目录
一、问题
二、解决方法
三、总结
tiips:如嫌繁琐,直接移步总结即可!
一、问题
1.写代码的时候引入store,居然报错:store没有初始化就被使用了,连页面都打不开了。
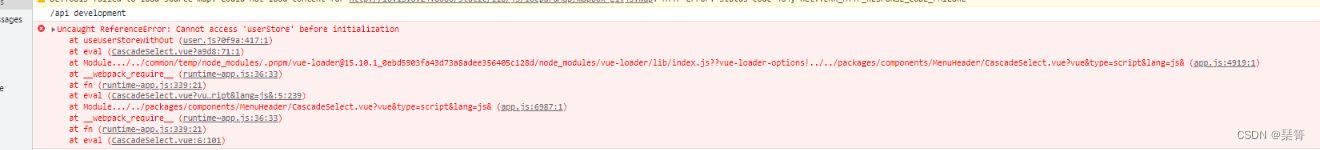
1)错误如下,详细错误如下图1-1所示:
runtime~app.js:39 Uncaught ReferenceError: Cannot access 'userStore' before initializationat useUserStoreWithOut (user.js?0f9a:417:1)at eval (CascadeSelect.vue?a9d8:71:1)at Module.../../common/temp/node_modules/.pnpm/vue-loader@15.10.1_0ebd5903fa43d73a8adee356405c128d/node_modules/vue-loader/lib/index.js??vue-loader-options!../../packages/components/MenuHeader/CascadeSelect.vue?vue&type=script&lang=js& (app.js:4919:1)at __webpack_require__ (runtime~app.js:36:33)at fn (runtime~app.js:339:21)at eval (CascadeSelect.vue?vue&type=script&lang=js&:5:239)at Module.../../packages/components/MenuHeader/CascadeSelect.vue?vue&type=script&lang=js& (app.js:6987:1)at __webpack_require__ (runtime~app.js:36:33)at fn (runtime~app.js:339:21)at eval (CascadeSelect.vue:6:101)
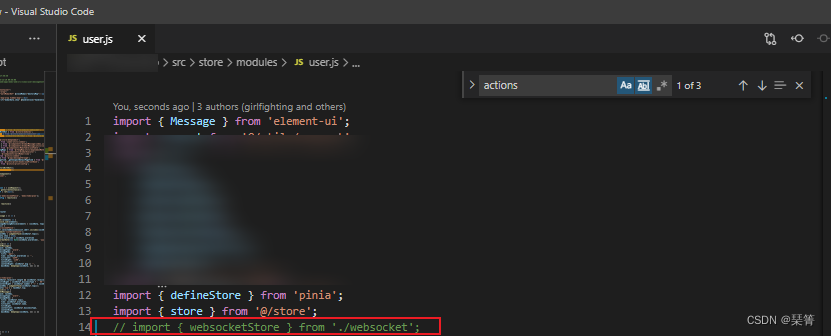
2)代码如下
import { useUserStoreWithOut } from '@/store/modules';
import { websocketStore } from '@/store/modules/websocket';二、解决方法
1.这个报错可真是奇怪呀:第二行表明错误是在 声明userStore的文件 user.js中,不就是在声明userStore吗?怎么就报:没有初始化就使用了?第三行表明:错误在cascadeSelect.vue中被发现——推测可能是userStore初始化出问题了,所以在cascadeSelect.vue中被使用时找不到 userStore,所以报错了。
2.可问题是 这样的引入其他页面也有呀,为什么就这个页面会报错呢?
3.上面两行代码一行一行注释:发现无论保留哪一行都会报这个错误@—@;把store引入 都注释后,页面就可以进去了,但是我确实需要用这两个store呀。。。。。。
4.只能根据报错去 user.js中排查了。user里面 找到所有和 store有关的代码,注释后,上面的代码竟然不报错了;页面可以正常进入了。

5.user.js里面的代码说明:userStore需要依赖于 websocketStore,所以尝试复原 user.js,上面的store引入调整顺序为下面这样,竟然不报错了!!!
import { websocketStore } from '@/store/modules/websocket';
import { useUserStoreWithOut } from '@/store/modules';6.其他页面没有调换引入顺序前,也没有报错呀。为什么就这个页面里面需要严格遵守store的依赖关系呢?
7原来这个页面直接被放在全局app.vue中,所以store可能还没有全部加载完,必须严格遵守依赖关系;而其他页面使用store前,所有store都加载完了,所以不报错。
三、总结
1.报错:uncaught referenceError:cannot access ‘xxxStore‘ before initialization时,可以先试着交换一下 多个 store引入的顺序,问题或许能够迎刃而解。
2.当然先搞清楚 各个store的依赖关系就更好了,直接根据依赖关系的先后顺序,分别引入store即可。
3.出现上述报错的原因:一般是因为全局页面引入store,并且不同的store存在依赖关系,因为并不是所有的store都加载好了,所以需要严格按照引入的所有store的依赖关系引入!
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/
工程结构)
![[LitCTF 2023] Web类题目分享](http://pic.xiahunao.cn/[LitCTF 2023] Web类题目分享)






每日练Day1)

)

-驱动框架)

)




)