文章目录
- 第 12 课 Launch 启动文件的使用方法
- 1.本节前言
- 2.Lanuch 文件基本语法
- 2.2 参数设置
- 2.3 重映射嵌套
- 3.实操练习
第 12 课 Launch 启动文件的使用方法
1.本节前言
我们在前面的教程里面通过命令行来尝试运行新的节点。但随着创建越来越复杂的机器人系统中,打开多个终端且重新输入设置就变得越来越麻烦。
因此我们可以通过创建一个Launch文件,可以同时启动并配置多个需执行的ROS节点,启动更多的功能,另外还可自动启动 Ros Master。
2.Lanuch 文件基本语法
Lanuch 文件:通过 XML 文件实现多节点的配置和启动。
<launch><node pkg=”turtlesim” name=”sim1” type=”turtlesim_node”/><node pkg=”turtlesim” name=”sim2” type=”turtlesim_node”/>
</launch>
上方为最简单的 Lanuch 文件示例,Lanuch 文件中的根元素采用标签定义。
其中 node 标签是 Lanuch 文件中最常使用的标签之一。
<node pkg=”package-name”type=”executable-name”name=”node-name”/>
- :表示启动节点。
- pkg:节点所在的功能包名称;
- type:节点可执行的文件名称。如果是 python 编写,则需写出.py 后缀;如果是 C++编写,则直接写可执行文件的名字,无需.cpp 后缀。
- name:节点运行时的名称,每个节点都需要有自己一个独一无二的名字。如果想启动两个相同的文件,可以在这里写两个不同的名字,比如启动两个小乌龟。
中除了 pkg、type、name 外还可设置更多参数,如下
<launch>
<node
pkg=""
type="" name=""
respawn="true"
required="true"
launch-prefix="xterm -e" output="screen" ns="some_namespace" args=""
/>
</launch>
| 参数 | 作用 |
|---|---|
| output | 默认情况下,launch 启动 node 的信息会存入下面的 log 文件中(/.ros/log/run_id/node_name-number-stdout.log),可以通过此处参数设置,令信息显示在屏幕上,例如,output = “screen”。 |
| required | 是否关闭其他所有 launch 启动的节点。 |
| respawn | 若该节点意外关闭,是否自动重新启动。 |
| ns | 将 node 归入不同的 namespace,即在 node name 前边加 ns 指定的前缀。 |
2.2 参数设置
<param>/:设置 ROS 系统运行中的参数,存储在参数服务器中。
<param name=”output_frame”value=”odom”/>
- name:参数名
- value:参数值
<rosparam>:加载参数文件中的多个参数。
<rosparam file=”params.yaml”command=”load”ns=”params” />
<arg>:Launch 文件内部的局部变量,仅限于 Launch 文件使用。
<arg name=”arg-name” default=”arg-value” />
- name:参数名
- value:参数值
2.3 重映射嵌套
<remap>:重映射 Ros 计算图资源的命名。
<remap from=”/turtlebot/cmd_vel”to=”/cmd_vel”/”>
- from:原命名
- to:映射之后的命名
<include>:包含其它 Lanuch 文件,类似 C 语言中的头文件包含。
<include file=”$(dirname)/other.launch”>
file:包含的其它 Launch 文件路径。
3.实操练习
我们以通过单个 Launch 文件来启动小乌龟运动程序为例,步骤如下:
1) 打开命令行终端,输入指令“cd catkin_ws/src/beginner_hiwonder”。

2) 输入指令“mkdir lanuch”,建立 lanuch 文件夹。

3) 输入指令“cd lanuch”,进入 lanuch 文件夹。

4) 输入指令“vi turtlesim_launch_test.lanuch”,通过 vi 编辑器打开所创建文件。


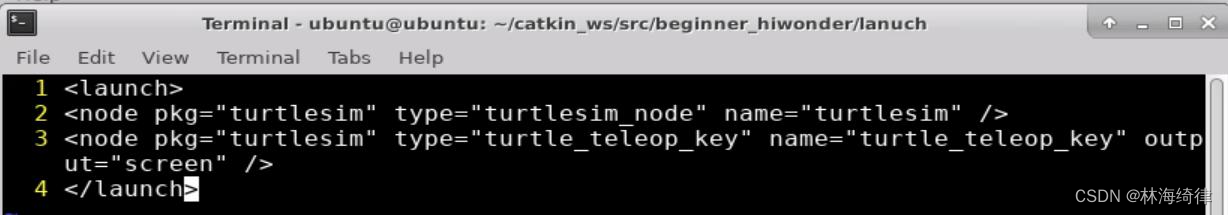
5) 复制下方内容至的文件内。
<launch>
<node pkg="turtlesim" type="turtlesim_node" name="turtlesim" />
<node pkg="turtlesim" type="turtle_teleop_key" name="turtle_teleop_key" output="screen"/>
</launch>


6) 按下“Esc”键,输入“:”,然后输入“wq”保存并退出

7) 输入指令“roslaunch beginner_hiwonder turtlesim_launch_test.lanuch”,即可启动小乌龟程序





)
)











)


