前言
众所周知,在React中有一款非常强大的拖拽库,叫React DnD,而Vue中,大部分都是类似于vue.draggable等拖拽排序的库,然而它并不能满足我们所有的需求,特别是应对一些自由拖拽或混合拖拽的场景(例如:低代码),它是很难做到的,所以vue3-dnd它来了!
React DnD
React DnD 是 Redux 核心作者 Dan Abramov 创造的一组 React 工具库,可以帮助您构建复杂的拖放接口,同时保持组件的解耦性。 React DnD 并没有提供一个排序或拖拽的组件,相反,它为您提供了所需的工具。
Vue3 DnD
vue3-dnd 是基于React DnD的核心程序实现的一组Vue composition-api,它提供了尽量与React DnD保持一致的api,便于我们去构建一个复杂、自由的拖拽功能。
安装
越来越多的人使用pnpm,所以我们也推荐你使用pnpm来进行安装,当然你也可以使用其它任意工具进行安装
pnpm install vue3-dnd react-dnd-html5-backend
# or
npm install vue3-dnd react-dnd-html5-backend
react-dnd-html5-backend 是一个React DnD 的插件,它提供了一个HTML5的拖放支持;你也可以使用react-dnd-touch-backend 提供移动端拖放支持。
得益于React DnD的优秀设计,我们可以直接使用它提供的backend,或者实现一个自己的backend,还可以使用 react-dnd-test-backend 来测试你的拖拽组件。
概念
React DnD创造了一些新的概念,如果第一次使用它的话,我们可能要提前了解它。
当然,你也可以先跳过这一部分,在你真正使用的时候再去了解它。
项目(Items) 和 类型(Types)
React DnD 使用数据而不是视图作为拖拽实施。当您在屏幕上拖动某些东西时,我们不会说正在拖动组件或 DOM 节点。相反,我们说正在拖动某种类型的项目。
监视器(Monitors)
拖放本质上是有状态的。拖动操作正在进行中,或者没有。要么有当前类型和当前项目,要么没有。这种状态必须存在于某个地方。
对于每个需要跟踪拖放状态的组件,您可以定义一个收集函数,从监视器中提取状态;例如:
const [collect, drop] = useDrop({accept: 'Cell',collect: monitor => ({canDrop: monitor.canDrop(),hovered: monitor.isOver(),}),
})
连接器(Connectors)
连接器允许您将DOM元素连接到backend中预定义角色之一(拖动源drag、拖动预览dragPreview或放置目标drop)。
我们的hooks中提供了连接器函数,让我们看看如何使用它来指定放置目标:
<script setup lang="ts">
import { useDrop } from 'vue3-dnd'const [, drop] = useDrop({})
</script><template><div :ref="drop"></div>
</template>
拖拽源(Drag Sources) 和 拖放目标 (Drop Targets)
我们使用拖拽源dragSource来表示拖拽的元素
我们使用拖放目标dropTarget来表示目标接收拖拽元素
使用
开始
在使用Vue3 DnD的时候,我们一般需要使用DndProvider组件,如果没有特殊情况,我们可以将它放在App.vue里边
<script setup lang="ts">
import { DndProvider } from 'vue3-dnd'
import { HTML5Backend } from 'react-dnd-html5-backend'
</script><template><DndProvider :backend="HTML5Backend"><!-- 你的拖拽程序 --></DndProvider>
</template>
拖拽组件
我们可以使用useDrag这个函数,来构建一个拖拽组件。
<script setup lang="ts">
import { useDrag } from 'vue3-dnd'const [collectedProps, dragSource, dragPreview] = useDrag({type: 'BOX',item: { id: '1' },collect: (monitor) => ({ isDragging: monitor.isDragging() })
})
</script><template><div v-if="collectedProps.isDragging" :ref="dragPreview">dragPreview</div><div v-else :ref="dragSource">dragSource</div>
</template>
可以看到,简单的几行代码,我们构建了一个拖拽的元素,它平时展示dragSource,而一旦开始拖拽,它就会展示dragPreview。
拖放目标
我们可以使用useDrop这个函数,来构建一个拖放组件。
<script setup lang="ts">
import { useDrop } from 'vue3-dnd'const [, drop] = useDrop({accept: ['BOX']
})
</script><template><div :ref="drop">Drop Target</div>
</template>
上边的代码,帮助我们构建了一个拖放组件,它只会对type为BOX的拖拽元素产生反应。
拖动层
我们都知道,在拖拽的过程中,浏览器会给我们提供一个元素的快照,但是我们如果想自己操作这个快照该怎么办呢?这个时候就可以使用useDragLayer这个函数
<script setup lang="ts">
import { useDragLayer } from 'vue3-dnd'const collectedProps = useDragLayer(monitor => ({ item: monitor.getItem(),}))
</script><template><div>dragLayer</div>
</template>
上边的例子,就会让你在拖拽的过程中,展示一个dragLayer元素,一般我们会结合useDrag的dragPreview连接器进行使用。
效果
俗话说的好,有图有真相,没有实际的效果,怎么能知道它的强大呢?
自由拖拽+自定义拖动层

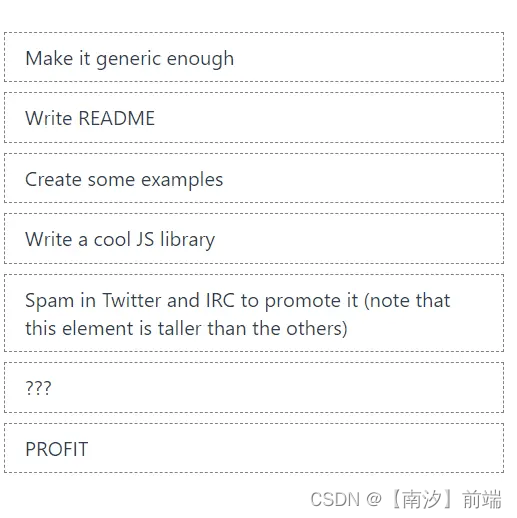
拖拽排序

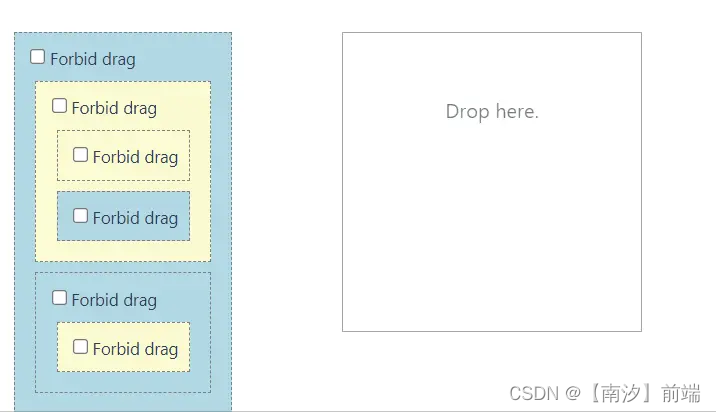
嵌套的拖拽元素

当然,它还可以实现更多,这里就不再一一展示了。
Vue2
别看它叫vue3-dnd,它同样也可以支持vue2,在vue2中只需要稍微更改一下使用方式即可。
- 在vue2中使用,需要先安装@vue/composition-api
- 由于Vue2不支持dom ref函数,所以我们必须额外定义一个ref,用于承载dom节点,并将这个ref传递给我们的connect函数。
<template><divref="element"role="Box":data-testid="`box-${name}`">{{ name }}</div>
</template><script lang="ts" setup>
import { useDrag } from 'vue3-dnd'
import { ref } from '@vue/composition-api'interface DropResult {name: string
}const props = defineProps<{ name: string }>()const [collect, drag, dragPreview] = useDrag(() => ({type: 'BOX',item: { name: props.name },
}))const element = ref()
drag(element)
// 可选的,默认与drag一致
dragPreview(element)
// 如果是useDrop,也是一样的
// drop(element)
</script>
结语
为什么不叫vue dnd呢?当然是因为有人已经提前占用了这个包名~
同时我们还希望继续在vue3-dnd的上层提供一些易用性更高的组件,欢迎大家一起参与,敬请期待。






)



)








