UI和事件交互是3D可视化项目中最常见的模块,主要用于信息添加、展示,用来确保按照用户需求呈现内容并完成交互。

平时工作在进行UI和交互设计时,经常出现以下问题:UI过于复杂导致3D项目内交互效率低下,或者是结合3D项目后的UI设计过于困难、交互效果不符合预期,无法将设计师注意力聚焦在当前任务中。
前者是高复杂度的UI和交互设计与3D项目的兼容难点,后者是UI等组件与3D项目结合时,专业技术门槛过高带来的问题。
AMRT3D引擎推出全新版本V1.2.2,着重针对于UI组件和事件交互功能进行升级,让用户在制作数字孪生等3D项目时更加高效、便捷。
01.UI、事件交互组件如何设计?
UI和事件交互组件设计的目标是帮助用户呈现所需内容,简化设计流程,确保用户准确、轻松、快速地完成任务。
本次着重点在设计组件的创建过程介绍,敬请关注后续文章对UI组件的详解分享。
→UI组件
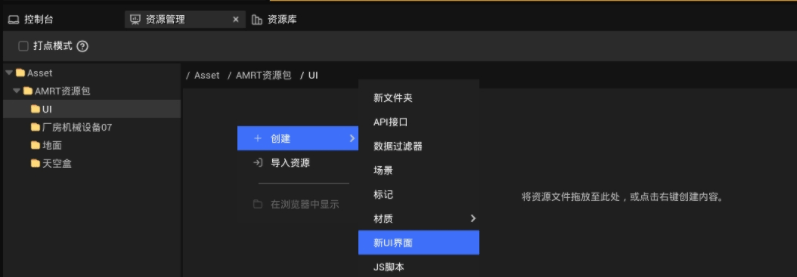
创建UI控件是设计UI的第一步,用户需要在AMRT3D资源管理面板通过右键选择创建一个UI控件,创建完毕后资源管理面板内便会生成一个新的UI控件。

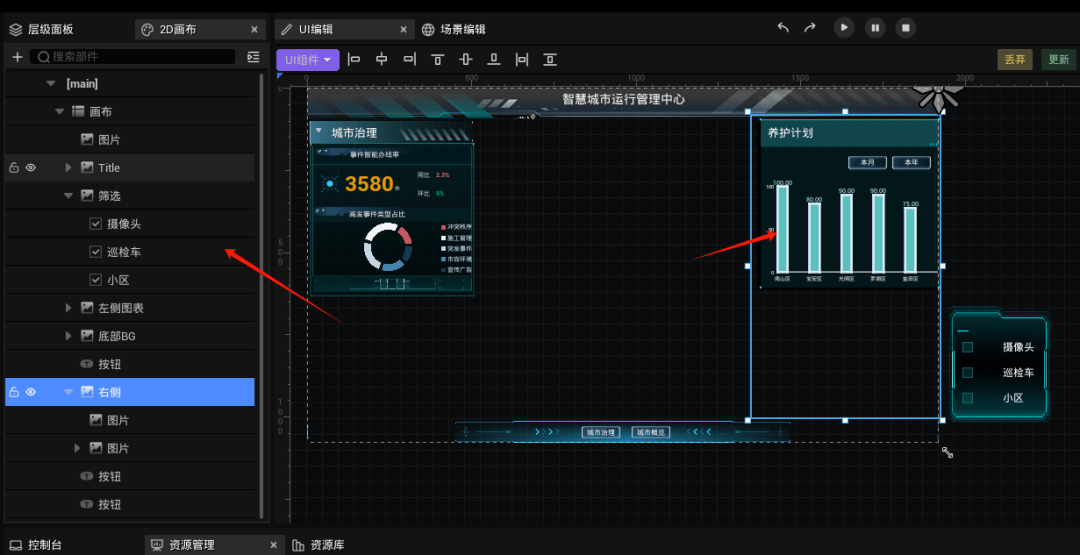
选择一个UI控件并双击,即可进入到控件编辑的状态,此时引擎左侧的UI层级面板内显示的就是当前UI控件内的节点,用户就可以进行UI编辑。
A3D的UI编辑界面主要包括UI画布、UI编辑和UI资源库,并配合检查器面板的参数对不同的UI组件进行属性调节。

→事件交互
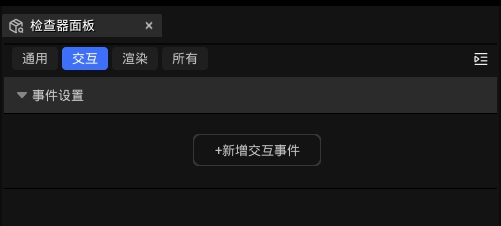
事件交互的入口,则需要选择场景内的对象,在该对象的检查器面板内选择事件分页即可看到对象事件操作面板。点击新增交互事件,则开启了事件交互的第一步。

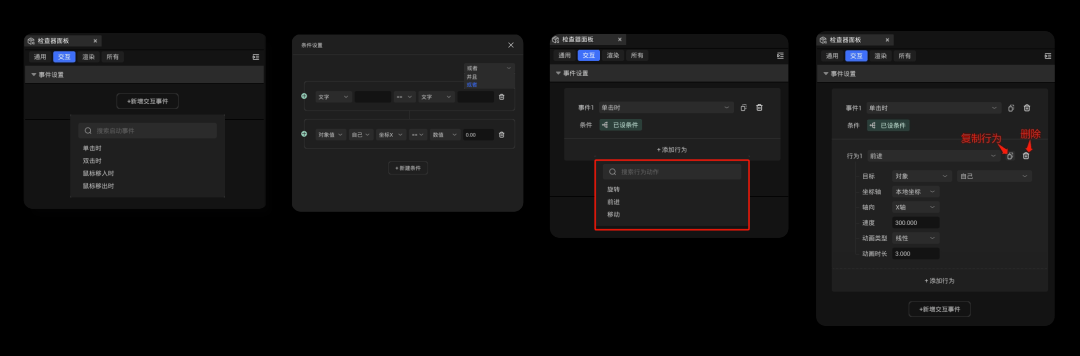
随之弹出启动事件弹框,弹框内拥有多种类型的启动事件可供用户选择,同时包括搜索框,用户可以通过名称搜索需要的启动事件。我们可对条件面板、行为选择、行为面板进行自定义设计。

02.V1.2.2新功能如何应用
3D项目设计的本质是对数据、信息进行【3D可视化】,UI及事件交互组件应用服务于可视化呈现。而AMRT3D引擎正是为解决用户在可视化过程中的任务复杂度和低效率等问题,不断升级更新。
功能1:UI组件基础素材
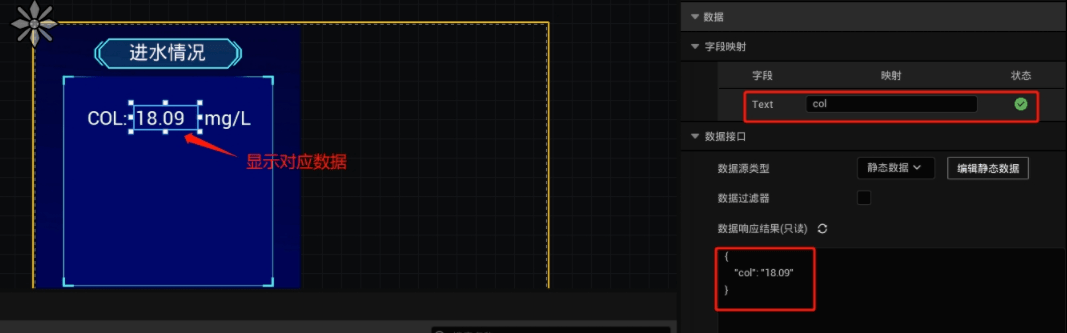
新增数字孪生项目常用的图表素材,如饼状图与柱状图,可以根据特有的参数调节出多种效果,同时带有数据结构,根据设定好的数据可以实现静态的样式变化和远程的动态数据对接,后续的版本还会不断增加更多数字孪生所需的图表及组件。

功能2:事件行为增加
新增多个事件、判断及行为,包括常用的显隐控制、场景切换、材质变化,还包括计时器等待、循环的触发等等,实现这—切功能都不需要任何代码!
功能3:事件与UI联动
事件除了可以应用到3D场景中,也适用于应用到UI编辑,UI组件同样可以使用事件对UI组件和3D场景进行多种交互行为,同时部分UI组件还会有专属的事件和行为。

功能4:UV动画零代码封装
新增的UV动画也封装到了零代码事件中,通过材质设置行为的面板,可以对所有类型的贴图都进行UV动画的设置.目前我们已经可以通过事件完成对象的位移、显隐、UV和路径等动画,孪生项目所需的常用动画功能已经全部满足。
功能5:测量工具新增
新增的测量工具可以对场景、建筑等模型进行距离、高度和面积测量,同时通过参数还可以对测量的数据进行效果编辑,以及控制是否在项目运行时显示。

功能6:预览速度控制
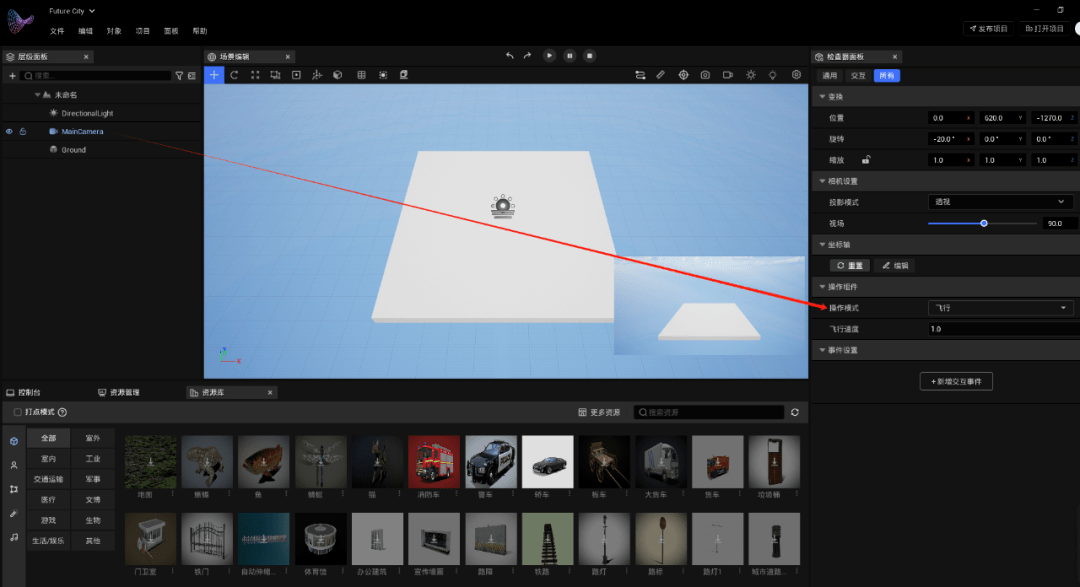
新增预览时的速度控制,通过选择场景内的摄像机,在检查器面板将操作模式改为飞行后,可以设置飞行的速度,您可根据不同大小的场景需求自由配置。

功能7:筛选功能新增
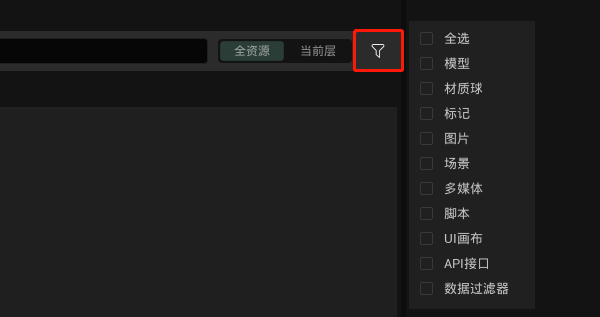
新增资源管理面板的筛选功能,面对多种多样的数据在资源库,可以通过类型的筛选,排除干扰信息,快速查询到想要的资源。

功能8:BIM构件分组
新增BIM模型构件的分组功能,通过有计划的分组可以更灵活的展示与定位BIM构件,同时对不同的组设置不同的交互事件。
以上就是UI及事件交互组件的设计基础步骤及V1.2.2升级功能的全部内容。
更加完善的组件规则既能提高3D项目的可操作性又可以提升用户任务效率,相信你也从中收获了很多3D项目设计的灵感。
】)


















