
一. 背景介绍
在先前的博客文章中,我们搭建了Grafana ,它是一个开源的度量分析和可视化工具,可以通过将采集的数据分析、查询,然后进行可视化的展示,接下来我们重点介绍如何使用它来进行数据渲染图表展示
Docker安装Grafana-CSDN博客文章浏览阅读1.2k次,点赞25次,收藏22次。分析上述环境变量信息得知,需要把容器内的/etc/grafana、/var/lib/grafana、/var/log/grafana三个目录挂载到宿主机上以确保数据不随容器的停止而消失。GF_PATHS_CONFIG=/etc/grafana/grafana.ini 数据文件位置:GF_PATHS_DATA=/var/lib/grafana 根目录的位置。drwxr-xr-x. 5 grafana grafana 41 5月 22 20:59 grafana。# -d:在后台运行容器,并输出容器ID。_docker安装grafanahttps://blog.csdn.net/m0_56659620/article/details/135268077?spm=1001.2014.3001.5502
二. Grafana 数据源插件安装及配置
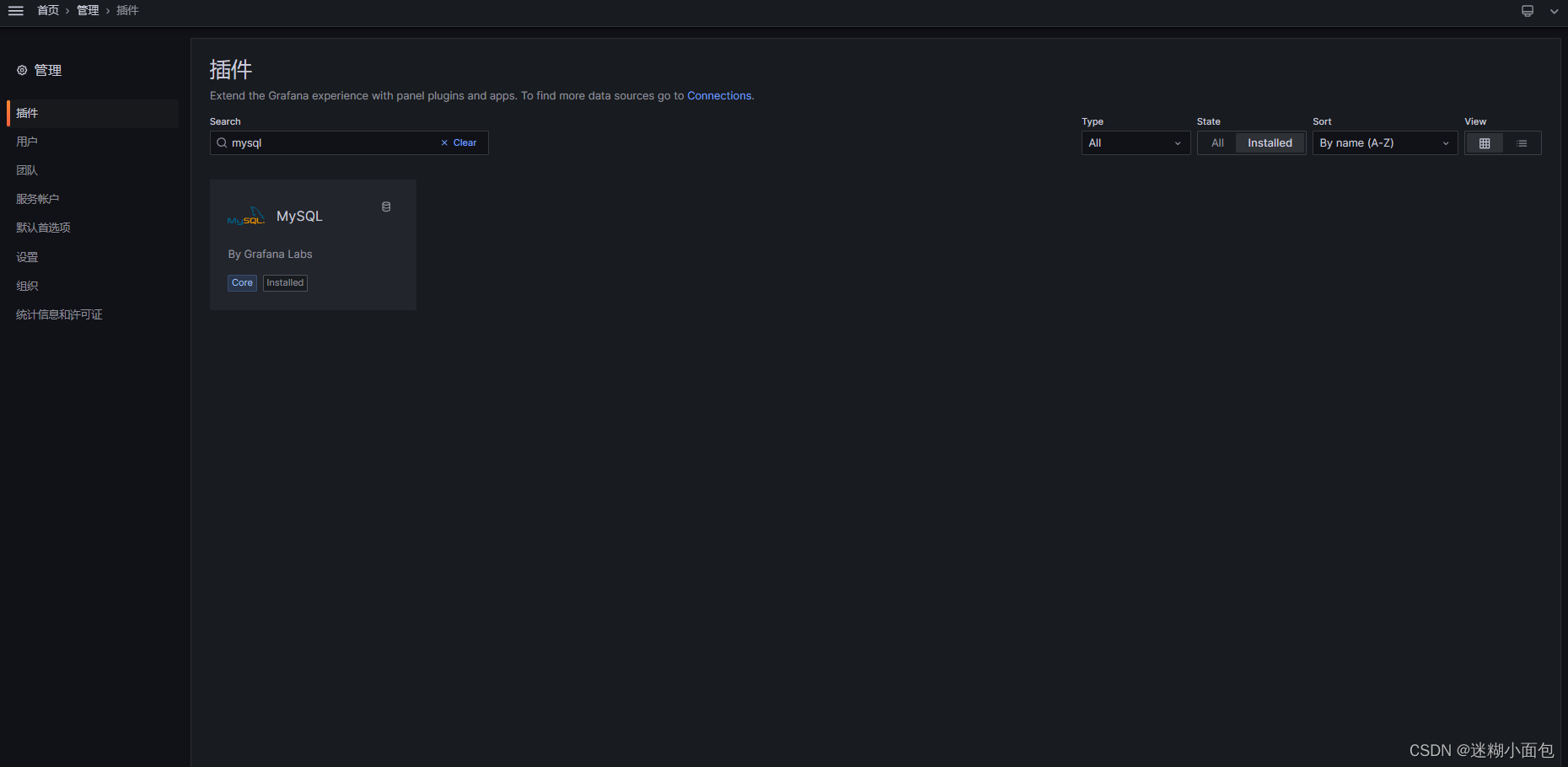
1. 点击管理下方插件进入该页面
 2. 点击搜索栏对需要插件进行安装,我这里用到的两种插件为 MYSQL 与 JSON-API
2. 点击搜索栏对需要插件进行安装,我这里用到的两种插件为 MYSQL 与 JSON-API


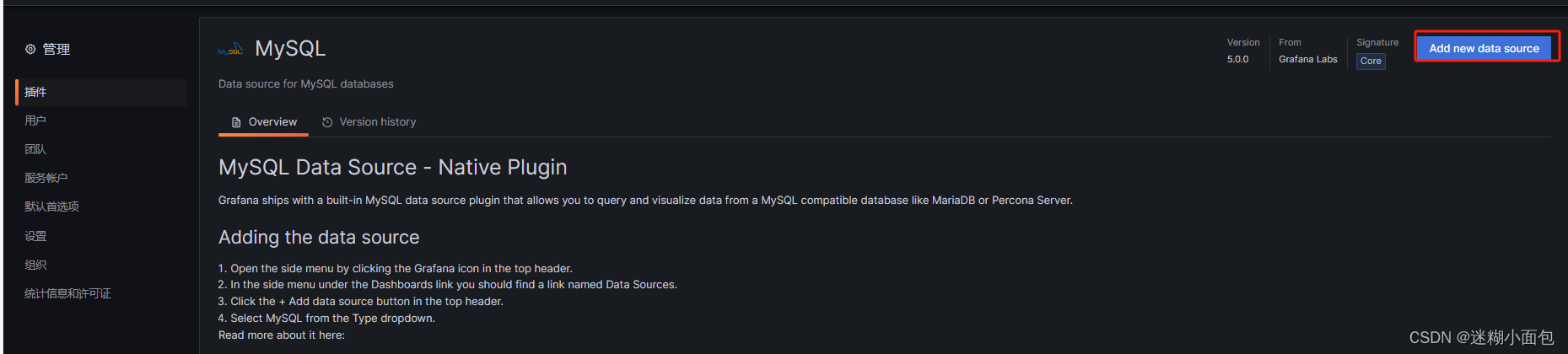
3. 点击下方圈出红色部分进行安装

 4. 输入 MYSQL 与 JSON-API与对应配置信息点击测试
4. 输入 MYSQL 与 JSON-API与对应配置信息点击测试
(1) MYSQL (测试连接)


(2) JSON-API (测试连接)


三. Grafana 数据源用法
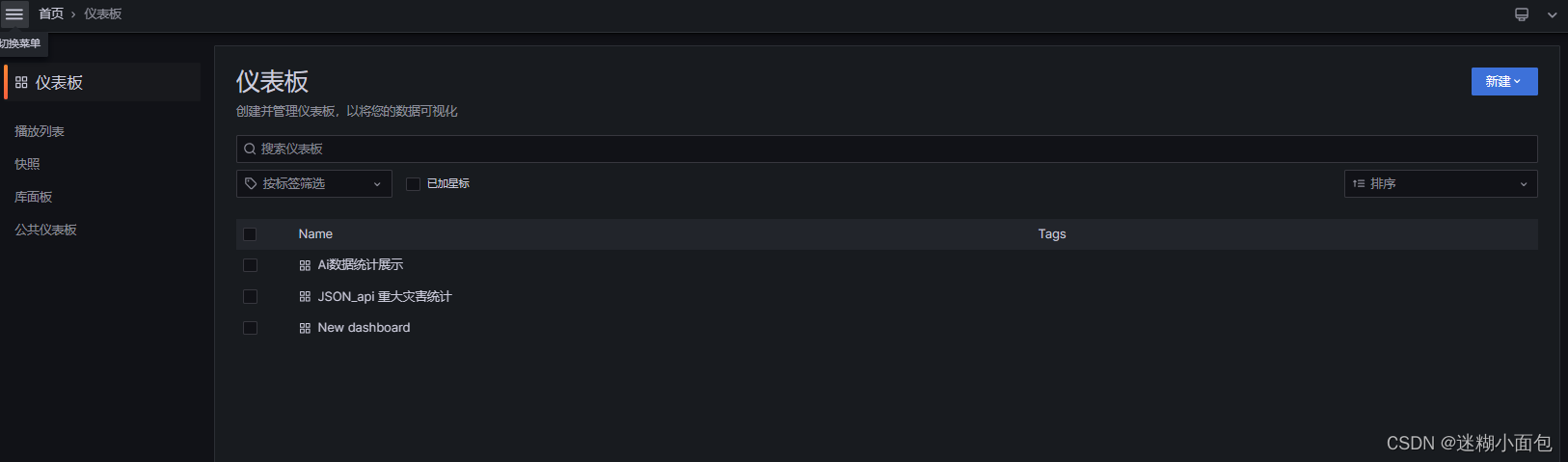
1. 菜单点击仪表盘进入配置页面

2. 点击添加可视化按钮 (下列两种为导入)

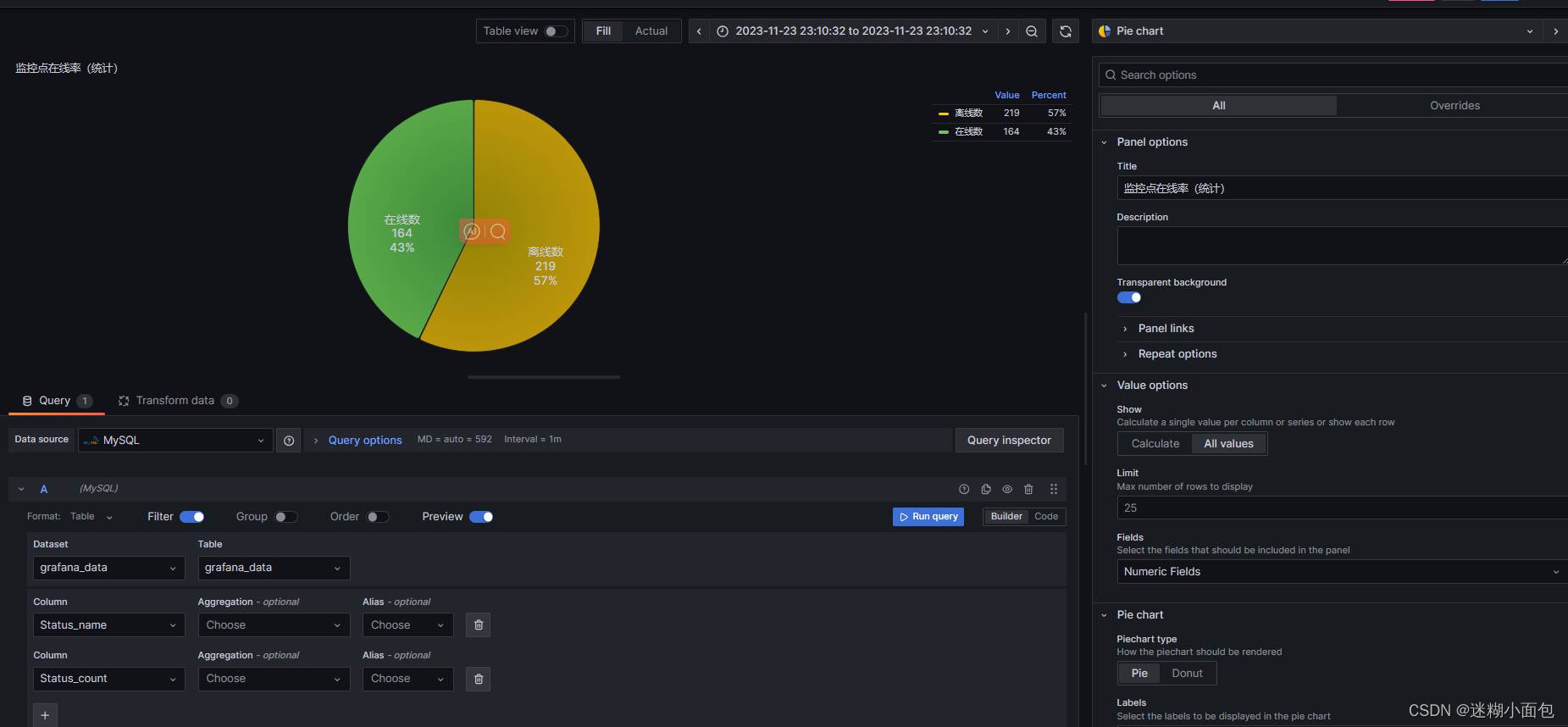
3. 选取对应数据源

(1)MYSQL 数据源选取


(2)JSON-API 数据源选取
接口请求为GET 接口数据源内容案例
data = {"msg": "操作成功", "code": 200,"data": [{"y_axis": 0, "x_axis": "2023-02", "x_axis_DictValue": None},{"y_axis": 0, "x_axis": "2023-03", "x_axis_DictValue": None},{"y_axis": 0, "x_axis": "2023-04", "x_axis_DictValue": None},{"y_axis": 0, "x_axis": "2023-05", "x_axis_DictValue": None},{"y_axis": 0, "x_axis": "2023-06", "x_axis_DictValue": None},{"y_axis": 0, "x_axis": "2023-07", "x_axis_DictValue": None},{"y_axis": 0, "x_axis": "2023-08", "x_axis_DictValue": None},{"y_axis": 0, "x_axis": "2023-09", "x_axis_DictValue": None},{"y_axis": 0, "x_axis": "2023-10", "x_axis_DictValue": None},{"y_axis": 0, "x_axis": "2023-11", "x_axis_DictValue": None},{"y_axis": 0, "x_axis": "2023-12", "x_axis_DictValue": None},{"y_axis": 1170, "x_axis": "2024-01", "x_axis_DictValue": None}]}return jsonify(data)


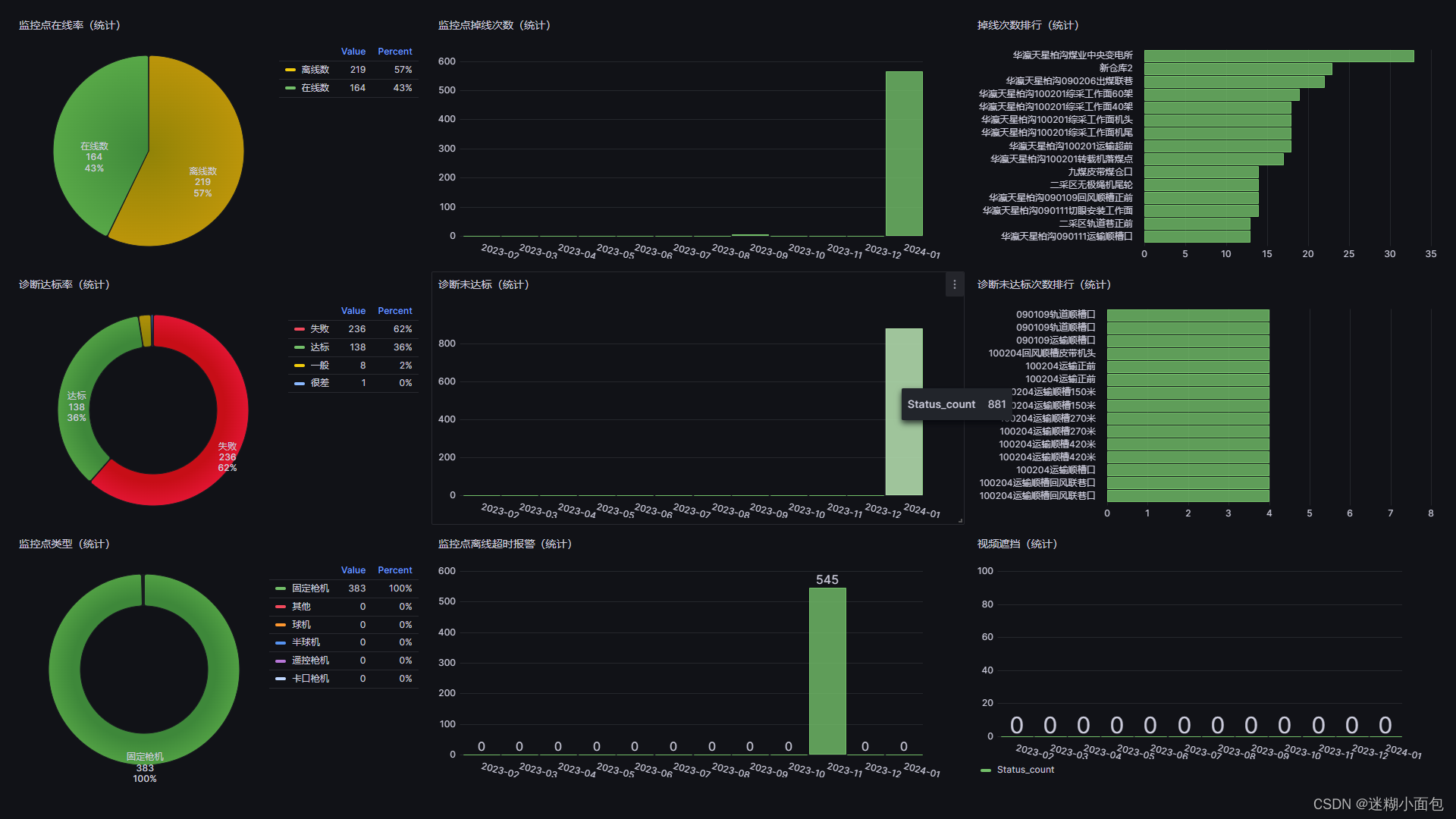
4. 展示结果

)

:Xcode14 使用信号量造成线程优先级反转问题修复)
)




)


)
在实际中的应用)




安全规约)

