JavaScript函数
定义函数的格式
JavaScript 函数是通过 function 关键词定义的。
function sum(a, b){//函数体return a + b;//返回值为a、b的和
}
函数的调用
调用函数时直接书写函数名即可
function show(){alert("函数show被调用");
}
show();
函数的相互调用
function fun1(){fun2();console.log("函数1");
}
function fun2(){fun3();console.log("函数2");
}
function fun3(){console.log("函数3");
}
fun1();

形参和实参
定义函数时参数为形参
调用函数传入的参数为实参
函数调用流程是实参传值给形参供函数体使用
function sum(a, b){//a和b都是形参return a + b;
}
//调用函数
sum(1, 99);//1和99是实参
实参的数量以及数据类型要和形参一致,若传入实参过多,则函数不接收多余的部分,若传入实参过少,则会出现undefined
函数的返回值
return 返回值;
return有终止函数的作用
案例-1-使用函数实现判定某个数字是不是素数是返回true不是返回false
// 使用函数实现判定某个数字是不是素数是返回true不是返回false
function primeNumber(number) {if (number <= 1) {return false;}for (let i = 2; i < number; i++) {if (number % i == 0) {return false;}}return true;
}
let B = Number(prompt("输入一个数"));
alert(primeNumber(B));

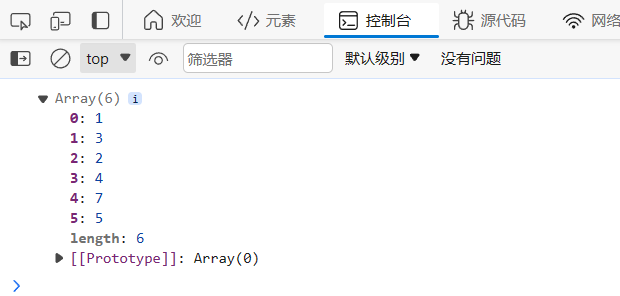
案例-2-编写函教实现去除任意数组中重复的值
// 编写函教实现去除任意数组中重复的值
function removeValue(params) {for (let i = 0; i <= params.length - 1; i++) {for (let j = params.length; j >= i + 1; j--) {if (params[i] == params[j]) {params.splice(j, 1);}}}// alert(params);return params;
}
const A = [1, 1, 1, 3, 3, 3, 1, 2, 4, 7, 5, 4];
console.log(removeValue(A));

案例-3-写一个函数,输入两个年份,用来计算两个年之间的闰年有多少个。
// 写一个函数,输入两个年份,用来计算两个年之间的闰年有多少个。
function leapNumber(yearA, yearB) {let max = yearA > yearB ? yearA : yearB;let min = yearA < yearB ? yearA : yearB;let num = 0;for (min; min < max; min++) {if ((min % 4 == 0 && min % 100 != 0) || min % 400 == 0) {num++;}}document.write(yearA + "年到" + yearB + "年有闰年" + num + "个");
}
let A = +prompt("请输入第一个年份");
let B = +prompt("请输入第二个年份");
leapNumber(A, B);

案例-4-定义一个方法用来检测数组里面是否有某一个值
// 定义一个方法用来检测数组里面是否有某一个值// 循环查找数组中的数
function haveNum(array, params) {// const array = [1, 2, 3, 4, 5, 6, 7, 8, 11, 22, 33, 44, 55, 66, 777];for (let i = 0; i <= array.length - 1; i++) {if (params == array[i]) {alert(array + "数组中有" + params);break;}if (i == array.length - 1 && params != array[array.length]) {alert("false");break;}}
}// 输入长度为arrLength的数组
function arr(arrLength) {const array = [];for (let j = 0; j <= arrLength - 1; j++) {array.push(prompt("输入第数组中的" + (j + 1) + "个数"));}return array;
};let length = +prompt("输入数组长度");
const array = arr(length);
alert("数组"+array);let num = Number(prompt("输入你要查找的数"));
haveNum(array, num);

案例-5-求数组当中的最大值并返回
// 编写一个函数求数组当中的最大值并返回 如果数组为空返回undefined
function arrMax(array) {let max = 0;if (array.length == 0) {alert(undefined);} else {for (let i = 0; i <= array.length - 1; i++) {if (array[i] > max) {max = array[i];}}// alert("max=" + max);return max;}
}
const array = [14, 4, 3, 15, 77, 34, 55, 998, 102, 1111110];
alert(arrMax(array));

案例-6-双色球
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>双色球</title>
</head><body><script>function getReds() {const reds = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10,11, 12, 13, 14, 15, 16, 17, 18, 19, 20,21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33];const newReds = [];for (let i = 0; i < 6; i++) {let index = parseInt(Math.random() * reds.length);// newReds.push(reds[index]);flag = true;for (let j = newReds.length; j >= 0; j--) {if (newReds[j] == reds[index]) {i--;flag = false;break;}}if (flag) {newReds[i] = reds[index];}}return newReds;}function getBlue() {const blues = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10,11, 12, 13, 14, 15, 16];let index = parseInt(Math.random() * blues.length);return blues[index];}function wanning() {const a = getReds();const b = getBlue();a.push(b)return a;}function contrast(wanningNum, myNum) {let redNum = 0;let blueNum = 0;for (let i = 0; i <= wanningNum.length - 1; i++) {for (let j = 0; j < myNum.length - 1; j++) {if (wanning[i] == myNum[j]) {redNum++;}}}if (wanningNum[wanningNum.length - 1] == myNum[myNum.length - 1]) {blueNum++;}if (redNum == 6 && blueNum == 1) {return "一等奖";} else if (redNum == 6 && blueNum == 0) {return "二等奖";} else if (redNum == 5 && blueNum == 1) {return "三等奖";} else if (redNum == 5 || redNum == 4 && blueNum == 1) {return "四等奖";} else if (redNum == 4 || redNum == 3 && blueNum == 1) {return "五等奖";} else if (blueNum == 1 || (redNum == 1 && blueNum == 1) || (redNum == 2 && blueNum == 1)) {return "六等奖";} else {return "未中奖";}}// document.write(getReds());// document.write("<br/>");// document.write(getBlue());// document.write("<br/>");// document.write(wanning());const A = wanning();document.write(A);document.write("<br/>");const B = wanning();document.write(B);document.write("<br/>");document.write(contrast(A, B));</script>
</body></html>

JavaScript 对象
真实生活中的对象,属性和方法
真实生活中,一辆汽车是一个对象。
对象有它的属性,如重量和颜色等,方法有启动停止等:

所有汽车都有这些属性,但是每款车的属性都不尽相同。
所有汽车都拥有这些方法,但是它们被执行的时间都不尽相同。
JavaScript 对象
对象也是一个变量,但对象可以包含多个值(多个变量),每个值以 name:value 对呈现。
var car = {name:"丰田",model:"500",weight:"850kg",color:"white"
};
定义JavaScript对象时可以跨越多行,不同属性间用,隔开。
也可以用函数来创建对象性的属性,然后调用函数创建对象。
function Person(name, age, sex) {this.name = name;this.age = age;this.sex = sex;
}
var tom = new Person("tom", 11, "男");
console.log(tom);

可以再创建一个Person对象
var jerry = new Person("jerry", 14, "女");
查找jerry的age属性
jerry.age
也可以对Person类的对象新添加属性
tom.hobby = "篮球";
可以看到只对tom添加了该属性,jerry的属性并没有增加。

删除属性
delete tom.hobby;
delete tom.age;
console.log(tom);

this
this在一个方法中指调用的对象(即谁调用这个函数,函数中的this就指向谁)
比较对象
在 JavaScript 中 objects 是一种引用类型。两个独立声明的对象永远也不会相等,即使他们有相同的属性,只有在比较一个对象和这个对象的引用时,才会返回 true.
// 两个变量,两个具有同样的属性、但不相同的对象
var fruit = { name: "apple" };
var fruitbear = { name: "apple" };fruit == fruitbear; // return false
fruit === fruitbear; // return false
备注: “===” 运算符用来检查数值是否相等:1 === "1"返回 false,而 1 == “1” 返回 true
// 两个变量,同一个对象
var fruit = { name: "apple" };
var fruitbear = fruit; // 将 fruit 的对象引用 (reference) 赋值给 fruitbear
// 也称为将 fruitbear“指向”fruit 对象
// fruit 与 fruitbear 都指向同样的对象
fruit == fruitbear; // return true
fruit === fruitbear; // return true



)


)




)





)
)
