date: 2024/01/08

这个网站用可视化的方式讲解概率和统计基础知识,很多内容还是可交互的,非常生动形象。
大家好,欢迎收看第五期机器学习周刊
本期介绍7个内容,涉及Python、概率统计、机器学习、大模型等,目录如下:
- 一个离谱的Python库
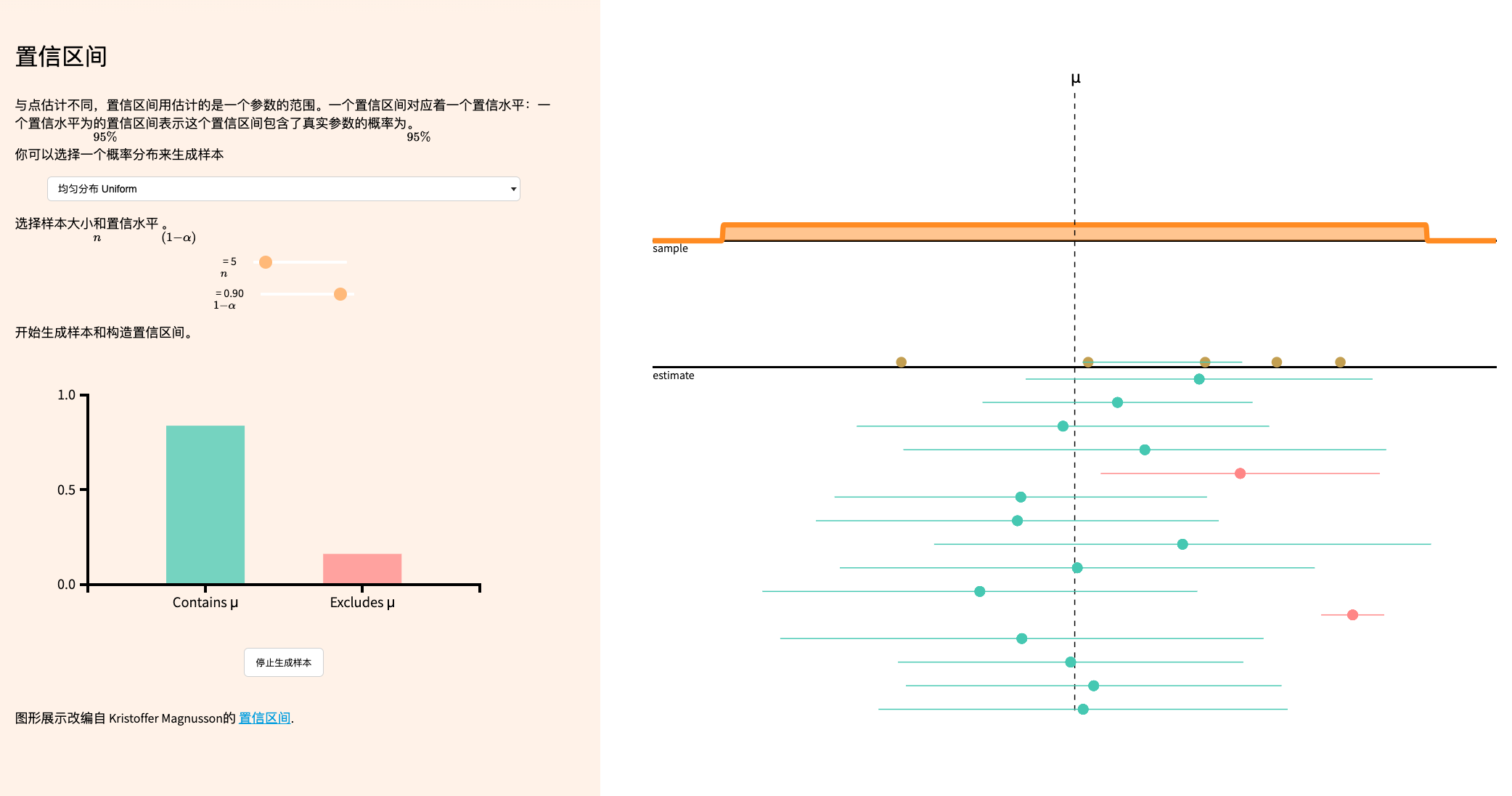
- 看见概率,看见统计
- 2024机器学习最强文档
- Gradio
- 顶级程序员如何使用LLM
- TinyLlama
- 微软宣布利用大型语言模型改进文本嵌入
1、一个离谱的Python库
**地址:**https://www.visidata.org/docs/
pip3 install visidata
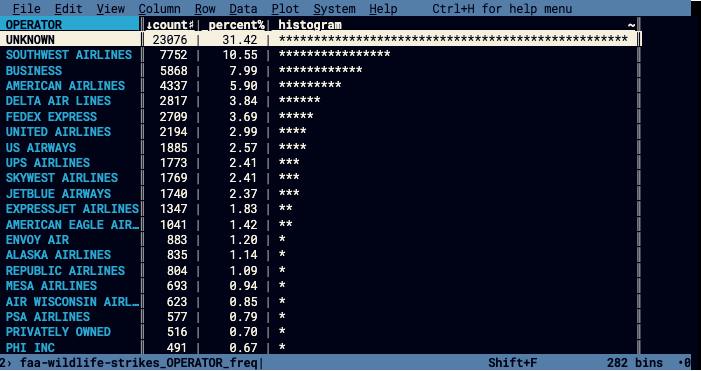
VisiData是一款免费的开源工具,可让您在计算机终端中快速打开、探索、汇总和分析数据集。VisiData 可处理 CSV 文件、Excel 电子表格、SQL 数据库和许多其他数据源。
界面如下所示:

甚至还能在命令行中做可视化,酷是真酷,就是看了半天不清楚有什么使用场景。


)


经验分享)












复习提纲2)
