目录
前言介绍
一、创建一个vite项目
1、使用创建命令:
2、选择others
3、 模板选择library
4、选择开发语言
编辑 二、安装依赖
三、目录介绍
1、vite.config.ts打包文件
2、package.json命令配置文件
三、发布npm
1、注册npm账号
2、设置npm源
3、登录到npm
4、推送到npm仓库
5、查看npm包
前言介绍
最近,公司项目上需要把很多公用函数封装起来,作为一个公共的库使用。以前的做法是使用webpack或者Rollup。Rollup和Webpack都是常用的JavaScript模块打包工具,用于构建现代化的Web应用程序。但是,不管是webpack或者Rollup配置起来都很复杂,使用起来不是顺手。
经过一番折腾,发现vite也可以。大多数同学可能使用vite作为脚手架去构建vue、react开发应用。其实,vite也可以作为JavaScript模块打包工具,构建一个JavaScript库,并且使用起来容易上手,配置也简单,打包速度很快,并发布到npm上。
Vite是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
-
一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
-
一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 是一种具有明确建议的工具,具备合理的默认设置。您可以在 功能指南 中了解 Vite 的各种可能性。通过 插件,Vite 支持与其他框架或工具的集成。如有需要,您可以通过 配置部分 自定义适应你的项目。
Vite 还提供了强大的扩展性,可通过其 插件 API 和 JavaScript API 进行扩展,并提供完整的类型支持。其他的关于vite的介绍欢迎同学上官网去学习。下面咱们直接上手。
一、创建一个vite项目
1、使用创建命令:
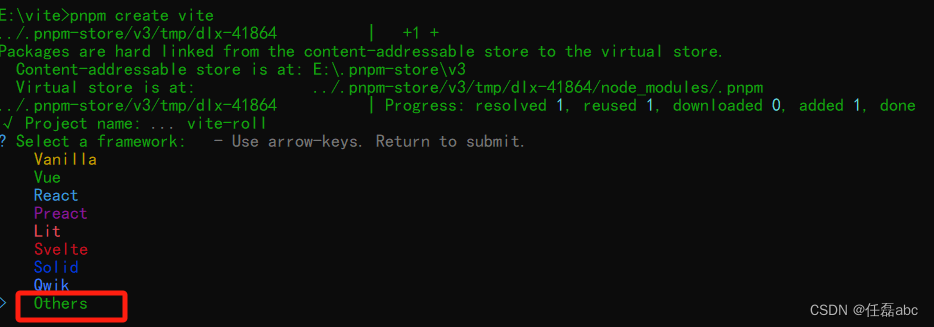
pnpm create vite这里不要选择开发框架而是选择Others 。如下图所示:

2、选择others

3、 模板选择library

这library的意思是软件库,正好我们开发的就是一个软件库。
4、选择开发语言

开发语言这里选择Typescript.
 二、安装依赖
二、安装依赖
pnpm install依赖安装完毕后,一个js库开发环境就搭建起来了。
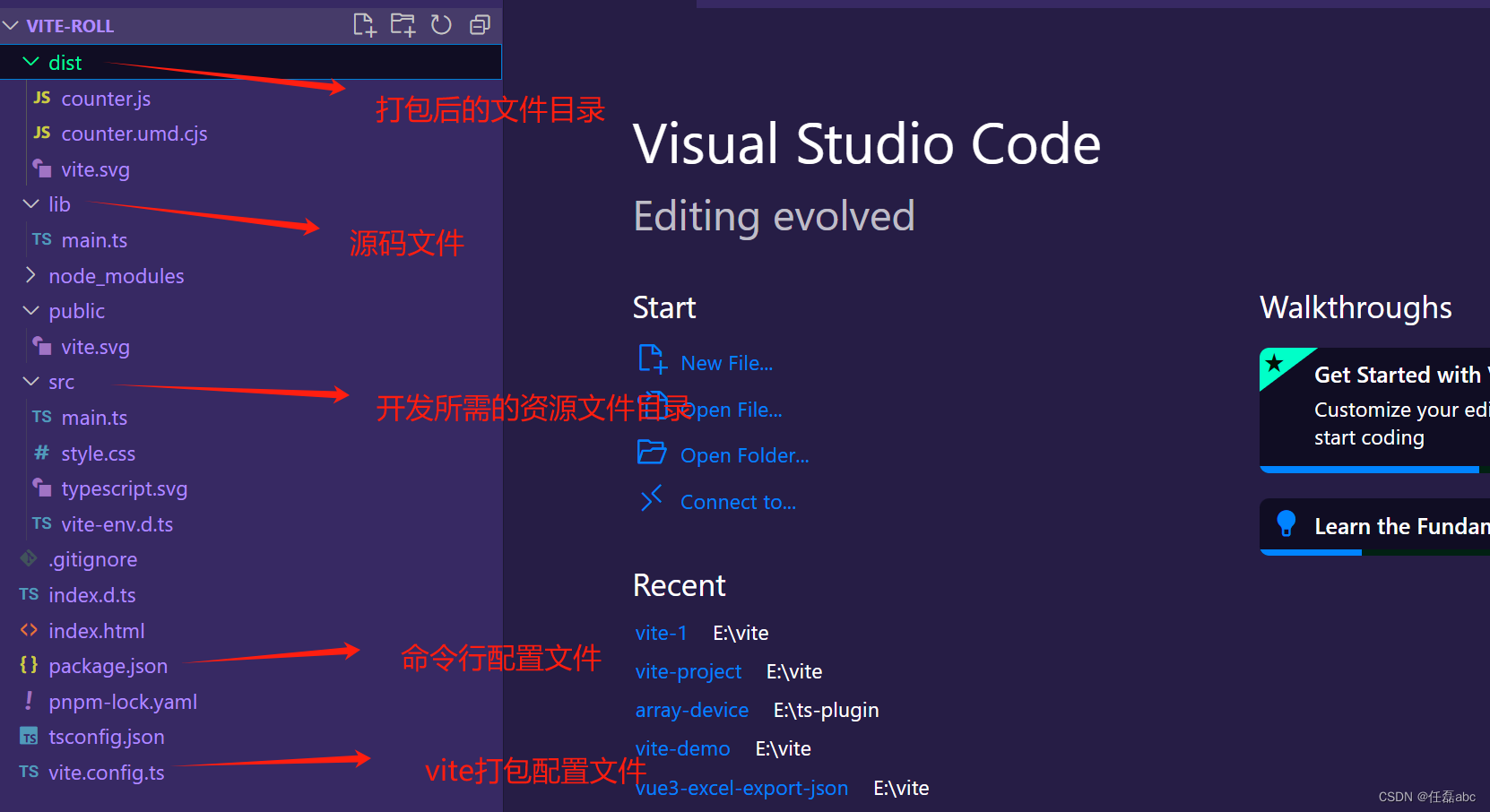
三、目录介绍

1、vite.config.ts打包文件
import { defineConfig } from 'vite'export default defineConfig({build: {lib: {entry: './lib/main.ts',name: 'Counter',fileName: 'counter'}}
})
2、package.json命令配置文件
{"name": "vite-roll","private": true,"version": "0.0.0","type": "module","files": ["dist","index.d.ts"],"main": "./dist/counter.umd.cjs","module": "./dist/counter.js","types": "./index.d.ts","exports": {"types": "./index.d.ts","import": "./dist/counter.js","require": "./dist/counter.umd.cjs"},"scripts": {"dev": "vite","build": "tsc && vite build"},"devDependencies": {"typescript": "^5.3.3","vite": "^5.0.10"}
}从以上两个文件中可以看出,vite简直就是为了开发一个js库,并且发布到npm上而准备的。
三、发布npm
1、注册npm账号
想要发布到npm仓库,就必须要有一个账号,先去npm官网注册一个账号,注意记住用户名、密码和邮箱,发布的时候可能会用到。

2、设置npm源
在国内很多小伙伴喜欢把本地的npm镜像源采用的是淘宝镜像源或者其它的,如果想要发布npm包,我们得吧我们得npm源切换为官方得源,命令如下:
npm config set registry=https://registry.npmjs.org3、登录到npm
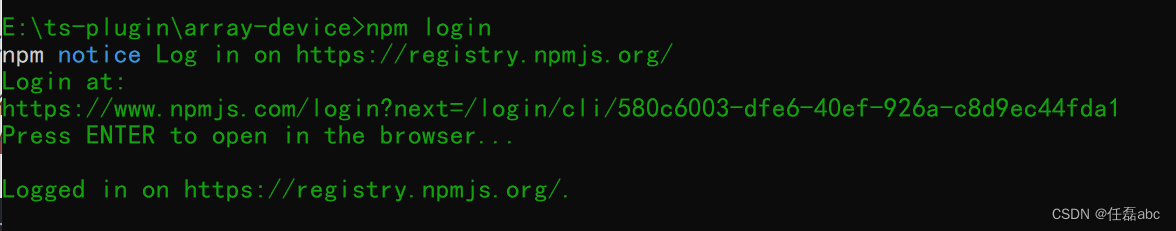
在打包后的文件根目录打开终端,输入npm login登录到官网
完成如下图步骤就成功登陆了

4、推送到npm仓库
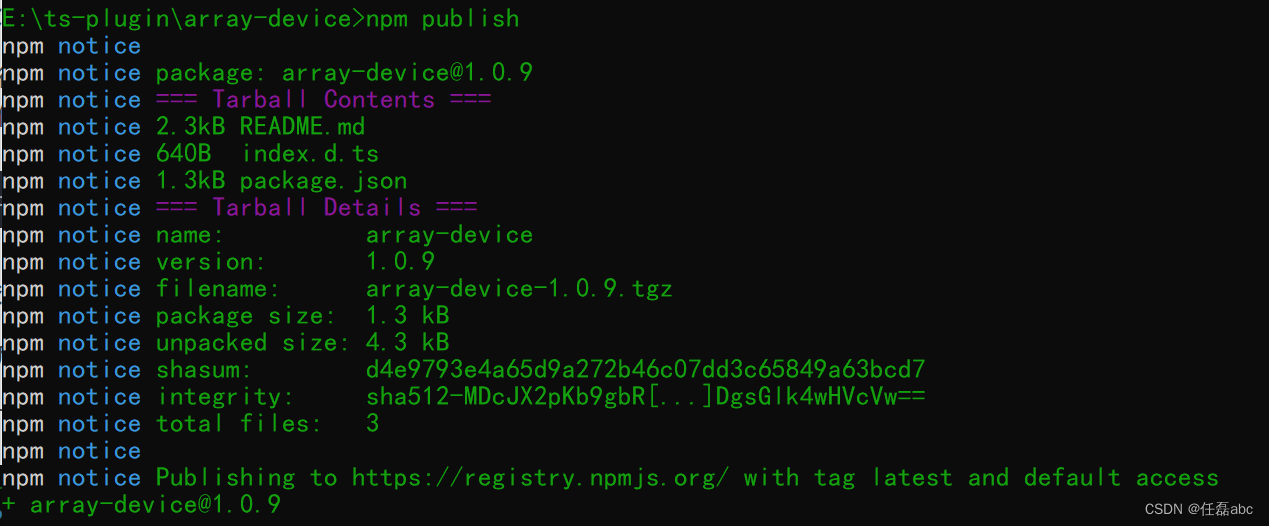
输入npm publish就可以正式发布到npm仓库了

注意:发布前要保证没有相同的包名,否则无法发布,每次发布的版本号必须不同
5、查看npm包
上传成功后可以在npm官网上通过自己设置的keywords关键字查到自己上传的组件

发布成功后就可以使用npm命令行下载使用了。
最后附上发布npm安装包,package.json文件完整配置:
{"name": "array-device","version": "1.1.2","description": "Handle your array objects with ease","type": "module","files": ["dist","index.d.ts"],"main": "./dist/array-device.umd.js","module": "./dist/array-device.es.js","types": "./index.d.ts","exports": {"types": "./index.d.ts","import": "./dist/array-device.es.js","require": "./dist/array-device.umd.js"},"scripts": {"dev": "vite","build": "vue-tsc && vite build"},"keywords": ["array","reduce","intersection","select"],"author": "patton","license": "ISC","repository": {"type": "git","url": "https://github.com/renleiabc/array-device.git"},"bugs": {"url": "https://github.com/renleiabc/array-device/issues"},"devDependencies": {"@types/node": "^20.10.8","@typescript-eslint/parser": "^6.18.1","@vitejs/plugin-vue": "^5.0.3","eslint": "^8.56.0","eslint-config-airbnb-base": "^15.0.0","eslint-config-prettier": "^9.1.0","eslint-plugin-import": "^2.29.1","eslint-plugin-prettier": "^5.1.3","eslint-plugin-vue": "^9.20.0","prettier": "^3.1.1","typescript": "^5.3.3","vite": "^5.0.10","vue": "^3.4.8","vue-tsc": "^1.8.27"}
}
接下来,开发属于你自己的js库吧



局域网共享文件-NFS)

)

)

)



)



)

第696题计数二进制字串(Python))