什么是JavaScript?
JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。
JavaScript 在 1995 年由 Brendan Eich 发明,并于 1997 年成为 ECMA 标准。
ECMAScript6 (ES6) 是最主流的 JavaScript 版本(发布于 2015 年)。
ECMA:
ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言 ECMAScript,这种语言得到广泛应用。而JavaScript是遵守ECMAScript的标准的。
JavaScript引入方式:
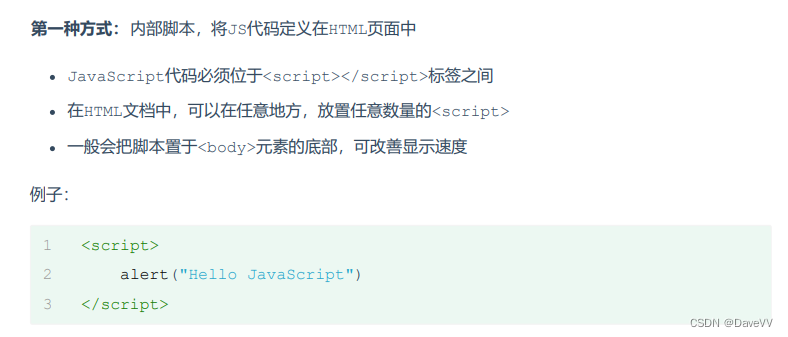
第一种是内部脚本:

这里注意:
可以放在任意地方,比如放到<html></html>标签外面也是可以的。
第二种是外部脚本:
将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中。
1.外部JS文件中,只包含JS代码,不包含<script>标签
2.<script>标签不能自闭合
引入示例: ---放在head标签里就行
![]()
注意:demo.js中只有js代码,没有<script>标签。
demo.js代码示例:
![]()
JS基本语法
语法规则:

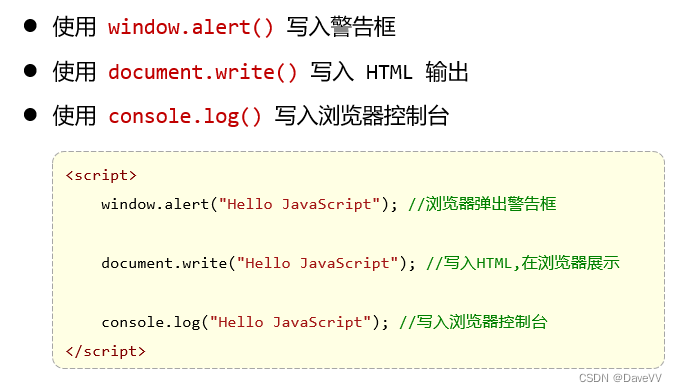
输出语句:

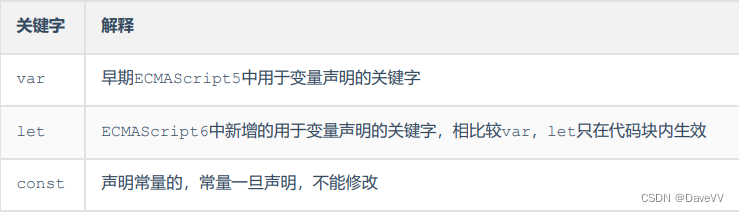
变量:

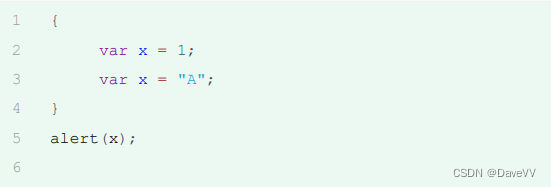
注意,JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。
例如:


说明:在js中,我们var声明的变量可以接受任何数据类型的值,允许重复声明。并且var声明的变量的作用于是全局的,在代码块外依然能访问到x的值。
数据类型
分为原始类型和引用类型。
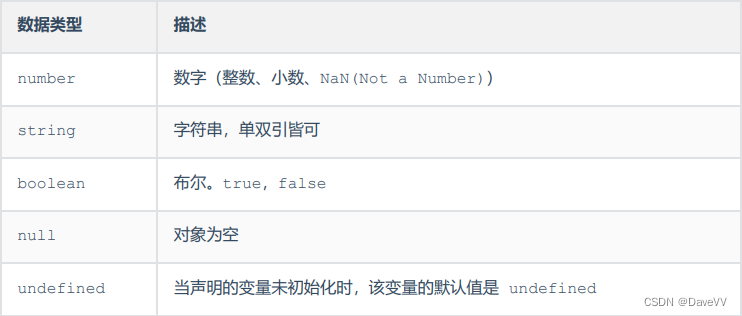
原始类型:

使用 typeof 运算符可以获取数据类型:
代码示例:

其中:null的数据类型是object。
运算符:

图中标记处有误,应为 == 会进行类型转换,=== 不会进行类型转换
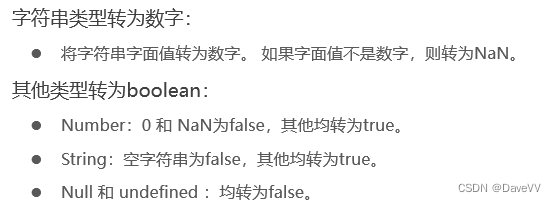
这里涉及到类型转换:

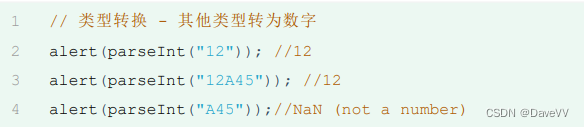
js中可以通过 parseInt()函数来进行将其他类型转换成数值类型:
代码示例:

这里注意:第三行遇到A,转不了数值了,直接转成12,第四行一开始就遇到A,直接就转不了。
流程控制语句:
流程控制语句if,switch,for等和java保持一致,此处不再演示。
函数:
函数(方法)是被设计为执行特定任务的代码块。
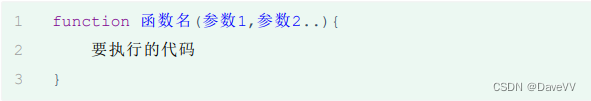
第一种语法格式:

注意:形式参数不需要类型。因为JavaScript是弱类型语言。
返回值也不需要定义类型,可以在函数内部直接使用return返回即可。
调用:函数名称(实际参数列表)
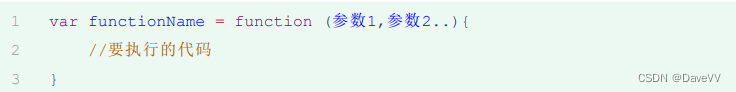
第二种语法格式:

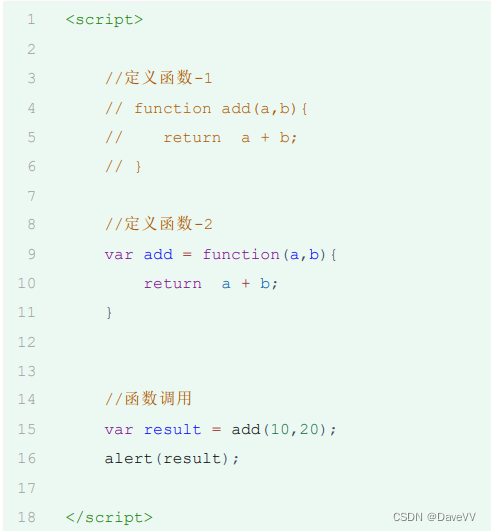
两种语法格式的代码示例:

特别注意:JS中,函数调用可以传递任意个数的参数,多余的参数抛弃。
JS对象:
可以大体分为3大类:
第一类:基本对象,我们主要学习Array和JSON和String
第二类:BOM对象,主要是和浏览器相关的几个对象
第三类:DOM对象,JavaScript中将html的每一个标签都封装成一个对象
基本对象
Array:
Array对象是用来定义数组的。
常用语法格式有如下2种:

取值和赋值很简单,直接用索引就行了。
注意:与java中不一样的是,JavaScript中数组相当于java中的集合,数组的长度是可以变化的。而且 JavaScript是弱数据类型的语言,所以数组中可以存储任意数据类型的值。
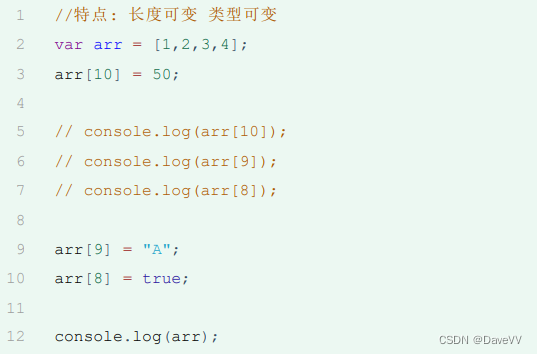
所以它的特点:长度可变,类型也可变。
代码示例:

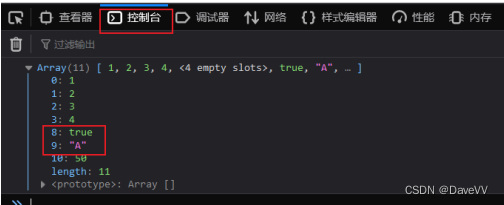
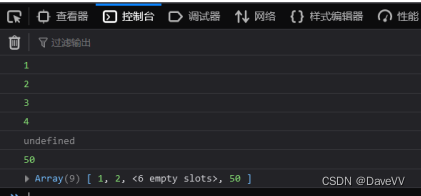
控制台输出:

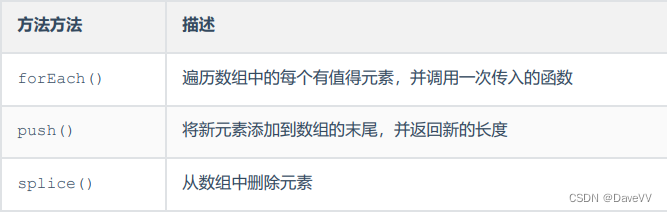
Array的属性和方法:
属性:

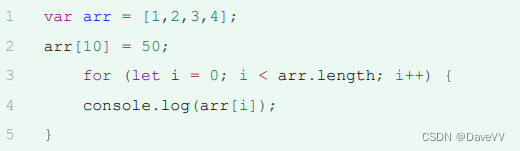
属性代码示例:

控制台输出:

注意:索引10前面好几个位置没有初始化,所以输出undefined。
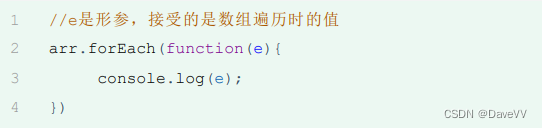
方法:

方法代码示例:

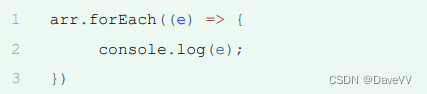
当然了,在ES6中,引入箭头函数的写法,语法类似java中lambda表达式,修改上述代码如下:

这里注意:
箭头函数(ES6):是用来简化函数定义语法的。具体形式为: (…) => { … } ,如果需要给箭头函数起名字: var xxx = (…) => { … }

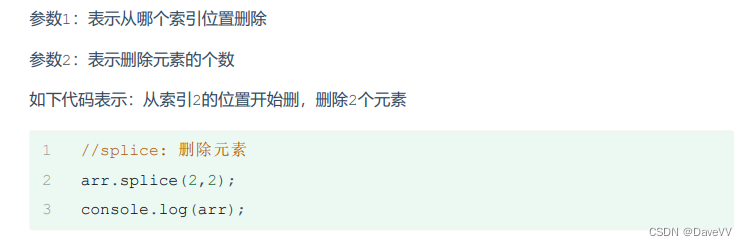
splice()函数:

String
String对象的创建方式有2种:


属性:

用法都是类似的,不用过多举例。
方法:

注意:
charAt()函数用于返回在指定索引位置的字符,函数的参数就是索引。
indexOf()函数用于检索指定内容在字符串中的索引位置的,返回值是索引,参数是指定的内容。
trim()函数用于去除字符串两边的空格的。

JSON
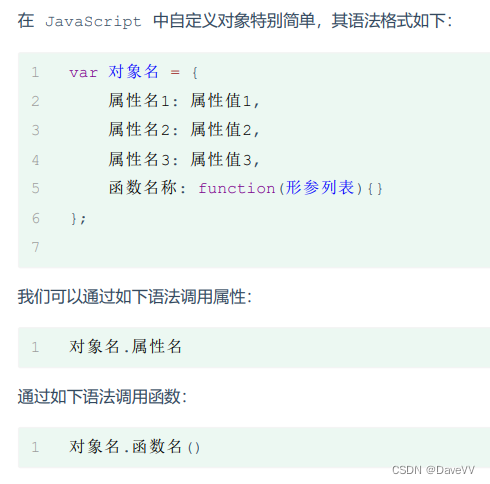
先看一下JavaScript自定义对象:

注意:函数定义的语法可以简化。
代码举例:

JSON介绍
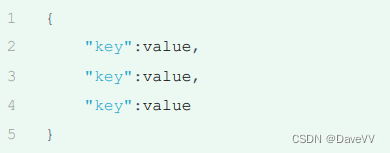
JSON对象:JavaScript Object Notation,JavaScript对象标记法。是通过JavaScript标 记法书写的文本。其格式如下:

其中,key必须使用引号并且是双引号标记,value可以是任意数据类型。
那么json这种数据格式的文本到底应用在企业开发的什么地方呢?-- 经常用来作为前后台交互的数据载体。-----用XML已经很少了,更多的是使用JSON了。
主要是xml格式存在如下问题: 标签需要编写双份,占用带宽,浪费资源,解析繁琐。
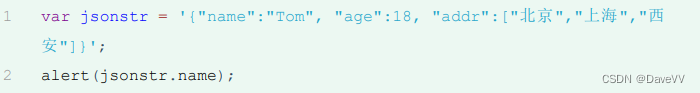
接下来我们通过代码来演示json对象,编写代码如下:

浏览器输出结果如下:

为什么呢?因为上述是一个json字符串,不是json对象,所以我们需要借助如下函数来进行json字符串和json对象的转换。

此时浏览器输出结果如下:

当然了,我们也可以通过如下函数将json对象再次转换成json字符串。添加如下代码:
alert(JSON.stringify(obj));
浏览器输出结果如图所示:

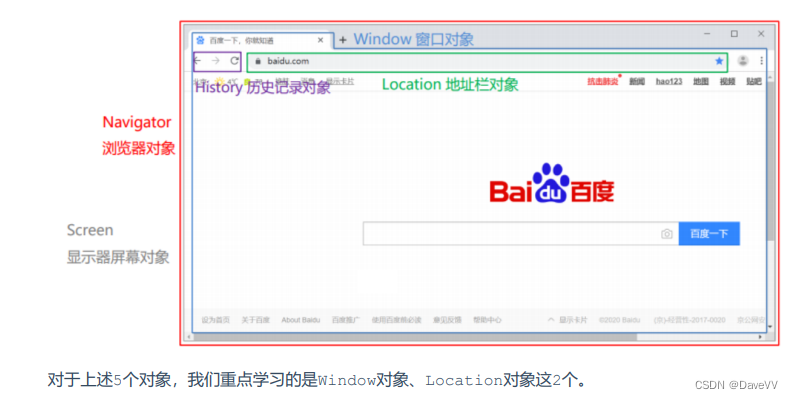
BOM对象
BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。也就 是JavaScript将浏览器的各个组成部分封装成了对象。我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。
例如:我们想要将浏览器的地址改为 http://www.baidu.com , 我们就可以通过BOM中提供的location对象的href属性来完成,代码如下: location.href='http://www.baidu.com'
BOM中提供了如下5个对象:

上述5个对象与浏览器各组成对应的关系如下图所示:

Window
window对象指的是浏览器窗口对象,是JavaScript的全部对象,所以对于window对象,我们可以直 接使用,并且对于window对象的方法和属性,我们可以省略window.例如:我们之前学习的alert() 函数其实是属于window对象的,其完整的代码如下:
window.alert('hello');
其可以省略window. 所以可以简写成:
alert('hello')
window对象提供了获取其他BOM对象的属性:

也就是说我们要使用location对象,只需要通过代码 window.location或者简写location 即可使用。
window也提供了一些常用的函数,如下表格所示:

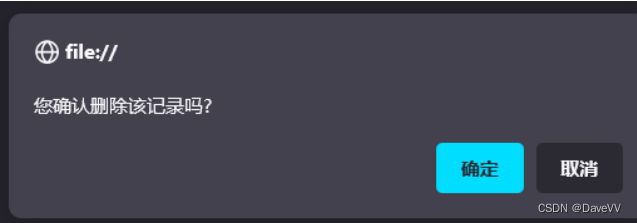
confirm()函数:弹出确认框,并且提供用户2个按钮,分别是确认和取消。
添加如下代码:
confirm("您确认删除该记录吗?");
浏览器打开效果如图所示:

但是我们怎么知道用户点击了确认还是取消呢?所以这个函数有一个返回值,当用户点击确认时, 返回true,点击取消时,返回false。我们根据返回值来决定是否执行后续操作。修改代码如下:再次运行,可以查看返回值true或者false
var flag = confirm("您确认删除该记录吗?");
alert(flag);
setInterval(fn,毫秒值):定时器,用于周期性的执行某个功能,并且是循环执行。该函数需要传递2个参数: fn:函数,需要周期性执行的功能代码 毫秒值:间隔时间 ,添加代码如下:
//定时器 - setInterval -- 周期性的执行某一个函数
var i = 0;
setInterval(function(){
i++;
console.log("定时器执行了"+i+"次");
},2000);setTimeout(fn,毫秒值) :定时器,只会在一段时间后执行一次功能。参数和上述 setInterval一致,添加代码如下:
//定时器 - setTimeout -- 延迟指定时间执行一次
setTimeout(function(){alert("JS");
},3000);Location
location是指代浏览器的地址栏对象,对于这个对象,我们常用的是href属性,用于获取或者设置浏 览器的地址信息,添加如下代码:
//获取浏览器地址栏信息
alert(location.href);
//设置浏览器地址栏信息
location.href = "https://www.itcast.cn";浏览器效果:首先弹框展示浏览器地址栏信息,然后点击确定后,因为我们设置了地址栏信息,所以浏览器跳转到传智首页。
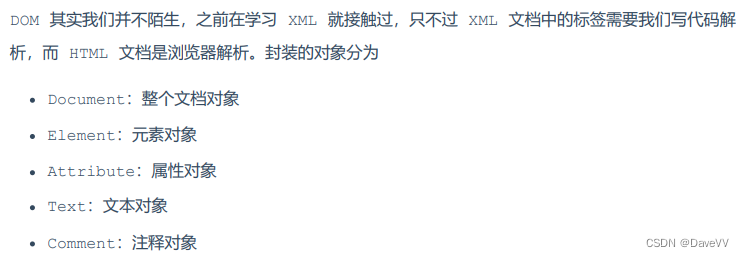
DOM对象
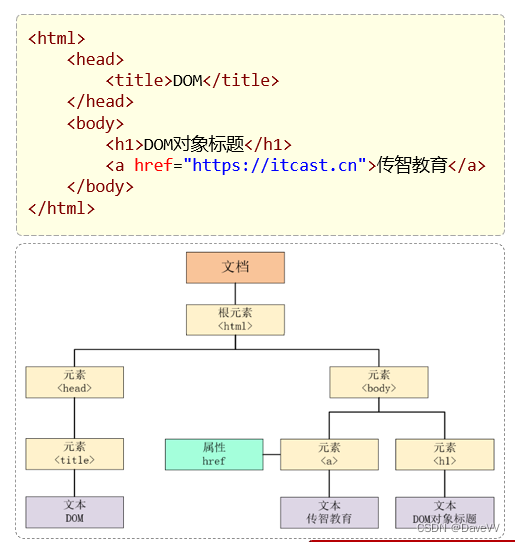
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成 部分封装为对象。

上面是 HTML 文档内容,下面是 DOM 树 ---JavaScript将html文档转换成DOM树

那么我们学习DOM技术有什么用呢?主要作用如下:

获取DOM对象:HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。 document对象提供的用于获取Element元素对象的api如下表所示:

document.getElementById(): 根据标签的id属性获取标签对象,id是唯一的,所以获取到是单个标签对象。
document.getElementsByTagName() : 根据标签的名字获取标签对象,同名的标签有很多,所以返回值是数组。
document.getElementsByName() :根据标签的name的属性值获取标签对象,name属性值可以重复,所以返回值是一个数组。
document.getElementsByClassName() : 根据标签的class属性值获取标签对象,class属性值也可以重复,返回值是数组。
那么获取到标签了,我们如何操作标签的属性呢?
我们可以通过div标签对象的innerHTML属性来修改标签的内容。
注意:这个属性是div标签对象。 ---属性操作大同小异,这里就简单演示以下怎么写就行了:
div1.innerHTML = "传智教育666";
这里还有一个要注意的是:双引号里面可以写html语法,比如font标签设置颜色等等。
JavaScript事件
事件:HTML事件是发生在HTML元素上的 “事情”。比如:
1.按钮被点击
2.鼠标移动到元素上
3.按下键盘按键
事件监听:JavaScript可以在事件被侦测到时执行代码。
事件绑定:
两种方法:

常见事件:

Vue:
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
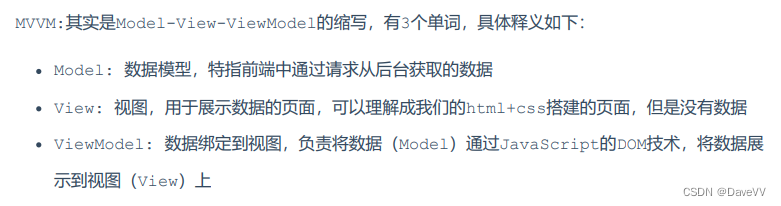
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
官网: Vue.js
MVVM解释:

基于上述的MVVM思想,其中的Model我们可以通过Ajax来发起请求从后台获取;对于View部分,我们将来会学习一款ElementUI框架来替代HTML+CSS来更加方便的搭建View;而今天我们要学习的就是侧重于ViewModel部分开发的vue前端框架,用来替代JavaScript的DOM操作,让数据展示到视图的代码开发变得更加的简单。
框架即是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
快速入门:
vue.js文件:
链接:https://pan.baidu.com/s/1Rzr_A94b5CCzZfnCRL1QXg?pwd=8888
提取码:8888
在项目中,可以先创建一个文件夹,然后把vue.js文件拖到项目中你创建的文件夹中。
(在电脑中找到我们的项目文件夹,进去找到你创建的文件夹,拖进去就行了)

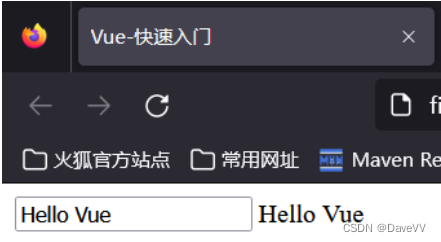
讲解上面的代码:


上面的代码运行,浏览器打开效果如图所示:

在输入框里继续输入:

就会发现外面的与里面的数据会同步。------很明显 v-model实现双向绑定,插值表达式获得也是同步后的值。
常用指令:

我们首先来学习v-bind指令和v-model指令。
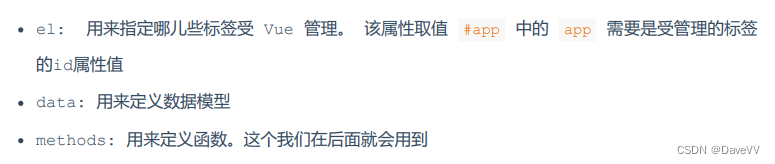
定义Vue对象:

v-bind使用:
<a v-bind:href="url">链接1</a>
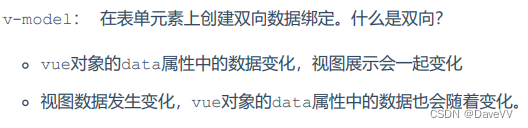
v-model使用:

data属性中数据变化,我们知道可以通过赋值来改变,但是视图数据为什么会发生变化呢?只有 表单项标签!所以双向绑定一定是使用在表单项标签上的。编写如下代码:
<input type="text" v-model="url">
双向绑定的作用:可以获取表单的数据的值,然后提交给服务器。
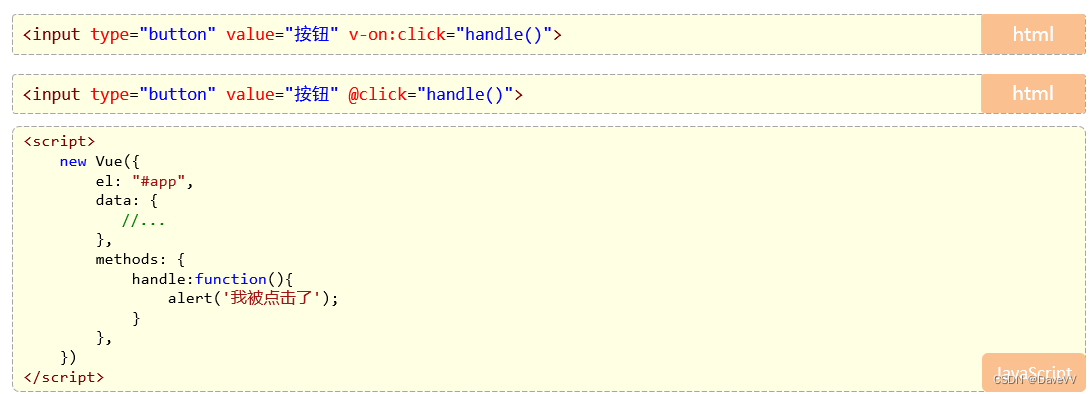
v-on
用来给html标签绑定事件的。
v-on语法给标签的事件绑定的函数,必须是vue对象中声明的函数。
绑定的两种写法: v-on:click可以简写为@click

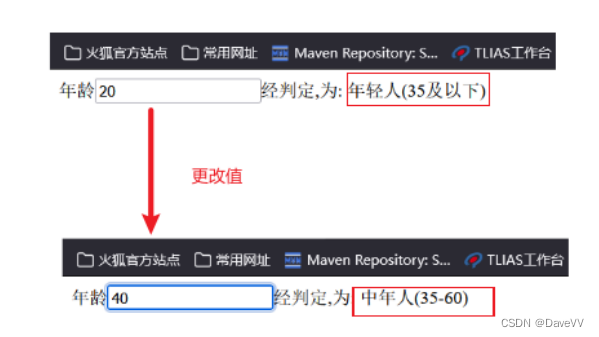
v-if和v-show
这个简单,直接去代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-if与v-show</title><script src="js/vue.js"></script>
</head>
<body><div id="app">年龄<input type="text" v-model="age">经判定,为:<span v-if="age <= 35">年轻人(35及以下)</span><span v-else-if="age > 35 && age < 60">中年人(35-60)</span><span v-else>老年人(60及以上)</span><br><br>年龄<input type="text" v-model="age">经判定,为:<span v-show="age <= 35">年轻人(35及以下)</span><span v-show="age > 35 && age < 60">中年人(35-60)</span><span v-show="age >= 60">老年人(60及以上)</span></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{age: 20},methods: {}})
</script>
</html>浏览器打开测试效果如下图:

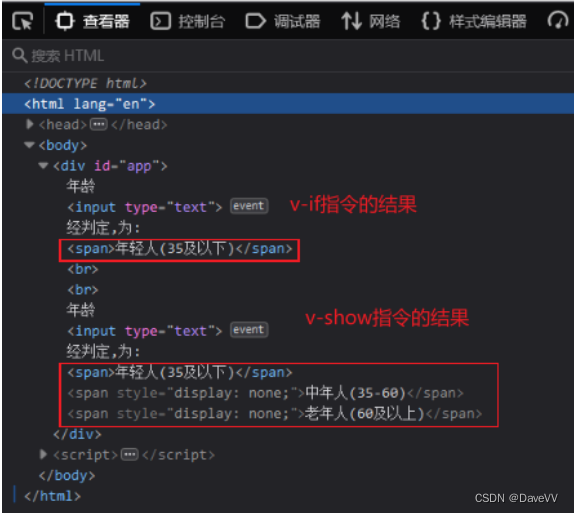
v-show和v-if的作用效果是一样的,只是原理不一样。
它们的区别:
v-if指令,不满足条件的标签代码直接没了,而v-show指令中,不满足条件的代码依然存在,只是添加了css样式来控制标签不去显示。配图如下:

v-for
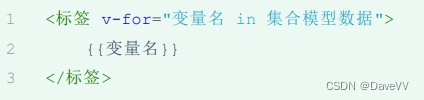
从名字我们就能看出,这个指令是用来遍历的。其语法格式如下:

需要注意的是:需要循环哪个标签,v-for 指令就写在哪个标签上。
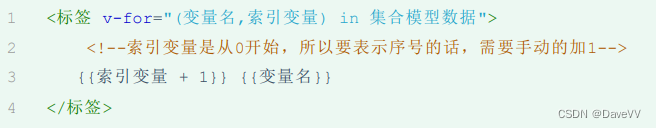
有时我们遍历时需要使用索引,那么v-for指令遍历的语法格式如下:

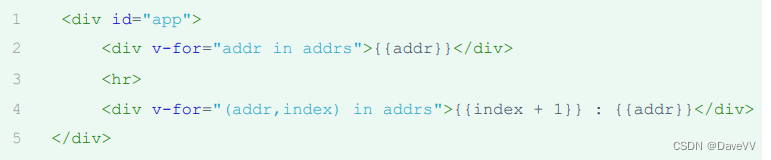
代码示例:


浏览器打开,呈现如下效果:

生命周期
指的是vue对象从创建到销毁的过程。vue的生命周期包含8个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。其完整的生命周期如 下图所示:

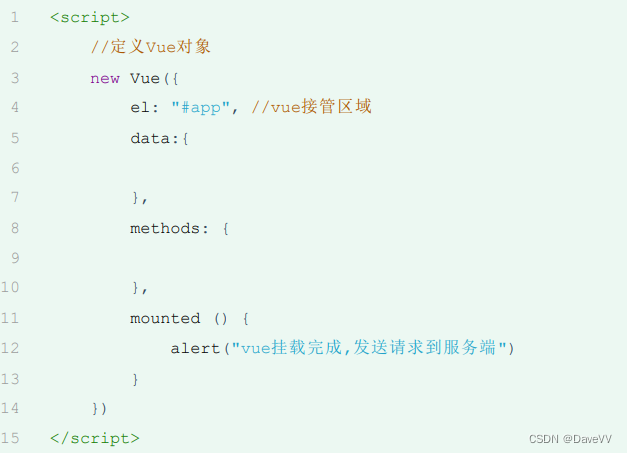
其中我们需要重点关注的是mounted,其他的我们了解即可。 mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
以后我们一般用于页面初始化自动的ajax请求后台数据。
编写mounted生命周期的钩子函数,与methods同级:

运行结果如下:我们发现,自动打印了这句话,因为页面加载完成,vue对象创建并且完成了挂载,此时自动触发mounted所绑定的钩子函数,然后自动执行弹框。






--魔咒词典)

——链栈和链队列的实现)




)






