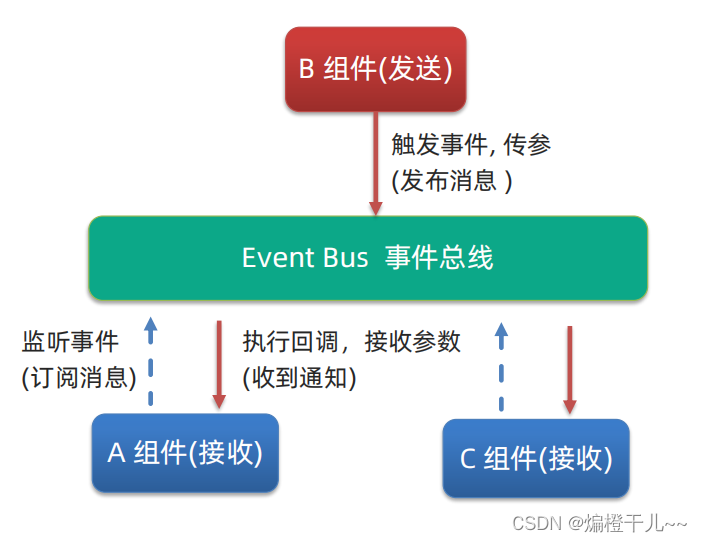
一、非父子通信 --- event bus 事件总线
作用:非父子组件之间进行简易的消息传递

步骤:
1、创建一个都能访问到的事件总线(空vue实例)--- utils/EventBus.js
import Vue from 'vue'
export default new Vue({})2、 接收方(A组件),监听Bus实例的事件
<script>
import bus from '@/bus'
export default {created() {bus.$on('sendInfo', val => {console.log('接收的数据:' + val)})},
}
</script>3、 发送方(B组件),触发Bus实例的事件
<button @click="send">发送数据</button><script>
import bus from '@/bus' // @代表src文件夹
export default {methods: {send() {bus.$emit('sendInfo', '发送的数据')},},
}
</script>点击B组件的按钮后,控制台会输出对应内容。如下所示:
![]()
二、非父子通信 --- provide & inject
作用:跨层次共享数据,但只能层层向下

步骤:
1、父组件provide提供数据
<template><div><Son></Son></div>
</template><script>
import Son from './components/Son.vue'
export default {data() { return {} },provide: {// 传递给下层的数据user: { name: 'John', age: '18' },},components: { Son, },
}
</script>2、子/孙组件 inject取值使用
<template><div><h2>儿子组件--{{ user.name }}</h2><hr /><GrandSon></GrandSon></div>
</template><script>
import GrandSon from './GrandSon.vue'
export default {name: 'SonPage',// inject取值inject: ['user'],components: { GrandSon, },
}
</script><template><div><h3>孙子组件 -- {{ user.age }}</h3></div>
</template><script>
export default {inject: ['user'],
}
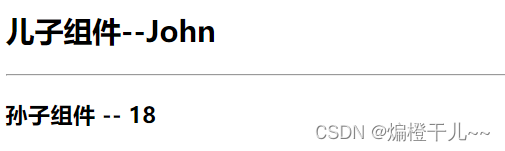
</script>结果如下:

注意:
1、传递的数据如果是对象,则是响应式的
2、传递其他格式的数据,则是非响应式的
3、若要改为响应式的,可使用computed(不推荐!!!)
import { computed } from 'vue'provide: {// 传递给下层的数据user: { name: 'John', age: '18' },phone: computed('1212121')
},



)
1月17日(二分))



)


:核心内容与学习收获(附大会核心PPT下载))



)


