Nginx前后端分离部署springboot和vue项目,其实用的比较多,有的小伙伴对其原理和配置还一知半解,现在就科普一下:
1、准备后端项目
后端工程无论是微服务还是单体,一般最终都是jar启动,关键点就是把后端服务名配置上,作为前端Nginx反向代理的路径:yml文件中配置类似context-path: /aj-report

启动后端服务:

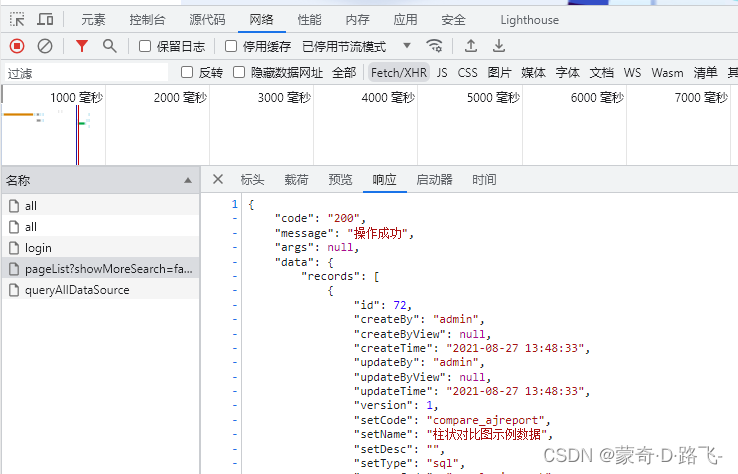
用postman测试(注意 ip+端口+服务名):

2、准备前端项目
注意开发环境dev.env.js 和 生成环境 prod.env.js的配置,后端接口的ip+端口+服务名

我这里生产环境也是在本机测试,

执行 npm run build 打包出dist文件夹,并拷贝到nginx的html文件夹下,至此前端准备完毕。

3、Nginx配置
编辑 nginx.conf

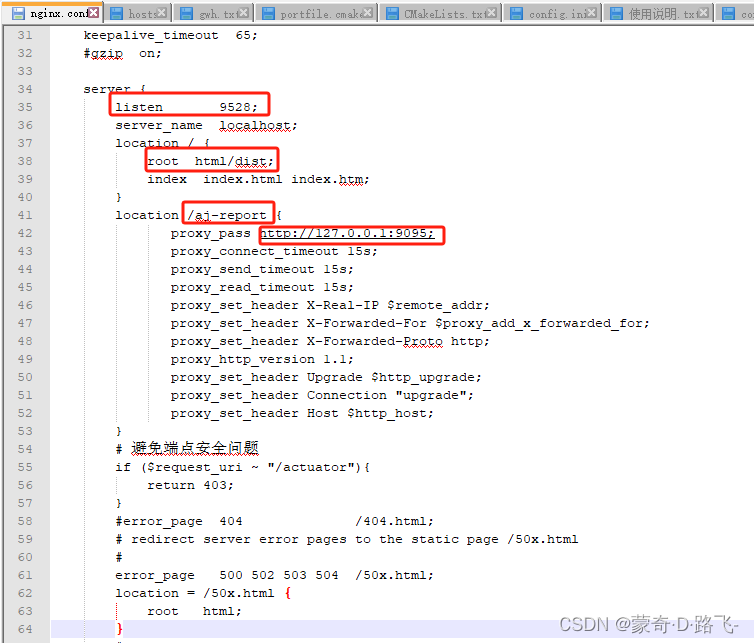
关键配置如下:
server下增加 location / 指向 html/dist ,注意这里的dist文件夹是相对路径,
增加 location /aj-report 反向代理配置,指向后端服务名,注意 ip、端口、服务名的配置

nginx.conf 配置如下:
server {listen 9528;server_name localhost; location / {root html/dist;index index.html index.htm;}location /aj-report {proxy_pass http://127.0.0.1:9095;proxy_connect_timeout 15s;proxy_send_timeout 15s;proxy_read_timeout 15s;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto http;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";proxy_set_header Host $http_host;}# 避免端点安全问题if ($request_uri ~ "/actuator"){return 403;}listen 9528; 为前端服务的端口,

4、启动Nginx测试
win10环境下,双击nginx.exe即可
浏览器敲入 http://localhost:9528/ 看是否work


it works,弄清楚原理之后,其实挺简单的~










 FrameDrawer.cc DrawFrame)





)


