上一篇:[嵌入式软件][入门篇] 搭建在线仿真平台(STM32)

文章目录
- 一、点亮LED灯
- (1) 简介
- (2) 示例代码
- (3) 仿真效果(闪烁)
- 二、按键检测
- (1) 简介
- 1. 按键原理
- 2. 检测按键端口
- 3. 消抖
- (2) 示例代码1 (按下点亮,松开熄灭)
- (3) 仿真效果1 (按下点亮,松开熄灭)
- (4) 示例代码2 (按下点亮,再按熄灭)
- (5) 仿真效果2 (按下点亮,再按熄灭)
一、点亮LED灯
(1) 简介
- LED是一种半导体器件,大家其实对LED并不陌生,各种电器的指示灯、手机键盘灯、LED液晶屏的背光、高亮LED手电筒等,都是通过LED发光的。
- LED有两种主要用途,一种是作为指示灯;另一种是照明。
- 照明用的LED一般都是大功率LED,需要较大的电压电流才能正常工作。而这里我们要用到的则是用作指示灯的小功率LED。
- 常见的小功率LED,在它的正负极加上3V左右的电压,就会发光,正常发光的时候,电流大概是2~5mA。
- 这里要注意,LED有正负极之分,接反了不会发光。另外,电压也不可太高,那样会烧坏LED。
(2) 示例代码
#include <stdint.h>
#include <stdio.h>
#include "sys.h"
#include "stm32f10x_conf.h"#include "delay.h"
#include "led.h"
int main() {//LED初始化LED_Init();// 由于LED接了VCC, 引脚高电平,无法导通电路,所以低电平点亮,即VCC(火线)-->GND(地线/零线)while(1) {LED = 1; // 高电平熄灭delay_ms(50);LED = 0; // 低电平点亮delay_ms(50); /* 可用简写为:LED = !LED; // 取反delay_ms(50); */}
}
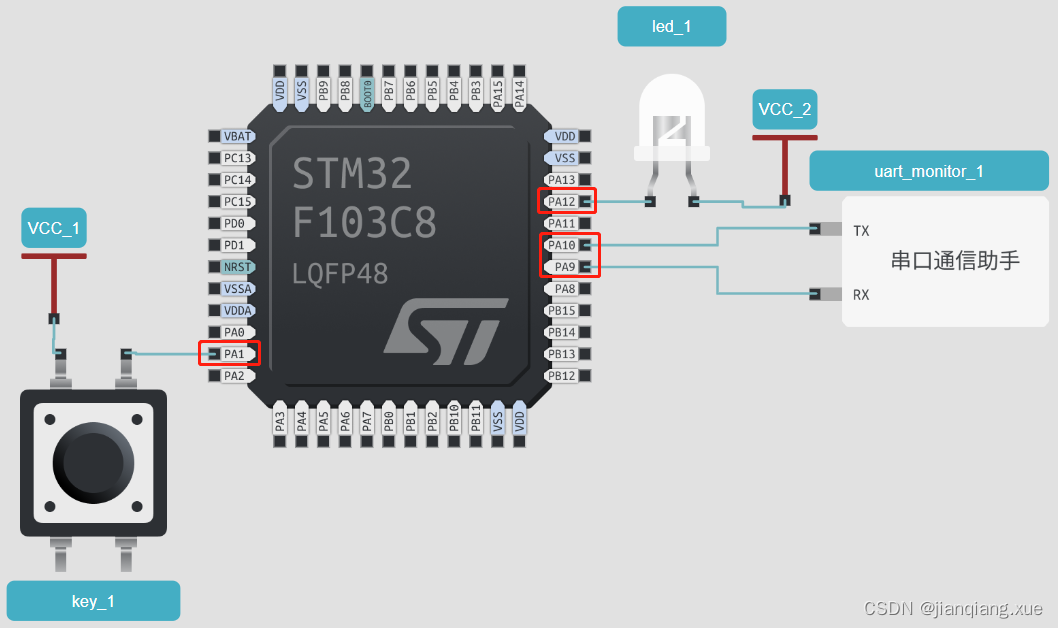
(3) 仿真效果(闪烁)


电路中,一高一低,才能正常工作。
二、按键检测
(1) 简介
1. 按键原理
按键的基本原理是设置单片机IO口(PA1)为输入状态,如DDRB = 0XF0(方向寄存器,“1”为输出,“0”为输入);
2. 检测按键端口
单片机一直检测按键端口(PA1)的状态,当端口为高电平时(即按键按下),实行相应的动作(比如控制LED灯)。
原理就是这么回事,但是正真实现时,按键会有抖动,要进行按键去抖。
3. 消抖
① 按键实行一个动作过程是需要一定时间的,一般为100mS-1S左右,而一个单片机执行一个机器周期的时间很短,时钟为10MH的周期为0.1μs,
② 这样按键每一次动作程序就会多次检测按键,出现误判(一次按下,多次动作)。
③ 一般消抖都是用延时10ms,来过滤抖动。
(2) 示例代码1 (按下点亮,松开熄灭)
每次按下,红灯点亮,松开按键红灯熄灭。
#include <stdint.h>
#include <stdio.h>
#include "sys.h"
#include "stm32f10x_conf.h"#include "delay.h"
#include "led.h"
#include "key.h"#define io_get(gpio, pin) GPIO_ReadInputDataBit(gpio, pin)int main() {// LED初始化LED_Init();// 按键初始化KEY_Init();// 由于LED接了VCC, 引脚高电平,无法导通电路,所以低电平点亮,即VCC(火线)-->GND(地线/零线)while(1) {if (io_get(GPIOA, GPIO_Pin_1) == KEY_ON) {LED = 0; // 低电平点亮} else {LED = 1; // 高电平熄灭}delay_ms(10); }
}
(3) 仿真效果1 (按下点亮,松开熄灭)
每次按下,红灯点亮,松开按键红灯熄灭。

(4) 示例代码2 (按下点亮,再按熄灭)
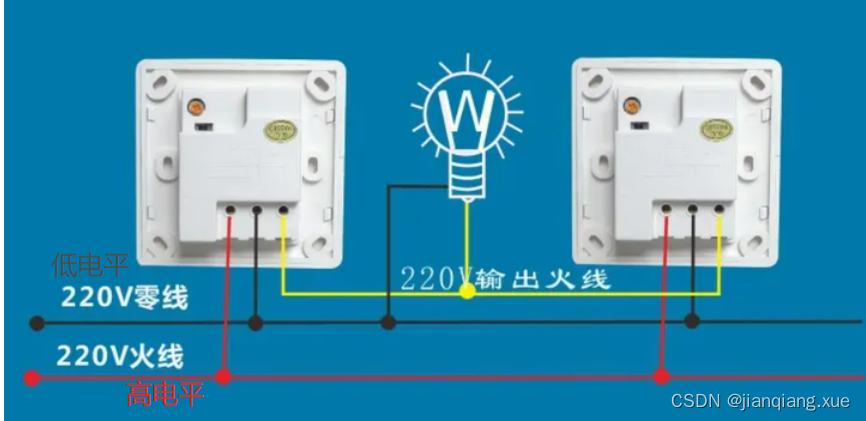
模拟家中电灯,一个完整的开关。
#include <stdint.h>
#include <stdio.h>
#include "sys.h"
#include "stm32f10x_conf.h"#include "delay.h"
#include "led.h"
#include "key.h"#define io_get(gpio, pin) GPIO_ReadInputDataBit(gpio, pin)int main() {// LED初始化LED_Init();// 按键初始化KEY_Init();// 由于LED接了VCC, 引脚高电平,无法导通电路,所以低电平点亮,即VCC(火线)-->GND(地线/零线)while(1) {if (Key_Scan(GPIOA, GPIO_Pin_1)) { // 检测按键整个过程。按下->松开LED = !LED; // 每次按下,切换开关。低电平点亮 高电平熄灭}}
}
(5) 仿真效果2 (按下点亮,再按熄灭)
按一次,点亮,再按下,则熄灭。

使用并保存图片到相册案例)
)
和变分自编码器(VAE))

)



)

,以及疑问)








