<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>three.js从入门到精通系列教程002 - three.js正交相机OrthographicCamera</title><script src="ThreeJS/three.js"></script><script src="ThreeJS/jquery.js"></script>
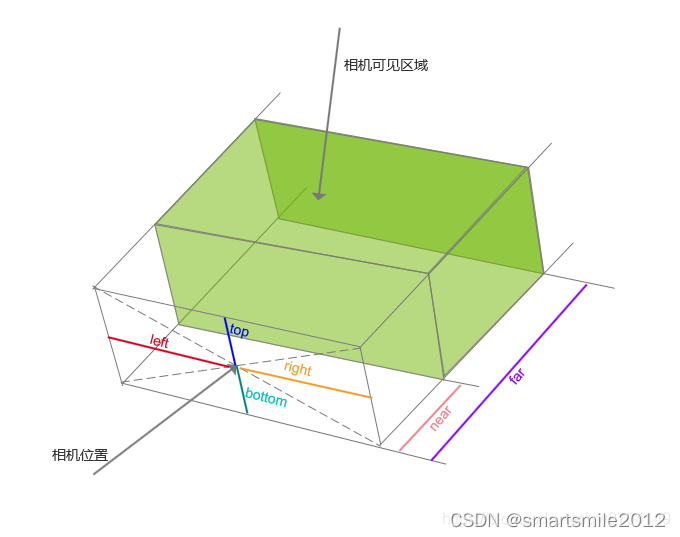
</head><body><div id="myContainer"></div><script>/*var renderer = new THREE.WebGLRenderer({ //创建渲染器对象// canvas: document.getElementById('can3d'), //渲染器绘制其输出的画布,alpha: false, // 画布是否包含alpha(透明度)缓冲区。默认值为false。premultipliedAlpha: true, //渲染器是否会假设颜色具有 预乘alpha。默认为true。antialias: true, //是否执行抗锯齿。默认值为false。preserveDrawingBuffer: true, //是否保留缓冲区直到手动清除或覆盖。默认值为false。depth: true, //绘图缓冲区是否具有至少16位的 深度缓冲区。默认为true。autoClear: true, //定义渲染器是否应在渲染帧之前自动清除其输出。//以上为基础配置选项。//以下为高级进阶调渲染后期gammaFactor: 0.5, //伽马基础值gammaInput: true, //如果设置,那么它期望所有纹理和颜色都是预乘伽马。默认值为false。gammaOutput: true, //如果设置,那么它期望所有纹理和颜色需要以预乘伽马输出。默认值为false。shadowMap: null, //如果使用,它包含阴影贴图的引用。physicalCorrectLights: true, //是否使用物理上正确的照明模式。默认值为false。toneMapping: 0.5, //曝光值toneMappingExposure: 1, //色调映射的曝光级别。默认值为1。renderLists: [], //在内部用于处理场景对象渲染的排序sortObjects: true //定义渲染器是否应对对象进行排序。默认为true。})*///创建渲染器 antialias是否执行抗锯齿。默认值为false。var myRenderer = new THREE.WebGLRenderer({ antialias: true });//设置渲染尺寸大小myRenderer.setSize(window.innerWidth, window.innerHeight);//设置渲染背景色myRenderer.setClearColor('white', 1.0);var myScene = new THREE.Scene();/*正投影相机-OrthographicCamera,通过正投影相机渲染出来的物体的尺寸都一样,不会因为观察距离的远近而出现近大远小的情况var camera = new THREE.OrthographicCamera( left,right,top,bottom,near,far)left 左边界:可渲染部分的左边界right 右边界:可渲染部分的右边界top 上边界:可渲染部分的上边界bottom 下边界:可渲染部分的下边界near 近面:基于相机位置,表示从这里开始渲染场景;一般会设置一个很小的值,默认值0.1far 远面:基于相机位置,表示停止渲染的位置;要注意设置合适的距离,保证场景全部可见,默认值1000 *///创建正交照相机var width = window.innerWidth;var height = window.innerHeight;var k = width / height;var s = 30; //缩放比例var myCamera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 3000);myCamera.position.set(-1.66, 2.21, 18.1);myCamera.lookAt(myScene.position);//创建第一个立方体var myGeometry1 = new THREE.BoxGeometry(20, 20, 20);var myMaterial1 = new THREE.MeshNormalMaterial();var myMesh1 = new THREE.Mesh(myGeometry1, myMaterial1);//移动x轴位置myMesh1.translateX(-30);myScene.add(myMesh1);//更多源码 请点击下方链接下载</script>
</body></html>
正投影相机-OrthographicCamera,通过正投影相机渲染出来的物体的尺寸都一样,不会因为观察距离的远近而出现近大远小的情况

源码下载地址
three.js从入门到精通系列教程002 - three.js正交相机OrthographicCamera



)





的速查表和实战技巧最全总结来了!)
:友元、内部类、临时对象、匿名对象)








