目录
6.1 远程库操作
6.1.1 创建远程库
6.1.2 命名远程库
6.1.3 本地库推送到远程库(push)
6.1.4 远程库拉取到本地库(pull)
6.1.5 远程库克隆到本地库(clone)
6.2 团队内协作
6.3 跨团队协作
6.4 SSH免密登录

6.1 远程库操作
| 命令 | 作用 |
| git remote -v | 查看所有远程仓库的别名和地址 |
| git remote add 远程仓库别名 远程仓库地址 | 给远程仓库起别名 |
| git push 远程仓库别名/地址 本地仓库分支 | 将本地分支上的内容推送到远程仓库 |
| git pull远程仓库别名/地址 远程仓库分支 | 将远程仓库分支上的最新内容拉取到本地仓库的当前分支,并进行合并 |
| git clone 远程仓库地址 | 将远程仓库的内容克隆到本地 |
6.1.1 创建远程库
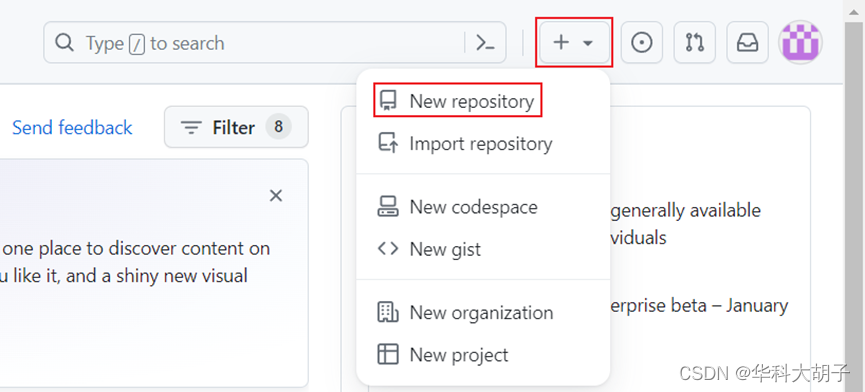
- Step1:点击右上角的“+” → New repository
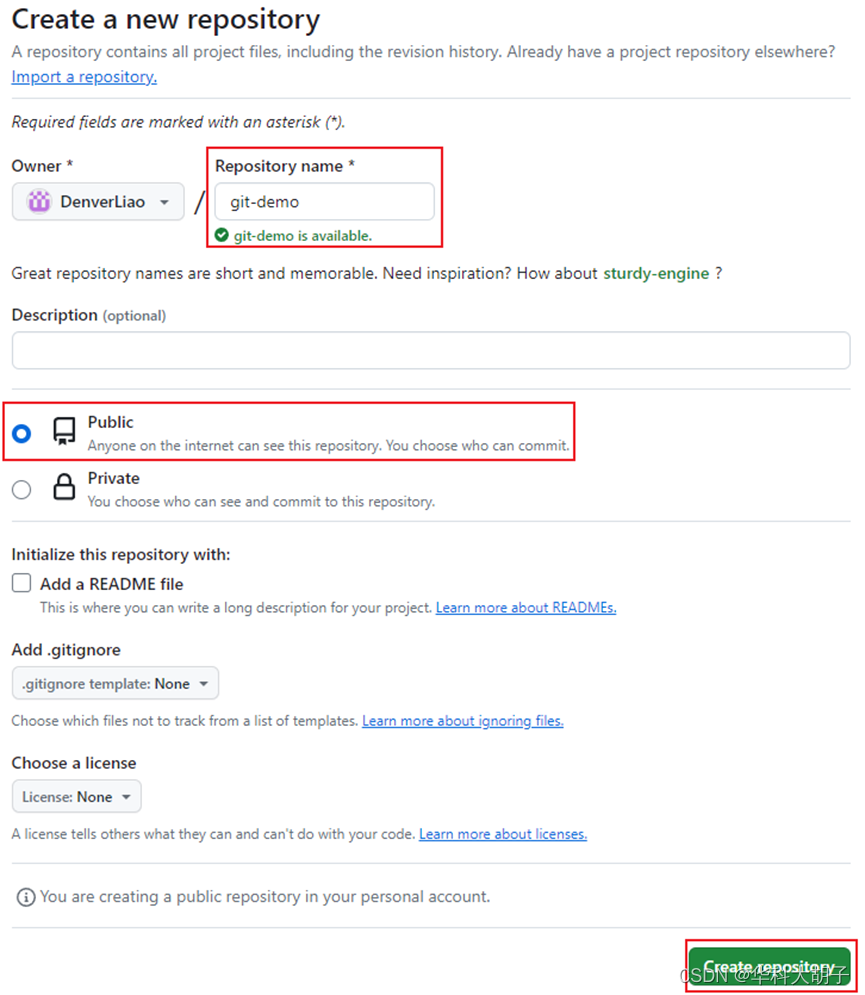
- Step2:输入远程仓库名 → 选择远程仓库的类型 → 点击“Create Repository”
- 注1:远程仓库名一般与本地仓库名保持一致。
- 注2:由于不同用户的账号具有唯一性,因此不必担心远程仓库名与别人的远程仓库名冲突(即便相同也没有关系)。
- 注3:远程仓库的类型
- Public公共库:所有用户都具有“读取”的权限(开源精神)
- Private私有库:私有库的成员数量存在一定限制,超出人数限制将会收取一定费用。因此,如果需要搭建公司内部的代码托管中心,最好选择GitLab。
至此,远程仓库创建完毕(此时远程仓库还未有代码)。一旦创建了远程仓库,就会看到2种不同协议的连接,均可指代远程仓库的位置:
- HTTPS:https://github.com/DenverLiao/git-demo.git
- SSH:git@github.com:DenverLiao/git-demo.git
6.1.2 命名远程库
基本语法
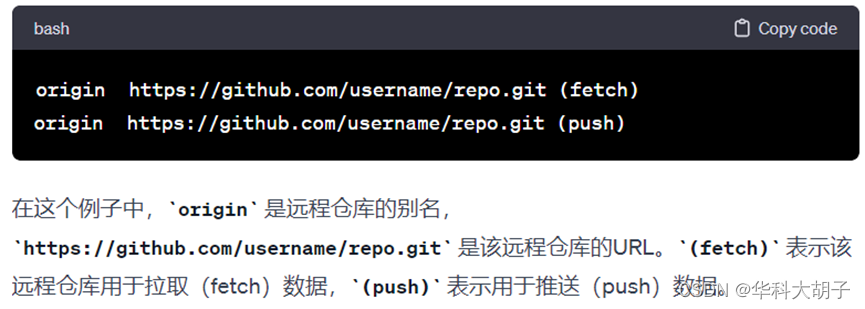
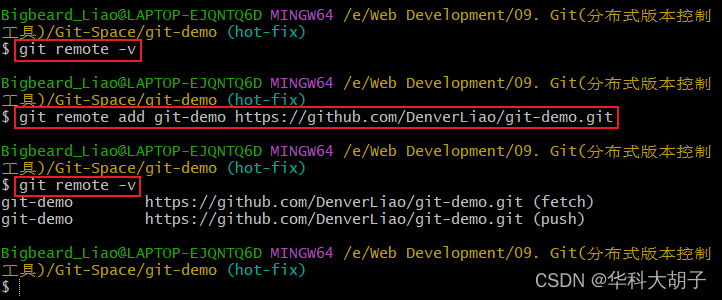
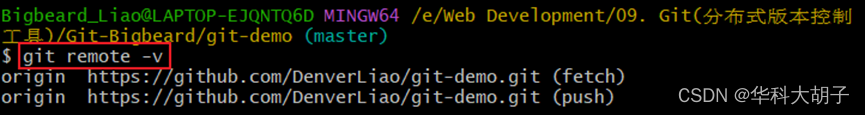
- git remote -v:查看所有远程仓库的详细信息
远程仓库的别名(remote name) 与 远程仓库的URL 的对应关系
- git remote add 远程仓库别名 远程仓库地址:给远程仓库起别名
案例实操
- Step1:查看所有远程仓库的别名和地址
- Step2:给远程仓库起别名
- 注:远程仓库的别名一般与远程仓库的名字保持一致
- Step3:再次查看所有远程仓库的别名和地址
- 命名一次会出现两个别名
- fetch可以使用该别名;push推送也可以使用该别名
- fetch = clone克隆 + pull拉取
创建远程仓库别名有几个重要的意义:
- 简化命令行操作:别名可以简化命令行操作,而不是每次都输入完整的远程仓库URL,你只需要使用别名,这样可以提高效率并减少输入错误的可能性。
- 提高可读性:别名可以是有意义的单词,而不是较长的URL。这样做可以使命令更易读、易懂,特别是在团队协作的环境中。
- 隐藏具体实现细节:使用别名可以隐藏实际的远程仓库细节。如果远程仓库的URL发生变化,只需更新别名的指向,而不需要修改所有相关的本地仓库设置。
- 提高可维护性:当你需要切换或更新远程仓库时,只需更改别名的指向而不需要修改整个代码库的远程URL。
- 易于记忆:别名通常是简短且易于记忆的,这有助于快速进行操作而不必查找远程仓库的详细信息。
6.1.3 本地库推送到远程库(push)
基本语法
- git push 远程仓库别名/地址 本地仓库分支
- 注:需要指明将本地仓库的哪一个分支进行推送。
案例实操
要求:将本地分支master上的内容推送到远程仓库
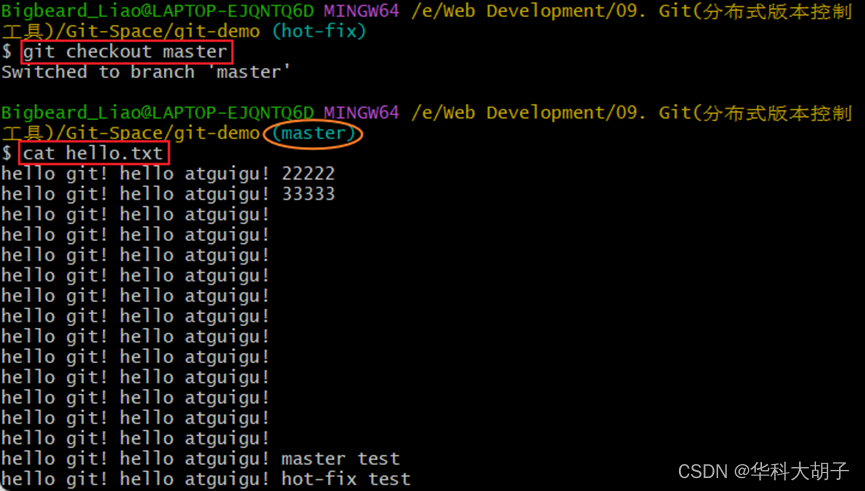
- Step1:分支切换
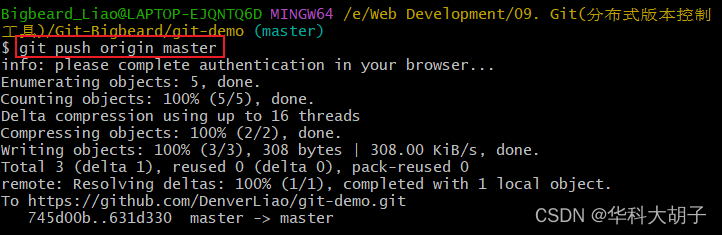
- Step2:本地库推送到远程库
- 注1:由于GitHub服务器位于国外,因此对网络的要求较高(可能需要尝试多次)。
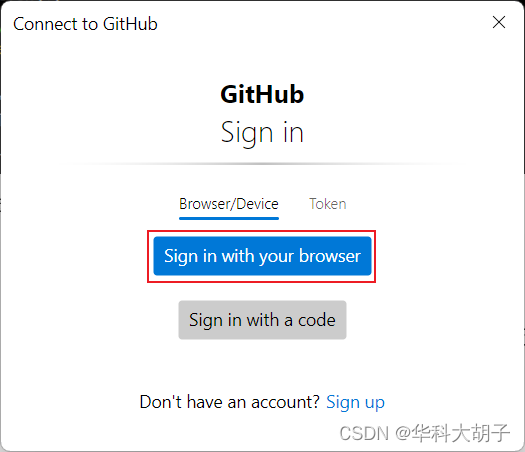
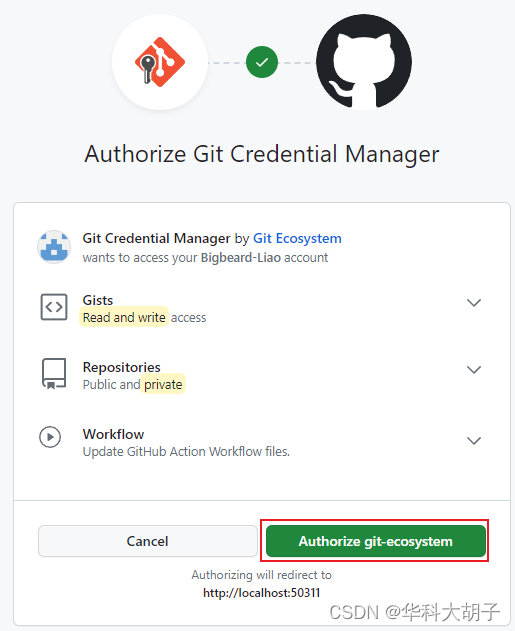
- 注2:两种登录方式(浏览器账号登录;口令登录)
- Step3:查看远程仓库的变化
- 可见,master分支上的内容已经推送到GitHub创建的远程仓库。
6.1.4 远程库拉取到本地库(pull)
问题引入
成员1(大佬)完成代码编写并推送到远程仓库后,随后就到外地旅游了。然而,在旅游途中,公司来电表明该代码有些问题,想要其进行修改。此时,成员1(大佬)直接登录GitHub对远程仓库进行修改并提交。几天后,成员1(大佬)旅游回到公司,发现其本地库的代码(并不是最新版本)和远程库的代码并不完全一致(不同步)。因此,成员1(大佬)需要使用“pull”命令将远程库拉取到本地库。
基本语法
- git pull 远程仓库别名/地址 远程仓库分支
案例实操
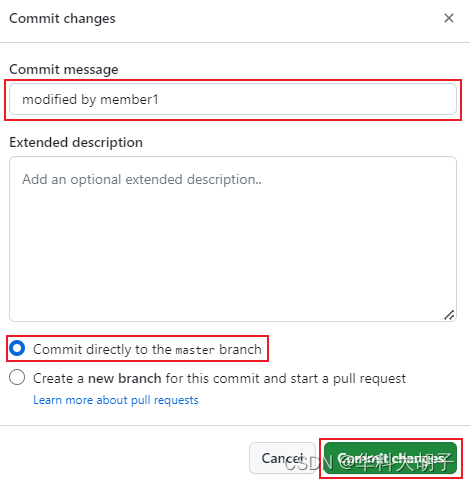
- Step1:修改远程仓库代码,并提交远程仓库
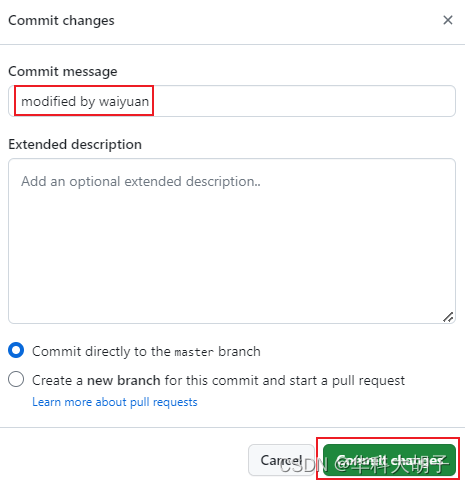
- 默认提交到远程库的master分支(Commit directly to the master branch)
- Step2:远程库拉取到本地库
- 执行“pull”命令,会完成如下操作:
- 操作1:拉取代码
- 操作2:提交本地库
- 效果:本地库和远程库实现同步
6.1.5 远程库克隆到本地库(clone)
基本语法
- git clone 远程仓库地址
案例实操
要求:成员2(新手)将成员1(大佬)的远程库克隆到自己的本地库
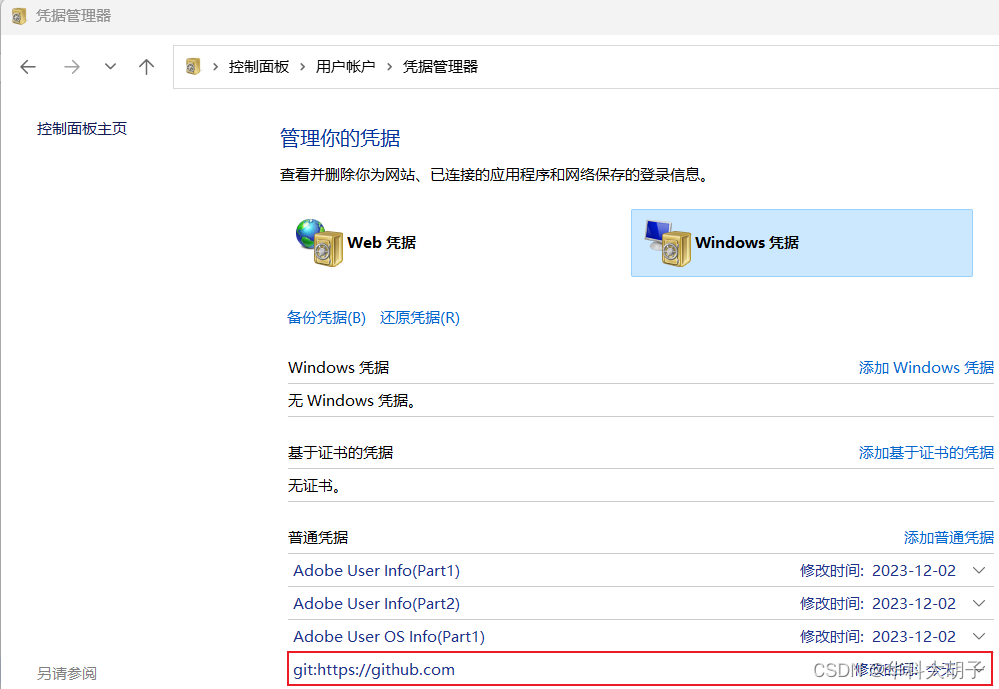
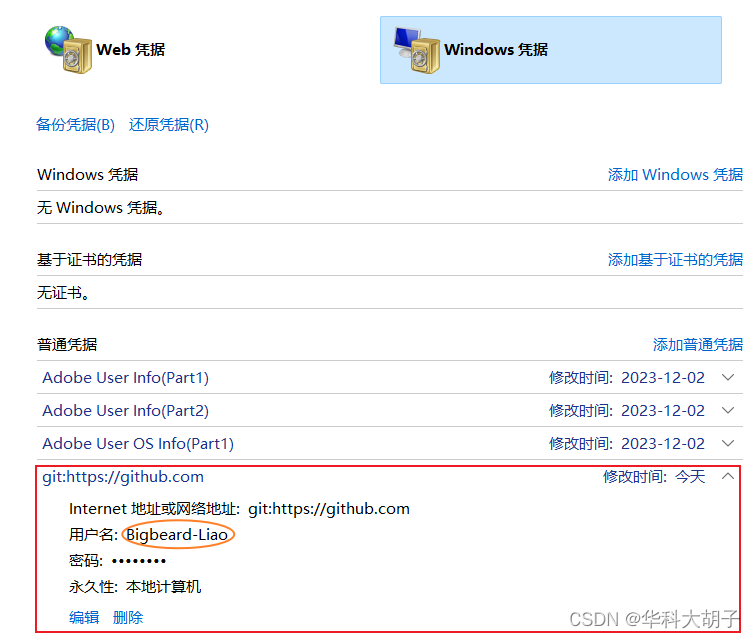
- 准备工作:删除凭据管理器(由于此处只有一台电脑,因此需要此操作)
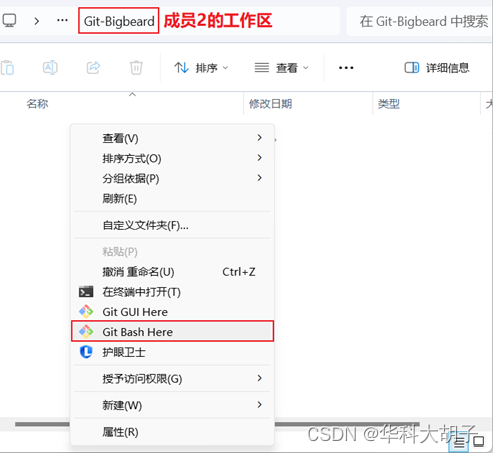
- Step1:打开Git-Bash客户端
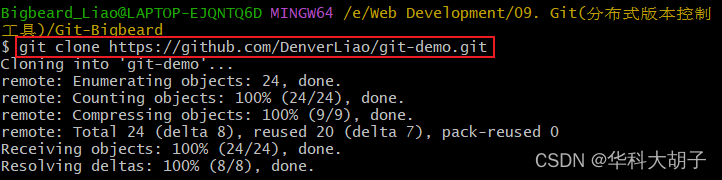
- Step2:克隆代码
- 注1:由于公共库的“读”权限是公开的,因此克隆操作无需进行任何的登录操作
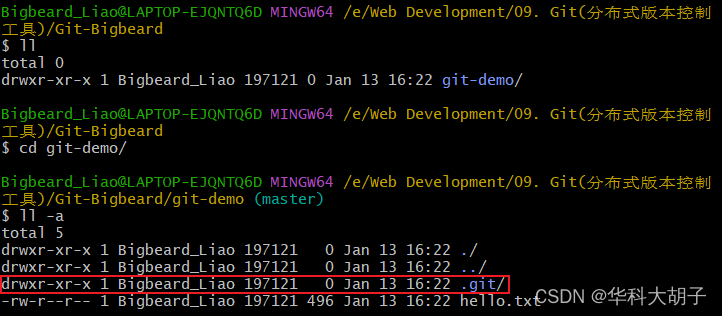
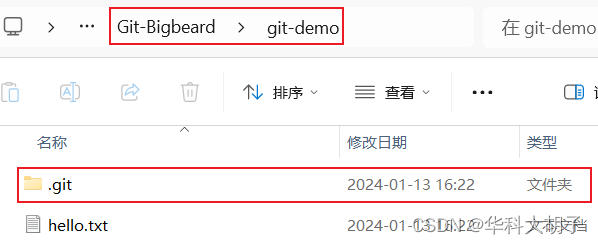
- 注2:克隆操作会自动初始化本地仓库
- 注3:克隆操作会自动给远程仓库起别名为“origin”
- 执行“clone”命令,会完成如下操作:
- 操作1:拉取代码
- 操作2:初始化本地仓库
- 操作3:创建别名
6.2 团队内协作

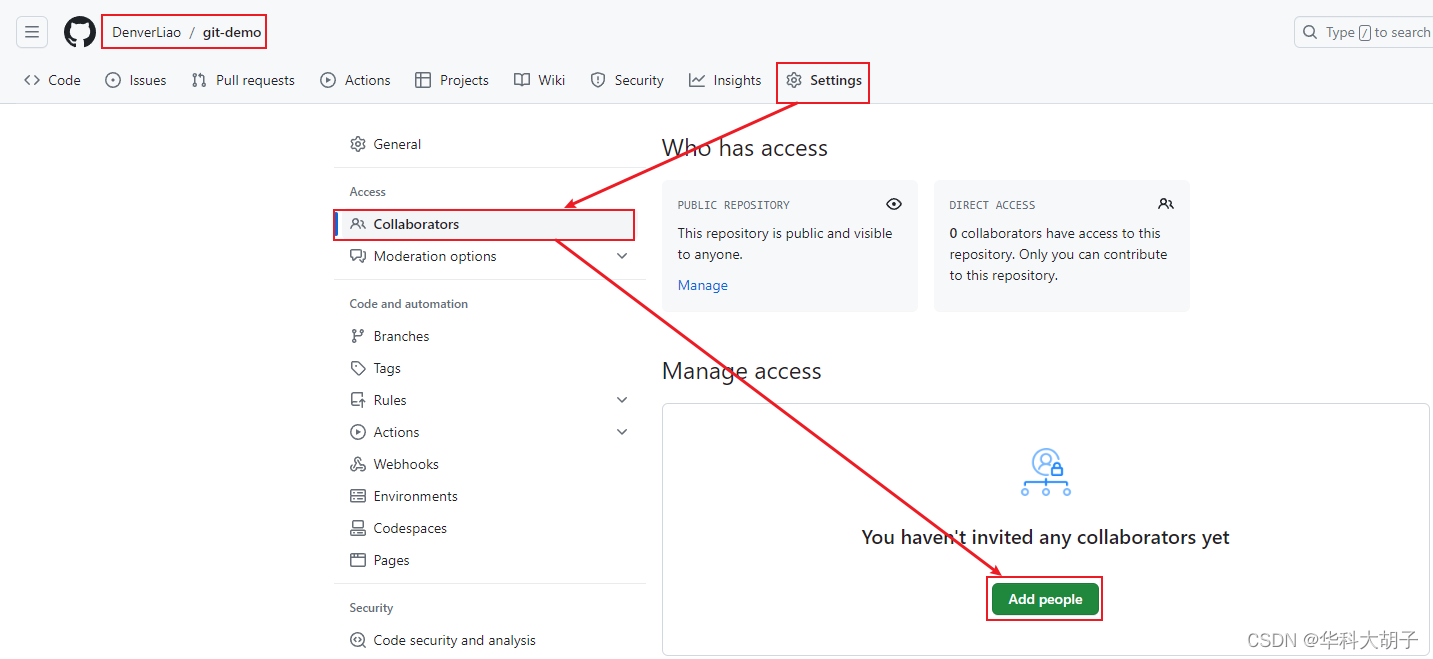
- Step1:成员1(大佬DenverLiao)邀请成员2(新手Bigbeard-Liao)
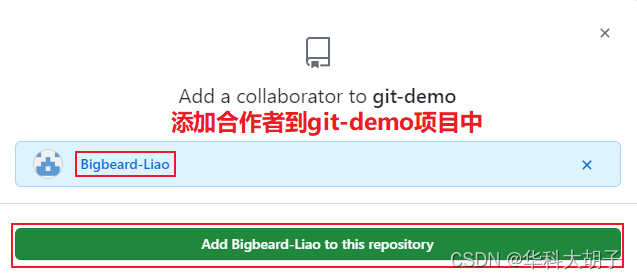
- Step1.1:添加合作者
- Step1.2:复制邀请函(本质为链接)
- 邀请函:https://github.com/DenverLiao/git-demo/invitations
- Step1.3:发送邀请函(可通过微信等方式将邀请函发送给成员2)
- Step2:成员2(新手Bigbeard-Liao)接受成员1(大佬DenverLiao)的邀请
- Step2.1:成员2在浏览器地址栏访问收到的邀请函(链接)
- 注:由于此处只有一台电脑,因此需要先退出成员1的账号,然后再登录成员2的账号,最后才能执行上述操作。
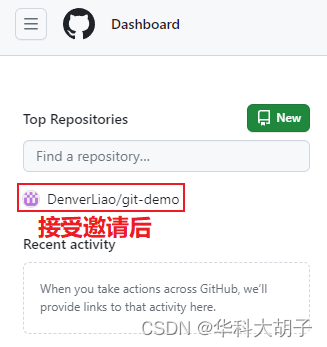
- Step2.2:点击接受邀请
- 注:完成上述操作后,成员2账号下可以看到该远程仓库。
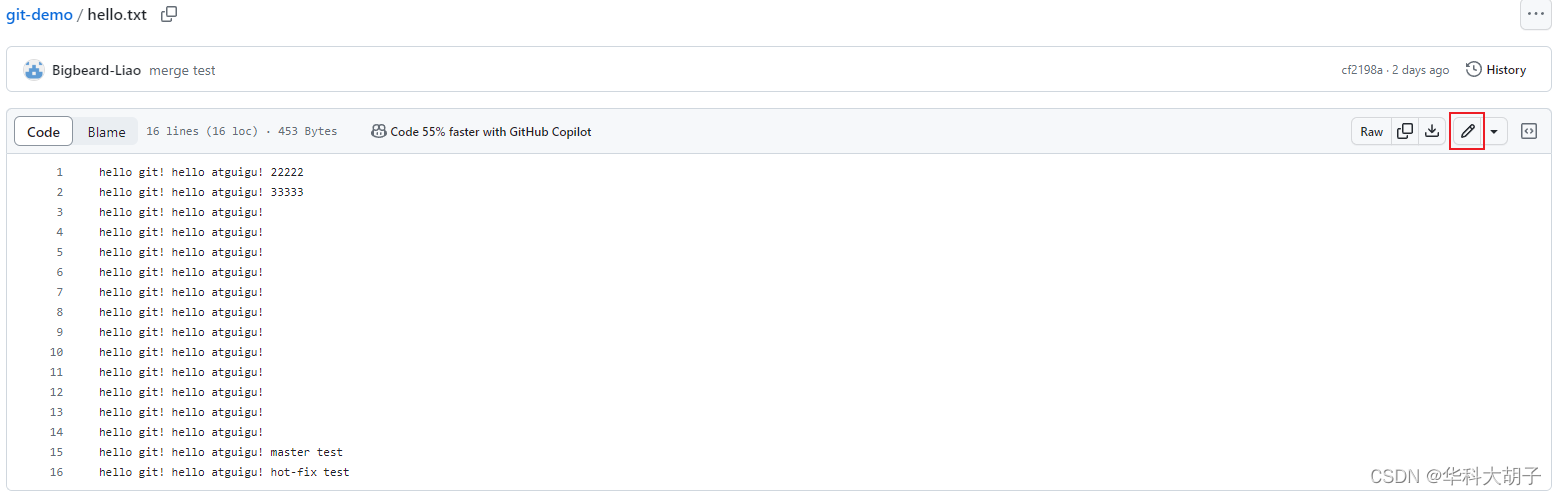
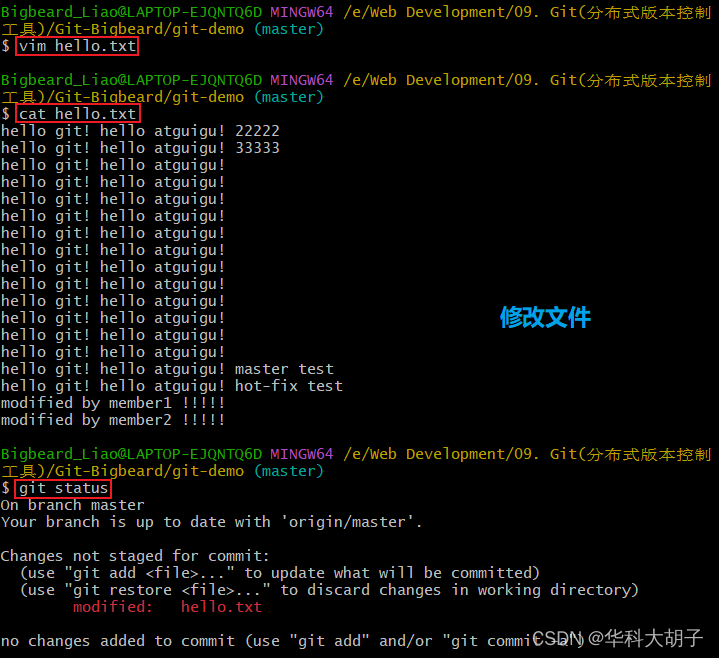
- Step3:成员2修改文件,并推送到远程仓库。
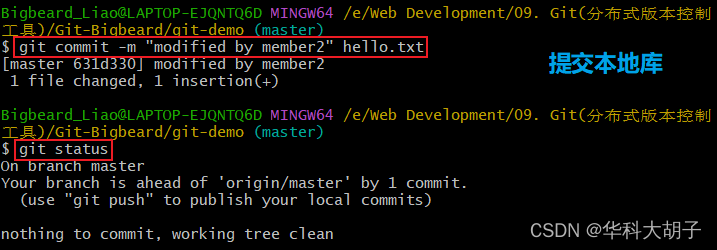
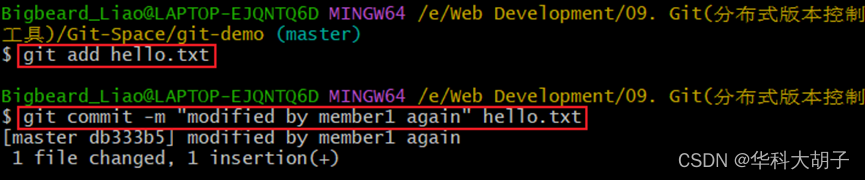
- Step3.1:修改文件 → 添加暂存区 → 提交本地库
- Step3.2:本地库推送到远程库
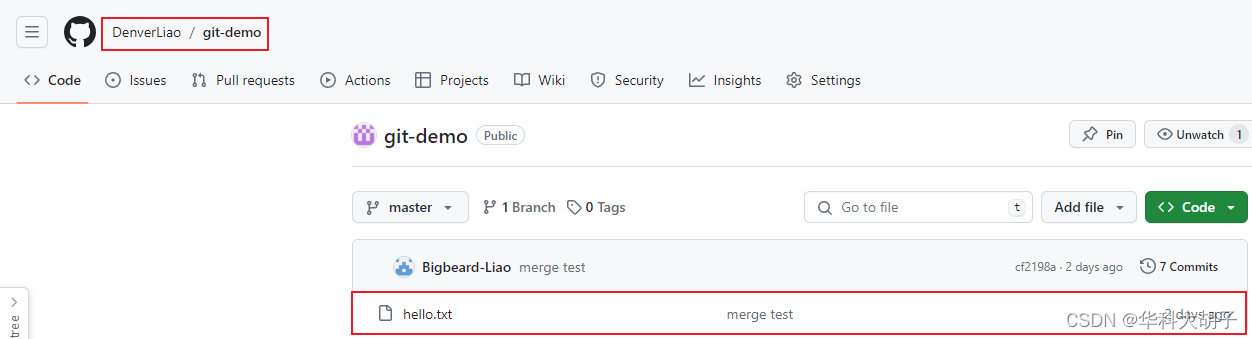
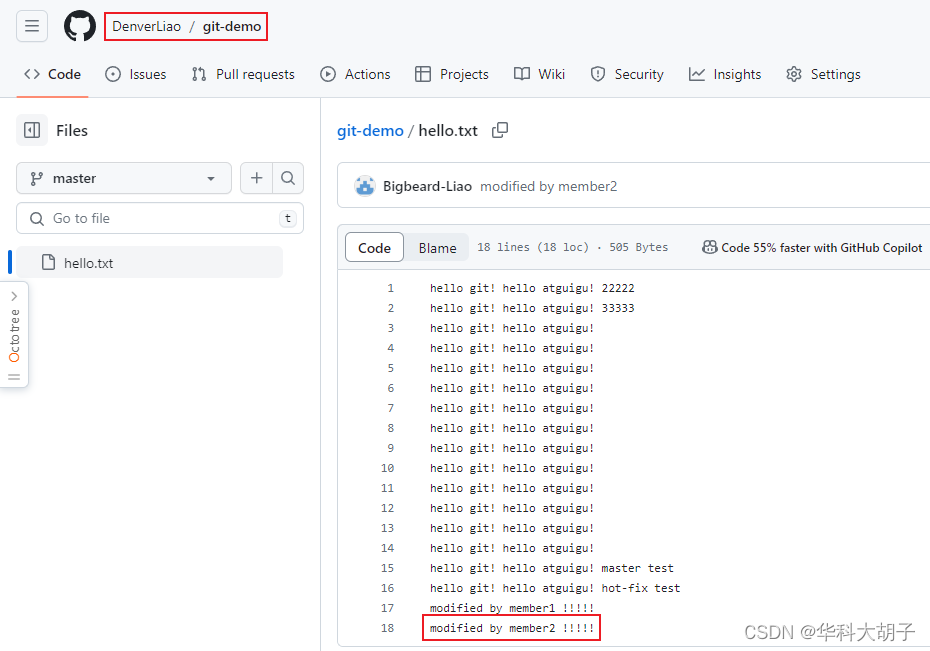
- Step4:成员1(大佬)、成员2(新手)查看远程仓库
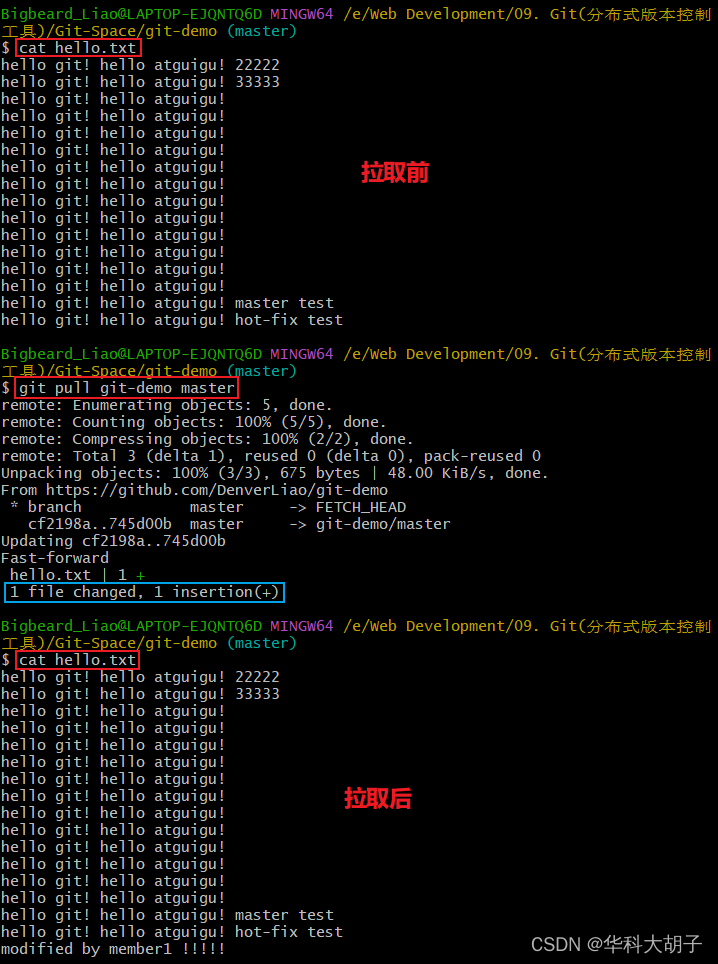
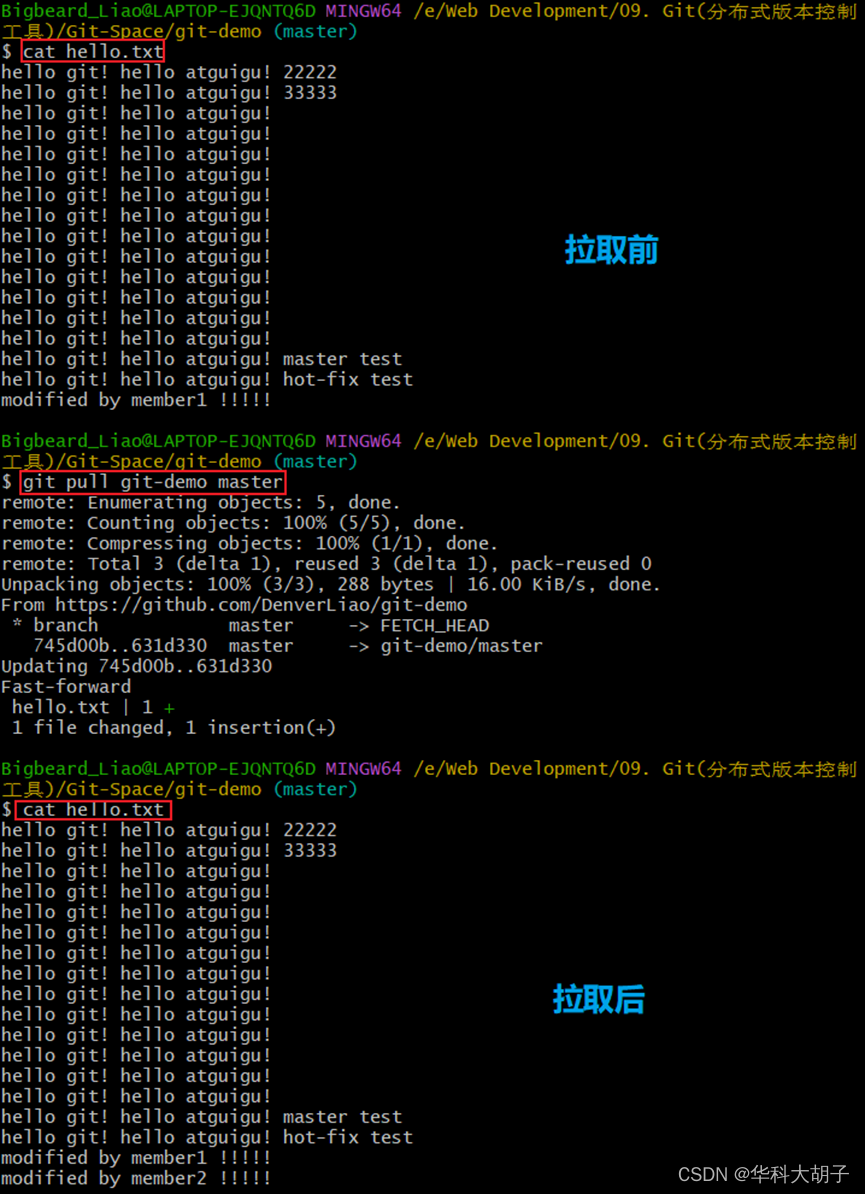
- Step5:成员1(大佬)拉取远程仓库到本地仓库
- 拉取前:成员1的本地库 ≠ 成员1的远程库 = 成员2的本地库
- 拉取后:成员1的本地库 = 成员1的远程库 = 成员2的本地库
6.3 跨团队协作

Step1:fork(外援)
- Step1.1:外援登录自己的账号
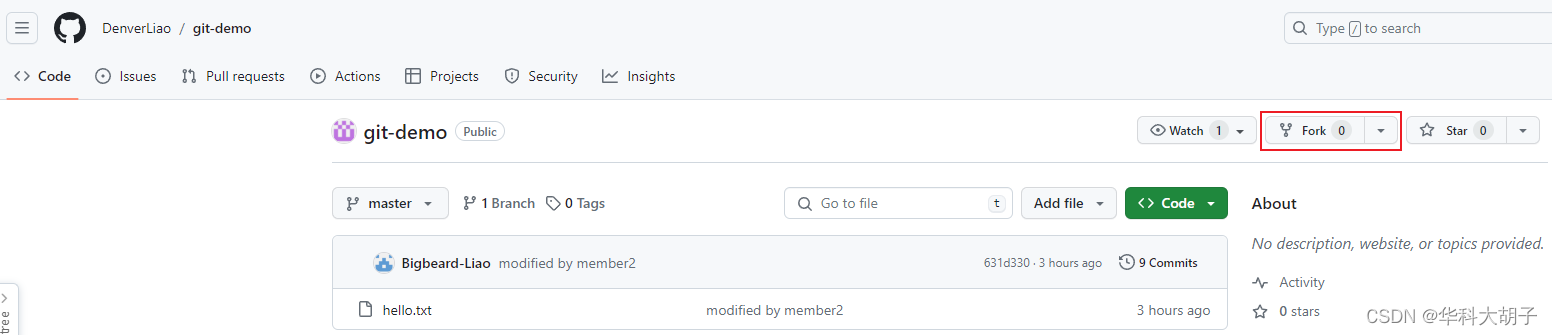
- Step1.2:外援使用浏览器访问成员1的远程仓库地址(成员1需要提前将远程仓库的地址复制发给邀请跨团队协作的外援)
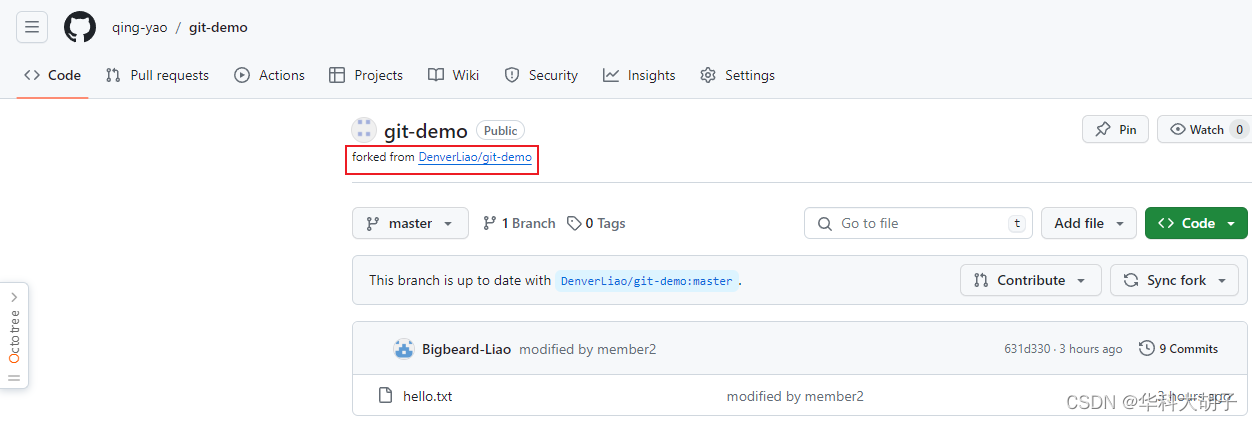
- Step1.3:外援点击“fork”按钮将(成员1的)远程库叉到(自己的)远程库
- Step1.4:查看效果

Step2、Step3:clone、push(外援)
- 理论操作:远程库克隆到本地库 → 修改文件 → 添加暂存区 → 提交本地库 → 本地库推送到远程库
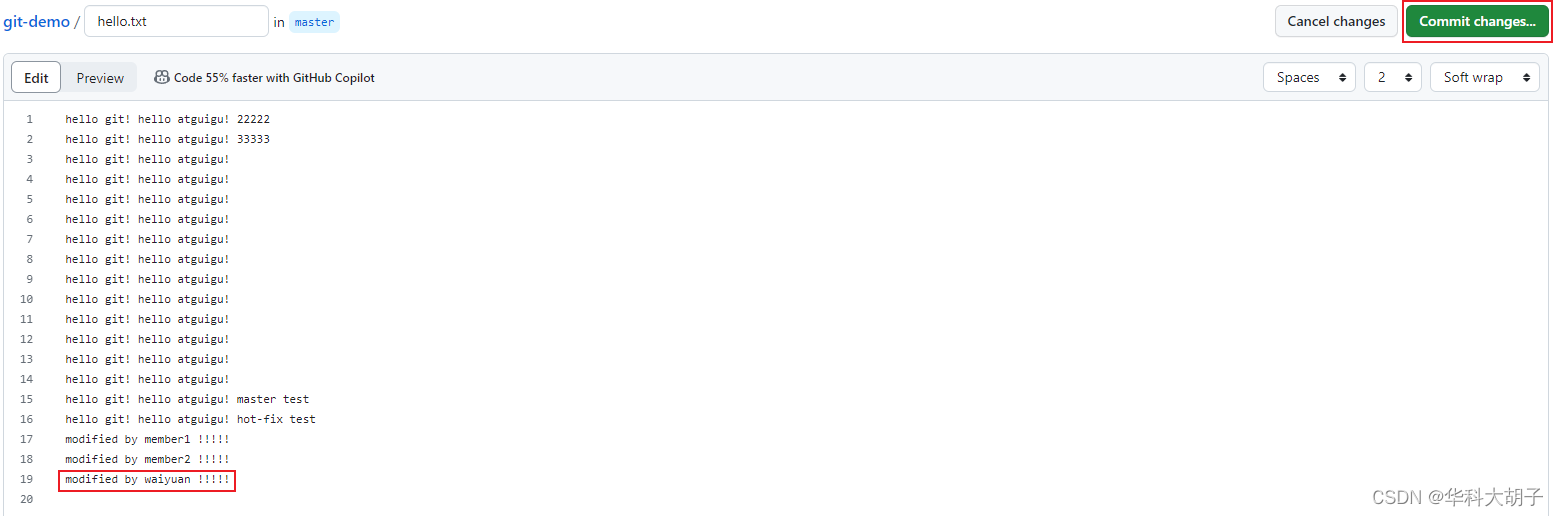
- 简化操作:在线编辑fork过来的文件 → Commit changes
Step4:pull request(外援)
- Step4.1:点击“Pull requests” → 点击“New pull request”
- Step4.2:点击“Create pull request”
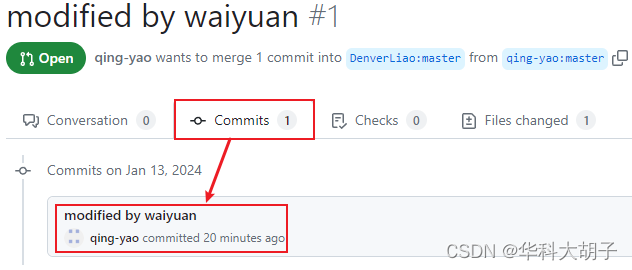
- Step4.3:填入标题“title”和描述“description” → 再次点击“Create pull request”
Step5:审核(成员1)
- Step5.1:查看Pull request请求
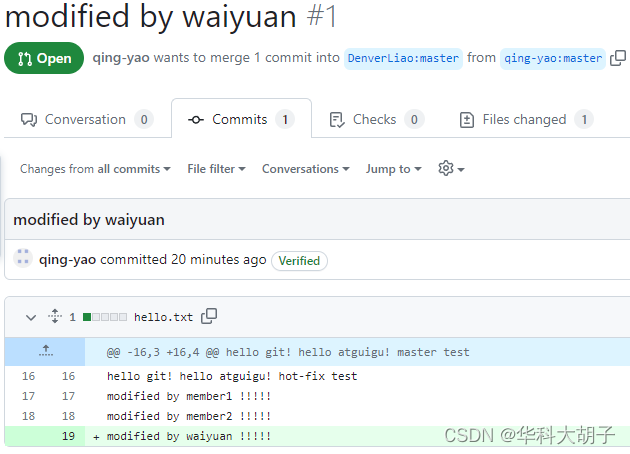
- Step5.2:查看外援修改的代码
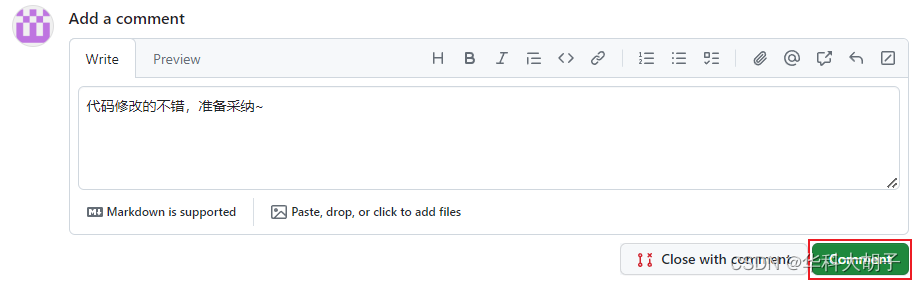
- 注:如果成员1对代码存在疑问或给对方回复感谢,可以通过“Pull request → Conversation → Add a comment”进行聊天,讨论有关代码的相关内容(类似于聊天功能)
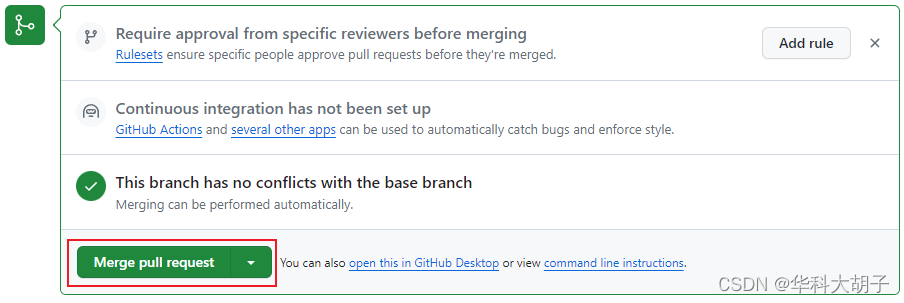
Step6:merge(成员1)
- Step6.1:点击“Merge pull request”合并代码(若代码审核通过)
- Step6.2:点击“Confirm merge”再次确认
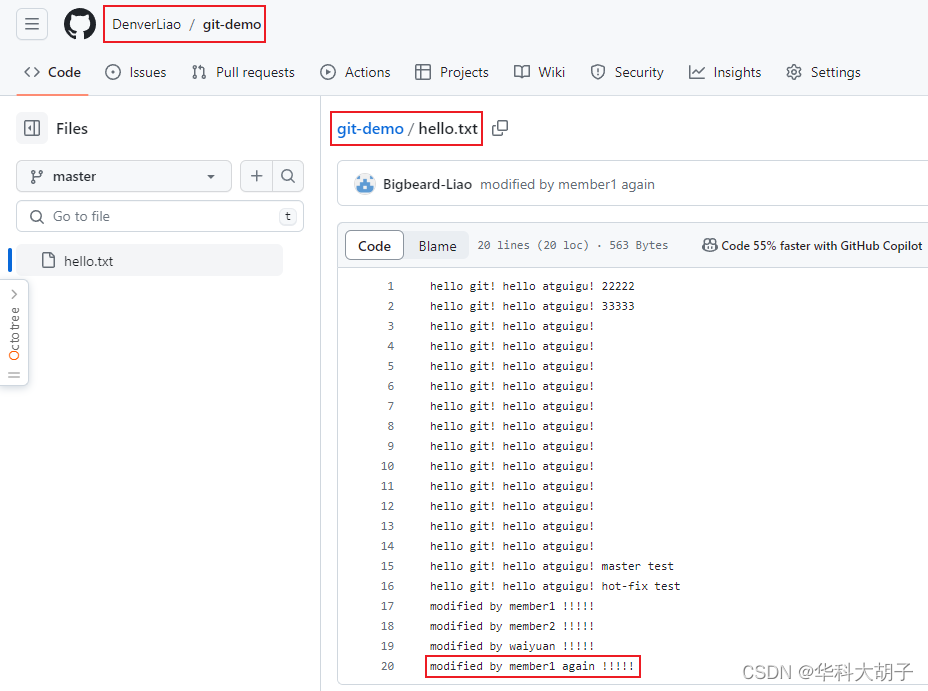
- Step6.3:点击“Code” → 点击“hello.txt” → 查看效果
Step7:pull(成员1)
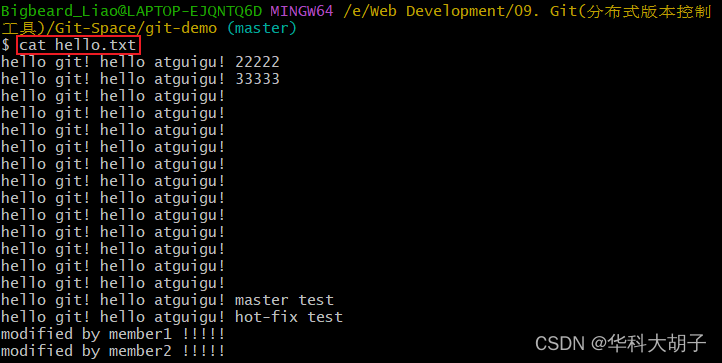
- Step7.1:查看拉取前的文件内容
- Step7.2:远程库拉取到本地库
- Step7.3:查看拉取后的文件内容
6.4 SSH免密登录
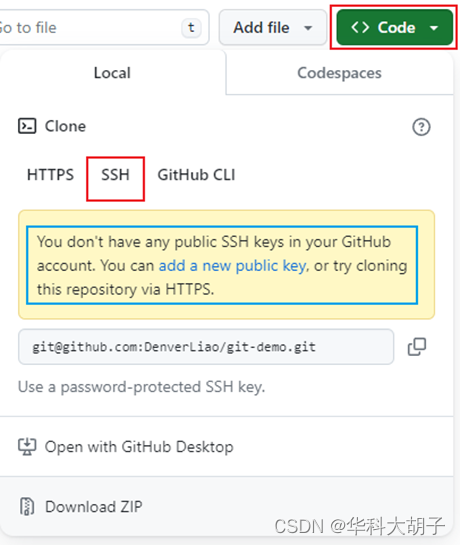
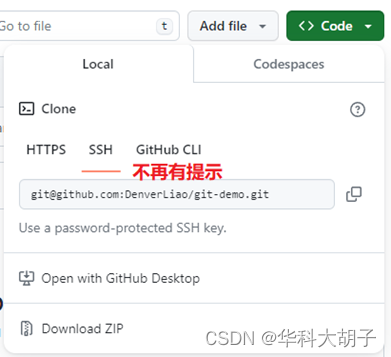
- 问题引入:仔细观察,我们可以发现远程仓库中不仅有HTTPS链接(已讲解),还有SSH链接(未讲解),如下图所示。然而,未进行任何配置时,该SSH链接是无法使用的。
- You don't have any public SSH keys in your GitHub account. You can add a new public key, or try cloning this repository via HTTPS.
- 你的GitHub账户中没有任何的SSH公钥。你可以添加一个新的公钥,或尝试通过HTTPS链接克隆此仓库。
Step1:本地宿主机生成SSH秘钥对(公钥、私钥)
- Step1.1:进入当前用户的家目录
- Step1.2:输入命令ssh-keygen -t rsa -C *****@qq.com
- ssh-keygen:SSH密钥生成器工具的命令
- -t rsa: 指定要生成的密钥类型 RSA:非对称加密算法,常用于安全通信
-C *****@qq.com:在生成的密钥中添加注释,通常用于标识密钥的用途或所有者
- Step1.3:连续点击3次“Enter”回车键
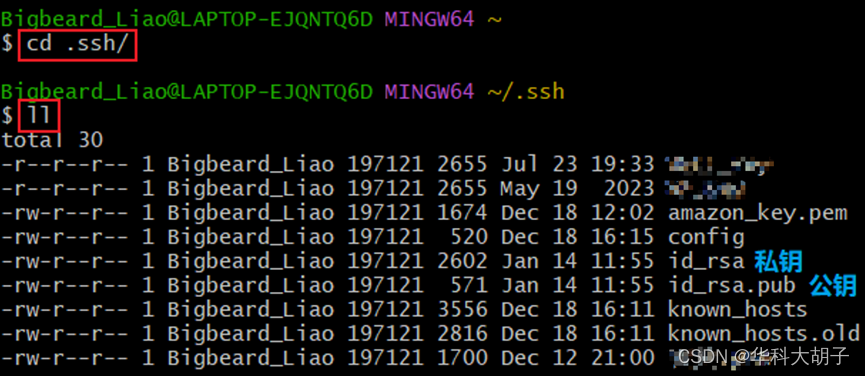
- Step1.4:查看生成的SSH密钥对(其中私钥保存本地,公钥黏贴到GitHub)
Step2:GitHub设置SSH公钥
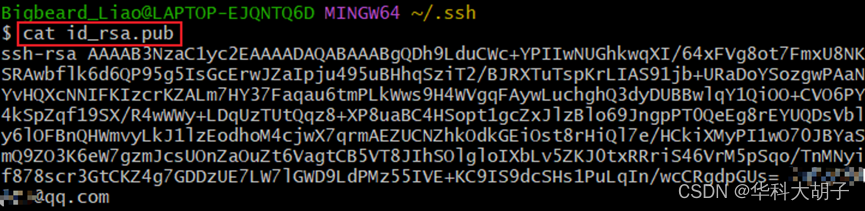
- Step2.1:复制id_rsa.pub文件(公钥)内容
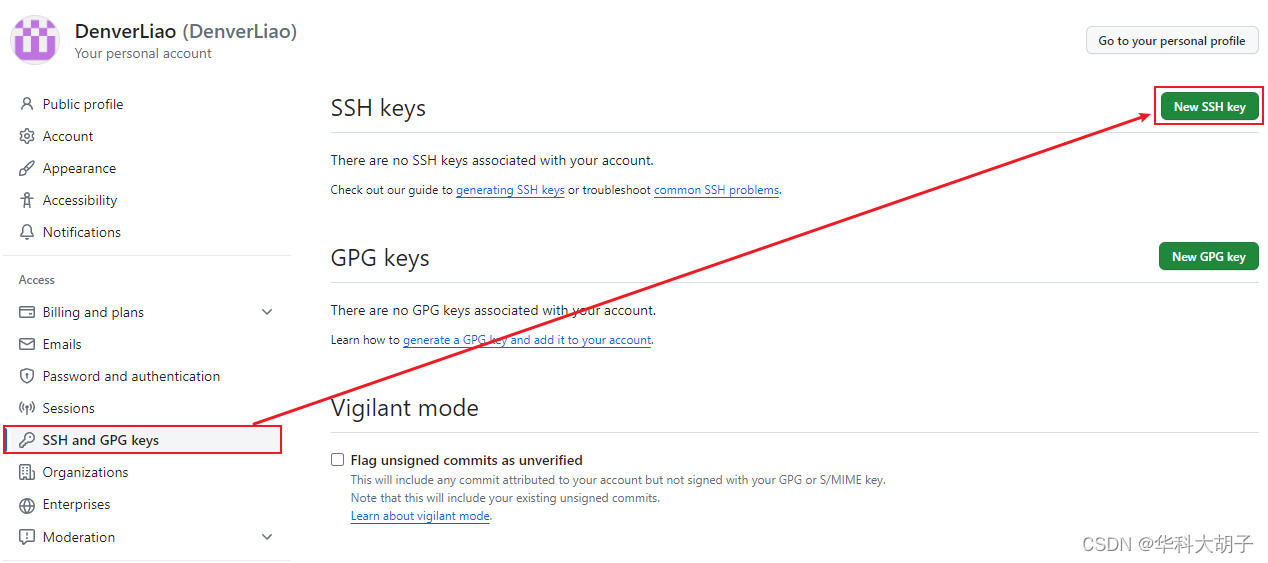
- Step2.2:登录GitHub → 点击用户头像 → Settings → SSH and GPG keys → New SSH Key
- Step2.3:命名公钥、黏贴公钥 → Add SSH Key
Step3:测试SSH免密登录
- Step3.1:修改文件 → 添加暂存区 → 提交本地库
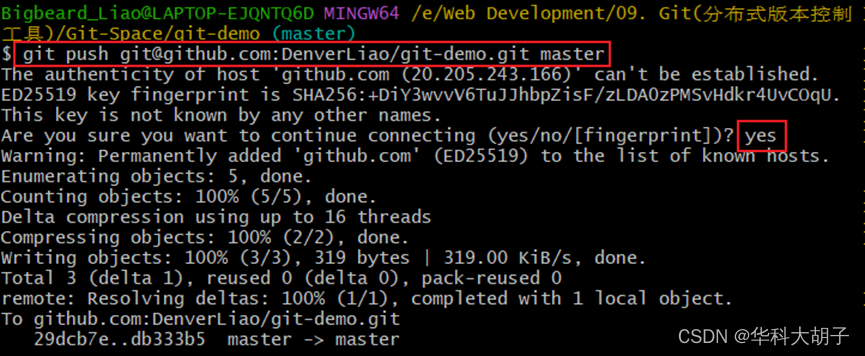
- Step3.2:本地库推送到远程库(使用SSH链接实现免密登录)
- Step3.3:查看远程库的代码













































































征稿通知!)
)
![街机模拟游戏逆向工程(HACKROM)教程:[19]思路的多样性](http://pic.xiahunao.cn/街机模拟游戏逆向工程(HACKROM)教程:[19]思路的多样性)


)


(九))




)





