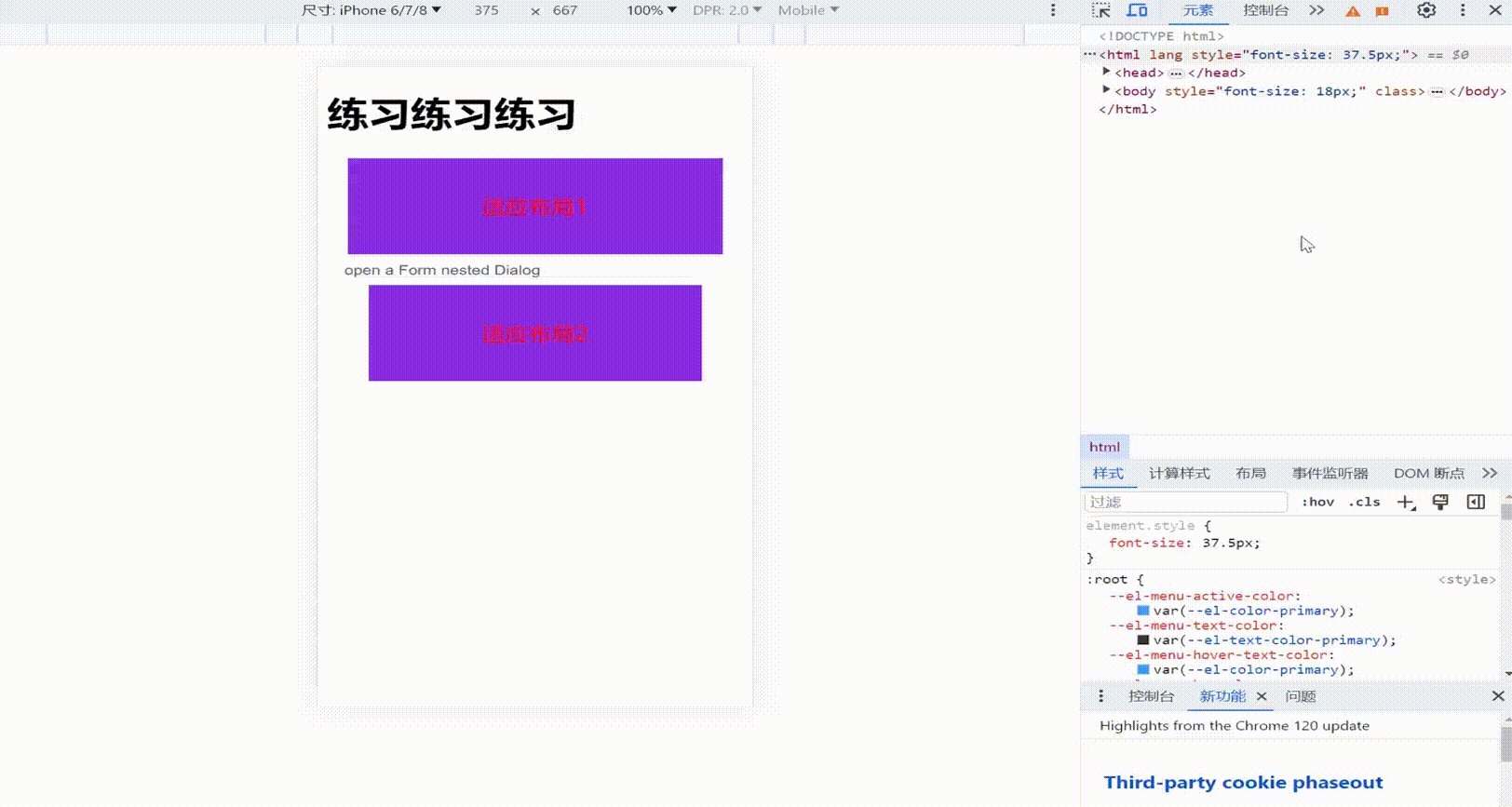
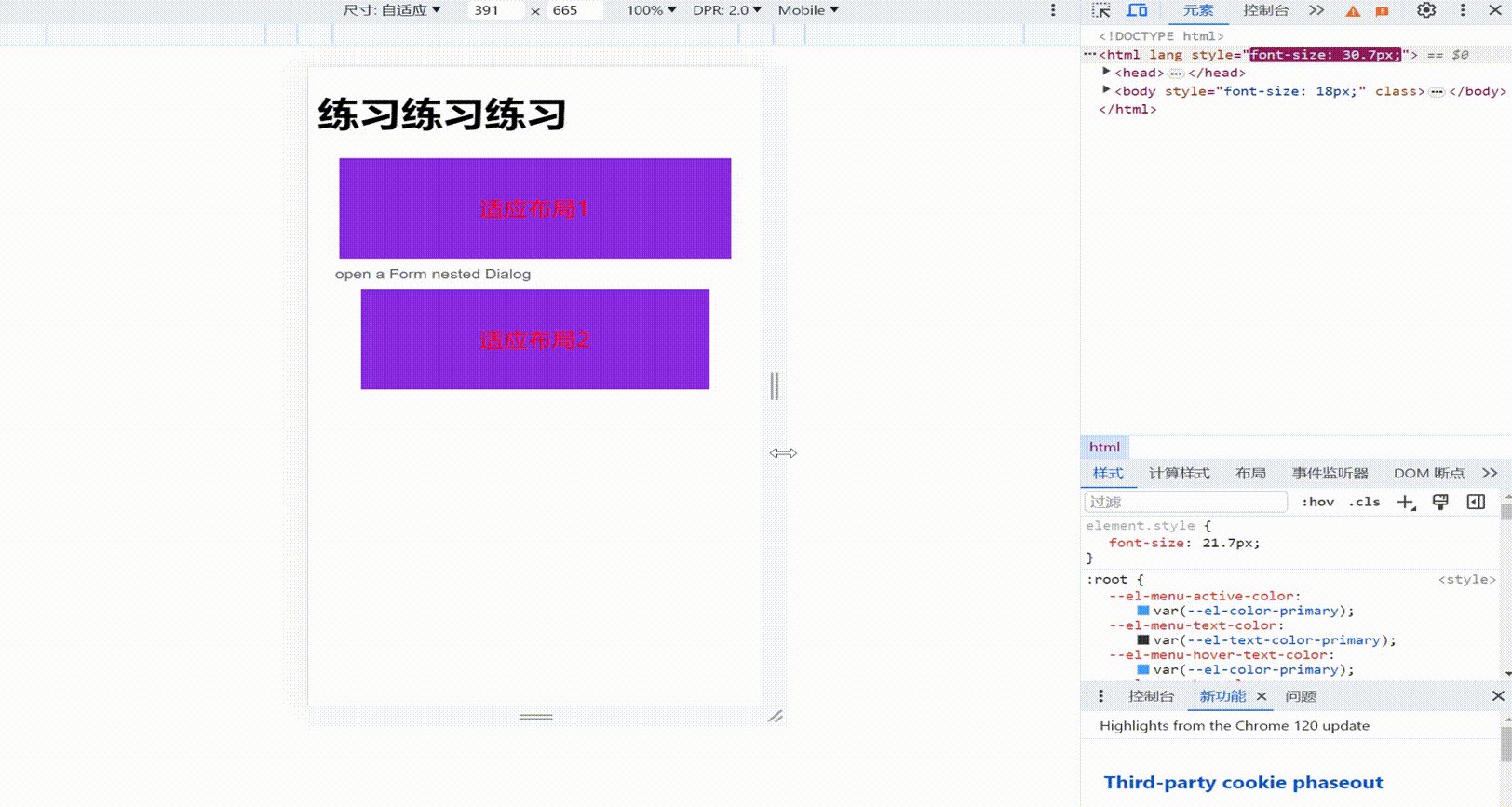
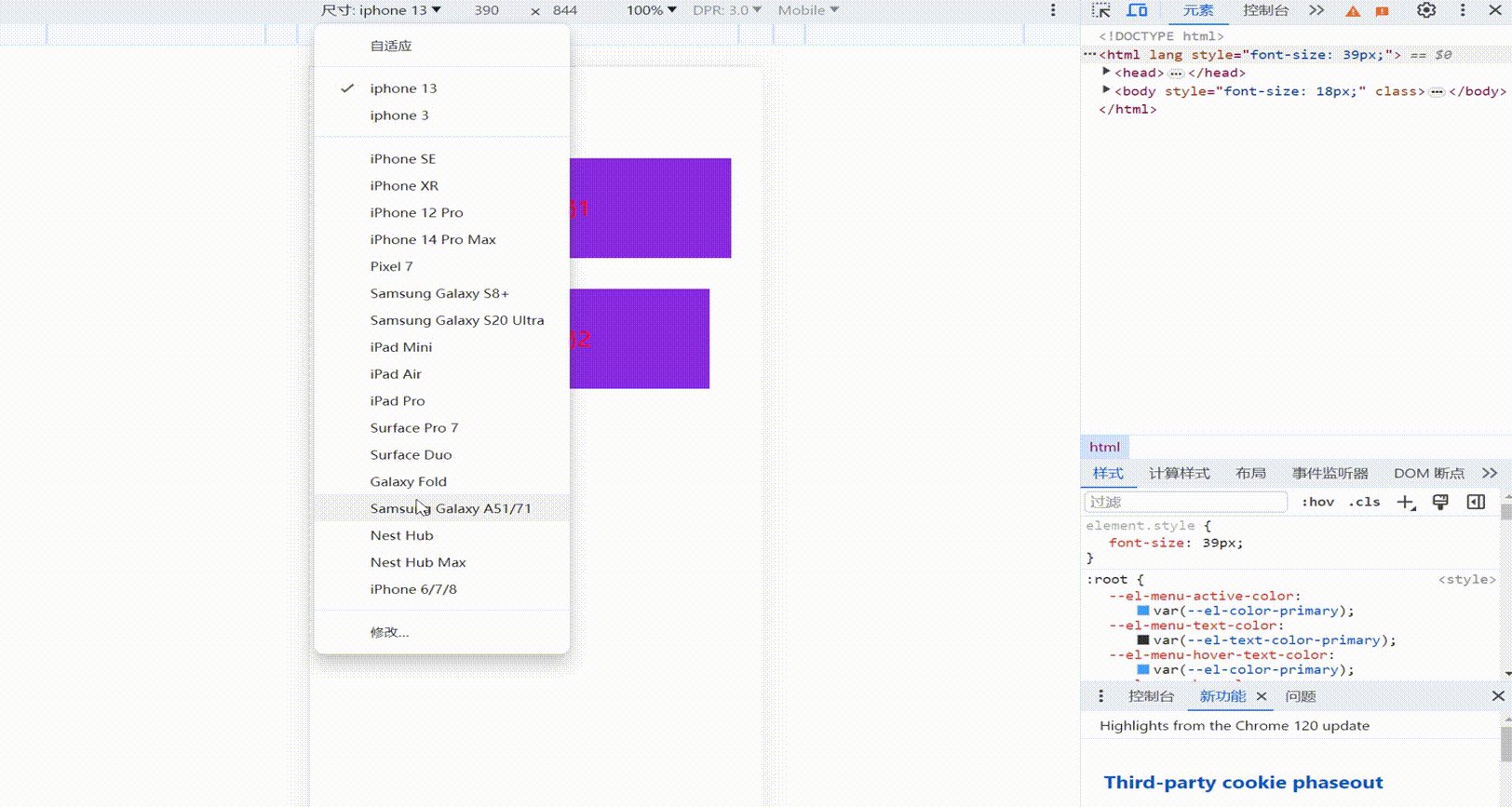
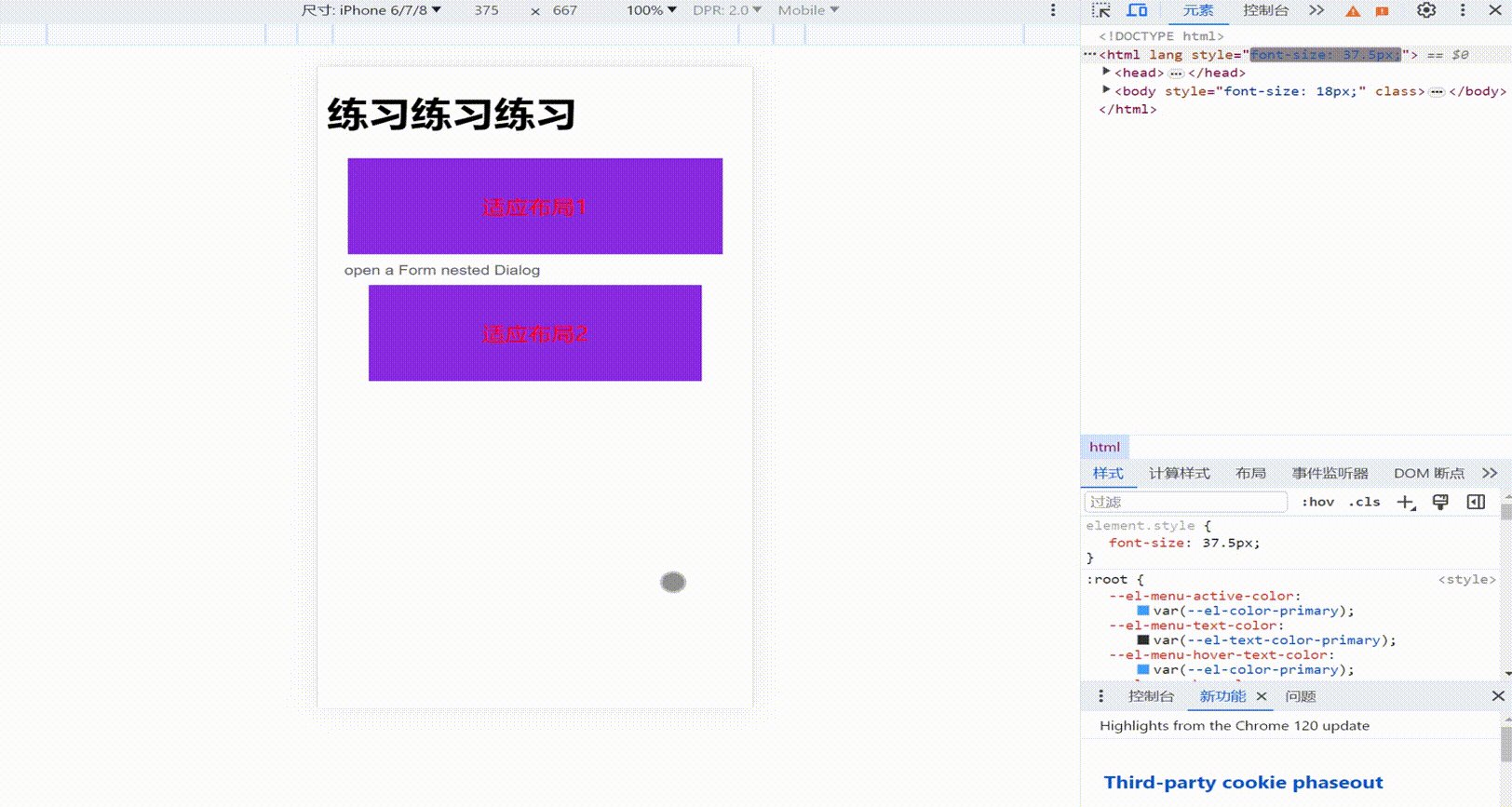
将vue3项目中的 px 单位,自动转换为rem 单位
可以看到这里会根据页面缩小放大变化
![]()


需要安装两个插件,看步骤
amfe-flexible --- 默认指向2.2.1版本
npm i -S amfe-flexible
postcss-pxtorem --- 默认指向6.0.0版本
--save-dev 参数会把依赖包的版本信息写进 package.json 文件里devDependencies对象里
默认不带参数 npm install postcss-pxtorem(参数) --save-dev 会安装最新版本
npm install postcss-pxtorem --save-dev
安装完成后需要将amfe-flexible在main.js中导入
import 'amfe-flexible'
接下来需要在你项目根目录建个postcss.config.js文件
Vue3脚手架项目|-public|-src|-postcss.config.js // 创建的文件
在postcss.config.js文件中编写以下代码
module.exports = {plugins: {'postcss-pxtorem': {// 判断是否是vant的文件 如果是就使用 37.5为根节点字体大小rootValue({ file }) { // 否则使用75,因为vant使用的设计标准为375 但市场现在的主流设置尺寸是750return file.indexOf('vant') !== -1 ? 37.5 : 75;},// 配置的文件尺寸需要转化为rem *表示所有的都要转化// 需要转换的css属性,默认*全部propList: ['*'],},},
};
重新加载项目,查看最终的适配效果

导致出现跨域问题)








优化Translator模型输入和输出)









