二十二、定位
22.1 为什么需要定位
1. 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
2. 当我们滚动窗口时,盒子是固定屏幕某个位置的
解决方法:
1. 浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
2. 定位则是可以让盒子自由的在某个盒子内移动位置或固定屏幕中某个位置,并且介意压住其他盒子。
22.2 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位=定位模式+边翩义
定位模式用于指定一个元素在文档中的定位方式,边偏移则决定了该元素的最终位置
2.1 定位模式
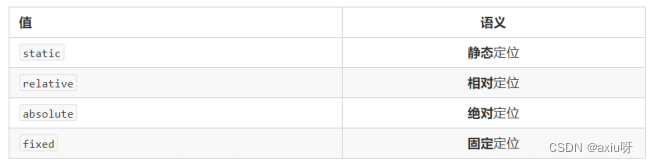
定位模式决定元素的定位方式,他通过CSS的position属性来设置,其值可以分为四个:

2.2 边偏移
边偏移就是定位的盒子移动到最终位置,有top、bottom、left和right4个属性

22.3 静态定位 static(了解)
静态定位是元素的默认定位方式,无定位的意思
语法:选择器 { position: static; }
注意
静态定位按照标准流特性摆放位置,他没有边偏移
静态定位在布局是很少用到
22.4 相对定位 relative(重要)
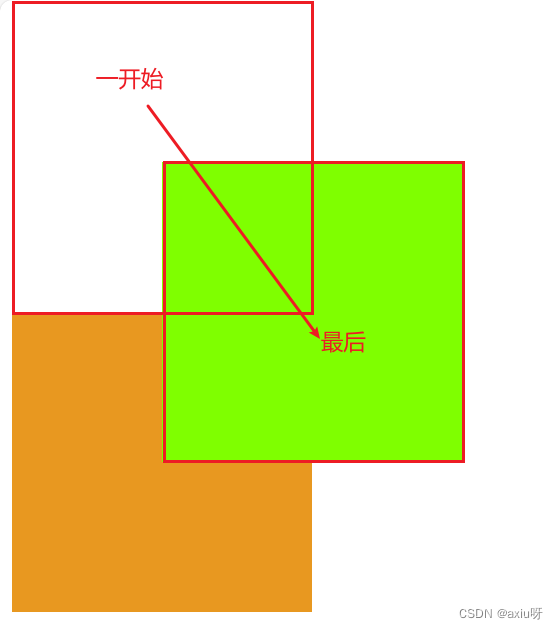
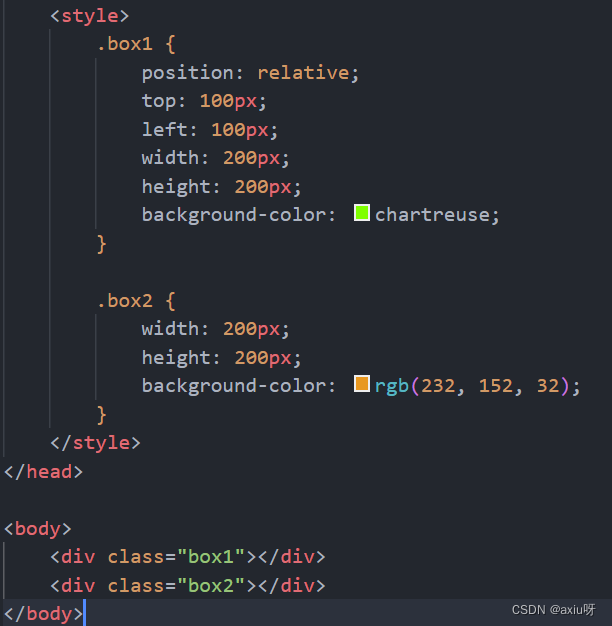
相对定位是元素在移动位置时,是相对于他原来的位置来说的。(自恋型)
语法:选择器 { position: relative; }
特点(记住)
1. 他是相对于自己原来的位置来移动的(移动位置时参照点是自己原来的位置)
2. 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待他
因此,相对定位并没有脱标,他是最典型的应用是给绝对定位当爹的。


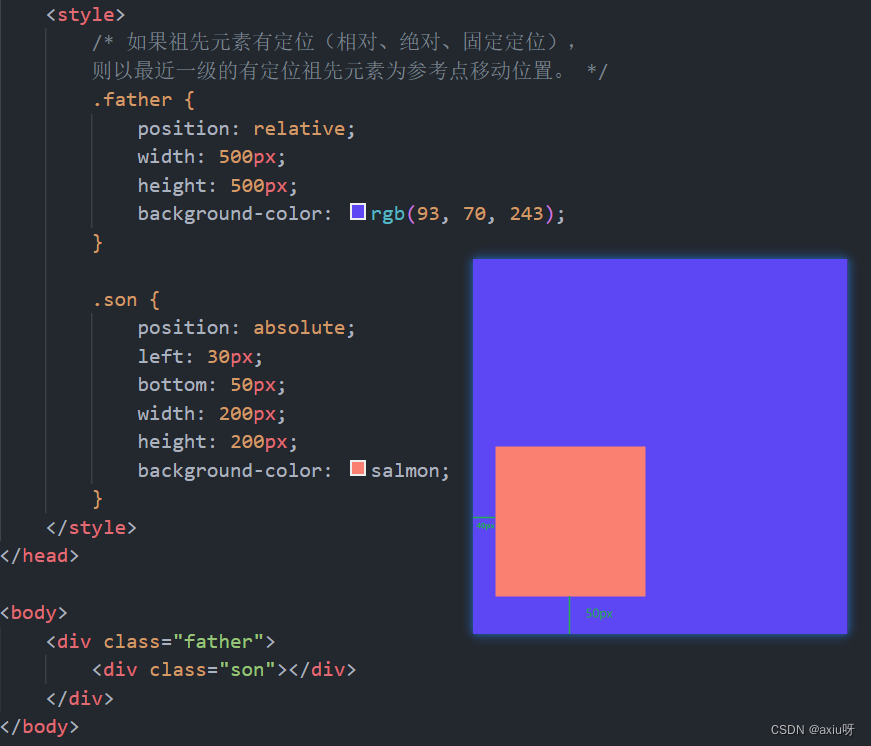
22.5 绝对定位absolute(重要)
绝对定位是元素在移动位置时,是相对于他祖先元素来说的。(拼爹型)
语法:选择器 { position: absolute; }
特点(记住)
1. 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档)

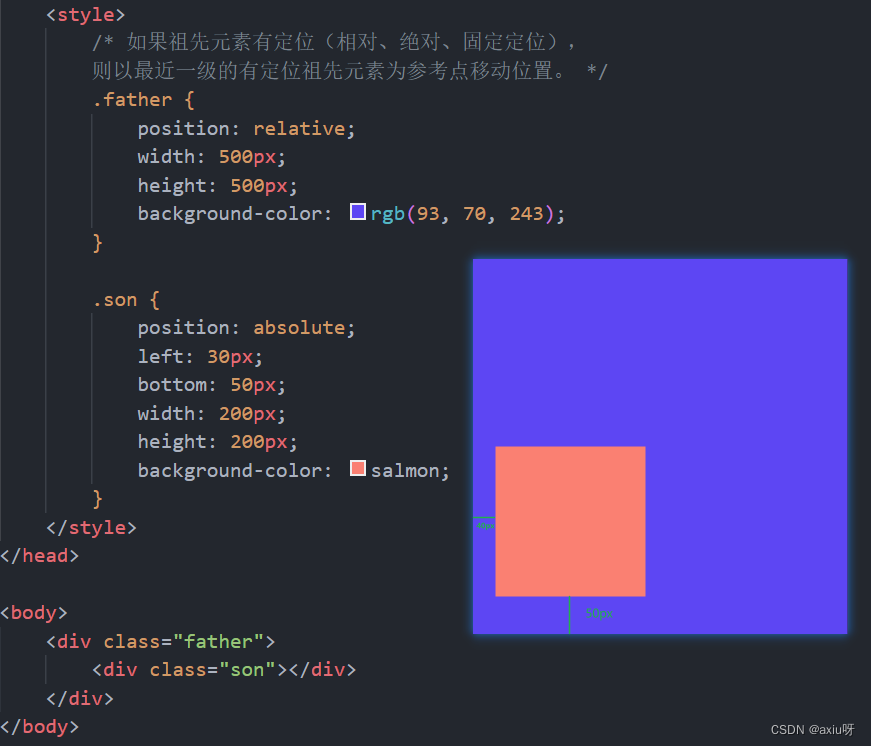
2. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。


3. 绝对定位不再占有原先的位置。(脱标)
22.6 子绝父相的由来
子级是绝对定位的话,父级要用相对定位
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
② 父盒子需要加定位限制盒子在父盒子内显示
③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位
这就是父相子绝的由来,所以相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位,紫盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父相也会遇到。
22.7 固定定位fixed(重要)
固定定位是元素固定于浏览器可视区的位置,主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:选择器 { position: fixed; }
特点(记住)
1. 以浏览器的可视窗口为参照点移动元素
跟父元素没有任何关系
不随滚动条滚动
2. 固定定位不再占有原先的位置
固定定位也是脱标的,起于固定定位也可以看做是一种特殊的绝对定位。
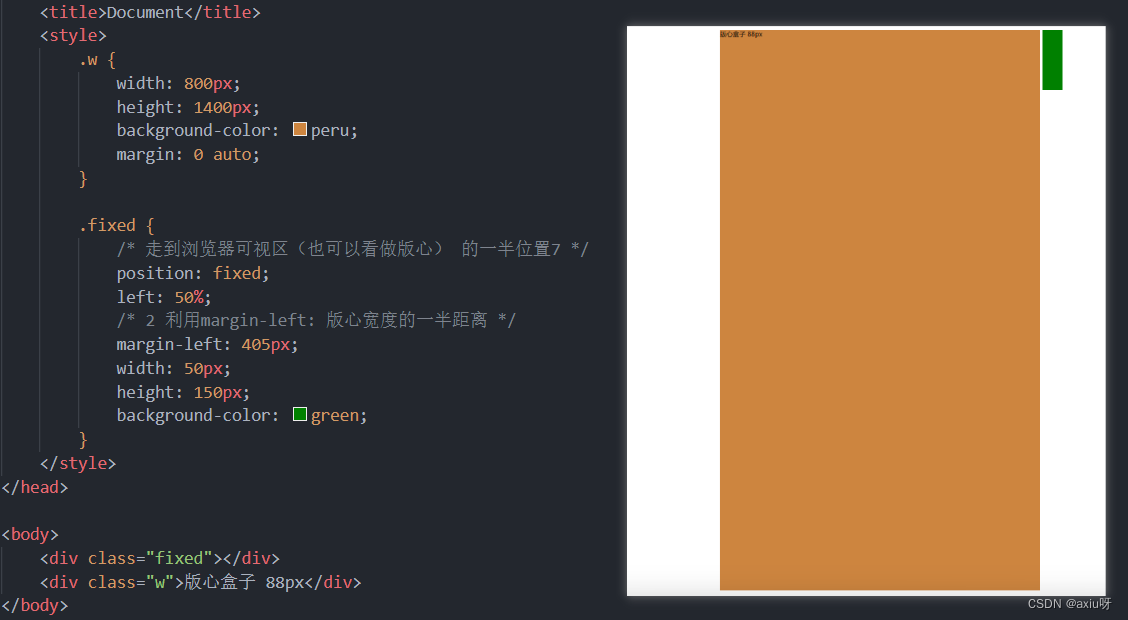
固定定位小技巧:固定在版心右侧位置。
小算法:
1. 让固定定位的盒子 left:50%,走到浏览器可视区(也可以看做版心)的一半位置。
2. 让固定定位的盒子margin-left:版心宽度的一般距离。多走版心宽度的一半位置。
就可以让固定定位的盒子贴着版心右侧对齐了。

22.8 粘性定位sticky(了解)
粘性定位可以被认为是相对定位和固定定位的混合,Sticky 粘性的
语法:选择器 { position: sticky; top: 10px; }
粘性定位的特点:
1. 以浏览器的可视窗口为参照点移动元素(固定定位特点)
2. 粘性定位占有原先的位置(相对定位特点)
3. 必须添加top、left、right、bottom其中一个才有效
跟页面滚动搭配使用,兼容性较差,IE不支持。
22.9 总结

一定记住,相对定位、固定定位、绝对定位 两个大的特点:
1、是否占有位置(脱与否)
2、以谁为基准点移动位置



















