
1.Mars3d提供了几何图形相关点位的计算方法polyutil:
PolyUtil - V3.7.0 - Mars3D API文档
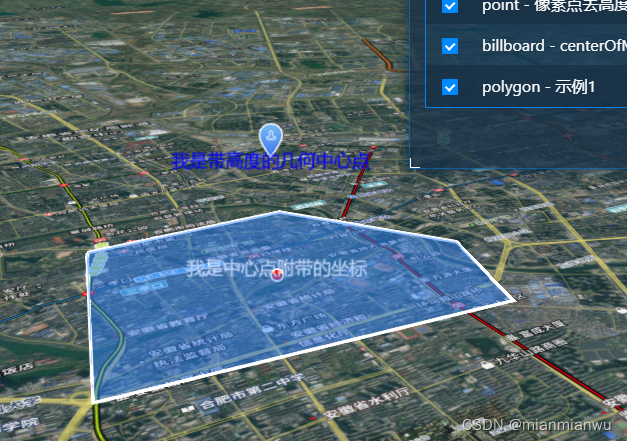
2.通过api可以算出相关经纬度坐标,实现相关中心点的展示 :
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技

3.相关实现代码:
function addDemoGraphic1(graphicLayer) {
const graphic = new mars3d.graphic.PolygonEntity({
positions: [
[117.271662, 31.870639, 21.49],
[117.290605, 31.871517, 19.47],
[117.302056, 31.858145, 16.27],
[117.299439, 31.847545, 14.77],
[117.267705, 31.8491, 22.11]
],
style: {
color: "#3388ff",
opacity: 0.5,
outline: true,
outlineWidth: 3,
outlineColor: "#ffffff",
label: {
text: "我是中心点附带的坐标",
font_size: 18,
color: "#ffffff",
distanceDisplayCondition: true,
distanceDisplayCondition_far: 500000,
distanceDisplayCondition_near: 0
}
},
attr: { remark: "示例1" }
})
graphicLayer.addGraphic(graphic)
const Billboard = mars3d.PolyUtil.centerOfMass([
[117.271662, 31.870639, 21.49],
[117.290605, 31.871517, 19.47],
[117.302056, 31.858145, 16.27],
[117.299439, 31.847545, 14.77],
[117.267705, 31.8491, 22.11]
],1000)
const graphic1 = new mars3d.graphic.BillboardEntity({
position: Billboard,
style: {
image: "img/marker/lace-blue.png",
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
label: {
text: "我是带高度的几何中心点",
font_size: 18,
color: "blue",
distanceDisplayCondition: true,
distanceDisplayCondition_far: 500000,
distanceDisplayCondition_near: 0
}
},
attr: { remark: "centerOfMass" }
})
graphicLayer.addGraphic(graphic1)
const graphic2 = new mars3d.graphic.PointEntity({
position:Billboard,
style: {
color: "#ff0000",
pixelSize: 10,
outlineColor: "#ffffff",
outlineWidth: 2,
clampToGround:true
},
attr: { remark: "像素点去高度" }
})
graphicLayer.addGraphic(graphic2)
}














【C语言实现】)




