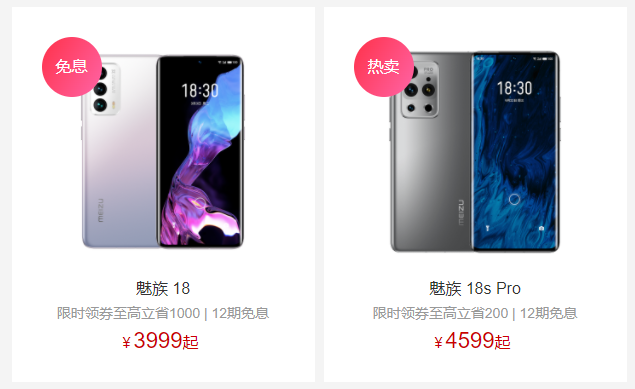
参考实现的效果是这样的:
目前还没有学到渐变色,所以标签效果的渐变色没有实现,只是利用radius设置了圆角图形,辅之以背景色和设置其中文本文字的颜色和居中对齐。
在自己写的过程中,对于标签的定位写成了相对定位,效果怎么都不对,因此有关于定位,需要好好地再琢磨以下,如果整个模块不设置定位的话,后面的标签进行定位的时候是会对于浏览器整个开始来定位的,因此整个模块最好是设置成相对定位,然后在设置标签的时候可以设置成绝对定位,就可以实现如图的效果。

代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位实操_图片上面定位文字</title><style>*{margin: 0;padding: 0;}/* 设置浏览器背景色,也就是整个背景色 */body{background-color: #f1f1f1;}/* 设置整个内容的宽度,使其在浏览器中左右居中 */.container{width: 1240px;margin: 0 auto;}/* 隐藏溢出,清除所有浮动 */.container ul{overflow: hidden;clear: both;}/* 设置相对定位,目的是为了标签可以用于绝对定位去除列表样式,设置右边距和上边距,使其中间有空隙设置浮动和宽高,便于完整排列在一行*/.container ul li{position: relative;float: left;list-style: none;background-color: #fff;margin-right: 9px;margin-top: 10px;width: 303px;height: 375px;}/* 第4个块不需要右边距,去除边距 */.container ul li:nth-child(4n){margin-right: 0;}/* 设置超链接文本,去除下划线,使独变成块级元素 */.container ul li a{display: block;width: 100%;height: 100%;text-decoration: none;text-align: center;}/* 设置图片大小 */.container ul li a img{height: 230px;margin-top: 30px;}/* 设置文本所占据的宽度 */.container ul li a .text{width: 100%;}/* 设置第一行为块级元素,使其独占一行,设置文字大小,调整文字颜色,设置它的下边距 */.text .name{display: block;color: #333;font-size: 16px;margin-bottom: 2px;}/* 设置第2行为块级元素,使其独占一行,设置文字大小,调整文字颜色 */.text .desc{display: block;color: #999;font-size: 14px;}/* 设置第2行为块级元素,使其独占一行,设置文字大小,调整文字颜色 */.text .price i{font-style: normal;font-size: 14px;bottom: 3px;}/* 设置第3行的价格为行内块元素,设置文字大小,调整文字颜色以及其与后边文字的间距 */.text .price{display: inline-block;color: #c00;font-size: 22px;padding-left: 14px;}/* 设置文字大小,使其字体样式为正常字体 */.text .price em{font-size: 16px;font-style: normal;}/* 设置免息等标签的样式 */.sign{/* 设置绝对定位 */position: absolute;/* 设置上边距,左边距 */top: 30px;left: 30px; display: block;/* 设置宽高 */width: 60px;height: 60px;/* 设置圆形样式和背景色 */background-color: #ff64a6;border-radius: 50%;/* 设置行高和文本颜色、大小,使其文本居中 */line-height: 60px;color: #fff;font-size: 16px;text-align: center;}</style>
</head>
<body><div class="container"><ul><li><a href="#"><img src="img/1.png" alt="手机图片"><div class="text"><span class="name">魅族 18</span><span class="desc">限时领券至高立省1000 | 12期免息</span><span class="price"><i>¥</i>3999<em>起</em></span></div><span class="sign">免息</span></a></li><li><a href="#"><img src="img/1.png" alt="手机图片"><div class="text"><span class="name">魅族 18</span><span class="desc">限时领券至高立省1000 | 12期免息</span><span class="price"><i>¥</i>3999<em>起</em></span></div><span class="sign">免息</span></a></li><li><a href="#"><img src="img/1.png" alt="手机图片"><div class="text"><span class="name">魅族 18</span><span class="desc">限时领券至高立省1000 | 12期免息</span><span class="price"><i>¥</i>3999<em>起</em></span></div><span class="sign">免息</span></a></li><li><a href="#"><img src="img/1.png" alt="手机图片"><div class="text"><span class="name">魅族 18</span><span class="desc">限时领券至高立省1000 | 12期免息</span><span class="price"><i>¥</i>3999<em>起</em></span></div><span class="sign">免息</span></a></li></ul></div>
</body>
</html>实现效果:



:副本)




——类索引器(this)的基础知识)
)





)




