目录
1 概述
2 QFileDialog对话框
1.选择打开一个文件
2.选择打开多个文件
3.选择已有目录
4.选择保存文件名
3 QColorDialog对话框
4 QFontDialog对话框
5 QInputDialog标准输入对话框
1.输入文字
2.输入整数
3.输入浮点数
4.下拉列表选择输入
6 QMessageBox消息对话框
1.函数原型
2.简单信息提示
3.确认选择对话框
1 概述
Qt为应用程序设计提供了一些常用的标准对话框,如打开文件对话框、选择颜色对话框、信
息提示和确认选择对话框、标准输入对话框等,用户无需再自己设计这些常用的对话框,这样可
以减少程序设计工作量。
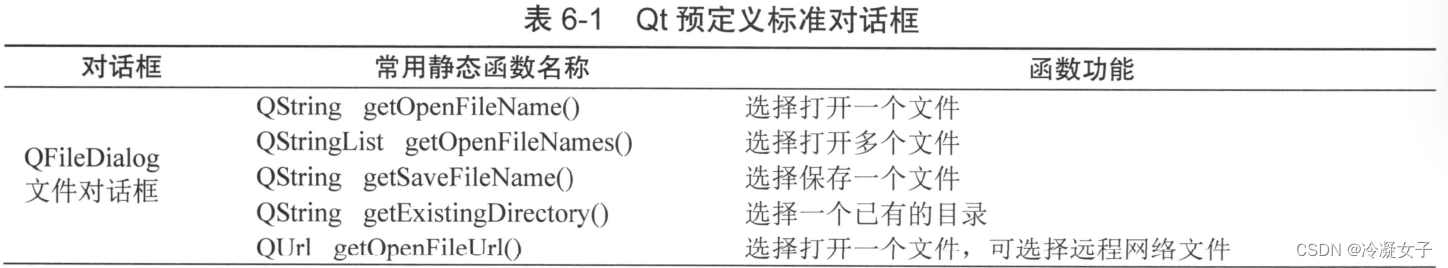
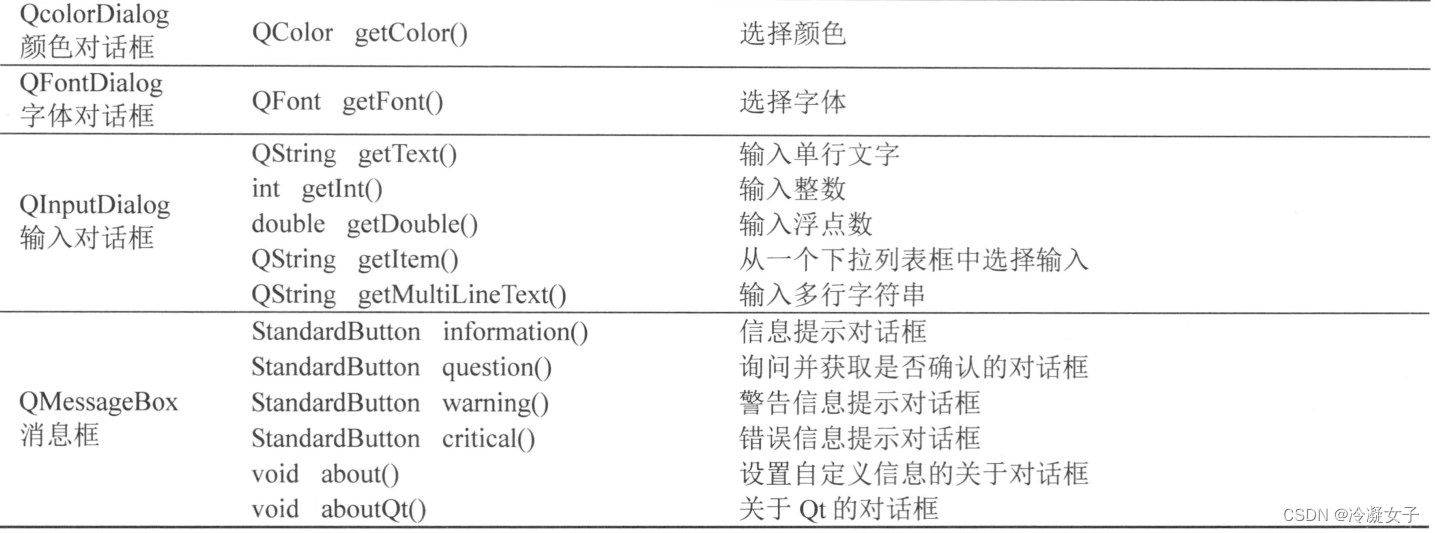
Qt预定义的各标准对话框的类,及其主要静态函数的功能见
表6-1(由于输入参数一般较多,省略了函数的输入参数,只列出了函数的返回值类型)。


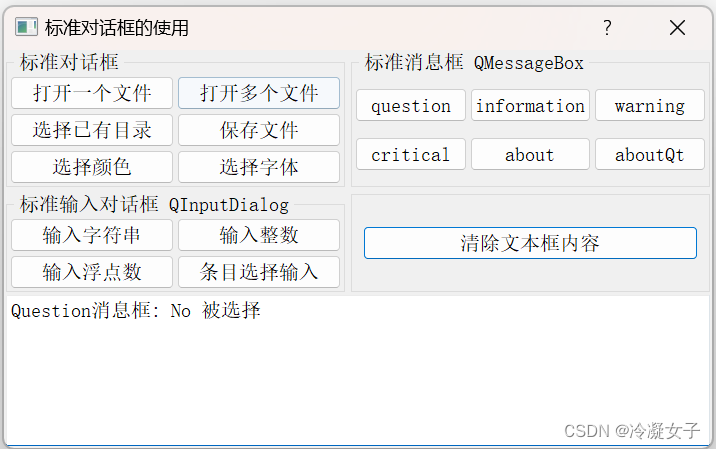
实例samp6_1演示使用这些对话框,程序运行界面如图6-1所示。下方的文本框显示打开文件的文件名或一些提示信息,某些对话框的输入结果可应用于文本框的属性设置,如字体和颜色。

图6-1 实例samp6_1运行界面
2 QFileDialog对话框
1.选择打开一个文件
若要打开一个文件,可调用静态函数QFileDialog::getOpenFileName(),“打开一个文件”按钮的响应代码如下:
void Dialog::on_btnOpen_clicked()
{ //选择单个文件QString curPath=QDir::currentPath();//获取系统当前目录
// QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径QString dlgTitle="选择一个文件"; //对话框标题QString filter="文本文件(*.txt);;图片文件(*.jpg *.gif *.png);;所有文件(*.*)"; //文件过滤器QString aFileName=QFileDialog::getOpenFileName(this,dlgTitle,curPath,filter);if (!aFileName.isEmpty())ui->plainTextEdit->appendPlainText(aFileName);
}函数原型:
QString QFileDialog::getOpenFileName
(
QWidget* parent = 0, //标准文件对话框的父窗口
const QString & caption = QString(), //标准文件对话框的标题名
const QString & dir = QString(), //注(1)
const QString & filter = QString(), //注(2)
QString * selectedFilter=0, //用户选择的过滤器通过此参数返回
Options options=0 //选择显示文件名的格式,默认是同时显示目录与文件名
)注(1):指定了默认的目录,若此参数带有文件名,则文件将是默认选中的文件。
注(2):此参数对文件类型进行过滤,只有与过滤器匹配的文件类型才显示,可以同时指定多种过滤方式供用户选择,多种过滤器之间使用;;隔开。
QFileDialog::getOpenFileName()函数需要传递3个字符串型参数,分别如下。
- 对话框标题,这里设置为"选择一个文件"。
- 初始化目录,打开对话框时的初始目录,这里用QDir::cunentPath()获取应用程序当前目录。
- 文件过滤器,设置选择不同后缀的文件,可以设置多组文件,如:
QString filter ="文本文件(*.txt);;图片文件(*.jpg *.gif *.png);;所有文件(*.*)";
每组文件之间用两个分号隔开,同一组内不同后缀之间用空格隔开。
QFileDialog::getOpenFileName()函数返回的是选择文件的带路径的完整文件名,如果在对话框里取消选择,则返回字符串为空。
2.选择打开多个文件
若要选择打开多个文件,可使用静态函数QFileDialog::getOpenFileNames(),“打开多个文件”按钮的响应代码如下:
void Dialog::on_btnOpenMulti_clicked()
{ //选择多个文件
// QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径QString curPath=QDir::currentPath();//获取系统当前目录QString dlgTitle="选择多个文件"; //对话框标题QString filter="文本文件(*.txt);;图片文件(*.jpg *.gif *.png);;所有文件(*.*)"; //文件过滤器QStringList fileList=QFileDialog::getOpenFileNames(this,dlgTitle,curPath,filter);for (int i=0; i<fileList.count();i++)ui->plainTextEdit->appendPlainText(fileList.at(i));
}getOpenFileNames()函数的传递参数与getOpenFileName()—样,只是返回值是一个字符串列表,列表的每一行是选择的一个文件。
3.选择已有目录
选择己有目录可调用静态函数QFileDialog::getExistingDirectory(),同样,若需要传递对话框标题和初始路径,还应传递一个选项,一般用QFileDialog::ShowDirsOnly,表示对话框中只显示目录。
void Dialog::on_btnSelDir_clicked()
{ //选择文件夹QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径
// QString curPath=QDir::currentPath();//获取系统当前目录
//调用打开文件对话框打开一个文件QString dlgTitle="选择一个目录"; //对话框标题QString selectedDir=QFileDialog::getExistingDirectory(this,dlgTitle,curPath,QFileDialog::ShowDirsOnly);if (!selectedDir.isEmpty())ui->plainTextEdit->appendPlainText(selectedDir);
}静态函数QCoreApplication::applicationDirPath()返回应用程序可执行文件所在的目录,getExistingDirectory()函数的返回值是选择的目录名称字符串。
4.选择保存文件名
选择一个保存文件,使用静态函数QFileDialog::getSaveFileName(),传递的参数与getOpenFileName()函数相同。只是在调用getsaveFileName()函数时,若选择的是一个己经存在的文件,会提示是否覆盖原有的文件。如果提示覆盖,会返回为选择的文件,但是并不会对文件进行实质操作,对文件的删除操作需要在选择文件之后自己编码实现。如下面的代码,即使选择覆盖文件,由于
代码里没有实质地覆盖原来的文件,也不会对选择的文件造成任何影响。
void Dialog::on_btnSave_clicked()
{//保存文件QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径QString dlgTitle="保存文件"; //对话框标题QString filter="文本文件(*.txt);;h文件(*.h);;C++文件(.cpp);;所有文件(*.*)"; //文件过滤器QString aFileName=QFileDialog::getSaveFileName(this,dlgTitle,curPath,filter);if (!aFileName.isEmpty())ui->plainTextEdit->appendPlainText(aFileName);
}3 QColorDialog对话框
QColorDialog是选择颜色对话框,选择颜色使用静态函数QColorDialog::getColor()。
函数原型:
QColor::getColor
(
const QColor & initial = Qt::white, //注(1)
QWidget* parent = 0 //标准颜色对话框的父窗口
) 注(1):指定了默认选中的颜色,默认为白色。通过QColor::isValid()函数可以判断用户选择的颜色是否有效,但是当用户选择文件是,如果选择“取消”(Cancel),则QColor::isValid()函数将返回false。
下面是“选择颜色”按钮的代码,它为文本框的字体选择颜色。
void Dialog::on_btnColor_clicked()
{QPalette pal=ui->plainTextEdit->palette(); //获取现有 paletteQColor iniColor=pal.color(QPalette::Text); //现有的文字颜色QColor color=QColorDialog::getColor(iniColor,this,"选择颜色");if (color.isValid()) //选择有效{pal.setColor(QPalette::Text,color); //palette 设置选择的颜色ui->plainTextEdit->setPalette(pal); //设置 palette}
}getColor()函数需要传递一个初始的颜色,这里是将palette提取的文本颜色作为初始颜色。getColor()函数返回一个颜色变量,若在颜色对话框里取消选择,则返回的颜色值无效,通过QColor::isValid()函数来判断返回是否有效。
4 QFontDialog对话框
QFontDialog是选择字体对话框,选择字体使用静态函数QFontDialog::getFont()。
函数原型:
QFont::getFont
(
bool* ok, //注(1)
QWidget* parent = 0 //标准字体对话框的父窗口
)注(1):若用户单击“OK”按钮,则该参数*ok为true,函数返回用户所选择的字体;否则,将设为false,此时函数返回默认字体。
下面是“选择字体”按钮的代码,它为文本框选择字体,字体设置的内容包括字体名称、大小、粗体、斜体等。
void Dialog::on_btnFont_clicked()
{//选择字体QFont iniFont=ui->plainTextEdit->font(); //获取文本框的字体bool ok=false;QFont font=QFontDialog::getFont(&ok,iniFont); //选择字体if (ok) //选择有效ui->plainTextEdit->setFont(font);
}getFont()返回一个字体变量,但是QFont没有类似于isvalid()的函数来判断有效性,所以在调用getFont()函数时以引用方式传递一个逻辑变量ok,调用后通过判断ok是否为true来判断字体选择是否有效。
5 QInputDialog标准输入对话框
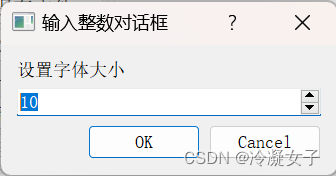
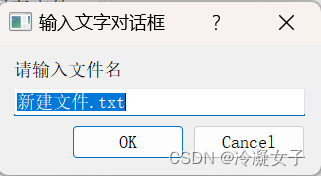
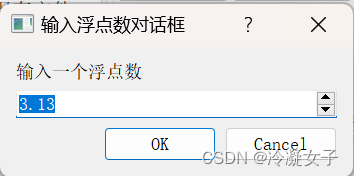
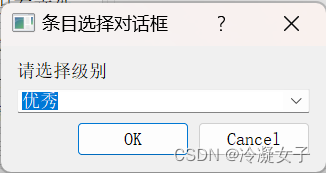
QInputDialog有单行字符串输入、整数输入、浮点数输入、列表框选择输入和多行文本等多种输入方式,图6-2是其中4种界面效果。




图6-2 QInputDialog 4种输入对话框
1.输入文字
函数原型说明:
QString getText
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
QLineEdit::EchoMode mode=QLineEdit::Normal,
//指定标准输入对话框中QLineEidt控件的输入模式
const QString& text = QString(), //标准字符输入对话中弹出式QLineEdit控件默认出现的文字
bool* ok = 0, //注(1)
Qt::WindowFlags flags = 0 //指明标准输入对话框的窗体标识
)注(1):指示标准输入对话框的哪个按钮被触发,若为true,则表示用户单击了“OK”(确定)按钮;若为false,则表示用户单击了“Cancle”(取消)按钮。
QInputDialog::getText()函数显示一个对话框用于输入字符串,传递的参数包括对话框标题、提示标签文字、缺省输入、编辑框响应模式等。
其中编辑框响应模式是枚举类型QLineEdit::EchoMode,它控制编辑框上文字的显示方式,正常情况下选择QLineEdit::Normal;如果是输入密码,选择QLineEdit::Password。代码如下:
void Dialog::on_btnInputString_clicked()
{ //输入字符串QString dlgTitle="输入文字对话框";QString txtLabel="请输入文件名";QString defaultInput="新建文件.txt";QLineEdit::EchoMode echoMode=QLineEdit::Normal;//正常文字输入
// QLineEdit::EchoMode echoMode=QLineEdit::Password;//密码输入bool ok=false;QString text = QInputDialog::getText(this, dlgTitle,txtLabel, echoMode,defaultInput, &ok);if (ok && !text.isEmpty())ui->plainTextEdit->appendPlainText(text);
}2.输入整数
函数原型说明:
int getInt
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
int value = 0, //指定标准输入对话框中QSpinBox控件的默认显示值
int min = -2147483647, //指定QSpinBox控件的数值范围
int max = 2147483647, //指定QSpinBox控件的数值范围
int step = 1, //指定QSpinBox控件的步进值
bool* ok = 0, //注(1)
Qt::WindowFlags flags = 0 //指明标准输入对话框的窗口标识
)注(1):用于指示标准输入对话框的哪个按钮被触发了。若OK为true,则表示用户单击了“OK”(确定)按钮;若OK为false,则表示用户单击了“Cancel”(取消)按钮。
使用QInputDialog::getInt()函数输入一个整数,下面的代码为文本选择字体大小。
void Dialog::on_btnInputInt_clicked()
{//输入整数QString dlgTitle="输入整数对话框";QString txtLabel="设置字体大小";int defaultValue=ui->plainTextEdit->font().pointSize(); //现有字体大小int minValue=6, maxValue=50,stepValue=1; //范围,步长bool ok=false;int inputValue = QInputDialog::getInt(this, dlgTitle,txtLabel,defaultValue, minValue,maxValue,stepValue,&ok);if (ok) //是否确认输入{QFont font=ui->plainTextEdit->font();font.setPointSize(inputValue);ui->plainTextEdit->setFont(font);}
}输入整数对话框使用一个SpinBox组件输入整数,getlnt()需要传递的参数包括数值大小范围、步长、初始值,确认选择输入后,将输入的整数值作为文本框字体的大小。
3.输入浮点数
函数原型说明:
double getDouble
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
double value = 0, //指定标准输入对话框中QSpinBox控件默认的显示值
double min = -2147483647, //指定QSpinBox控件的数值范围
double max = 2147483647, //指定QSpinBox控件的数值范围
int decimals = 1, //指定QSpinBox控件的步进值
bool* ok = 0, //注(1)
Qt::WindowFlags flags = 0 //指明标准输入对话框的窗口标识
)注(1):用于指示标准输入对话框的哪个按钮被触发,若OK为true,则表示用户单击了“OK”(确定)按钮;若OK为false,则表示用户单击了“Cancel”(取消)按钮。
使用QInputDialog::getDouble0函数输入一个浮点数,输入对话框使用一个QDoubleSpinBox作为输入组件,getDouble()的输入参数需要输入范围、初始值、小数点位数等。代码如下:
void Dialog::on_btnInputFloat_clicked()
{ //输入浮点数QString dlgTitle="输入浮点数对话框";QString txtLabel="输入一个浮点数";float defaultValue=3.13;float minValue=0, maxValue=10000; //范围int decimals=2;//小数点位数bool ok=false;float inputValue = QInputDialog::getDouble(this, dlgTitle,txtLabel,defaultValue, minValue,maxValue,decimals,&ok);if (ok) //确认选择{QString str=QString::asprintf("输入了一个浮点数:%.2f",inputValue);ui->plainTextEdit->appendPlainText(str);}
}4.下拉列表选择输入
函数原型说明:
QString getItem
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
const QStringList& items, //注(1)
int current = 0, //注(2)
bool editable = true, //指定QComboBox控件中显示的文字是否可编辑
bool* ok = 0, //注(3)
Qt::WindowFlags flags = 0 //指明标准输入对话框的窗体标识
)注(1):指定标准输入对话框中QComboBox控件显示的可选条目为一个QStringList对象
注(2):标准条目选择对话框弹出时QComboBox控件中默认显示的条目序号
注(3):指示标准输入对话框的哪个按钮被触发,若ok为true,则表示用户单击了“OK”(确定)按钮;若ok为false,则表示用户单击了“Cancle”(取消)按钮。
使用QInputDialog::getItem()可以从一个ComboBox组件的下拉列表中选择输入。代码如下:
void Dialog::on_btnInputItem_clicked()
{ //条目选择输入QStringList items; //ComboBox 列表的内容items <<"优秀"<<"良好"<<"合格"<<"不合格";QString dlgTitle="条目选择对话框";QString txtLabel="请选择级别";int curIndex=0; //初始选择项bool editable=true; //ComboBox是否可编辑bool ok=false;QString text = QInputDialog::getItem(this, dlgTitle,txtLabel,items,curIndex,editable,&ok);if (ok && !text.isEmpty())ui->plainTextEdit->appendPlainText(text);
}getltem()函数需要一个QStringList变量为其ComboBox组件做条目初始化,curlndex指明初始选择项,editable表示对话框里的ComboBox是否可编辑,若不能编辑,则只能在下拉列表中选择。
6 QMessageBox消息对话框
1.函数原型
- Question消息框
StandardButton QMessage::question
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons = ok, //注(1)
StandardButton defaultButton = NoButton //注(2)
) 注(1):填写希望在消息框中出现的按钮,可根据需要在标准按钮中选择,用|连写,默认为QMessageBox::Ok。QMessageBox类提供了许多标准按钮,如QMessageBox::Ok、QMessageBox::Close、QMessage::Discard等。虽然在此可以选择,但并不是随意选择的,应注意按常规成对出现。例如,通常Sava与Discard成对出现,而Abort、Retry、Ignore则一起出现。
注(2):默认按钮,即消息框出现时,焦点默认处于哪个按钮上。
- Information消息框
StandardButton QMessage::information
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons = ok, //同Question消息框的注释内容
StandardButton defaultButton = NoButton //同Question消息框的注释内容
)- Warning消息框
StandardButton QMessage::warning
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons = ok, //同Question消息框的注释内容
StandardButton defaultButton = NoButton //同Question消息框的注释内容
)- Critical消息框
StandardButton QMessage::critical
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons = ok, //同Question消息框的注释内容
StandardButton defaultButton = NoButton //同Question消息框的注释内容
)- About消息框
StandardButton QMessage::about
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text //消息框的文字提示信息
)- About Qt消息框
void QMessageBox::aboutQt
(
QWidget* parent, //消息框的父窗口指针
const QString& title = QString() //消息框的标题栏
)2.简单信息提示
消息对话框QMessageBox用于显示提示、警告、错误等信息,或进行确认选择,由几个静态函数实现这些功能(详见表6-1)。其中warning()、information()、critical()和about()这几个函数的输入参数和使用方法相同,只是信息提示的图标有区别。例如,warning()的函数原型是:
StandardButton QMessageBox::warning(QWidget *parent,const QString &title,const QString &text,StandardButtons buttons=Ok,StandardButton defaultButton=NoButton)
其中,parent是对话框的父窗口,指定父窗口之后,打开对话框时,对话框将自动显示在父窗口的上方中间位置;title是对话框标题字符串;text是对话框需要显示的信息字符串;buttons是对话框提供的按钮,缺省只有一个OK按钮:defaultButton是缺省选择的按钮,缺省表示没有选择。
warning()函数的返回结果是StandardButton类型。对话框上显示的按钮和缺省选中按钮也是StandardButton类型。
StandardButton是各种按钮的定义,如OK、Yes、No、Cancel等,其枚举取值是QMessageBox::Ok、QMessageBox::Cancel、QMessageBox::Close等,详见Qt帮助文档中的StandardButton类型的说明。
对于warning()、information()、critical()和about()这几种对话框,它们一般只有一个OK按钮,且无须关心对话框的返回值。所以,使用缺省的按钮设置即可。
void Dialog::on_btnMsgInformation_clicked()
{QString dlgTitle="information消息框";QString strInfo="文件已经打开,字体大小已设置";// QMessageBox::information(this, dlgTitle, strInfo);//使用缺省的按钮QMessageBox::information(this, dlgTitle, strInfo,QMessageBox::Ok,QMessageBox::NoButton);
}void Dialog::on_btnMsgWarning_clicked()
{QString dlgTitle="warning 消息框";QString strInfo="文件内容已经被修改";QMessageBox::warning(this, dlgTitle, strInfo);
// QMessageBox::warning(this, dlgTitle, strInfo, QMessageBox::Ok,QMessageBox::NoButton);
}void Dialog::on_btnMsgCritical_clicked()
{QString dlgTitle="critical消息框";QString strInfo="有不明程序访问网络";QMessageBox::critical(this, dlgTitle, strInfo);
// QMessageBox::critical(this, dlgTitle, strInfo, QMessageBox::Ok,QMessageBox::NoButton);
}void Dialog::on_btnMsgAbout_clicked()
{QString dlgTitle="about消息框";QString strInfo="我开发的数据查看软件 V1.0 \n 保留所有版权";QMessageBox::about(this, dlgTitle, strInfo);
}void Dialog::on_btnMsgAboutQt_clicked()
{QString dlgTitle="aboutQt消息框";QMessageBox::aboutQt(this, dlgTitle);
}3.确认选择对话框
QMessageBox::question()函数用于打开一个选择对话框,提示
信息,并提供Yes、No、OK、Cancel等按钮,用户单击某个按钮返
回选择。
静态函数QMessageBox::question()的原型如下:
StandardButton QMessageBox::question(QWidget *parent,const QString &title,const QString &text,StandardButtons buttons = StandardButtons(Yes|NO),StandardButton defaultButton=NoButton)
question()对话框的关键是在其中可以选择显示多个按钮,例如同时显示Yes、No、OK或Cancel。其返回结果也是一个StandardButton类型变量,表示哪个按钮被单击了,并根据对话框选择结果进行了判断和显示。
void Dialog::on_btnMsgQuestion_clicked()
{QString dlgTitle="Question消息框";QString strInfo="文件已被修改,是否保存修改?";QMessageBox::StandardButton defaultBtn=QMessageBox::NoButton; //缺省按钮QMessageBox::StandardButton result;//返回选择的按钮result=QMessageBox::question(this, dlgTitle, strInfo,QMessageBox::Yes|QMessageBox::No |QMessageBox::Cancel,defaultBtn);if (result==QMessageBox::Yes)ui->plainTextEdit->appendPlainText("Question消息框: Yes 被选择");else if(result==QMessageBox::No)ui->plainTextEdit->appendPlainText("Question消息框: No 被选择");else if(result==QMessageBox::Cancel)ui->plainTextEdit->appendPlainText("Question消息框: Cancel 被选择");elseui->plainTextEdit->appendPlainText("Question消息框: 无选择");
}——Python类中常用的特殊成员)


)

)



 - (ValueSwappable))



)





