使用的是echarts-for-wx插件;
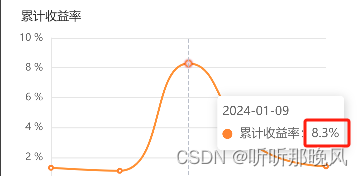
正常写法案例:给tooltip数值加个%
<template><view><uni-ec-canvas class="uni-ec-canvas"id="uni-ec-canvas"ref="canvas"canvas-id="uni-ec-canvas":ec="ec"></uni-ec-canvas></view>
</template>
<script>
// 此处将路径替换为你放置该组件的路径
import uniEcCanvas from './uni-ec-canvas/ec-canvas.vue' export default{data(){return {ec:{options:{} //echart 配置项}}},components:{uniEcCanvas},mounted(){this.initChart()},methods:{initChart(){this.ec.option={//其他配置项我就不写了,只展示tooltiptooltip: {trigger: 'axis',confine: true, //提示框限制在图形内axisPointer: {type: 'line',axis: 'auto', // 指示器的坐标轴。 snap: true, // 坐标轴指示器是否自动吸附到点上},textStyle: {// color: "#fff" //设置文字颜色},padding: 5, // 提示框浮层内边距,formatter: (params)=> {var html = params[0].name + '\n';//资金使用率添加%html +=params[0].marker +params[0].seriesName +':' +params[0].value +'%'return html;}// backgroundColor: '#ee6461',},}this.$refs.canvas.init();}}
}
</script>
// 这里一定要注意 设置该组件宽高 以及display:block来确保canvas初始化的时候是有宽高的
<style>
.uni-ec-canvas{width:100%;height:100%;display:block;
}
</style>
这样的写法formatter自定义是不会生效的;
想要自定义生效的正确写法
this.$refs['canvas'].ec.option={tooltip: {trigger: 'axis',confine: true, //提示框限制在图形内axisPointer: {type: 'line',axis: 'auto', // 指示器的坐标轴。 snap: true, // 坐标轴指示器是否自动吸附到点上},padding: 5, // 提示框浮层内边距,formatter: (params)=> {var html = params[0].name + '\n';//资金使用率添加%html +=params[0].marker +params[0].seriesName +':' +params[0].value +'%'return html;}},
}

顺带提一嘴在开发工具上看会有echarts层级太高遮挡显示层问题;这个问题不必理会,真机上显示是正常的




 Curator Watch事件监听)
【容错机制】)






)



)


)
