三、Flask学习之BootSrap
Bootstrap 是一款由Twitter团队开发的开源前端框架,它以响应式设计、移动端友好和丰富的组件为特色,为开发者提供了快速构建现代化网站和Web应用的工具。借助其灵活的栅格系统、丰富的UI组件和可定制的样式,Bootstrap成为了广受欢迎的选择,为开发者提供了快速、一致且具有吸引力的用户界面。
1.下载BootSrap
网址:Bootstrap中文网 (bootcss.com)
我这里下载的是v3版本:起步 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
选择“用于生产环境的 Bootstrap”下载,解压出来:

将解压出来的文件复制到项目的根目录下使用
2.使用BootSrap
在<head>部分加入这行代码:
<!--href是你存放下载好的BootSrap的文件夹-->
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
然后可以应用BootSrap的样式了:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
</head>
<body>
<label><input type="button" class="btn-block" value="提交"><br><input type="button" class="btn-danger" value="提交"><br><input type="button" class="btn-default" value="提交"><br><input type="button" class="btn-primary" value="提交"><br><input type="button" class="btn-success" value="提交"><br><input type="button" class="btn-xs" value="提交"><br>
</label>
</body>
</html>
效果:

3.导航
具体使用可以查看官方文档:组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
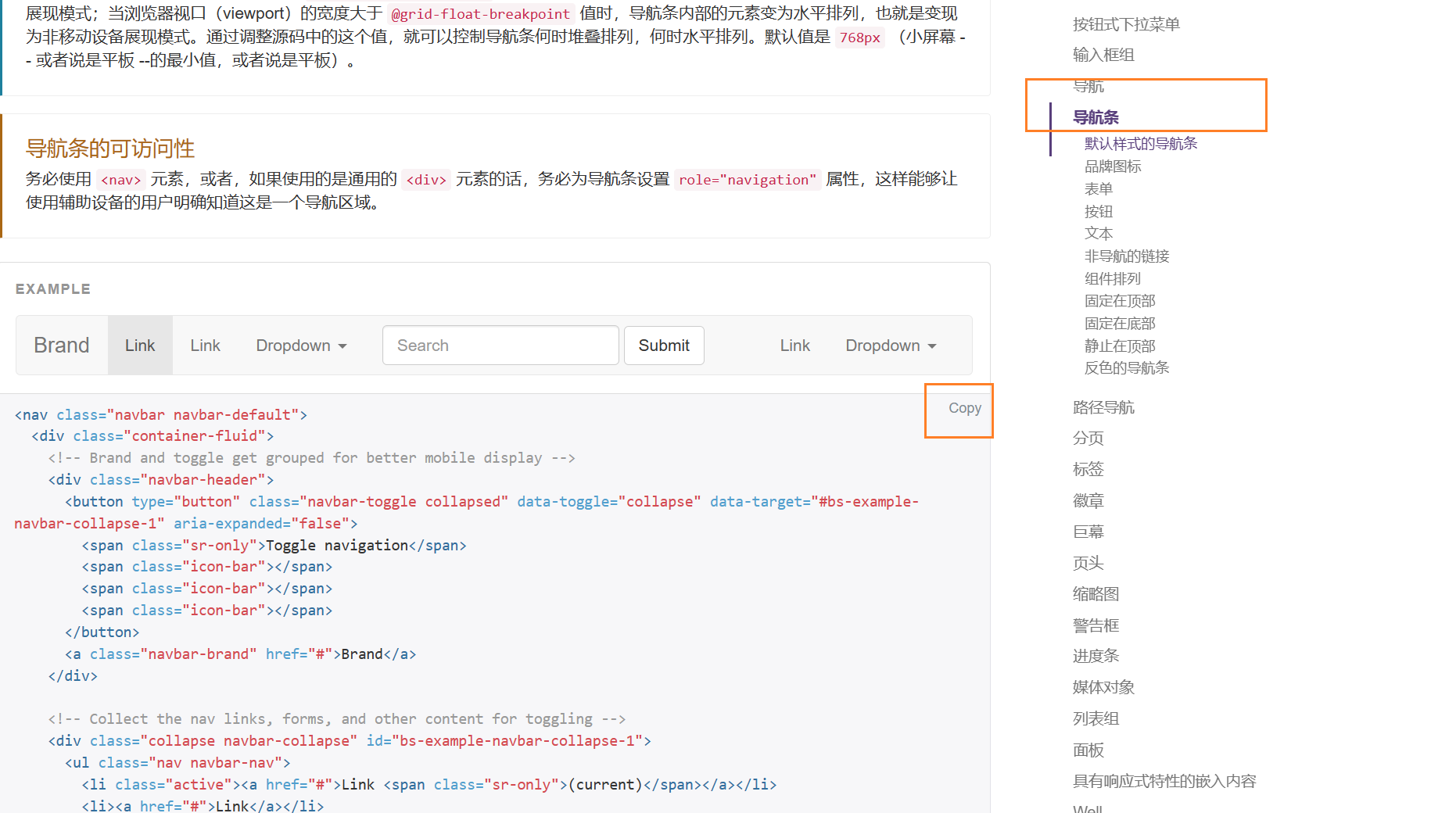
找到导航条,点击Copy:

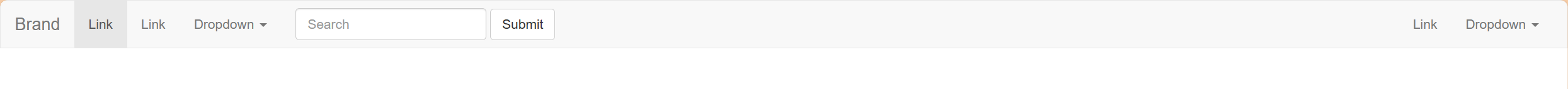
效果:

4.栅格结构
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body {margin: 0;}</style><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
</head>
<body><div><div class="col-md-6" style="background-color: orange">.col-md-6</div><div class="col-md-6" style="background-color: pink">.col-md-6</div></div>
</body>
</html>
效果:

官网中提供了四种不同的栅格,分别为:
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) |
|---|---|---|---|
| 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
| None (自动) | 750px | 970px | 1170px |
.col-xs- | .col-sm- | .col-md- | .col-lg- |
列偏移:应用栅格的时候,如果想让某个栅格往后移几个单位,可以选用此选项:
<div class="col-md-6 col-md-offset-3" style="background-color: orange">.col-md-6</div>
col-md-offset-3是指使用md类型的栅格偏移三个栅格(单位)。
5.container
BootSrap有两种container:
第一种:
<div class="container"><div class="col-sm-9">left</div><div class="col-sm-3">right</div>
</div>
这种container是能占用1170px的中间位置。
第二种:
<div class="container-fluid"><div class="col-sm-9">left</div><div class="col-sm-3">right</div>
</div>
这种container是能够浮动,但是需要消除浮动,需要再应用一个写好的样式:clearfix
6.面板
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
代码:
<div class="container-fluid clearfix"><div class="col-sm-9">left</div><div class="col-sm-3"><div class="panel panel-default"><div class="panel-heading">编程学习</div><div class="panel-body">JAVA<br>C/C++<br>Python<br>PHP</div></div></div></div>
效果:

官网中还支持多种不同形式的面板,这里以情景效果面板为例:
<div class="panel panel-primary"><div class="panel-heading">编程学习</div><div class="panel-body">JAVA<br>C/C++<br>Python<br>PHP</div>
</div>
效果:

7.分页
代码:
<ul class="pagination"><li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>
效果:

8.表单
官网组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)提供了多种表单,这里以最基本的为例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css"><style>.account {padding: 20px 90px;margin-top: 200px;border: 1px solid pink;border-radius: 5px}</style>
</head>
<body>
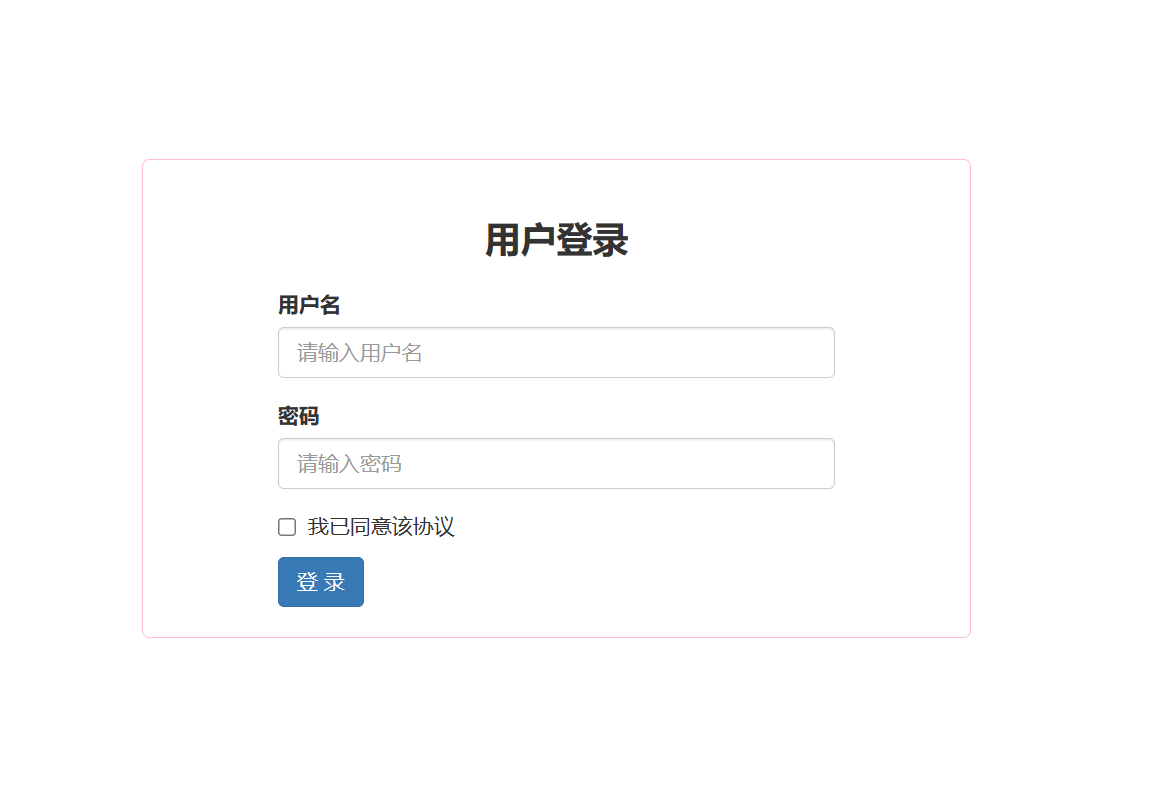
<div class="col-sm-offset-4 col-sm-4 account"><h3 style="margin-bottom: 20px;text-align: center;font-weight: bolder">用户登录</h3><form><div class="form-group"><label for="exampleInputEmail1">用户名</label><input type="text" class="form-control" id="exampleInputEmail1" placeholder="请输入用户名"></div><div class="form-group"><label for="exampleInputPassword1">密码</label><input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入密码"></div><div class="checkbox"><label><input type="checkbox"> 我已同意该协议</label></div><button type="submit" class="btn btn-primary">登 录</button></form>
</div>
</body>
</html>
效果:

9.阴影
为了让表格看起来更加立体,可以为其应用阴影样式:
box-shadow: 3px 3px 3px #8c8c8c;
四个参数分别为水平方向,垂直方向,模糊距离,颜色
效果:

10.图标
BootSrap支持图标设置,可选择图标有多种,官网均有提供:组件 · Bootstrap v3 中文文档
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
虽然官网内置了一部分图标,但是还不够多,所以有一个专门的组件来拓展图标。Font Awesome,一套绝佳的图标字体库和CSS框架 (dashgame.com),直接下载下来,解压到你项目的目录里就可以,然后引入:
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
然后去网站,找到你喜欢的图标应用就可以了。
11.案例
完整代码(使用时需要把BootSrap、Font Awesome路径替换为你自己对应的存储路径):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>后台管理</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css"><link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css"><style>.navbar {border-radius: 0;}</style>
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">后台服务</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li><li><a href="#">菜单</a></li></ul><form class="navbar-form navbar-left"><div class="form-group"><label><input type="text" class="form-control" placeholder="Search"></label></div><button type="submit" class="btn btn-default">Submit</button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav>
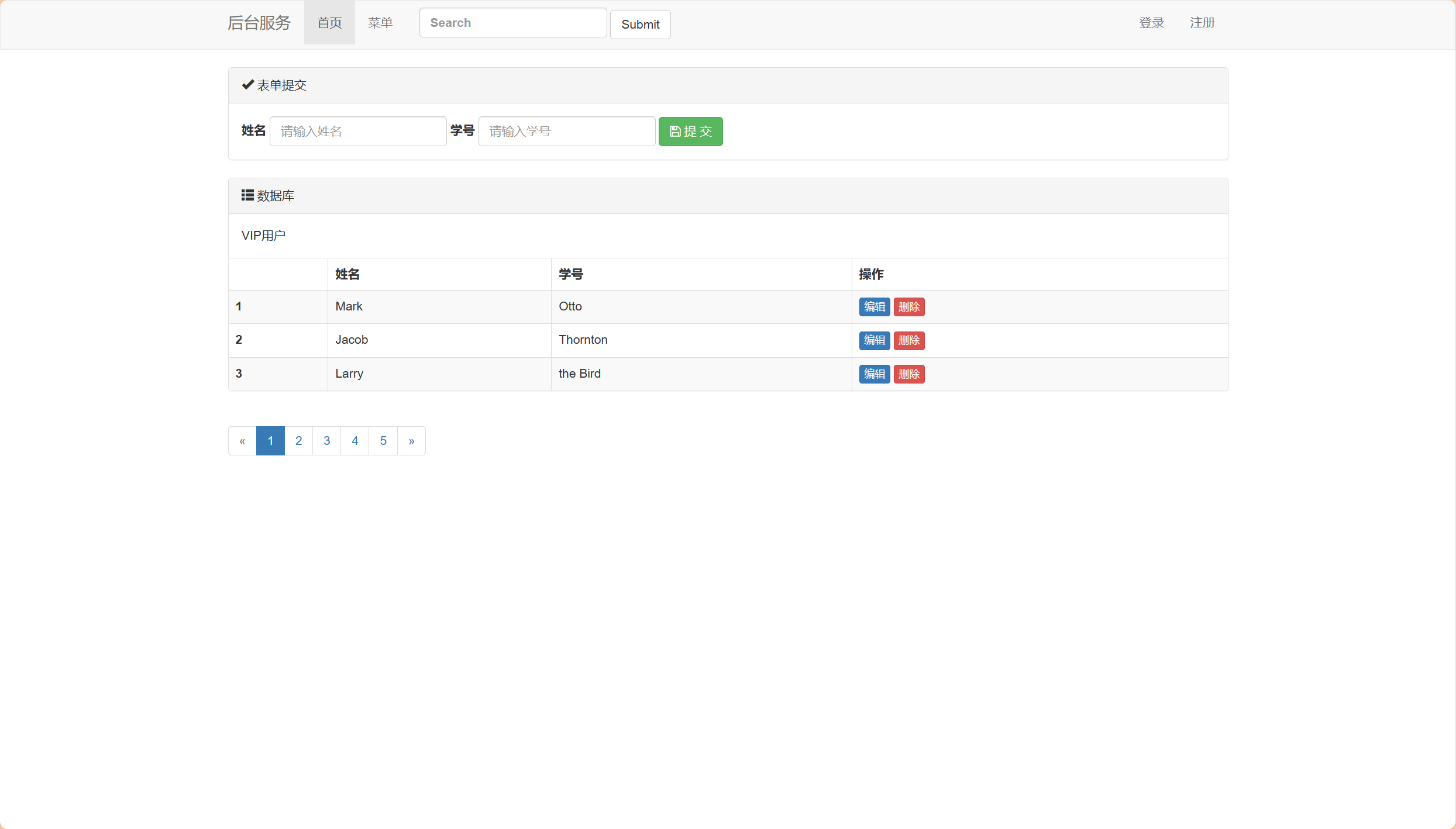
<div class="container"><div class="panel panel-default"><div class="panel-heading"><span class="glyphicon glyphicon-ok" aria-hidden="true"></span>表单提交</div><div class="panel-body"><form class="form-inline"><div class="form-group"><label for="exampleInputName2">姓名</label><input type="text" class="form-control" id="exampleInputName2" placeholder="请输入姓名"></div><div class="form-group"><label for="exampleInputEmail2">学号</label><input type="text" class="form-control" id="exampleInputEmail2" placeholder="请输入学号"></div><button type="submit" class="btn btn-success"><i class="fa fa-save" aria-hidden="true"></i> 提 交</button></form></div></div><div class="panel panel-default"><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>数据库</div><div class="panel-body">VIP用户</div><table class="table table-bordered table-striped"><thead><tr><th></th><th>姓名</th><th>学号</th><th>操作</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td><a class="btn btn-primary btn-xs">编辑</a><a class="btn btn-danger btn-xs">删除</a></td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td><a class="btn btn-primary btn-xs">编辑</a><a class="btn btn-danger btn-xs">删除</a></td></tr><tr><th scope="row">3</th><td>Larry</td><td>the Bird</td><td><a class="btn btn-primary btn-xs">编辑</a><a class="btn btn-danger btn-xs">删除</a></td></tr></tbody></table></div><ul class="pagination"><li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul>
</div>
</body>
</html>
效果:


)

)


)

)
)
)






)

