样式
<style>.wheel {position: relative;width: 400px;height: 400px;border: 1px solid black;border-radius: 50%;overflow: hidden;margin: auto;}.slice {position: absolute;left: 0;top: 0;width: 0;height: 0;border: 200px solid red;/* border-width: 100px 100px; */border-color: red transparent transparent transparent;}.left {transform: rotate(90deg);border-color: black transparent transparent transparent;}.bottom {transform: rotate(180deg);border-color: green transparent transparent transparent;}.right {transform: rotate(270deg);border-color: yellow transparent transparent transparent;}span {width: 100px;height: 100px;display: block;position: absolute;color: pink;font-size: 30px;z-index: 10;top: -180px;left: -30px;}.arrow {position: absolute;right: 190px;top: 0px;transition: all;transition-duration: 5s;transform-origin: center 200px;}.arrow-header {width: 0;height: 0;border: solid;border-width: 100px 10px;border-color: transparent transparent white transparent;z-index: 15;}.arrow-footer {margin-top: -10px;width: 20px;height: 20px;border-radius: 50%;background-color: white;}.arrow:hover {transform: rotate(360deg);}</style>
css
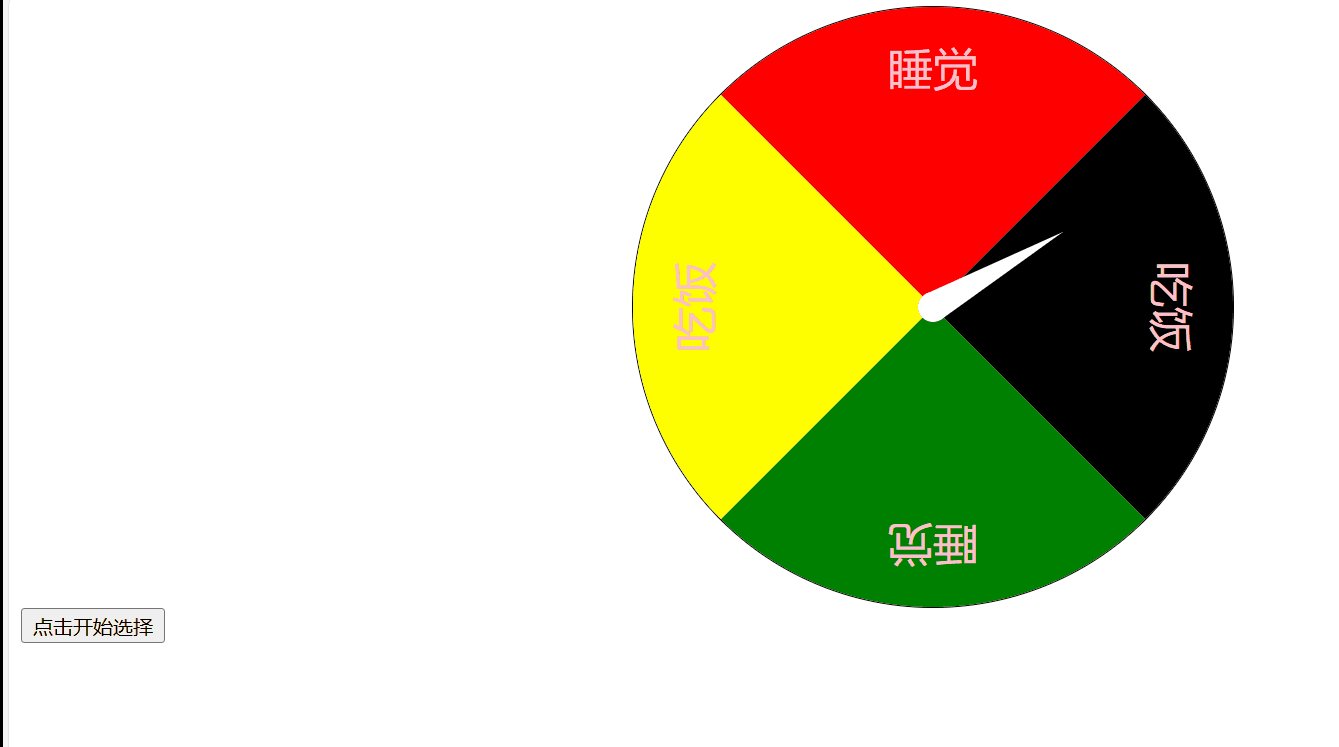
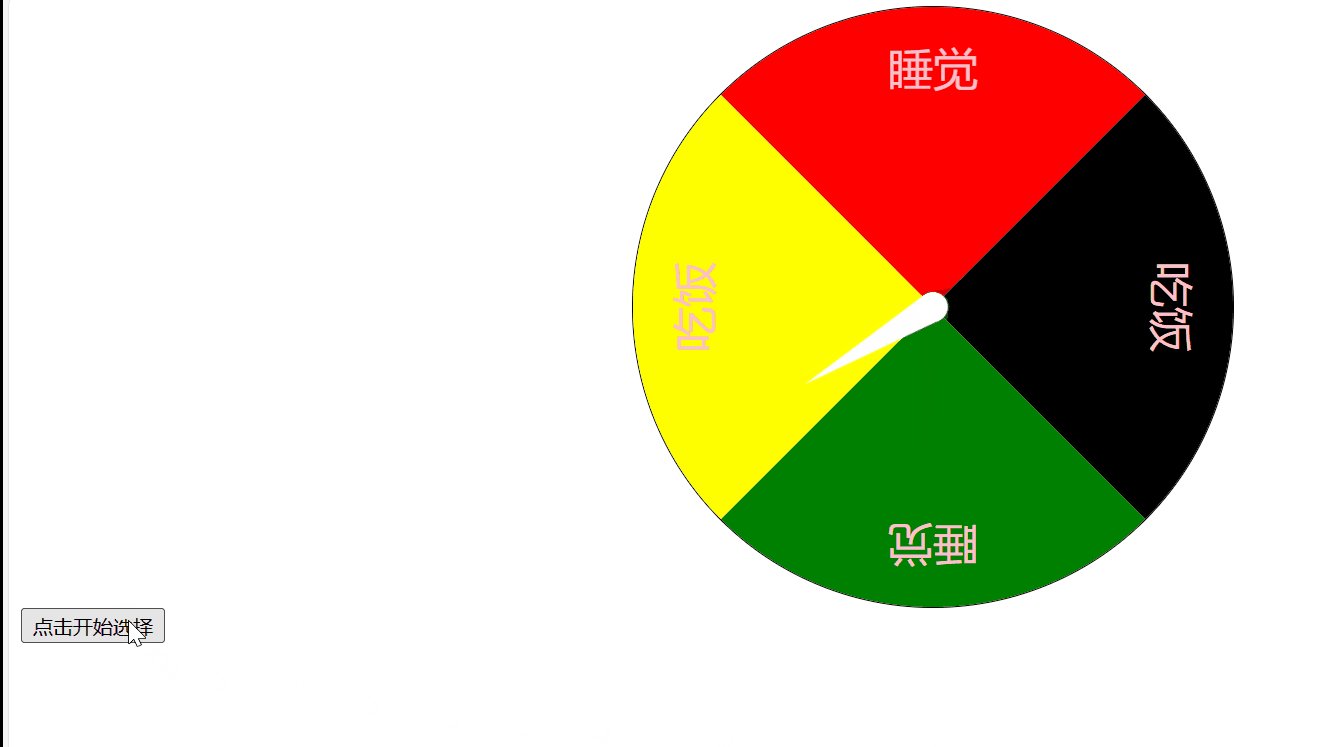
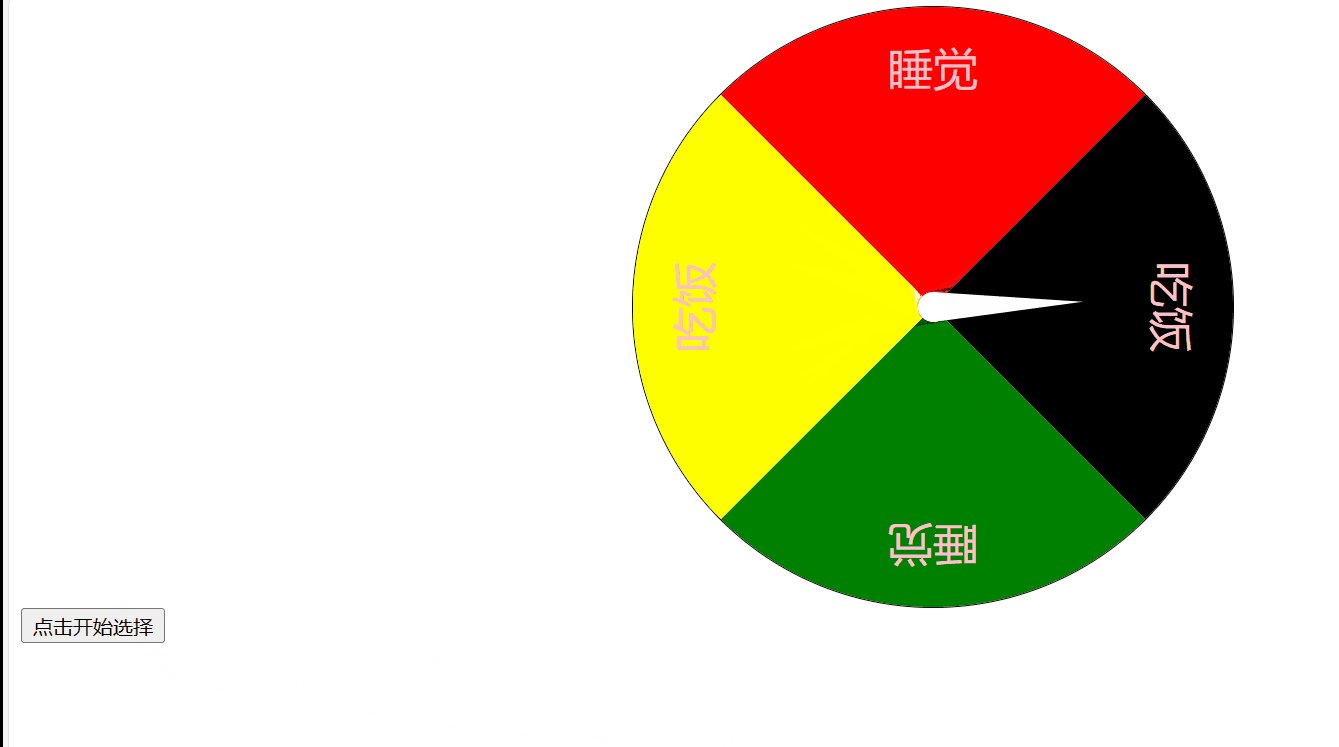
<div class="wheel"><div class="slice top"><span>睡觉</span></div><div class="slice left"><span>吃饭</span></div><div class="slice bottom"><span>睡觉</span></div><div class="slice right"><span>吃饭</span></div><div class="arrow"><div class="arrow-header"></div><div class="arrow-footer"></div></div></div><button class="start">点击开始选择</button>js
<script>const arrow = document.querySelector('.arrow')let randomRotateList = 0document.querySelector('.start').addEventListener('click', function () {let randomRotate = Math.ceil(Math.random() * 3600 + 1080)randomRotateList += randomRotatearrow.style.transform = `rotate(${randomRotateList}deg)`})</script>效果
)
本地编译安装(解决安装过程各种疑难杂症))




)



 三维矩阵绕着某一轴旋转)
)







