VUE 中的 v-for 和 v-if 是否可以共存
- 前言
- 1、面试经
- 2、正确回答
- 3、总结
- 总结:
前言
要成功,先发疯,头脑简单往前冲!
三金四银,金九银十,多学知识,也不能埋头苦干,
要成功,先发疯,头脑简单往前冲!
最近发现很多人也在问我v-for 和 v-if的面试问题,那么下面我就个大家分析一下!

1、面试经
提到这个问题,很多人肯定会脱口而出:1. Vue2 中 不可以2. Vue3 中 可以再往深问,可能少部分人会回答出:1. Vue2 中 v-for 优先级比 v-if 高
2. Vue3 中 v-if 优先级比 v-for 高但是其实很多人都是背的,具体为啥会这样,很多人都没搞清楚,稍微再往深一问,95%的人就回答不出来了~
分析Vue2:
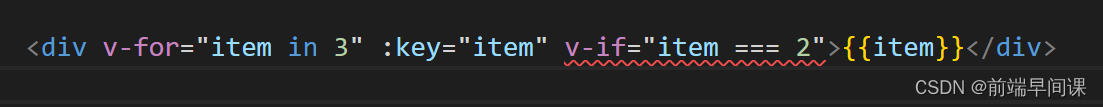
在项目中使用 v-for 和 v-if 共存与一个标签上,Vue2 中肯定会警告我们,不建议这么做,但是为啥不建议,根本没几个人知道~

可以看到在 Vue2 中,会先循环,然后在循环中去判断,判断为真则正常渲染,判断为假则执行 _e 函数,_e函数就是注释的意思,就是把判断为假的节点注释掉,也就是:1、先走 v-for 循环 3 次2、在循环体中走 v-if 判断3、判断 item === 2 则正常渲染,item === 2 则把这个节点注释掉所以最终选出出来 1、3 两个节点
因为其实我们只需要渲染2个节点,但是最终还是循环了3次,造成了性能浪费,
也就是 v-for 优先级高于 v-if,共存时会造成性能浪费
分析Vue3:
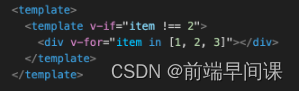
但是在 Vue3 中,v-for 和 v-if 却是可以共存的,为什么呢?我们还是拿最简单的代码来分析

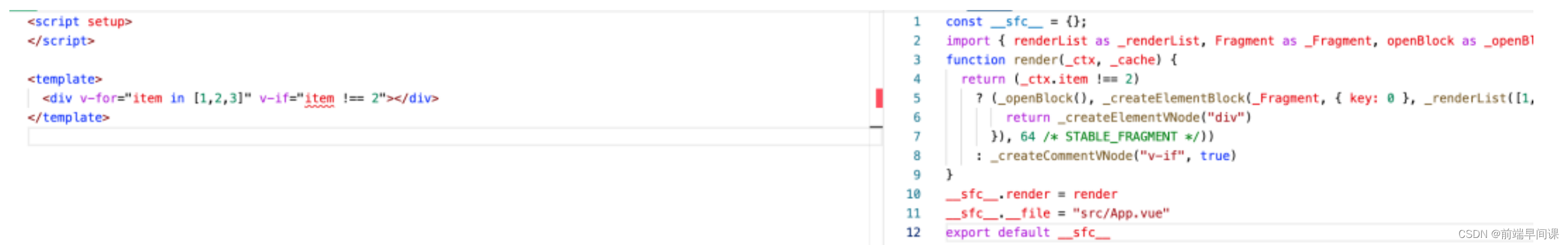
可以到这个网站:**https://play.vuejs.org/**,看到解析后的代码


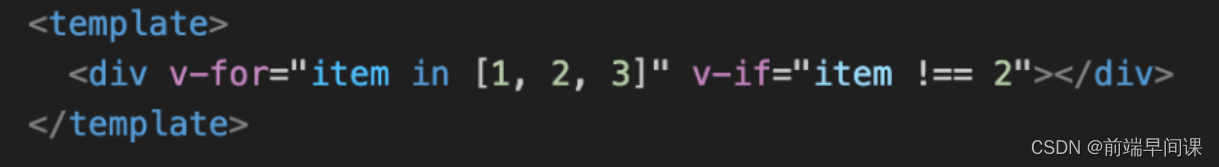
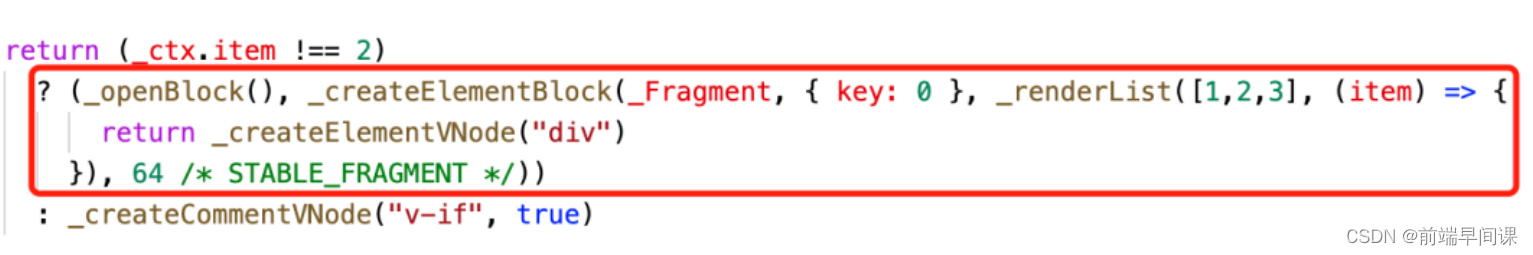
可以看到,跟 Vue2 不同的是,Vue3 中是先走判断,然后再走循环的,也就是:1、先走 v-if 判断2、如果 item !== 2,就去走循环也就是 v-for3、如果 item == 2,就执行 createCommandVNode,创建一个注释节点也就是在 Vue3 中,v-if 优先级是高于 v-for 的,真正循环的只有1、3这两个节点,这提高了性能!因为在 v-for 和 v-if 共存的时候,Vue3 会在底层帮我们转换成

2、正确回答
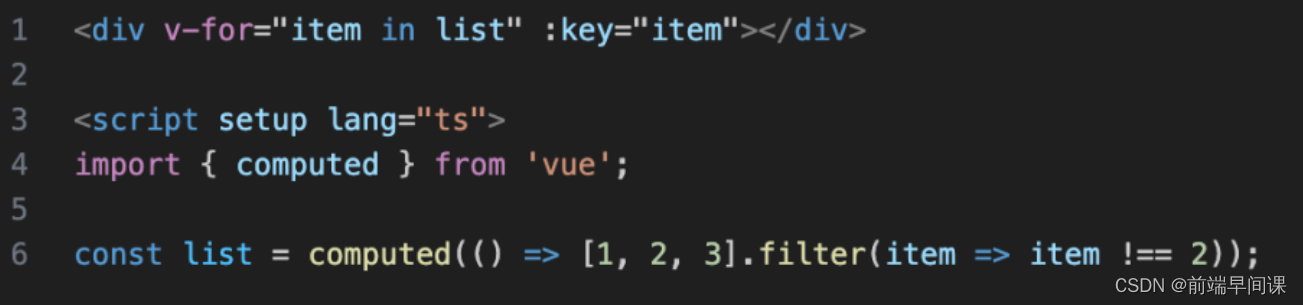
1、首先解答完vue2和vue3后的利和弊2、给出如何解决这个问题的思路,如使用computed处理
3、总结
总结就是不要让 v-if 和 v-for 共存在同一个标签中,遇到这种情况需要使用 computed 去计算,然后再去渲染!

总结:
前端路上 | 所知甚少,唯善学。
各位小伙伴有什么疑问,欢迎留言探讨。
— 关注我:前端路上不迷路 —


)








滑动选择器)

与纹理映射)


)


