当你和我一样对自己问出这个问题后,分析一下!其实我首先得知道梯度下降是什么,也就它的定义。其次我得了解它具体用在什么地方,也就是使用场景。最后才是这个问题,梯度下降有什么用?怎么用?
所以我按照这个思路给大家讲讲我自己是怎么理解梯度下降的。
一、什么是梯度下降?
(1)先说说什么是梯度
梯度的本质是一个向量,他指的是函数在某一个点的变化率(斜率),向量是有大小和方向的量,方向好理解,大小是指这个点的斜率数值大小。
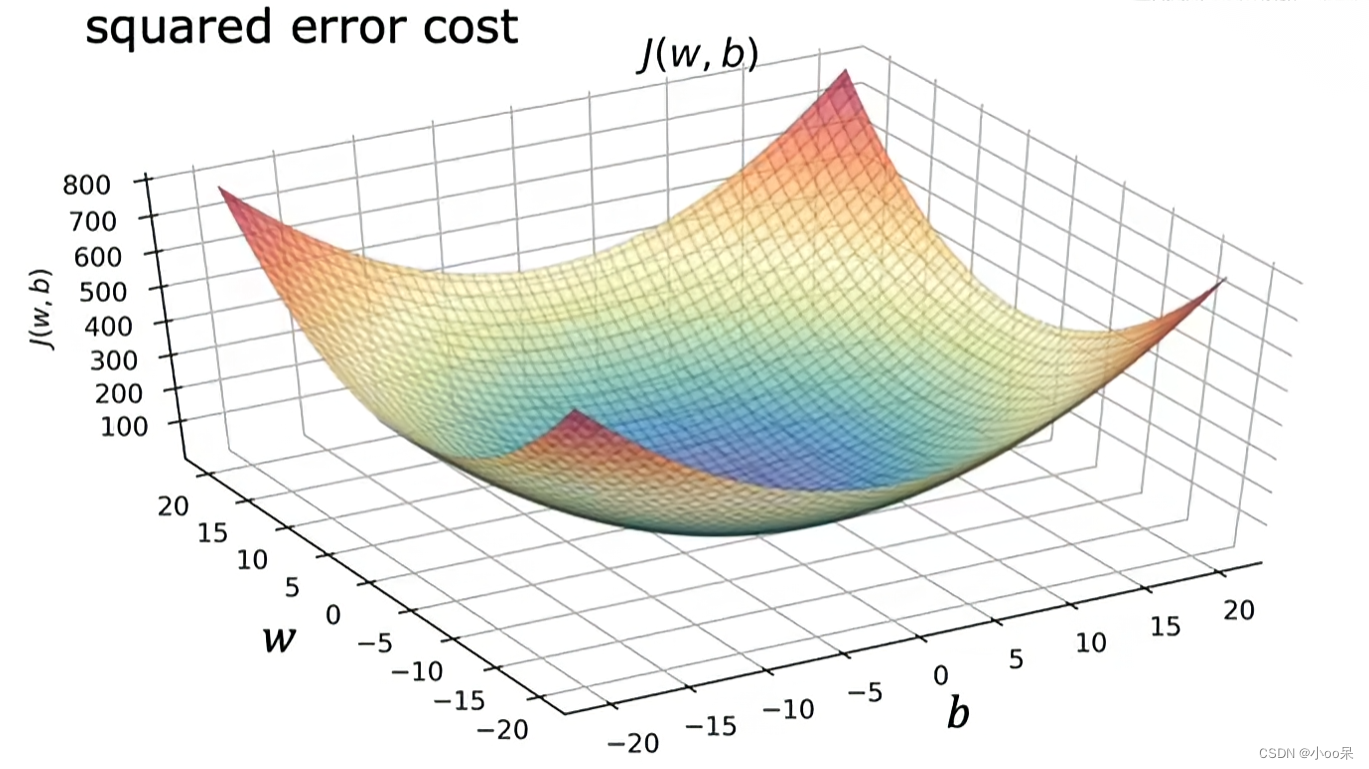
如果一个函数,它是二元的,那么函数画出的图像就是一个面,如果它还有更多的输入值,那么画出的图像就是超平面,这种情况我也说不清了。所以就从最简单的二元线性回归模型来说吧。

哪怕是最简单的一元线性回归模型的损失函数,都蛮难画的。但不要紧,因为是二元函数他们的形状大同小异,但都像一个碗一样,所以这里就用简单点的函数的来理解。
| 一元线性回归模型 | |
| 它的损失函数MSE | |
| 简化二元函数 |
在某个点(w,b)处的梯度,就是分别对w求偏导数,然后对b求偏导数,最后长这个这样子由全部变量的偏导数汇总在一起形成的向量就被成为梯度。
(2)再从定义上理解梯度下降
梯度下降是一个算法,它不仅可以用在多元线性回归任务中,而且是一个非常通用的优化算法。它用于寻找一些函数的最小值。梯度是一个向量,不仅表示方向,同时也表示这个方向上的斜率大小。因此,梯度的反方向是函数值下降最快的方向,也就是函数值下降最快的速度。梯度下降算法的核心思想就是沿着梯度方向逐步迭代搜索,直至找到最小值,即策略是要找到一个最小值,使得函数值尽可能小。
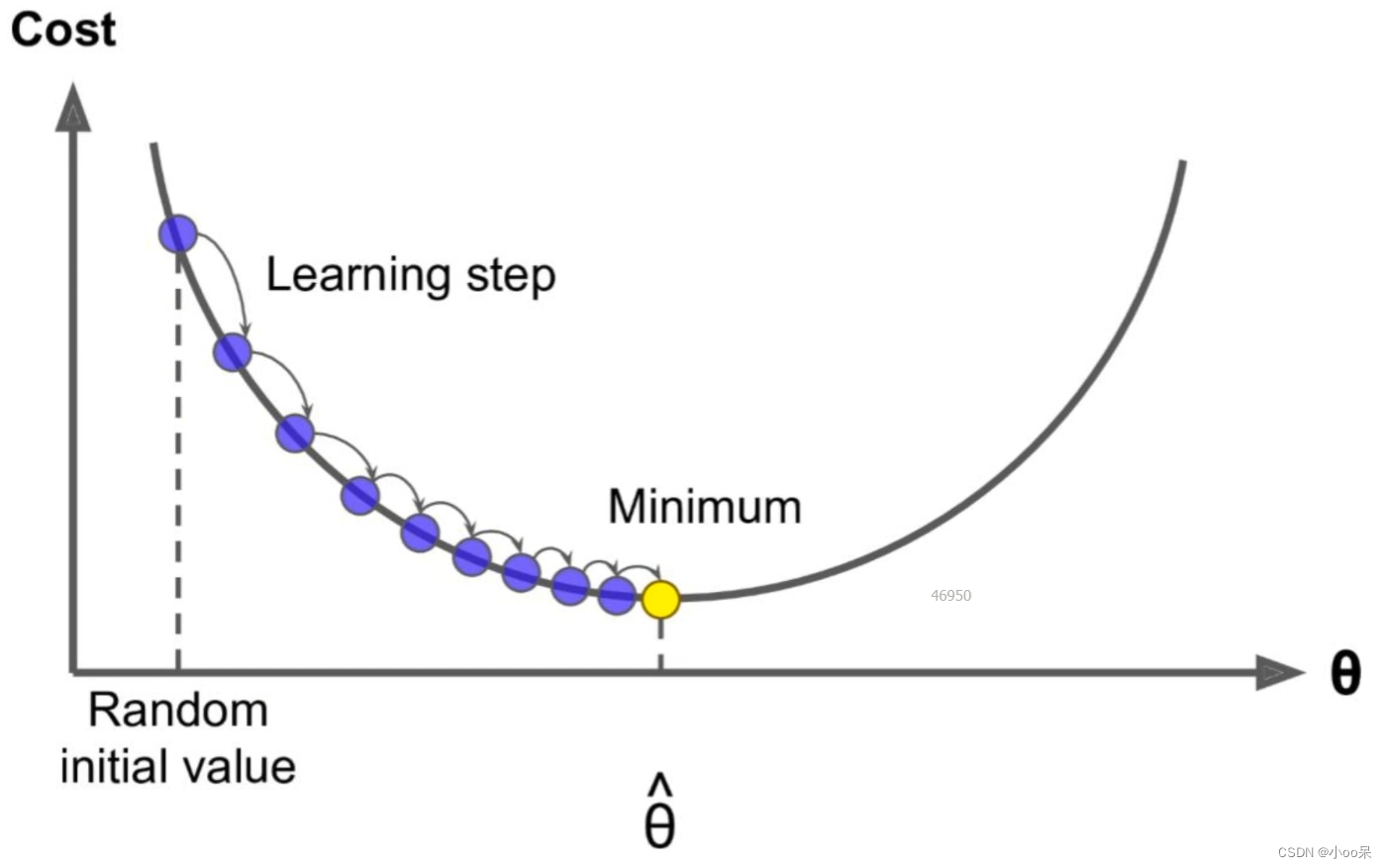
(3)最后从图像上直观理解梯度下降

这个图中横坐标是参数,他表示所有的要学习的参数,那我上面举得例子来说参数指的是w和b,在这图里呢就简化成了所有参数统称
。纵坐标是代价Cost其实就是预测值与真实值之间的差距。从图中可以看出来,这个差距在不断地变小。
要注意哦!光是差距变小还不足以说明什么是梯度下降,它是每一步都是最快的下降速度来下降的。 就好像你下坡总有迈步子的动作,所以图中有一个叫做“学习率”的东西,可以控制每次下降多少。
二、梯度下降算法用在哪儿?
因为这是机器学习的专题,所有我就只说一下它在机器学习领域的使用。 梯度下降算法主要用在机器学习模型训练,用来寻找一个损失函数局部最小值点,特别是当目标函数是多变量实值函数时。
- 监督学习:用于训练各种回归模型(如线性回归、逻辑回归)和分类模型(如支持向量机、神经网络)的参数优化。
- 深度学习:是训练深层神经网络的标准方法,包括卷积神经网络(CNN)、循环神经网络(RNN)、多层感知器(MLP)等,用于图像识别、自然语言处理、语音识别等多种任务。
三、梯度下降算法怎么用?
具体来说,梯度下降法通过迭代更新模型参数来逐步降低目标函数的值。在每次迭代过程中,算法计算目标函数关于当前参数值的梯度(即函数在该点的斜率或方向导数向量),然后沿着梯度的反方向移动一定的步长(学习率)。
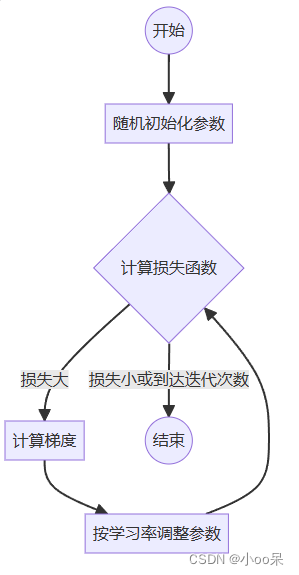
以下是梯度下降算法的步骤:
- 首先,我们有一个目标函数(损失函数),其中的参数表示模型的参数。目标是找到能够最小化目标函数的参数值。
- 目标函数的梯度(导数)表示了函数在当前参数值处的变化方向。我们沿着梯度的负方向调整参数值,以降低目标函数的值,也可以说是我们向着函数减小的方向前进,直到到达一个局部最小值的位置。
- 通过不断迭代更新参数,梯度下降算法尝试找到能够最小化目标函数的参数值。
- 当满足某个停止准则,如达到最大迭代次数、梯度足够接近零等,我们就可以停止迭代搜索。

也许你还听说过“梯度上升”实际上它就是将求最小值变成了求最大值,要做的无非是将损失函数添加一个符号而已。所以一般都统一叫做梯度下降。
在上述步骤中,我们让函数值朝着最低点前进,但每次前进多少呢?有没有一个衡量标准?如果梯度下降太快了或者太慢了会对训练有什么影响吗?其实是有衡量每次前进多少的标准的,那就是“学习率”,我会在我的下一篇文章给大家继续分享!
【机器学习300问】10、学习率设置过大或过小对训练有何影响?
)






![[HTML]Web前端开发技术13(HTML5、CSS3、JavaScript )横向二级导航菜单 Web页面设计实例——喵喵画网页](http://pic.xiahunao.cn/[HTML]Web前端开发技术13(HTML5、CSS3、JavaScript )横向二级导航菜单 Web页面设计实例——喵喵画网页)










笔记1)
)