vue-chrome-extension-quickstart


说在前面
🎈平时我们使用Chrome插件通常都只是用来编写简单的js注入脚本,大家有没有遇到过需要插件在页面上注入一个弹窗呢?比如我们希望可以通过快捷键快速唤起
ChatGPT面板或者快速唤起一个翻译面板,这时候我们就需要在页面上注入一个可以使用快捷键唤起的弹窗面板了,那么在插件开发中,我们怎么使用vue框架来进行弹窗面板开发呢?
一、介绍
vue 快速开发 chrome 浏览器插件模板。
二、功能
1、vue 开发 popup 弹窗页面

2、vue 开发弹窗页面

可以通过快捷键控制弹窗的显示隐藏。
3、一键打包

配套打包脚本,npm run build 一键生成插件 dist 包。
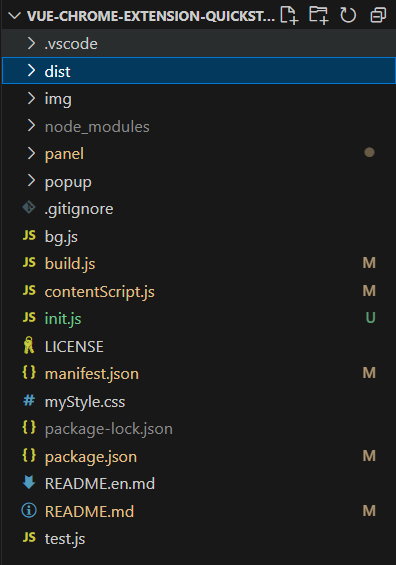
三、目录介绍
1、popup


插件图标点击的弹框页面,可以使用 vue 框架进行开发。

2、panel


浏览器标签页内弹窗,可以使用 vue 框架进行开发。

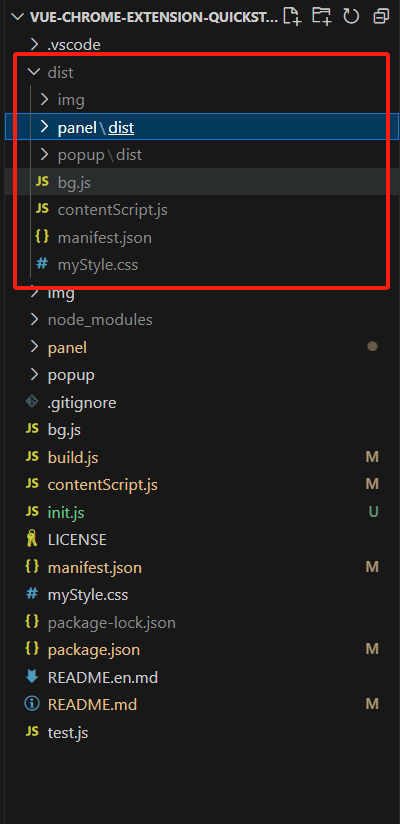
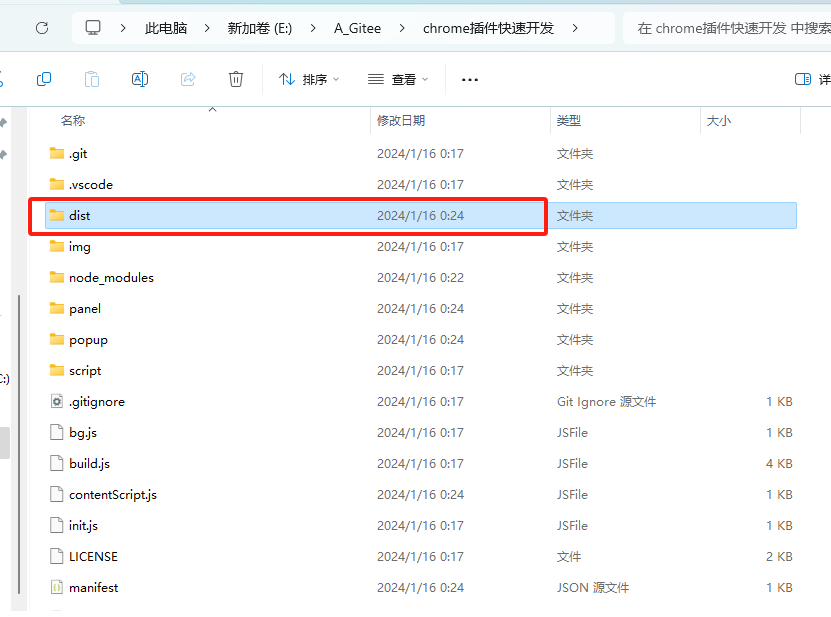
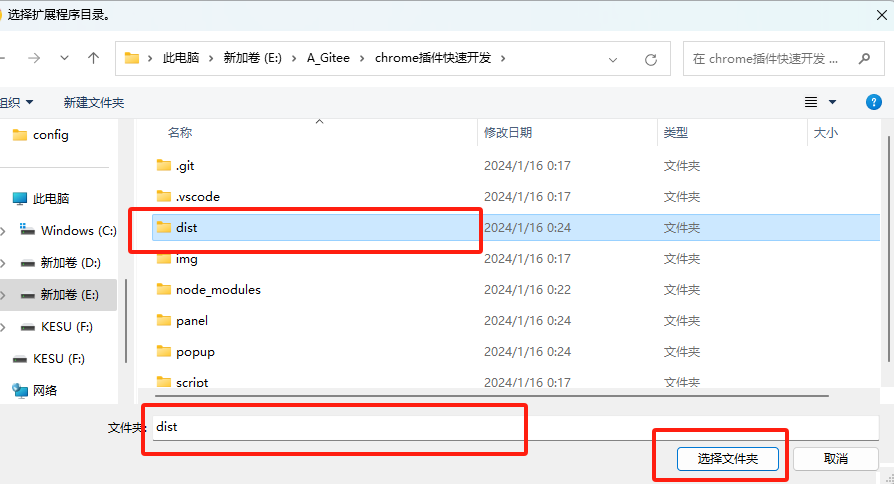
3、dist

打包生成的插件 dist 包,导入插件时直接选择该 dist 目录即可。

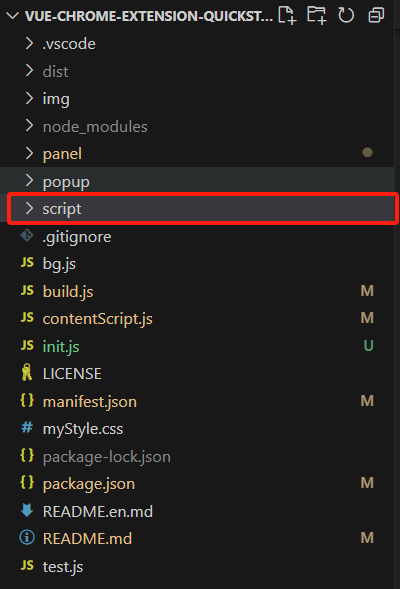
4、script

需要动态注入到页面的 script 脚本,可以在该目录下添加 js 脚本,打包成插件后会动态注入页面,即通过<script src="xxx.js"></script>的方式注入到页面中。
5、init.js
模板初始化脚本,安装各目录所需依赖。
6、build.js
打包脚本,npm run build运行脚本生成插件 dist 包。
7、contentScript.js
需要动态注入的 js 文件,打包时会自动生成。
8、manifest.json
插件配置信息,按需配置即可。
四、使用
1、下载模板
(1)gitee直接下载
Gitee地址:https://gitee.com/zheng_yongtao/vue-chrome-extension-quickstart.git
(2)命令行快速创建
-
安装下载工具
npm i -g jyeontu
需要安装1.2.3以上版本
-
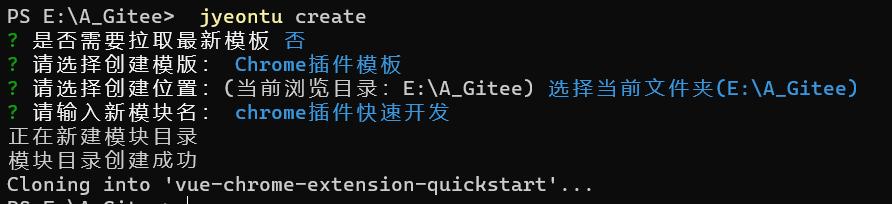
创建模板
jyeontu create


输入命令后更加提示输入或选择即可
-
插件初始化
cd .\chrome插件快速开发\ npm run init
等待安装完依赖即可。
-
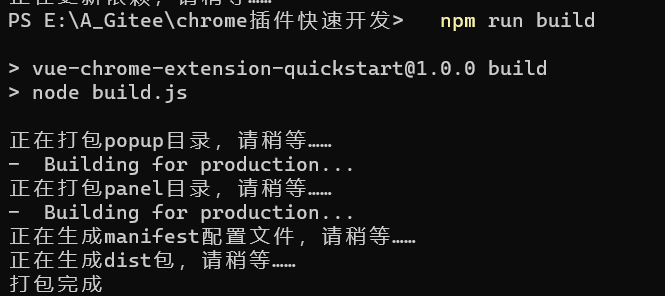
插件打包
npm run build


-
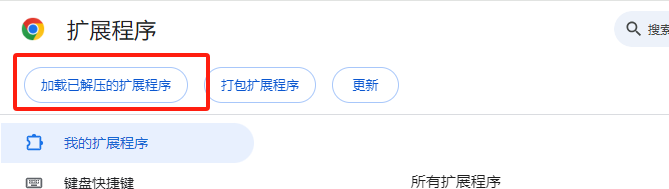
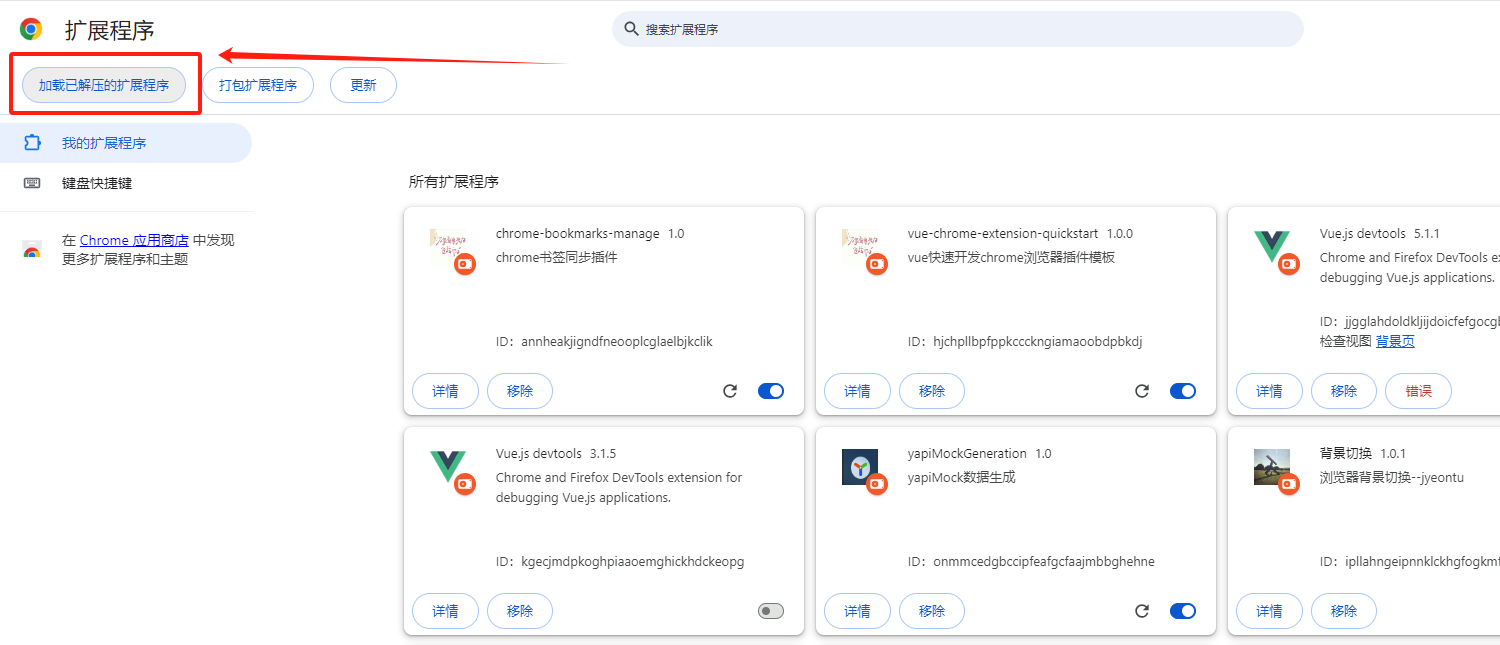
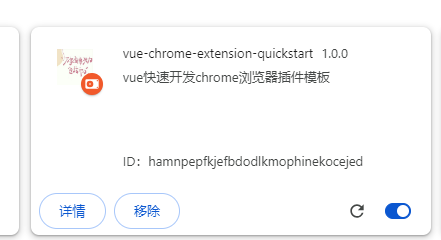
浏览器导入插件



-
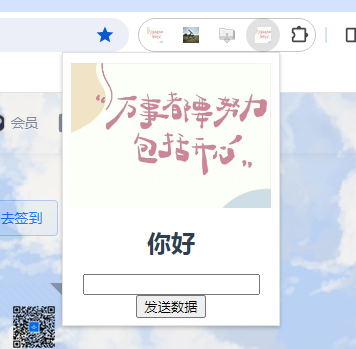
插件效果
- 点击插件图标唤起popup弹窗

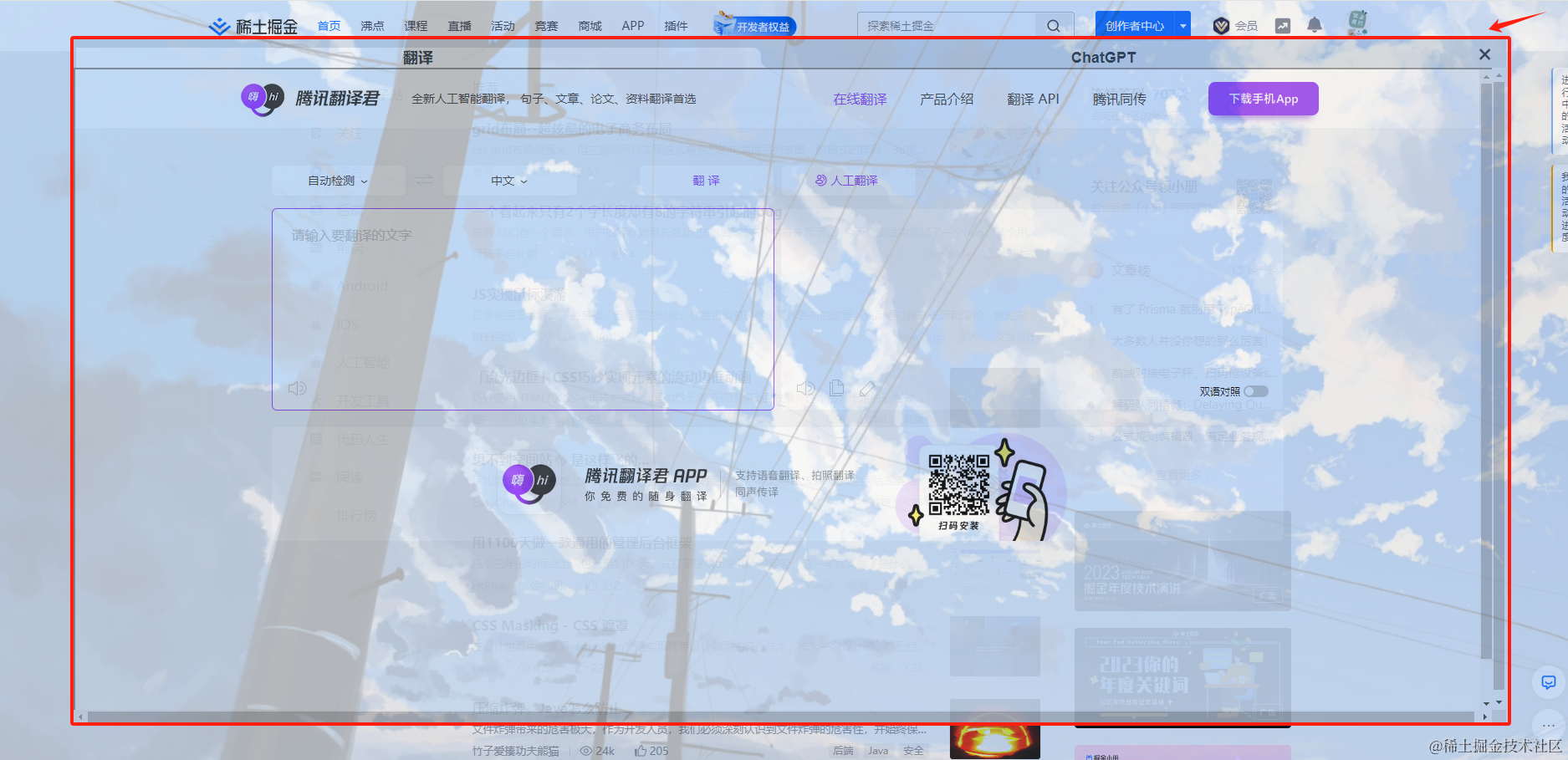
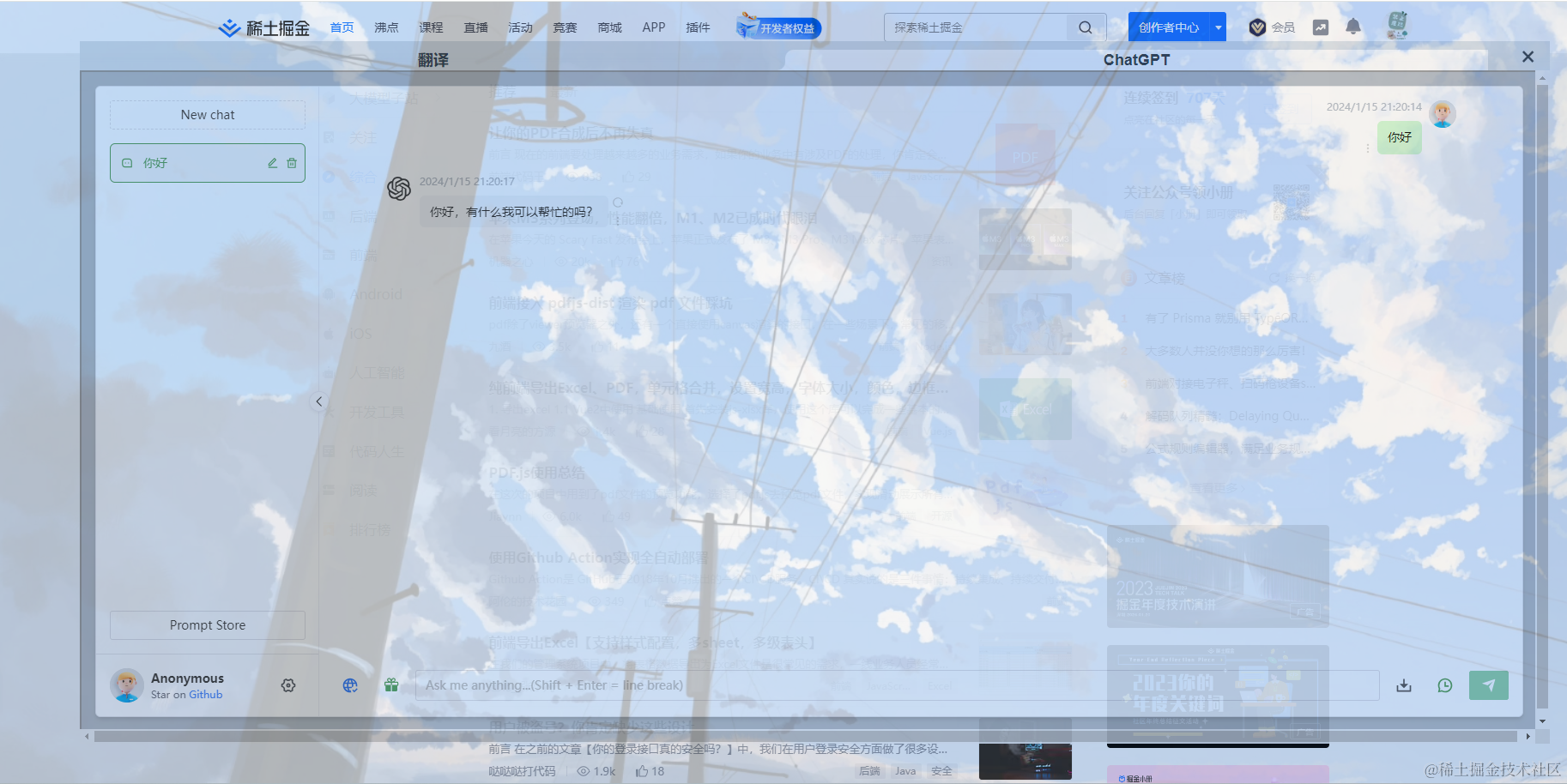
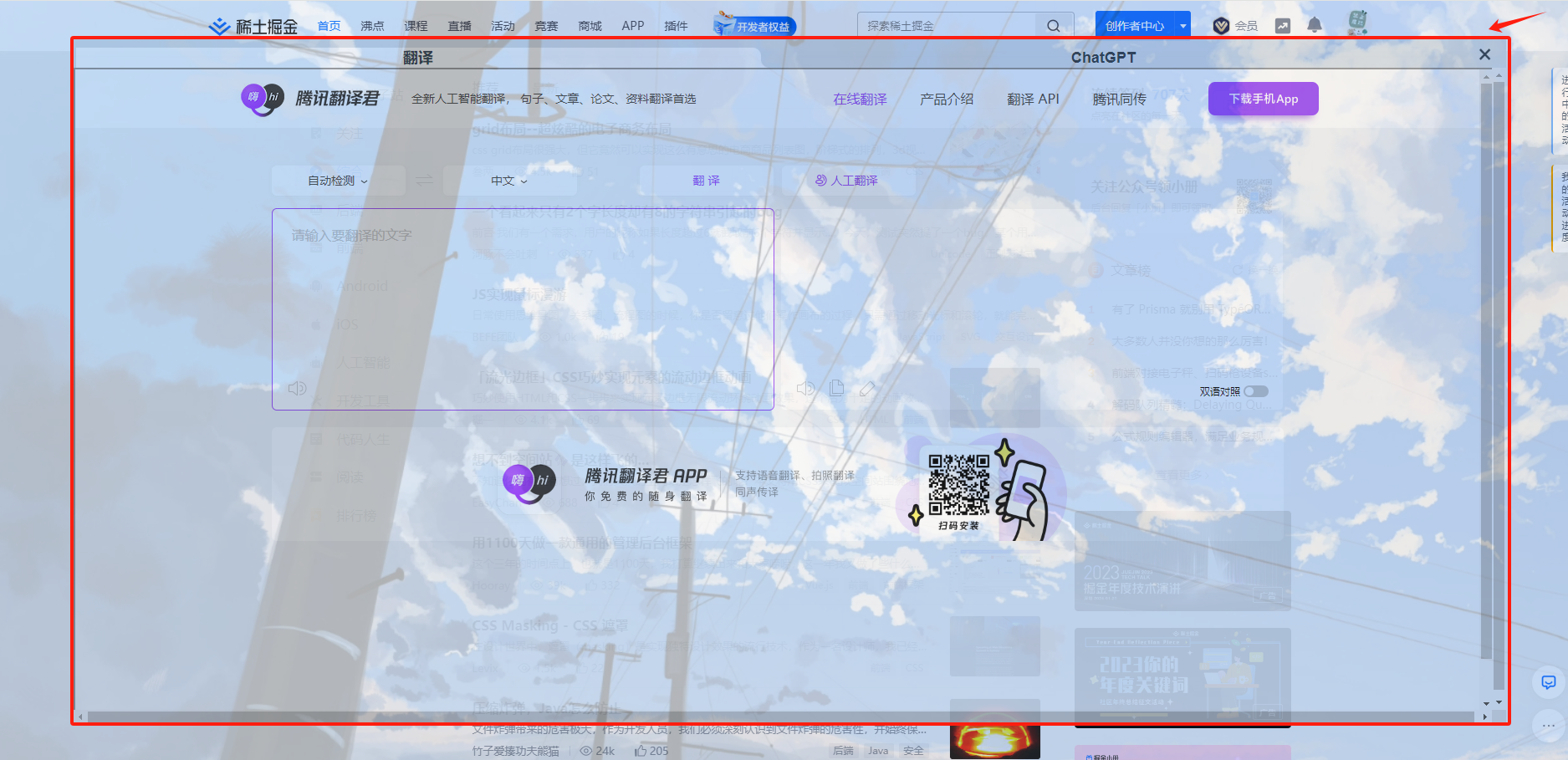
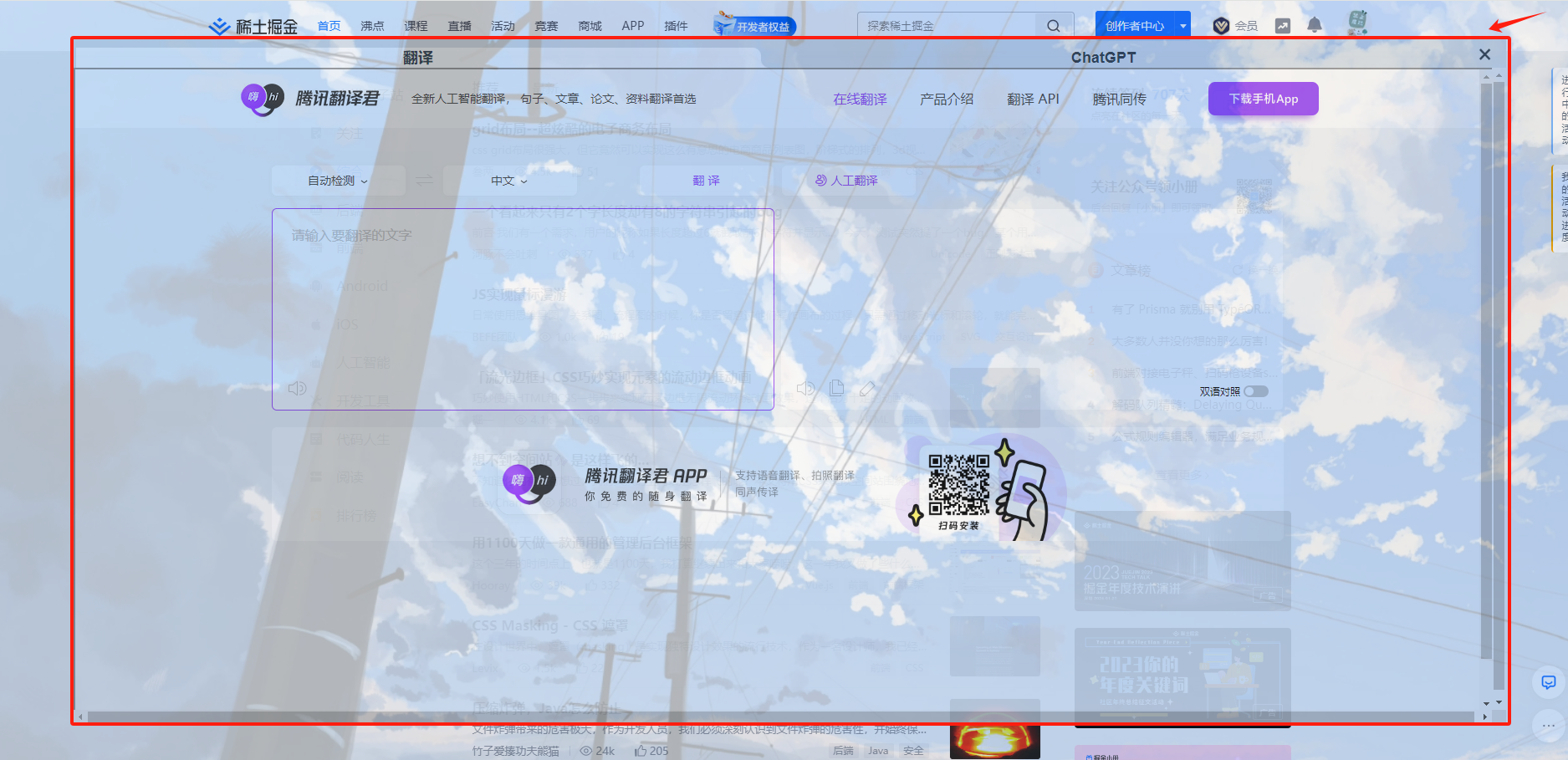
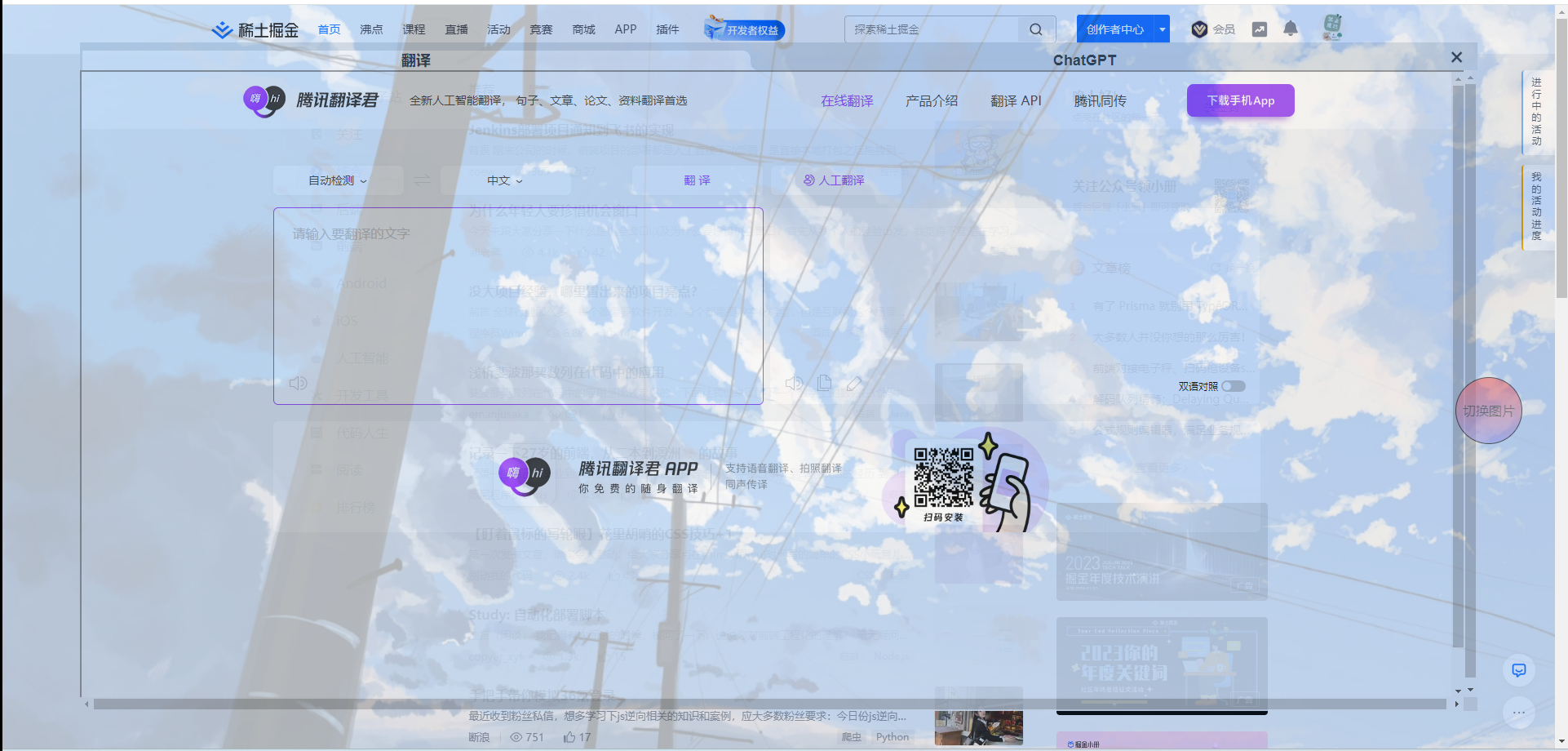
- alt + v 唤起 页面弹窗

模板弹窗内嵌了翻译和ChatGPT
- 点击插件图标唤起popup弹窗
五、开发调试
1、popup页面开发调试
cd .\popup\
npm run serve


popup弹窗面板是用vue框架写的,直接启动项目即可,改好页面直接插件根目录运行打包命令更新即可。
2、panel页面开发调试
和popup页面一样,直接启动项目调试,改好后重新打包即可。
源码
Gitee:https://gitee.com/zheng_yongtao/vue-chrome-extension-quickstart.git
欢迎star、欢迎pr
联系作者
关注公众号『前端也能这么有趣』,获取更多有趣内容。
说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『
前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。