前言:这一节设想完成的功能为进入小程序后请求授权信息,用户授权登录后,弹出宠物登记页面,并根据宠物类型播放背景音乐
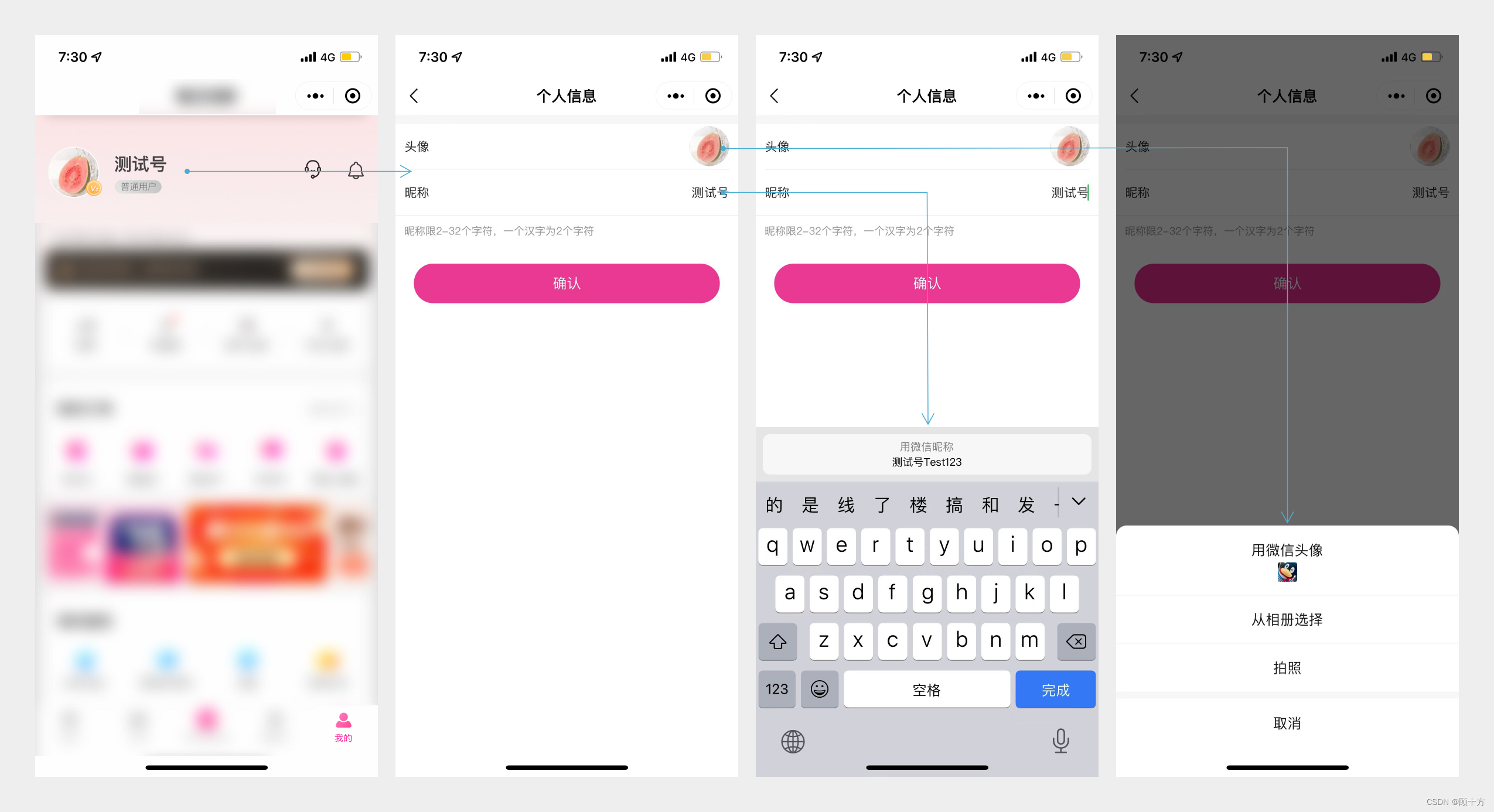
小程序昵称头像在之前的版本获取规则为触发后弹出用户授权弹窗,授权后可直接获取用户头像和昵称,但是在2.27.1版本后,小程序收回了wx.getUserProfile接口,通过 wx.getUserInfo 接口获取用户头像将统一返回默认灰色头像,昵称将统一返回 “微信用户”。


当前版本为3.31,这里使用新版推荐方式获取用户数据,也可降级到2.27.1版本前,使用之前的接口。

1、编写底部tabBar页面
拟设置三个tabBar,分别为记录,成长,Ta的
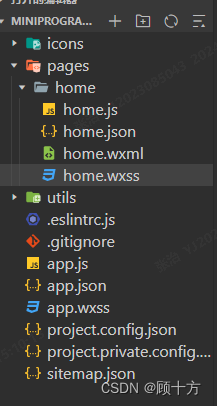
首先创建Icons文件夹,用于保存tabBar图片

1、从iconfont中选取几个图标来充当tabBar图标,每个图标各选择两组,分别为选中和未选中
iconfont-阿里巴巴矢量图标库
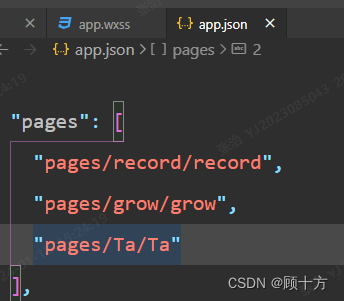
2、在app.json中添加页面

3、添加tabBar
在app.json中添加
"tabBar": {"color": "#999","selectedColor": "#FF5700","backgroundColor": "#fafafa","list": [{"pagePath": "pages/record/record","text": "记录","iconPath": "./icons/1.png","selectedIconPath": "./icons/3.png"},{"pagePath": "pages/grow/grow","text": "成长点滴","iconPath": "./icons/6.png","selectedIconPath": "./icons/5.png"},{"pagePath": "pages/Ta/Ta","text": "Ta的","iconPath": "./icons/2.png","selectedIconPath": "./icons/4.png"}]},此时页面效果

2、编写Ta的页面
页面未登录时,显示默认头像和默认昵称,点击编辑个人信息后,显示个人信息编辑页面
头像可选择使用微信头像或者从相册上传头像,昵称同上
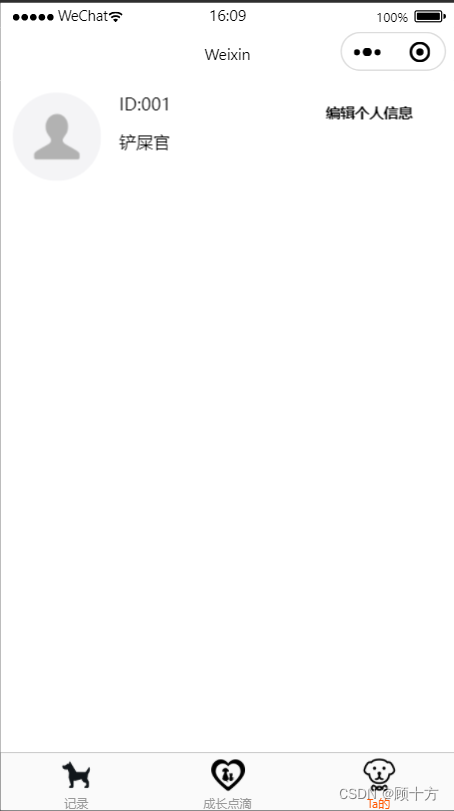
首先编写一个简单的展示页面,未登录时,头像,昵称和ID显示默认值

<!--pages/Ta/Ta.wxml-->
<view class="pet_wrapper"><!-- 用户信息 --><view class="user_info_wrapper"><view class="user_info"><image src="{{avatarUrl}}" mode="widthFix"/><view class="user"><view class="user_id">ID:{{userId}}</view><view class="user_name">{{nickName}}</view></view><button class="edit_user_info" bind:tap="editUserInfo">编辑个人信息</button></view></view><!-- 功能栏 -->
</view>// pages/Ta/Ta.js
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
const defaultNickName = "铲屎官"
const defaultUserId = "001"
Page({/*** 页面的初始数据*/data: {avatarUrl: defaultAvatarUrl,nickName: defaultNickName,userId: defaultUserId},/*** 生命周期函数--监听页面加载*/onLoad(options) {},editUserInfo(){wx.navigateTo({url: '/pages/userInfo/userInfo',})},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})/* pages/Ta/Ta.wxss */
.pet_wrapper{.user_info_wrapper{.user_info{display: flex;margin: 20rpx;image{flex: 1;width: 30rpx;height: 30rpx;border-radius: 100%;}.user{flex: 2;display: flex;flex-direction: column;width: 80rpx;height: 100rpx;margin-left: 30rpx;.user_id{flex: 2;font-size: 28rpx;}.user_name{flex: 1;font-size: 28rpx;}}button{flex: 1;width: 80rpx;height: 60rpx;background-color: #fff;justify-content: center;font-size: 25rpx;}}}
}给button绑定事件,当点击按钮时,跳转到个人信息编辑页
在app.json中添加userInfo

设置userInfo页面的顶部导航栏名称

基本页面仿照宠本本小程序进行编写

<!--pages/userInfo/userInfo.wxml-->
<view class="edit_userInfo_wrap"><!-- 用户头像 --><view class="user_avatar_wrap"><image src="{{userInfo.avatarUrl}}" mode="widthFix"/></view><!-- 用户基本信息 --><view class="user_info_wrap"><!-- 昵称设置 --><view class="user_name_wrap"><view class="user_name" ><text>铲屎官昵称</text><navigator url="/pages/editNickName/editNickName">{{userInfo.nickName}}</navigator> </view></view><!-- 基本信息设置 --><view class="edit_user_info_wrap"><view class="user_birthday"><text>生日</text></view><view class="user_sex"><text>性别</text></view><view class="user_address"><text>地区</text></view></view><!-- 手机号设置 --><view class="phone_wrap"><view class="userId_wrap"><text>ID</text><view class="user_id">{{userInfo.userId}}</view></view><view class="user_telPhone"><text>手机号</text>{{userInfo.telPhone}}</view></view></view><!-- 保存按钮 --><view class="save_button"><button >保存编辑</button></view>
</view>/* pages/userInfo/userInfo.wxss */
page{background-color: #f5f5ed;
}
.edit_userInfo_wrap{display: flex;flex-direction: column;height: 100vh;.user_avatar_wrap{flex: 1;display: flex;align-items: center;justify-content: center;margin-top: 20rpx;image{border:2rpx solid white;width: 150rpx;height: 150rpx;border-radius: 100%;}}.user_info_wrap{flex: 6;line-height: 100rpx;margin: 20rpx 50rpx 50rpx 50rpx;font-size: 26rpx;.user_name_wrap{background-color: #fff;border-radius: 25rpx;.user_name{margin: 30rpx;display: flex;text{flex: 1;color: #615839;font-size: 30rpx;}navigator{}}}.edit_user_info_wrap{background-color: #fff;border-radius: 25rpx;.user_birthday{text{color: #615839;font-size: 30rpx;}margin: 30rpx;border-bottom: 1rpx solid #f5f5ed;}.user_sex{text{color: #615839;font-size: 30rpx;}margin: 30rpx;border-bottom: 1rpx solid #f5f5ed;}.user_address{text{color: #615839;font-size: 30rpx;}margin: 30rpx;}}.phone_wrap{background-color: #fff;border-radius: 25rpx;.userId_wrap{display: flex;margin: 30rpx;border-bottom: 1rpx solid #f5f5ed;text{flex: 1;color: #615839;font-size: 30rpx;}.user_id{}}.user_telPhone{text{color: #615839;font-size: 30rpx;}margin: 30rpx;}}}.save_button{flex: 1;border-radius: 40rpx 40rpx 0 0 ;background-color: #fff;button{margin-top: 15rpx;width: 80%;border-radius: 30rpx;font-size: 28rpx;font-weight: 600;background-color: #fee05a;}}
}
此时的页面效果:

在下节完成头像、昵称、手机号的获取和生日、性别、地区组件的编写,属实写累了0.0




结合PConv、DualConv、GSConv,实现二次创新 | UNet v2最新论文)







adb function代码分析)




算法篇)
