在产品开发过程中,原型设计是一个非常重要的环节,它不仅有助于团队之间的合作和沟通,而且是产品是否符合用户体验的关键。在本文中,我们将推荐一些有用的原型设计工具
即时设计
即时设计是一种在线原型设计工具。你可以用它在线设计你的网页或应用程序原型。这个工具非常简单。它提供了丰富的组件库和图标库,不仅是苹果iOS、谷歌Material、WeUI、Antdesign等内置组件也为材料市场提供了更多可以添加到资源库中的第三方组件。这些组件和图标支持一键拖动到设计页面,这样即使是初学者也能快速制作出漂亮标准的原型界面,还可以添加交互和演示效果。
除了在线设计,即时设计在多人合作中也非常方便。云的方式可以让很多人同时编辑,文档会一直保持最新的状态,原型也可以通过链接共享。其他人可以通过网页在线评论,提高沟通效率。
即时设计是一种简单易用的原型设计工具,特别是对于新手,非常推荐使用。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kikicsdn01151
https://js.design/?source=csdn&plan=kikicsdn01151

Axure
Axure是一款非常强大的原型设计软件,支持Windows和macos。它集成了线框和原型设计的功能,使设计师能够创建一个现实的网站和应用程序交互原型,而无需代码。除了构建视觉效果、交互和组织所需的东西外,Axure还提供了一个全面的文档工具,使跟踪笔记、任务和其他重要资产有序,并允许需要查看的人访问它。通过将原型发布到云中,您可以更好地与开发人员连接
Axure是专业人士的原型设计软件。对于那些想要实现复杂想法的人来说,Axure是一个不错的选择。

Figma
对于任何想在原型上合作的人来说,Figma都是一个很好的解决方案。它可以让设计师实时一起工作,也可以让你轻松地与客户和利益相关者分享正在进行的工作。最重要的是,它可以让你建立的原型感觉真实,完成交互、动画和动态内容覆盖。
虽然Figma的专业版只需要付费,但有一个免费的入门级版本,这是快速使用其工具的理想选择。它最多允许两个编辑器和三个项目,并且有无限的云存储和30天的版本历史记录,这是启动和运行的完美选择
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kikicsdn01151
https://js.design/?source=csdn&plan=kikicsdn01151

Sketch
Sketch是macos上的原型设计工具。它是设计网站和应用程序中最流行的工具之一。它也可以做原型设计。它是一个轻量级的工具,界面非常简单,让设计师可以自由专注于手头的任务。可重复使用的元素可以通过智能布局功能在整个网站上使用,智能布局功能可以根据元素中的内容改变其尺寸。还有易用性。除了精心设计的用户界面,Sketch还提供了大量的快捷键,让您进一步提高绘图效率
很多人认为Sketch是原型设计的行业标准,其丰富的功能和友好的界面是很多设计师选择它的几个原因

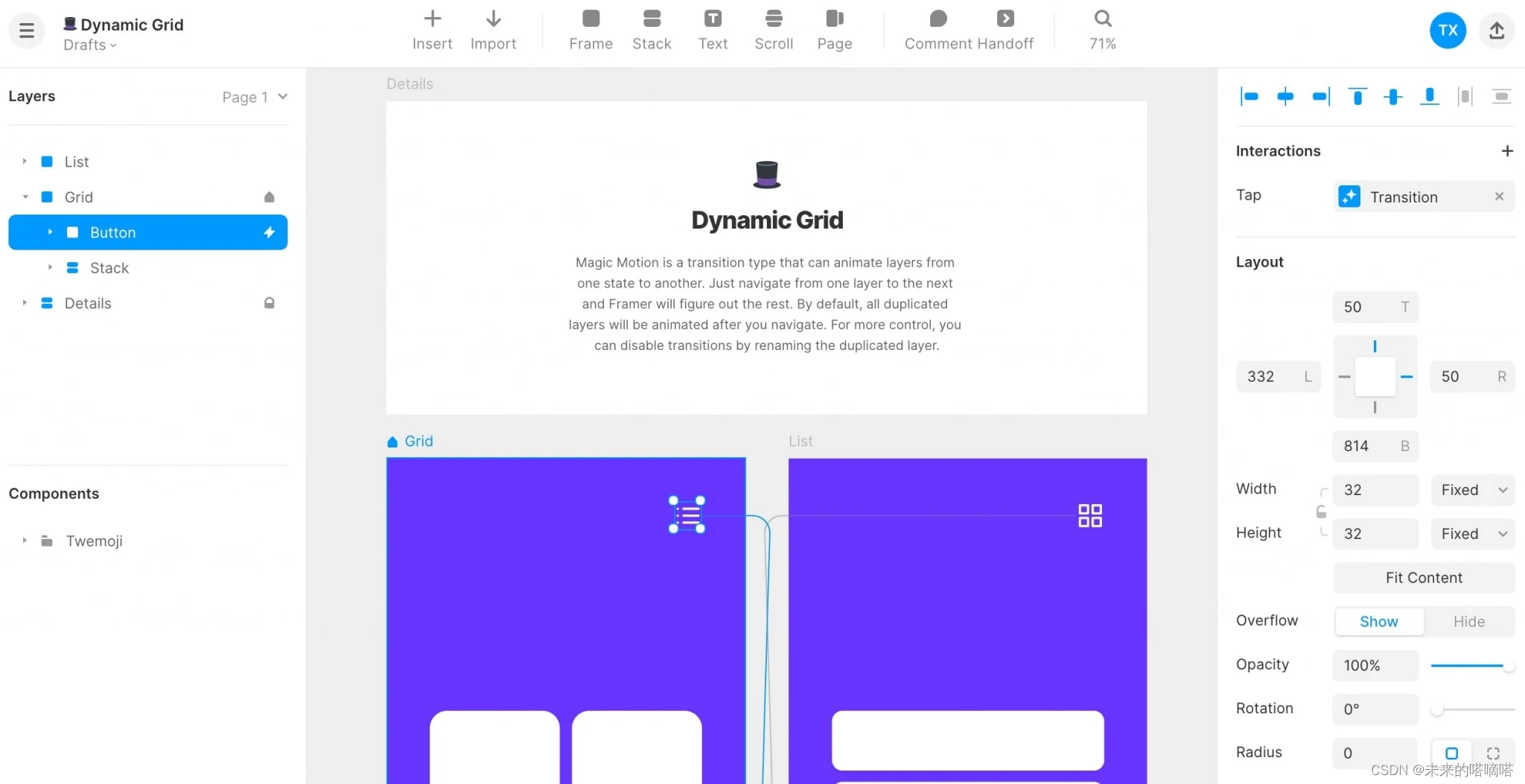
Framer
Framer是一种免费的原型设计工具,提供网页应用程序和macos应用程序,支持多人编辑、易于共享、内部注释、可重用组件等新特点,在团队合作中具有很大的优势。
使用Framer,可以插入形状,添加文字、图像等内容,精心设计应用界面,插入图标和组件,快速构建应用界面。如果你想演示应用程序,你也可以为每个组件添加交互和动画,创建高保真原型









以及SqlSessionFactory)
即将召开)








