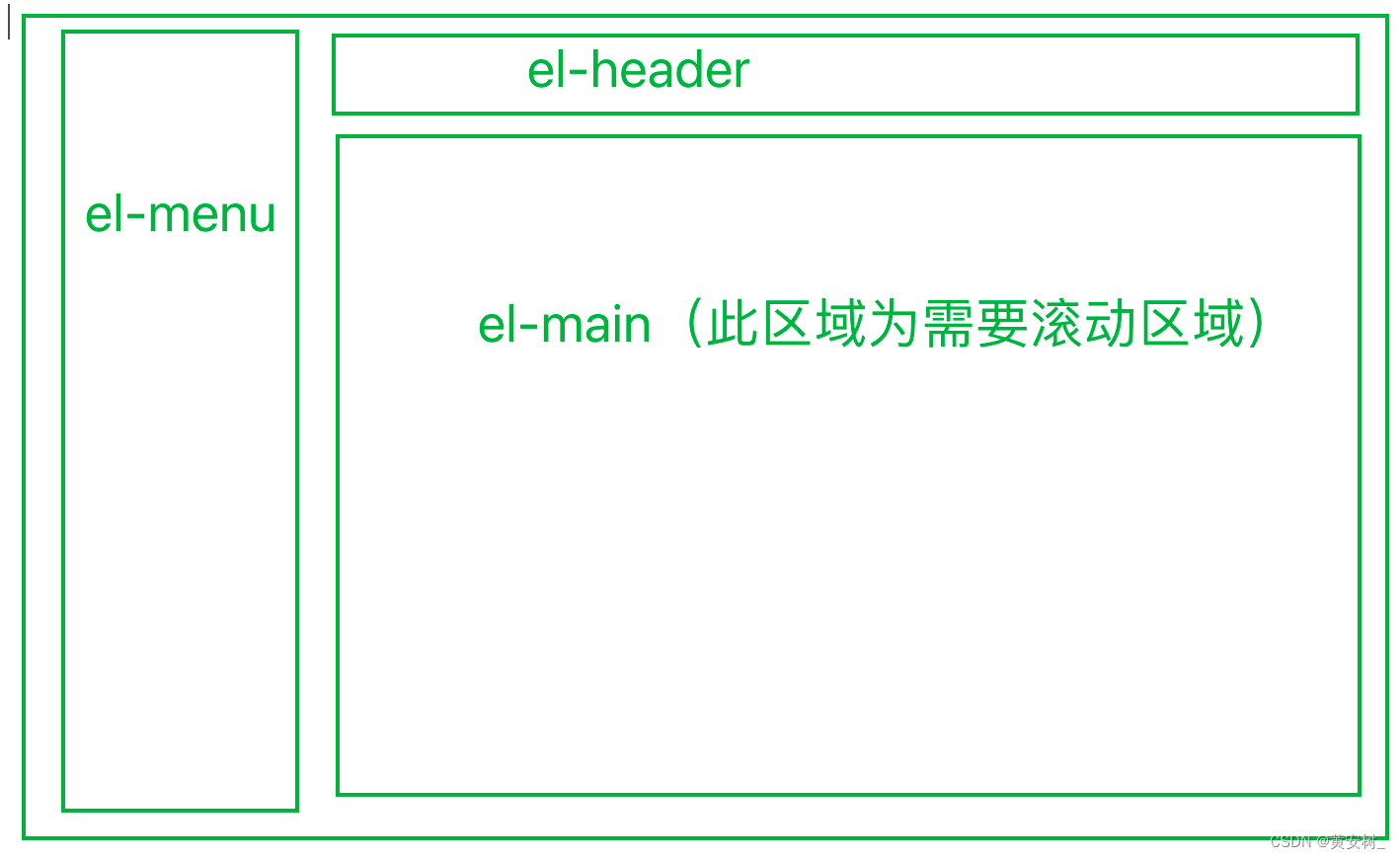
功能:Vue3在点击菜单切换路由时,将页面el-main的内容滚动到顶部,布局如下,使用UI组件库为ElementPlus

在网上搜很多都是在route.js中的router.beforeEach中使用window.scrollTop(0,0) 或 window.scrollTo(0,0) 滚动,但是我使用无效,于是使用操作dom的方法,如下
可以使用watch函数来 监听 当前路由的变化,当路由变化后滚动到顶部。
<template><el-main ref="mainRef"><router-view /></el-main>
</template><script setup>
import { watch, onBeforeUnmount } from 'vue'
import { useRouter } from 'vue-router'const router = useRouter()
const mainRef = ref(null)
const unwatch = watch(() => router.currentRoute.value,(to, from) => {mainRef.value.$el.scrollTo({ top: 0, behavior: 'smooth' })}
)onBeforeUnmount(() => {unwatch()
})
</script>
在上述代码中,我们首先导入watch和onBeforeUnmount函数以及useRouter函数来获取路由实例。然后,在mounted生命周期钩子中,我们使用watch函数来监听router.currentRoute.value,这是一个响应式的路由对象。当路由发生变化时,回调函数将被调用,其中的to参数表示要切换到的路由对象,from参数表示当前的路由对象。
在回调函数中处理路由变化的逻辑 使其滚动到顶部。最后,在组件销毁前,我们使用onBeforeUnmount钩子函数来停止监听。








)





![如何实现指定列值排序? ------ MySQL中的field()函数 [让排序更简单]](http://pic.xiahunao.cn/如何实现指定列值排序? ------ MySQL中的field()函数 [让排序更简单])
)



