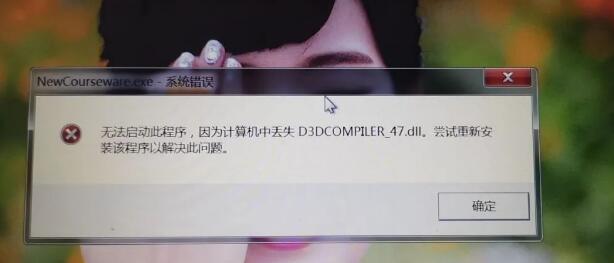
大家好!今天,我将为大家分享一个关于玩游戏时遇到的问题——d3dcompiler_47.dll缺失无法运行的困扰,以及如何修复这个困扰的方法。希望我的分享能够帮助到大家,让我们一起来解决问题吧!

首先,我们来了解一下d3dcompiler_47.dll文件的作用。D3DCompiler_47.dll是DirectX的一个组件,它负责将HLSL(High-Level Shading Language)或AS(ActionScript)代码编译成可执行的D3D对象。当这个文件缺失时,游戏可能无法正常运行。
那么,当我们遇到这个问题时,应该如何解决呢?
接下来,我将为大家介绍5个修复方法。
方法一:重新安装显卡驱动程序
1. 首先,卸载当前显卡驱动程序。可以通过设备管理器或者显卡官网下载对应的驱动程序进行安装。
2. 安装完成后,重启计算机,查看游戏是否可以正常运行。
方法二:使用dll修复文件【亲测可以修复】
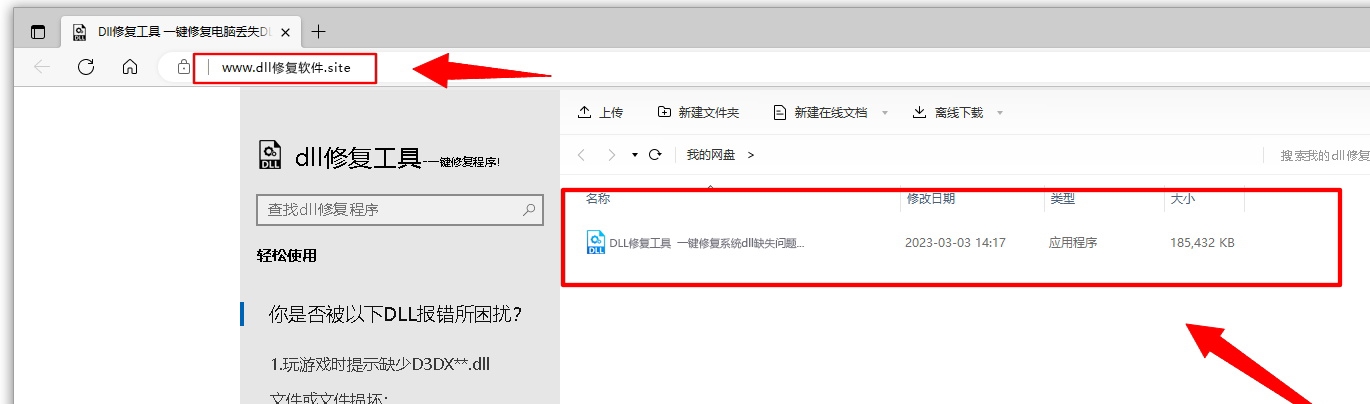
1.您可以利用搜索引擎从Internet上下载dll修复工具,当然当然网上的dll修复工具是五花八门的,很容易下载到垃圾的。所以可以在电脑浏览器顶部输入:dll修复软件.site【按下键盘的Enter回车键打开】点击dll修复工具下载。

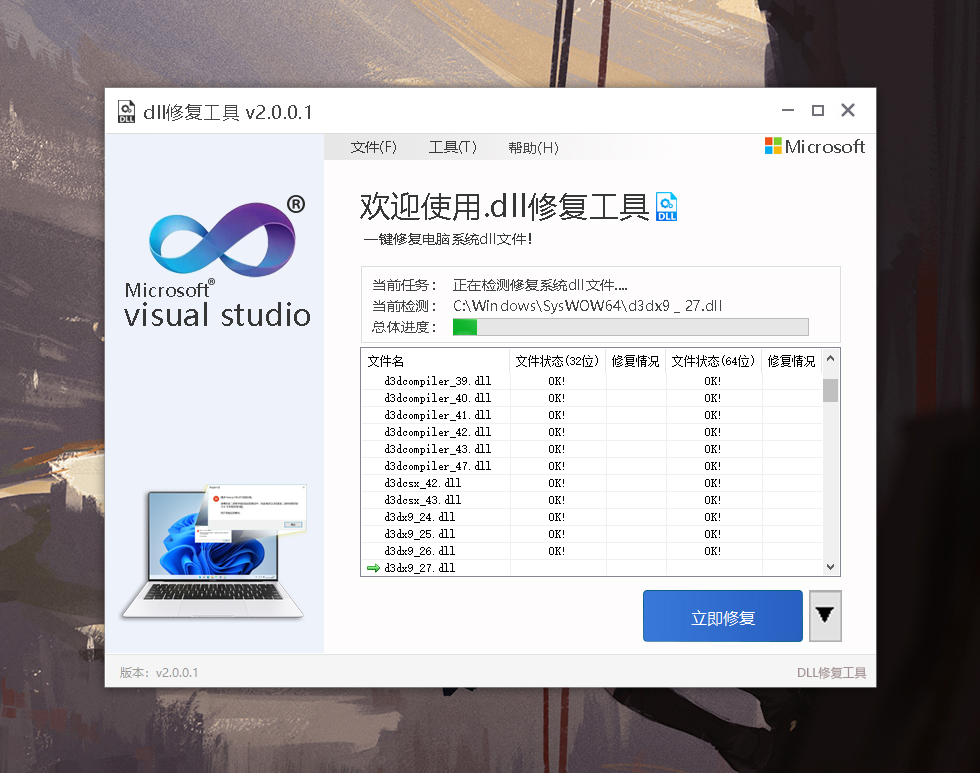
2.下载好了以后,一般是压缩文件,需要先把文件解压,然后安装后点击修复【立即修复】,修复的文件都是在系统目录中。如果您的计算机是32位系统,则将文件到C:\Windows\System32,如果是64位系统,则将文件到C:\Windows\SysWOW64。

3.完成后,可以再次运行软件或者游戏,检查是否修复好。
方法三:安装缺少的D3D运行库

1. 打开命令提示符(以管理员身份运行)。
2. 输入以下命令并回车:`dism /online /enable-feature /featurename:NetFx3 /All` (对于Windows 10系统)
3. 输入以下命令并回车:`dism /online /enable-feature /featurename:NetFx4 /All` (对于Windows 7系统)
4. 输入以下命令并回车:`sfc /scannow` (清理系统文件)
5. 重启计算机后,再次尝试运行游戏。
方法四:创建系统还原点

1. 在开始菜单中搜索“创建还原点”并打开。
2. 点击“创建”按钮,创建一个还原点。这将会备份当前系统的状态。
3. 在游戏中遇到问题时,可以使用系统还原功能恢复到之前的状态。具体操作方法如下:在开始菜单中搜索“系统还原”,选择“打开系统还原”,按照提示操作即可。
4. 重启计算机后,再次尝试运行游戏。
方法五:下载并安装D3DCompiler_47.dll文件
1. 在互联网上搜索“D3DCompiler_47.dll文件”,找到一个可靠的来源下载该文件。
2. 将下载好的D3DCompiler_47.dll文件复制到游戏目录下(通常是C:Program Files (x86)\Steam\steamapps\commonCounter-Strike Global Offensive\csgo\bin文件夹)。
3. 重启游戏,查看是否可以正常运行。
以上就是我为大家介绍的5个修复d3dcompiler_47.dll缺失的方法。
在尝试这些方法时,需要注意以下几点:
1. 在安装新版本的软件时,一定要确保是从官方网站下载的,以免下载到恶意软件。
2. 在修改系统文件时,要小心谨慎,以免误操作导致系统出现问题。如有需要,可以使用系统还原功能恢复到之前的状态。
3. 在运行游戏前,建议先关闭杀毒软件和防火墙,以免影响游戏的正常运行。
通过以上方法,相信大家已经掌握了如何修复d3dcompiler_47.dll缺失的问题。在实际操作过程中,可能会遇到一些困难和挫折,但请不要气馁,多尝试几次,相信问题终会得到解决。同时,也希望大家能够将自己的经验和心得分享给更多的人,共同进步!