让我为大家介绍一下边框样式吧!如果大家想更进一步了解边框的使用,可以阅读这一篇文章:CSS边框border
| 属性 | 描述 |
|---|---|
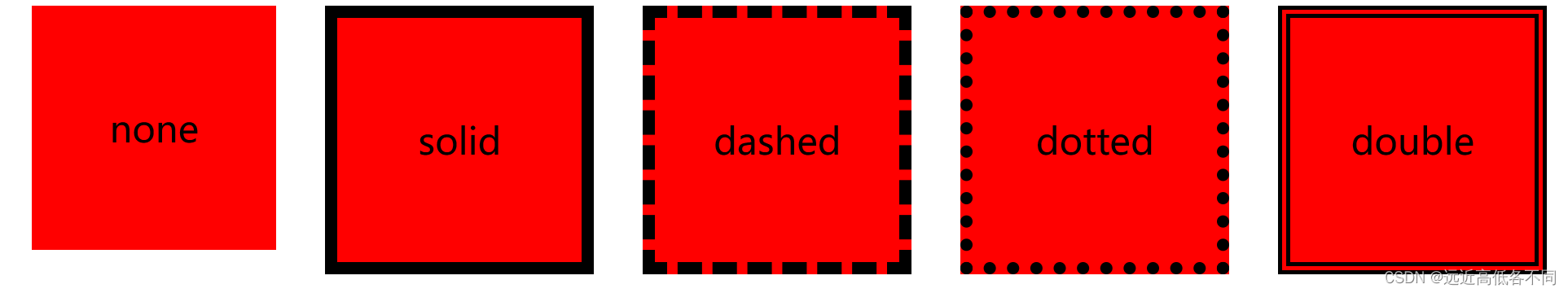
| none | 没有边框,即忽略所有边框的宽度(默认值) |
| solid | 边框为单实线 |
| dashed | 边框为虚线 |
| dotted | 边框为点线 |
| double | 边框为双实线 |
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>div {float: left;width: 200px;height: 200px;margin: 0 20px;background-color: red;text-align: center;line-height: 200px;font-size: 30px;}.box1 {/* 没有边框 */border: none;}.box2 {/* 实线 */border: 10px solid #000;}.box3 {/* 虚线 */border: 10px dashed #000;}.box4 {/* 点线 */border: 10px dotted #000;}.box5 {/* 双实线 */border: 10px double #000;}</style>
</head>
<body><div class="box1">none</div><div class="box2">solid</div><div class="box3">dashed</div><div class="box4">dotted</div><div class="box5">double</div>
</body>
</html>
代码效果:

感谢大家的阅读,如有不对的地方,可以向我指出,感谢大家!

)
)





以及 WiFi吞吐测试)



)






