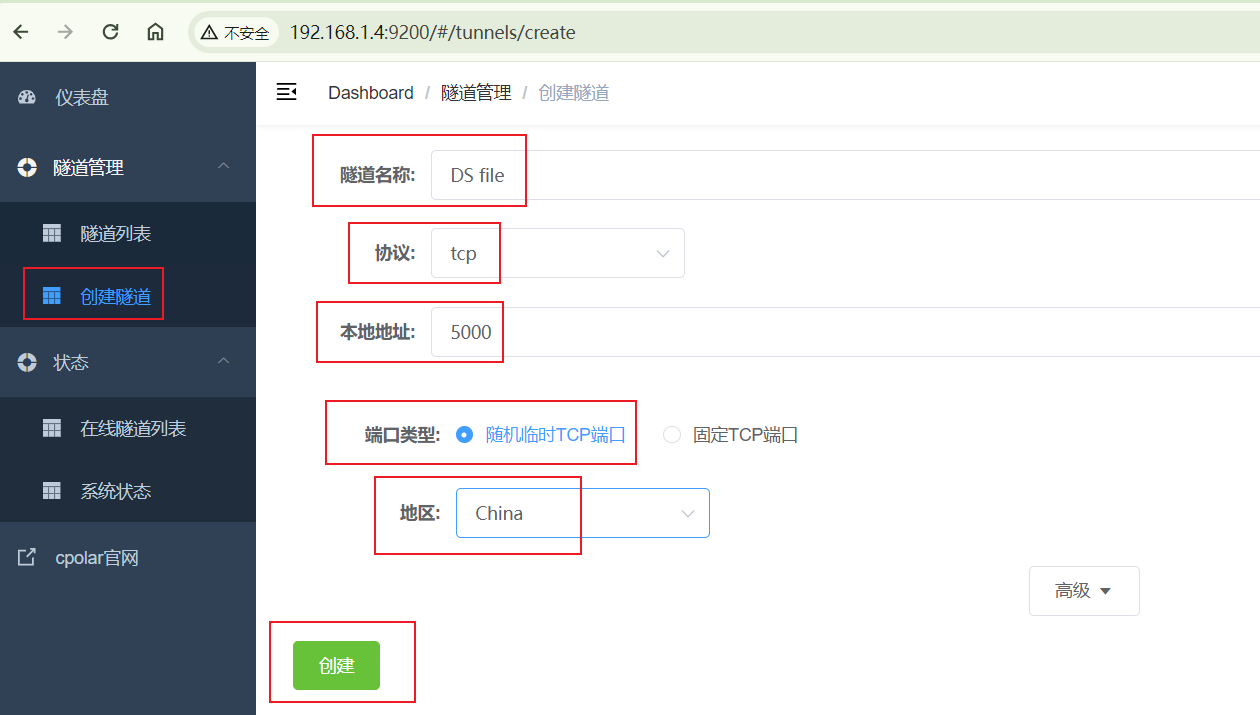
登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,注意不要与已有的隧道名称重复
- 协议:tcp
- 本地地址:5000 (群晖面板端口)
- 域名类型:临时随机TCP端口
- 地区:选择China
点击创建

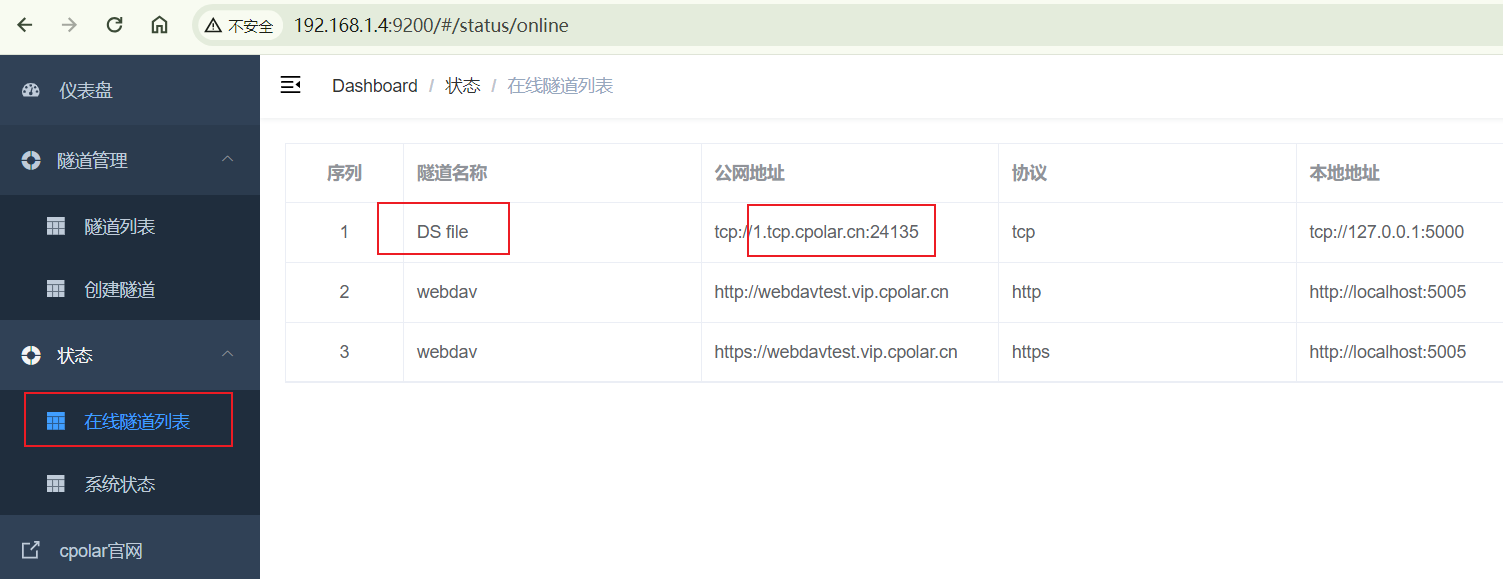
然后打开左侧在线隧道列表,查看我们创建的cpolar 公网TCP地址,这个就是我们在DS file 软件里面连接的地址,下面我们在DS file软件里面,输入下面的tcp地址进行连接.

3. 远程访问群晖文件
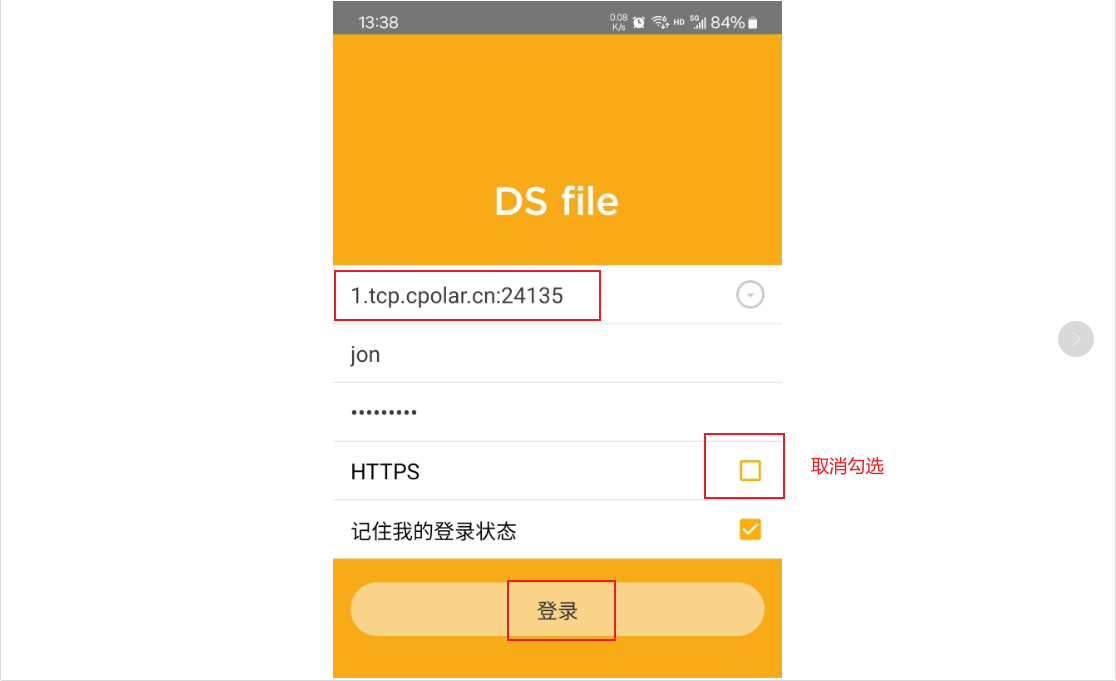
打开手机下载的DS file 软件,输入我们在cpolar中创建的tcp公网地址,输入群晖用户名和密码,取消勾选https,点击登录

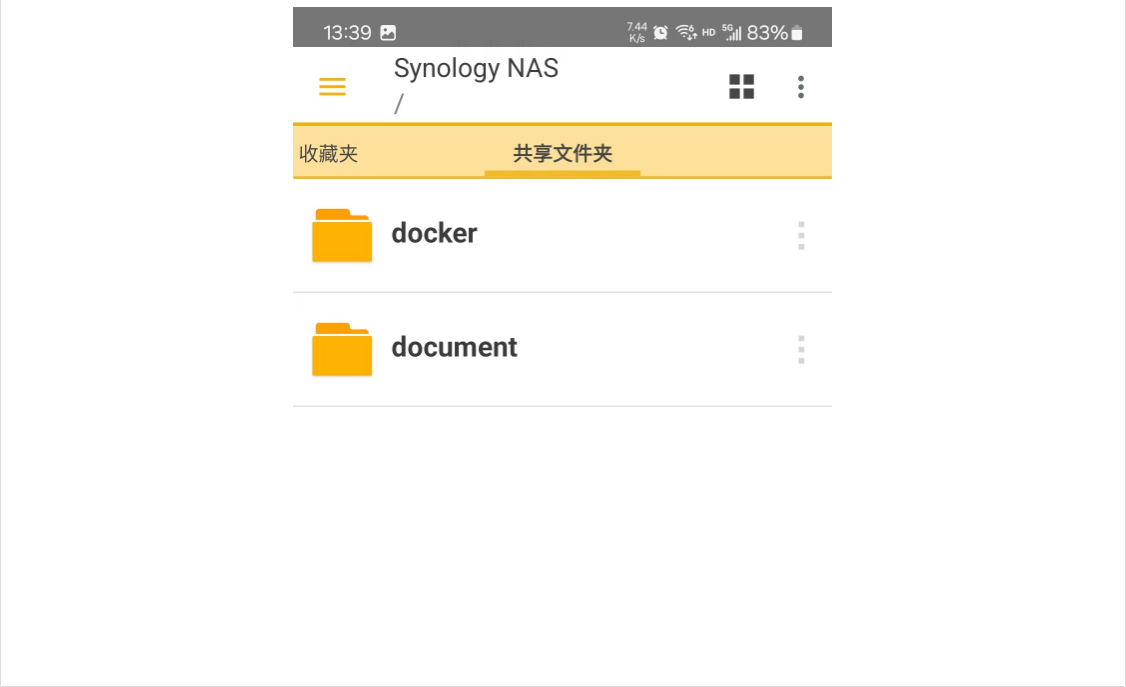
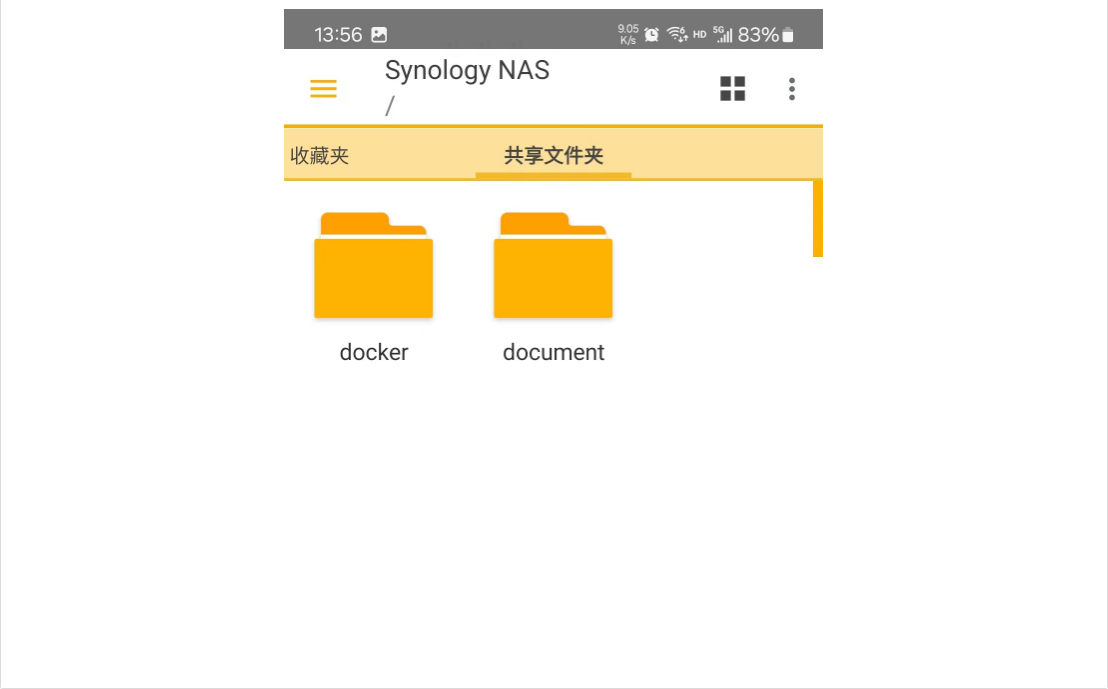
然后可以看到成功看到了群晖里面的文件夹,无需公网IP,通过cpolar tcp地址我们即可很方便的在手机DS file 软件连接访问群晖文件

小结
为了更好地演示,我们在前述过程中使用了Cpolar生成的隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时使用。
我一般会使用固定TCP域名,原因是我希望将地址发送给同事或客户时,它是一个固定、易记的公网地址,这样更显正式,便于流交协作。
4. 固定TCP公网地址
以上步骤使用的是随机临时tcp端口地址,所生成的公网地址为随机临时地址,该公网地址24小时内会随机变化。我们接下来为其配置固定的tcp端口地址,该地址不会变化,设置后将无需每天重复修改地址。
配置固定tcp端口地址需要将Cpolar升级到专业版套餐或以上。
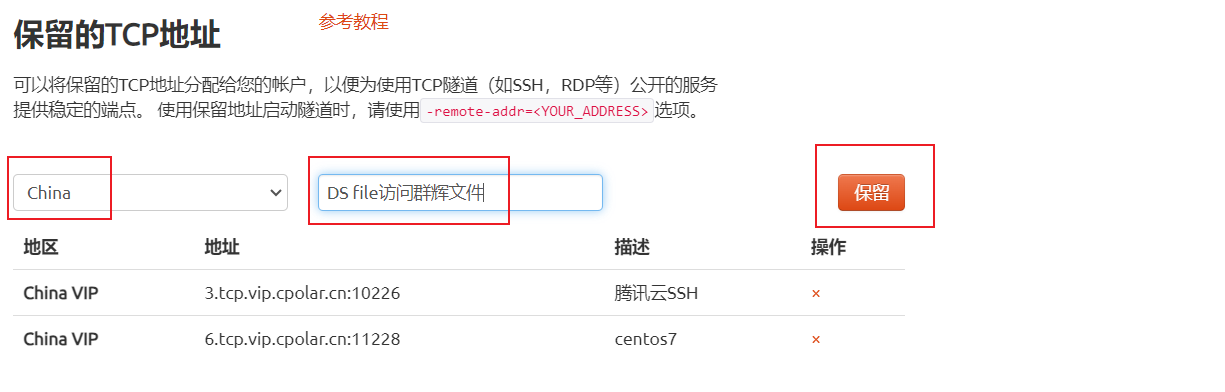
登录cpolar官网,点击左侧的预留,找到保留的TCP地址,我们来为TCP保留一个固定公网TCP地址:
- 地区:选择China
- 描述:即备注,可自定义
点击保留

地址保留成功后,系统会生成相应的固定公网连接地址和数据端口,将客户端连接地址其复制下来

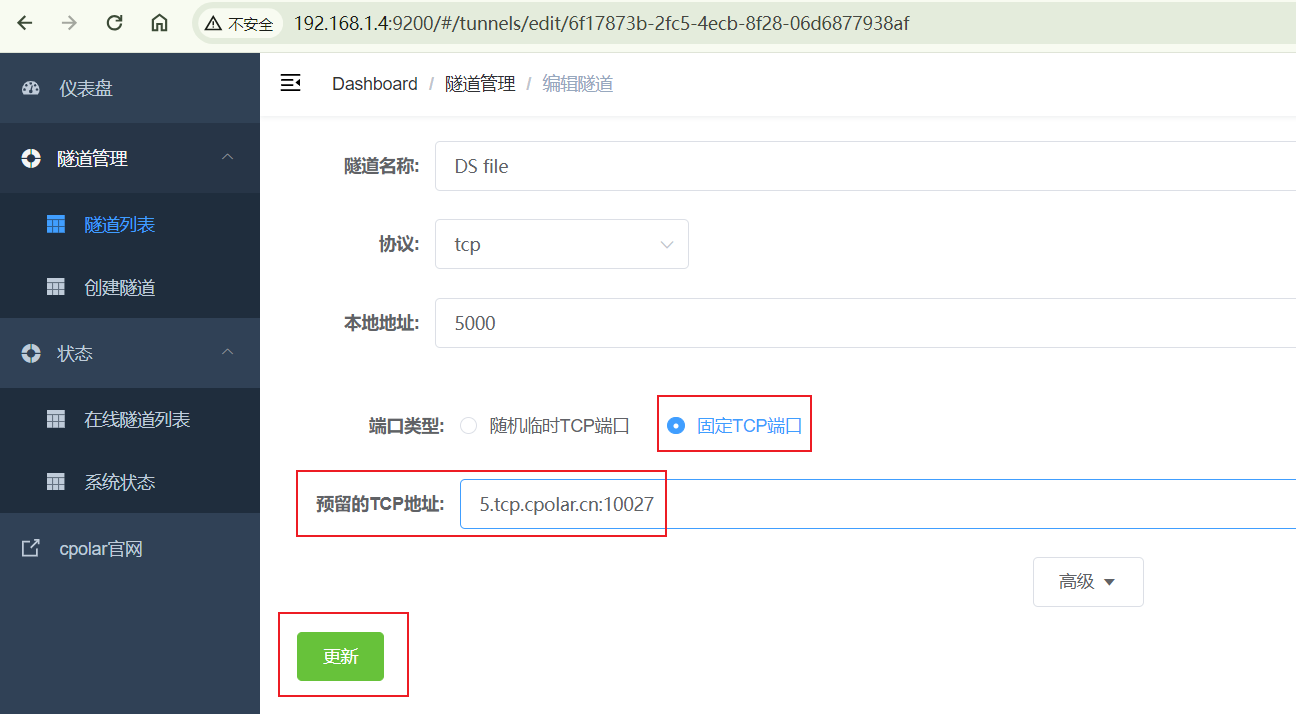
打开cpolar web ui管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到我们上面创建的DS file隧道,点击右侧的编辑

修改隧道信息,将保留成功的固定tcp地址配置到隧道中
- 端口类型:选择: 固定TCP端口
- 预留的TCP地址:填写官网保留成功的地址,
点击更新(只需要点击一次更新即可)

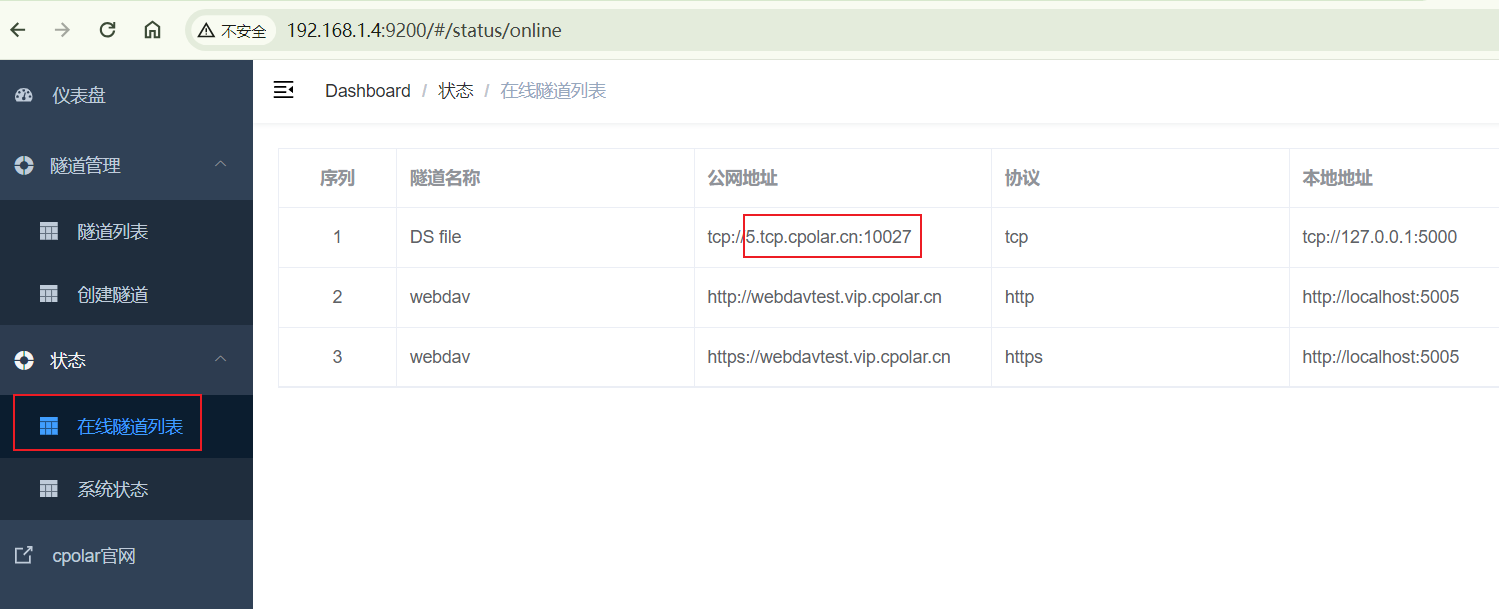
隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到TCP公网地址已经更新成为了和官网TCP地址和端口一样,这样一个固定地址就设置好了,接下来换成固定tcp地址连接.

5. 固定TCP地址连接
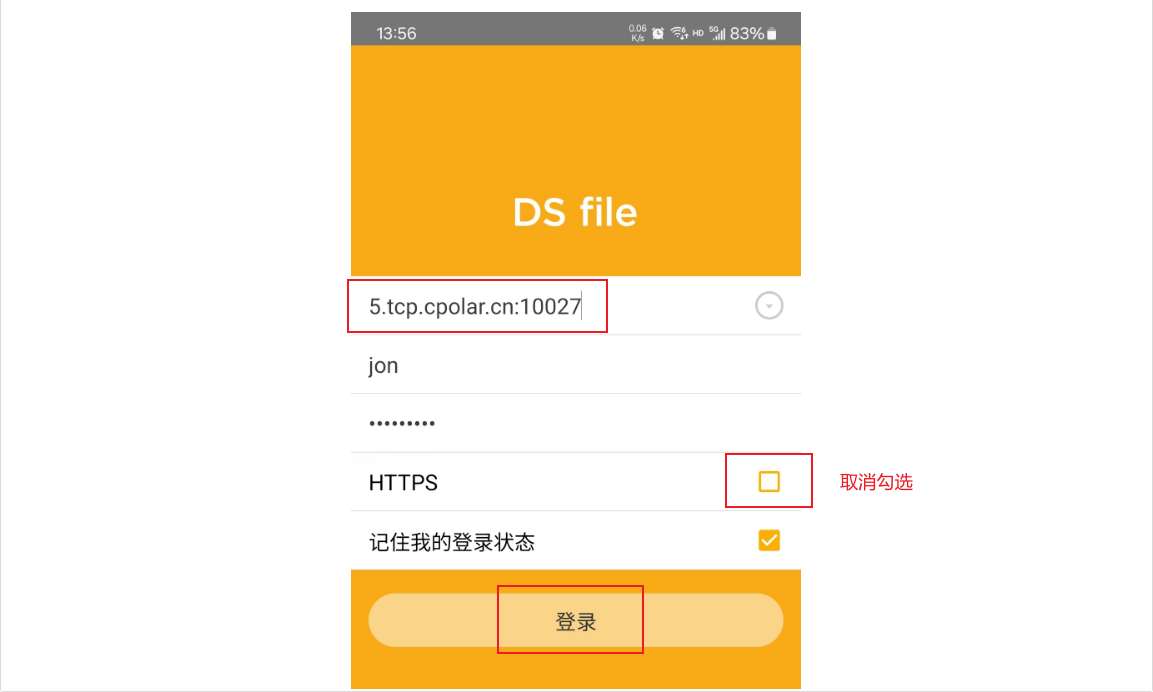
打开DS file 软件,输入cpolar中固定的TCP地址,输入用户名密码,同样取消勾选https,点击登录

然后可以看到同样连接登录成功,这样一个固定的tcp地址就设置好了!

6. 结语
今天的分享到这里就结束啦!如果觉得文章还不错的话,可以三连支持一下,春人的主页还有很多有趣的文章,欢迎小伙伴们前去点评,您的支持就是春人前进的动力!






)




——DCGAN详解与实现)



)




