目录
- 简介
- 1、准备三台主机且都安装了ngix
- 2、先配置第一个服务主机
- 配置文件nginx.conf
- 制作页面
- 写入页面内容
- 检测语法&重启nginx
- 查看第一个服务器
- 再用同样样的方法 搭建第一个web 服务即可
- 可以使用scp 直接复制 第一个web 服务器的文件
- 配置文件
- 第二个页面的 html 代码
- 配置代理主机
- 配置文件nginx.conf
- 检测语法&重启nginx
- 检验配置结果
- 这是刷新第一的结果
- 再次刷新
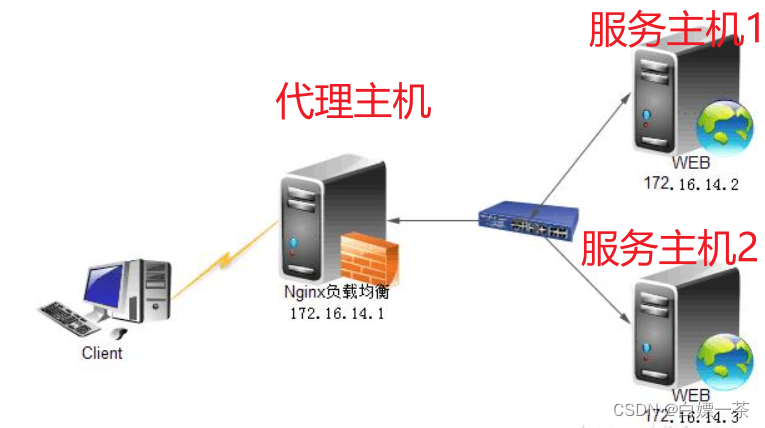
简介
- 需要三个虚拟机
- 一个为代理主机
- 有两个为服务主机

1、准备三台主机且都安装了ngix

2、先配置第一个服务主机
配置文件nginx.conf
vim /etc/nginx/nginx.conf
http {server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root /www/html/p80;index index.html index.htm;}}}
制作页面
mkdir -p /www/html/p80touch /www/html/p80/index.htmlvim /www/html/p80/index.html
写入页面内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
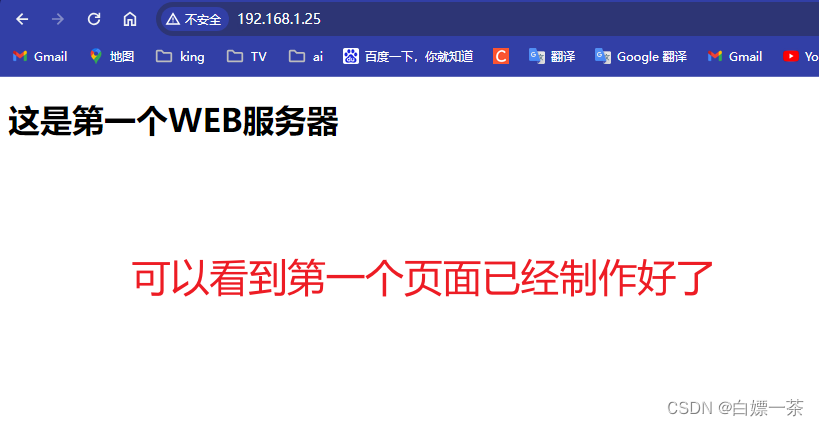
<body><h1>这是第一个WEB服务器</h1>
</body>
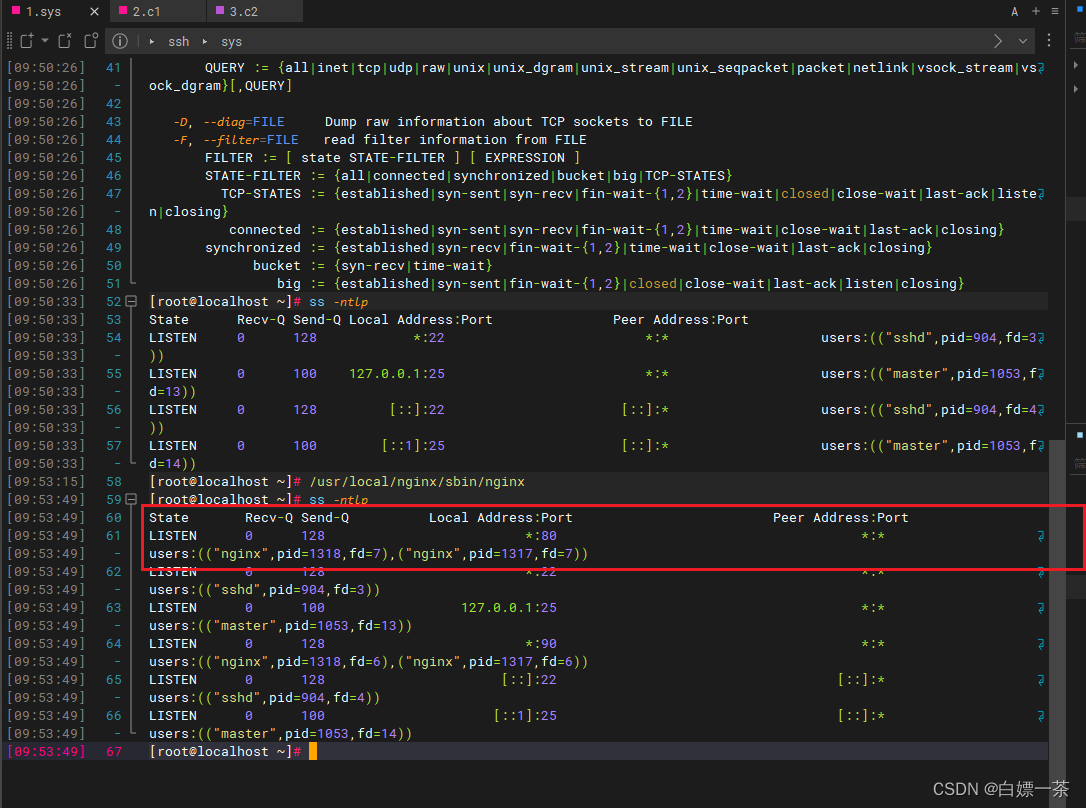
</html>检测语法&重启nginx
nginx -t
nginx -s reload
查看第一个服务器

再用同样样的方法 搭建第一个web 服务即可
- 为了实验的可观看型
- 第二个页面 要做的和第一个页面不一样
- 但是在企业中, 两个页面 服务器则是一模一样的
可以使用scp 直接复制 第一个web 服务器的文件
scp /etc/nginx/nginx.conf root@192.168.1.28:/etc/nginx/nginx.conf
配置文件
mkdir -p /www/html/p80touch /www/html/p80/index.htmlvim /www/html/p80/index.html
第二个页面的 html 代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
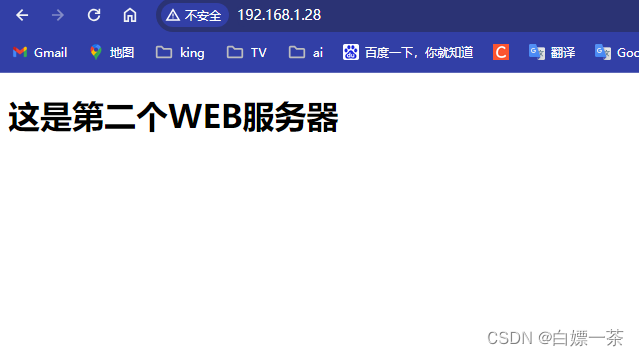
<body><h1>这是第二个WEB服务器</h1>
</body>
</html>
可以看到这是第二个页面 已经搭建好了

配置代理主机
配置文件nginx.conf
vim /etc/nginx/nginx.conf
http {upstream testapp { server 192.168.1.28;server 192.168.1.25;}server {listen 80;server_name localhost;location / { proxy_pass http://testapp; #请求转向 testapp 定义的服务器列表 }} }
检测语法&重启nginx
nginx -t
nginx -s reload
检验配置结果
- 我们配置的是负载均衡
- 所以我们访问代理服务器的时候
- 获得结果应该是 刷新一下变一次访问主机
这是刷新第一的结果

再次刷新

如果是真实用户每次都会访问到不同的主机 这样就可以保证服务器的负载均衡
当然这是一个实验
当然考虑到 登录认证 保持链接等方式 我们也有 别的参数 和方法来处理
本章完结!!!
坚持 每天坚持学习一点,总会有所进步。






数据结构)
与H(z)零极点分布)











| RAG的自动源引文验证技术)