1.这两个属性的使用,row-class-name用在el-table标签上,class-name用在el-table-column标签上。两个属性即可绑定类名也可绑定函数
<!-- 这里是绑定函数,也可以绑定类名 -->
<el-table :data="tableData" @selection-change="handleSelect" :row-class-name="shower" border height="400px" scrollbar-always-on><el-table-column width="60" type="selection" /><el-table-column width="150" prop="name" label="订单号" /><el-table-column width="120" prop="estimateTotal" label="跟单员" /><el-table-column width="5" /><el-table-column label="操作" width="150"><template #default="{ row }"><el-button type="primary" text @click="confirmData(row, 1)" v-if="true">确认应收数据</el-button><el-button type="primary" text @click="Removeconfirm(row, 1)" v-else>撤销确认</el-button></template></el-table-column><!-- 这里是绑定类名,也可以绑定函数 --><el-table-column width="180" prop="name" label="客户名称" class-name="unconfirmeds"/><el-table-column width="120" prop="meetName" label="核销状态" />
</el-table>2.绑定函数时就可以通过条件来决定哪行需要添加样式
function shower({row}){console.log(row);if(row.name==='阿尼亚'){return 'unconfirmeds'}else{return ''}
}3.样式无效处理
样式没有效果的原因在于添加的样式不是全局样式,所以只需要将scoped去除或者自己定义一个全局样式
<style>
.unconfirmeds{background-color: rgba(255, 0, 0, 0.075) !important;color:red;font-weight: 700;
}
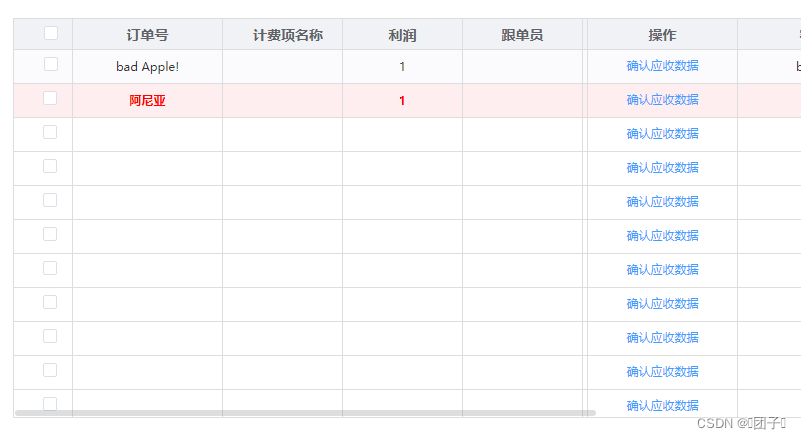
</style>4.最终效果



)


)
)



)


)
:核心内容与学习收获(附大会核心PPT下载))




