目标:
c语言实现一个最简化的csv转html波形图显示方案。
csv文件格式:
共两行数据,第一行是x轴数据,第二行是y轴数据。
csv文件名分为3段: 波形图名称,x轴名称,y轴名称。
c代码:
int csv2html_wave(csv_file_name,html_file_name);
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>SimpleWave</title><script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.1/chart.min.js"></script>
</head>
<body><canvas id="SimpleWave" width="800" height="300" style="margin-left: 20px;"></canvas><script>var canvas = document.getElementById('SimpleWave');var ctx = canvas.getContext('2d');var dataX = [1,2,3.5,4,5,6,7,8,9,10];//用csv第一行替换这里var dataY = [10,20,30,40,50,60,70,80,90,100];//用csv第二行替换这里var minX = Math.min.apply(null, dataX);var maxX = Math.max.apply(null, dataX);var stepX =(maxX-minX)/(dataX.length-1);var minY = Math.min.apply(null, dataY);var maxY = Math.max.apply(null, dataY);var stepY =(maxY-minY)/(dataY.length-1);var dataXY = dataX.map(function(x, index) {return { x: x, y: dataY[index] };});var chart = new Chart(ctx, {type: 'line',data: {datasets: [{label: '(x=mp_avx,y=speedup)',//用csv文件名信息替换这里data: dataXY,borderColor: 'rgba(255, 99, 132, 1)',borderWidth: 1,fill: false}]},options: {animation: {duration: 0},scales: {x: {type: 'linear',position: 'bottom',min: minX,max: maxX,ticks: {stepSize: stepX,callback: function(value, index, values) {return value + ' ';},font: {size: 14,weight: 'bold'}}},y: {min: minY,max: maxY,ticks: {stepSize: stepY,callback: function(value, index, values) {return value + ' ';},font: {size: 14,weight: 'bold'}}}},title: {display: true,text: 'SimpleWave'}}});chart.update();</script>
</body>
</html>
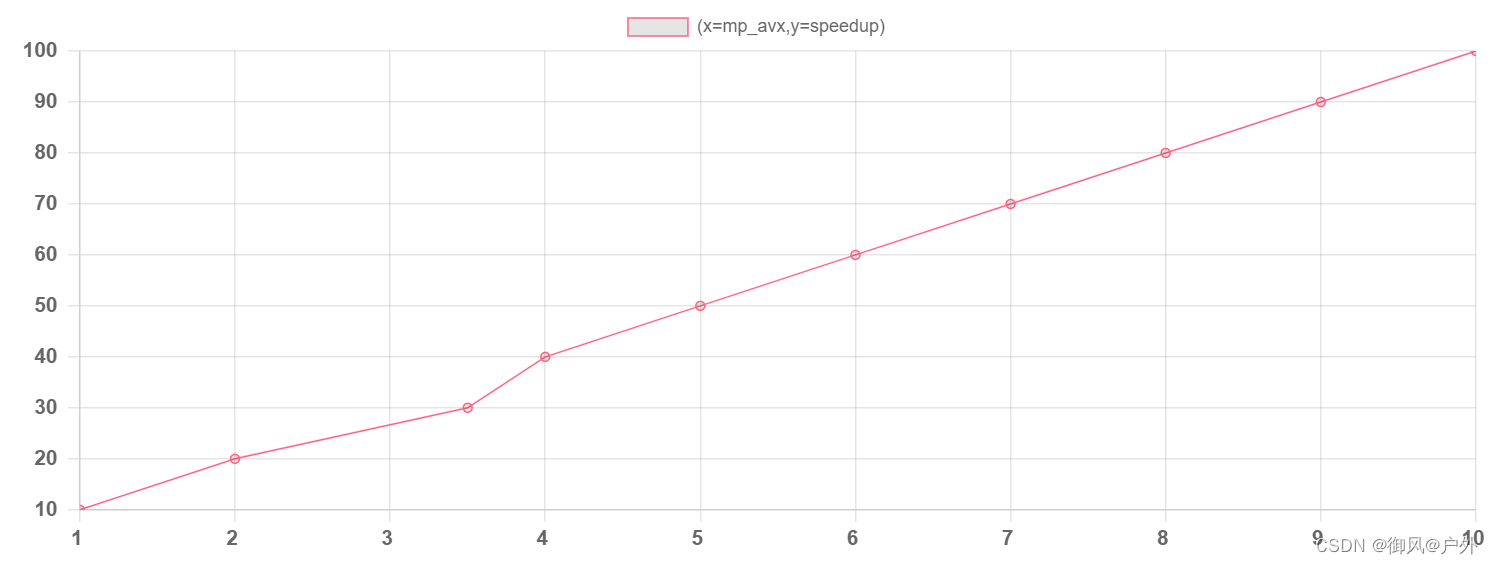
效果图:

TODO:
XY轴的箭头。
XY轴显示范围外扩,让线条显示在范围内。
这些都不重要,实现出来会增加html代码量,在c语言中没有必要。


导航、地图、画布等组件,以及开放能力、原生组件说明)
)


![[机缘参悟-128] :人的思想体系与架构:佛学是一套自恰的世界观、人生观、价值观的系统](http://pic.xiahunao.cn/[机缘参悟-128] :人的思想体系与架构:佛学是一套自恰的世界观、人生观、价值观的系统)


数据完整性)





)

)

