CSS的盒子模型
一、学习目标
- 能够认识不同选择器的优先级公式
- 能够进行CSS权重叠加计算,分析并解决CSS 冲突问题
- 能够认识盒子模型的组成部分
- 能够掌握盒子模型的边框、内边距、外边距的作用及简写形式
- 能够计算盒子的实际大小
- 能够了解外边距折叠现象,并知道如何解决盒子塌陷问题
二、文章内容
2.1 CSS三大特性
目标:能认识不同选择器的优先级公式,能够进行CSS权重叠加计算,分析并解决CSS 冲突问题
2.1.1 优先级
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
优先级的公式:继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 <
!important
注意点:
- !important写在属性值的后面,分号的前面
- !important不能提升继承的优先级,只要是继承,优先级最低!!
- 实际开发过程中不建议使用!important
2.1.2 权重叠加计算公式
-
场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生
效 -
权重叠加计算公式:(每一级之间不存在进位)

-
比较规则:
- 先比较第一级数字,如果比较出来了,之后的统统不看
- 如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
- ……
- 如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
-
注意点:!important如果不是继承,则权重最高,天下第一!
2.1.3 权重叠加计算案例
- 权重计算题的解题步骤
- 先判断选择器是否能直接选中标签,如果不能直接选中 → 是继承,优先级最低 → 直接pass
- 通过权重计算公式,判断谁权重最高
- 注意点:实际开发中选择标签需要精准,尽量避免多个选择器同时选中一个标签的情况,不要自己难为自己
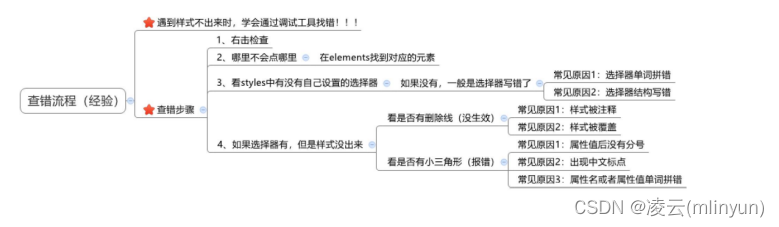
2.2 Chrome调试工具查错流程
遇到样式出不来,要学会通过调试工具找错!!!

2.3 PxCook的基本使用
目标:能够使用 PxCook 工具测量设计图的尺寸和颜色,能够从psd文件中直接获取数据
- 通过软件打开设计图
① 打开软件 ② 拖拽入设计图 ③ 新建项目 - 常用快捷键
放大设计图:ctrl + +
缩小设计图:ctrl + -
移动设计图:空格按住不放,鼠标拖动 - 常用工具 (量尺寸、吸颜色)
- 从psd文件中直接获取数据
切换到开发界面,直接点击获取数据
2.4 盒子模型
目标:能够认识盒子模型的组成,能够掌握盒子模型边框、内边距、外边距的设置方法
2.4.1 盒子模型的介绍
- 盒子的概念
页面中的每一个标签,都可看做是一个“盒子”,通过盒子的视角更方便的进行布局
浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称
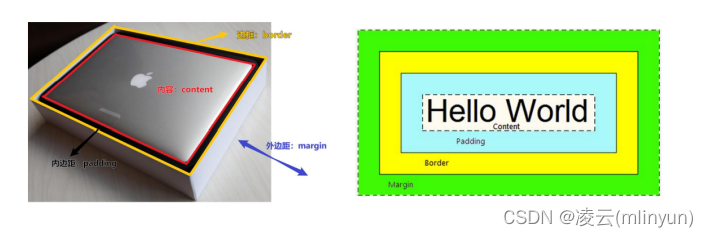
之为盒子 - 盒子模型
CSS 中规定每个盒子分别由:
内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin )
构成,这就是盒子模型 - 记忆:可以联想现实中的包装盒

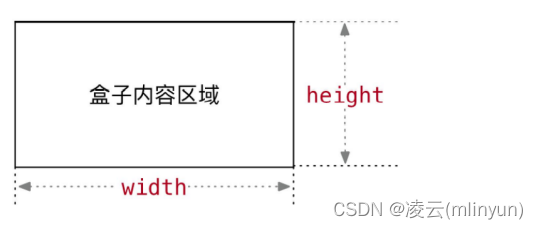
2.4.2 内容的宽度和高度
- 作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
- 属性:width / height
- 常见取值:数字 + px

2.4.3 边框(border)
-
边框(border)- 单个属性
- 作用:设置边框粗细、边框样式、边框颜色效果
- 单个属性

-
边框(border)- 连写形式
- 属性名:border
- 属性值:单个取值的连写,取值之间以空格隔开
如:border : 10px solid red; - 快捷键:bd + tab
-
边框(border)- 单方向设置
- 场景:只给盒子的某个方向单独设置边框
- 属性名:border-方位名词
- 方位名词:top right bottom left
- 属性值:连写的取值
-
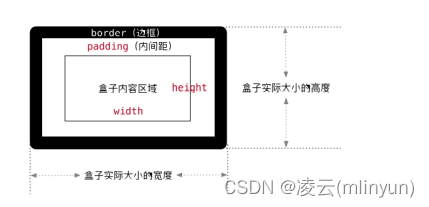
盒子实际大小初级计算公式
-
注意点:
① 设置width和height是内容的宽高!
② 设置border会撑大盒子 -
盒子实际大小初级计算公式:
- 盒子宽度 = 左边框 + 内容高度 + 右边框
- 盒子高度 = 上边框 + 内容高度 + 下边框

-
当盒子被border撑大后,如何满足需求?
- 解决1:计算多余大小,手动在内容中减去(手动内减)
- 解决2:设置box-sizing: border-box;即可
-
-
边框的应用
- border可以实现有样式的分割线
<div class="line"></div><style>.line {width: 500px;border-top: 1px solid blue;}</style>
- border 可以实现各种箭头,例如,实现向下的箭头
<div class="arrow"></div>
<style>
.arrow {
/* 内容宽高为0,只显示边框 */
width: 0px;
height: 0px;
box-sizing: content-box;
border: 15px solid;
/* 只有上边框显示颜色,其他三个方向透明,形成向下的箭头 */
border-color: black transparent transparent transparent;
}
</style>
2.4.4 内边距(padding)
- 内边距(padding)- 取值
- 作用:设置边框与内容区域之间的
- 属性名:padding
- 常见取值:

- 记忆规则:先从上开始赋值,然后顺时针赋值,如果没有赋值的???看对面的!!!
- 内边距(padding)- 单方向
- 场景:只给盒子的某个方向单独设置内边距
- 属性名:padding-方位名词
- 方位名词:top right bottom left
- 属性值:数字 + px
- 盒子实际大小终极计算公式
- 注意点:
① 设置width和height是内容的宽高!
② 设置border会撑大盒子
③ 设置padding会撑大盒子 - 盒子实际大小终极计算公式:
- 盒子宽度 = 左边框 + 左padding + 内容宽度 + 右padding + 右边框
- 盒子高度 = 上边框 + 上padding + 内容宽度 + 下padding + 下边框

- 注意点:
- 解决:当盒子被border和padding撑大后,如何满足需求?
解决1:自己计算多余大小,手动在内容中减去(手动内减)
解决2:设置box-sizing: border-box;即可
- 不会撑大盒子的特殊情况(块级元素)
① 如果盒子没有设置宽度,此时宽度默认是父元素的宽度
② 此时给盒子设置左右的padding或者左右的border此时不会撑大盒子 - CSS3盒模型(自动内减)
- 需求:给盒子设置border或padding时,盒子会被撑大,如果不想盒子被撑大?
- 解决方法 ① :手动内减
- 操作:自己计算多余大小,手动在内容中减去
- 缺点:项目中计算量太大,很麻烦
- 解决方法 ② :自动内减
- 操作:给盒子设置属性 box-sizing : border-box
- 优点:浏览器会自动计算多余大小,自动在内容中减去
2.4.5 外边距(margin)
-
外边距(margin)- 取值
- 作用:设置边框以外,盒子与盒子之间的距离
- 属性名:margin
- 常见取值:

- 记忆规则:先从上开始赋值,然后顺时针赋值,如果没有赋值的???看对面的!!!
-
外边距(margin)- 单方向设置
- 场景:只给盒子的某个方向单独设置外边距
- 属性名:margin - 方位名词
- 属性值:数字 + px
-
margin单方向设置的应用

-
清除默认内外边距
- 场景:浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些标签默认的margin和padding,后续自己设置
- 比如:body标签默认有margin:8px
- 比如:p标签默认有上下的margin
- 比如:ul标签默认由上下的margin和padding-left
- ……
- 解决方法
- 场景:浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些标签默认的margin和padding,后续自己设置
/* 淘宝代码 */
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3,
h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul
{
margin: 0;
padding: 0;
}
/* 京东代码 */
* {
margin: 0;
padding: 0;
}
- 外边距正常情况
- 场景:水平布局的盒子,左右的margin正常,互不影响
- 结果:最终两者距离为左右margin的和
- 外边距折叠现象 – ① 合并现象
- 场景:垂直布局的块级元素,上下的margin会合并
- 结果:最终两者距离为margin的最大值
- 解决方法:避免就好,只给其中一个盒子设置margin即可
- 外边距折叠现象 – ② 塌陷现象
- 场景:互相嵌套的块级元素,子元素的margin-top会作用在父元素上
- 结果:导致父元素一起往下移动
- 解决方法:
- 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
- 给父元素设置overflow:hidden
- 转换成行内块元素
- 设置浮动
- 行内元素的margin和padding无效的情况
- 场景:给行内元素设置margin和padding时
- 结果:
- 水平方向的margin和padding布局有效!
- 垂直方向的margin和padding布局无效!
2.4.6 box-sizing属性
box-sizing属性决定了盒子的计算方式,取值如下:
- content-box(默认取值)
此时width和height指内容的宽度和高度,border和padding不计入width和height之内
盒子的总宽度 = width + padding + border + margin
盒子的总高度 = height + padding + border + margin - padding-box
此时width和height包含内容和padding
盒子的总宽度 = width + border + margin
盒子的总高度 = width + border+ margin - border-box(开发中经常用到)
此时width和height包含内容和padding、border
盒子的总宽度 = width + margin
盒子的总高度 = width + margin
三、综合案例
3.1 综合案例:新浪导航
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 清除标签默认的margin和padding */* {margin: 0;padding: 0;}.box {height: 40px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;}.box a {display: inline-block;/* width: 80px; */height: 40px;/* 通过内边距设置边框与内容的间距 */padding: 0 20px;color: #4c4c4c;text-decoration: none;text-align: center;line-height: 40px;font-size: 12px;}.box a:hover {background-color: #edeef0;color: #ff8400;}</style>
</head>
<body><div class="box"><a href="#">新浪导航</a><a href="#">新浪导航新浪导航</a><a href="#">新浪导航</a><a href="#">新浪导航</a></div>
</body>
</html>

3.2 综合案例:网页新闻列表案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 清除标签默认的margin和padding */* {margin: 0;padding: 0;}body {/* 去除行高带来的默认间隙,完成精准布局 */line-height: 1;}.box {width: 500px;height: 400px;/* background-color: pink; */border: 1px solid #ccc;padding: 41px 30px 0;/* 自动内减 */box-sizing: border-box;}.box h2 {height: 41px;/* background-color: pink; */border-bottom: 1px solid #ccc;/* 自动内减 */box-sizing: border-box;font-size: 30px;}.box ul {list-style: none;}.box ul li {height: 50px;padding-left: 30px;border-bottom: 1px dashed #ccc;line-height: 50px;}.box li a {text-decoration: none;font-size: 18px;color: #666;}</style>
</head>
<body><div class="box"><h2>最新文章/New Articles</h2><ul><li><a href="#">北京招聘网页设计,平面设计,php</a></li><li><a href="#">体验javascript的魅力</a></li><li><a href="#">jquery世界来临</a></li><li><a href="#">网页设计师的梦想</a></li><li><a href="#">jquery中的链式编程是什么</a></li></ul></div>
</body>
</html>










)

)

:塑造【雪景】效果的视觉魔法)

)



:CHECK DCHECK)