文章目录
- 🌲序言
- 🌴前端代码的引入
- 🎋约定前后端交互接口
- 🍃后端服务器代码实现
- 🚩UserController.java
- 🚩BookController.java
- ⭕总结
🌲序言
该图书管理系统,博主将一步一步进行实现。一边学习新的知识,一边对该项目进行完善。
所以此时所用技术或方法不对的地方后面都会进行一系列的修改和提升,有心去的小伙伴可以跟着博主一起开始这一段旅程。
🌴前端代码的引入
关于前端相关代码的书写与修改,由于博主是搞后端的,所以博主这里就不讲解了,这里直接给出。
遇事问春风乄的gitee
代码引入:

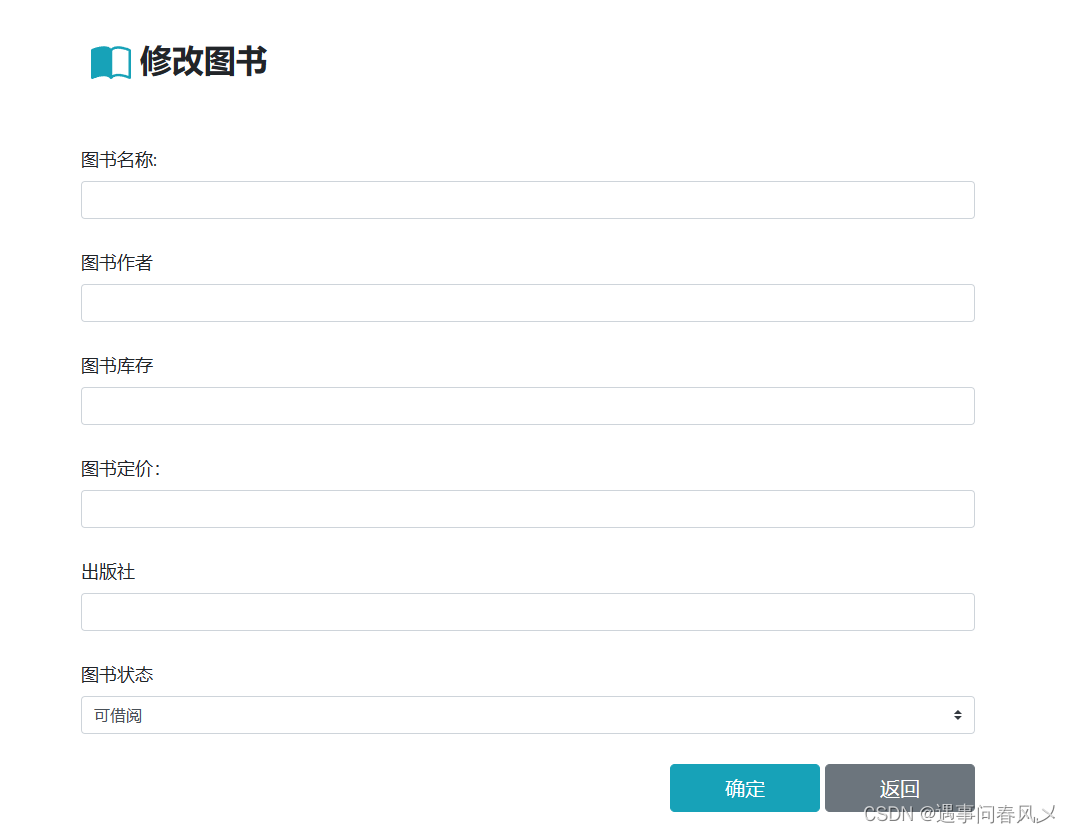
前端界面展示:




🎋约定前后端交互接口
我们先实现部分功能如下:


根据需求可以得知,后端需要提供两个接⼝
-
账号密码校验接⼝:根据输⼊⽤⼾名和密码校验登录是否通过
-
图书列表:提供图书列表信息
接⼝定义
[URL]
POST /user/login
[请求参数]
name=admin&password=admin
[响应]
true //账号密码验证成功
false//账号密码验证失败
图书列表展⽰
[URL]
POST /book/getList
[请求参数]
⽆
[响应]
返回图书列表
[{"id": 1,"bookName": "活着","author": "余华","count": 270,"price": 20,"publish": "北京⽂艺出版社","status": 1,"statusCN": "可借阅"},
...
]
字段说明
| id | 图书ID |
|---|---|
| bookName | 图书名称 |
| author | 作者 |
| count | 数量 |
| price | 定价 |
| publish | 图书出版社 |
| status | 图书状态1-可借阅,其他-不可借阅 |
| statusCN | 图书状态中⽂含义 |
🍃后端服务器代码实现
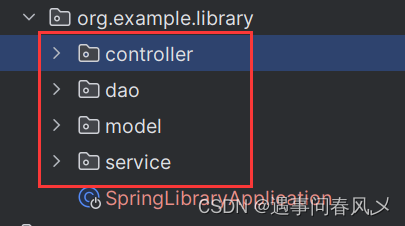
这里我们使用应用分层的思想,分别创建四个包如下:

-
controller:里面存放接收前端发送的请求,对请求进⾏处理,并响应数据的代码
-
service:里面存放处理具体的业务逻辑的代码。
-
dao:里面负责数据访问操作,包括数据的增、删、改、查
-
model:里面存放一些固体对象
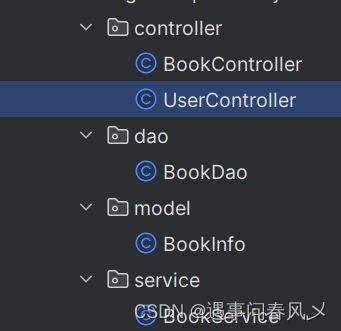
接下来每个包下面创建以下文件

🚩UserController.java
UserController.java 里面存放的是登录相关的代码,负责实现登录用户名与密码的验证。这里并没有进行分层(后续会进行分层)
由于没有连接数据库,咱们这里只用字符串代替验证。访问路径遵守接口文档的规定即可。代码实现如下:
@RequestMapping("/user")
@RestController
public class UserController {@RequestMapping("/login")public boolean login(String name, String password, HttpSession session){//账号或密码为空if (!StringUtils.hasLength(name) || !StringUtils.hasLength(password)){return false;}//模拟验证数据, 账号密码正确if("遇事为春风乄".equals(name) && "666666".equals(password)){session.setAttribute("userName",name);return true;}//账号密码错误return false;}
}
🚩BookController.java
关于图书列表展示这里我做了一个应用分层
BookController.java这里面实现的图书列表信息的返回。具体实现逻辑我放在了BookService.java里面。
因为当前阶段并没有导入数据库,所以我们这里也是使用内存进行存储。并在BookDao.java进行了数据增加操作
对于Book类我放在了BookInfo.java中进行实现,并且在管理对象方面,使用了spring进行管理
代码实现较简单,这里就不进行讲解了。代码实现如下:
UserController.java
@RequestMapping("/user")
@RestController
public class UserController {@RequestMapping("/login")public boolean login(String name, String password, HttpSession session){//账号或密码为空if (!StringUtils.hasLength(name) || !StringUtils.hasLength(password)){return false;}//模拟验证数据, 账号密码正确if("遇事为春风乄".equals(name) && "666666".equals(password)){session.setAttribute("userName",name);return true;}//账号密码错误return false;}
}
BookController.java
@RequestMapping("/book")
@RestController
public class BookController {@Autowiredprivate BookService bookService;@RequestMapping("/getList")public List<BookInfo> getList(){//获取数据List<BookInfo> books = bookService.getBookList();return books;}
}
BookService.java
@Componentpublic class BookService {@Autowiredprivate BookDao bookDao ;public List<BookInfo> getBookList(){List<BookInfo> books = bookDao.mockData();for (BookInfo book:books){if (book.getStatus()==1){book.setStatusCN("可借阅");}else {book.setStatusCN("不可借阅");}}return books;}
}
BookDao.java
@Component
public class BookDao {/*** 数据Mock 获取图书信息* @return*/List<BookInfo> books = new ArrayList<>();public List<BookInfo> mockData(){for (int i=0;i<5;i++){BookInfo book = new BookInfo();book.setId(i);book.setBookName("书籍"+i);book.setAuthor("作者"+i);book.setCount(i*5+3);book.setPrice(new BigDecimal(new Random().nextInt(100)));book.setPublish("出版社"+i);book.setStatus(1);books.add(book);}return books;}
}
BookInfo.java
@Data
@Component
public class BookInfo {//图书IDprivate Integer id;//书名private String bookName;//作者private String author;//数量private Integer count;//定价private BigDecimal price;//出版社private String publish;//状态 0-⽆效 1-允许借阅 2-不允许借阅private Integer status;private String statusCN;//创建时间private Date createTime;//更新时间private Date updateTime;
}⭕总结
关于《【JavaEE进阶】 图书管理系统开发日记——壹》就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!







)










,str.end(),greater<>()))
