一、预期效果
Element - The world's most popular Vue UI framework
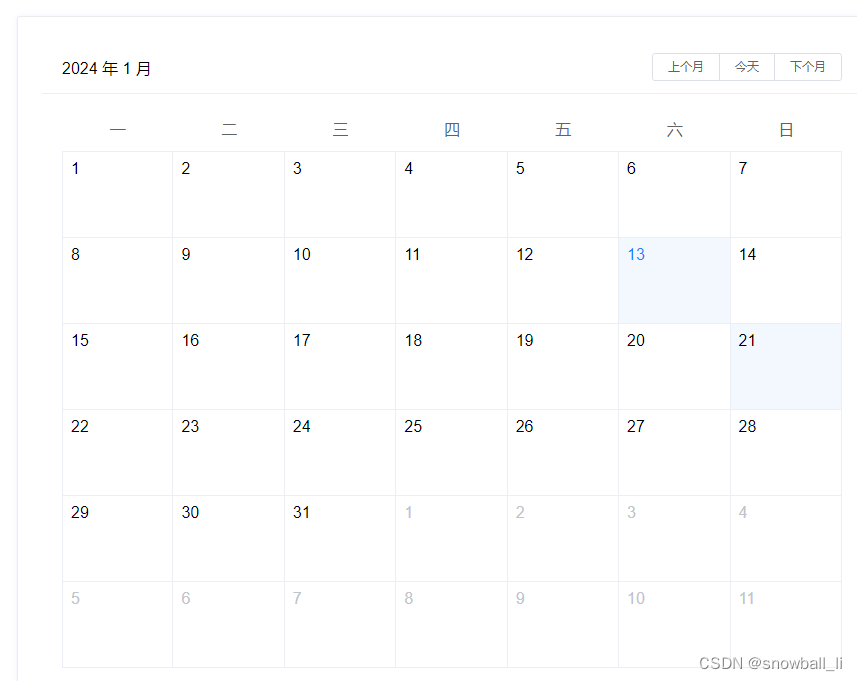
element默认样式

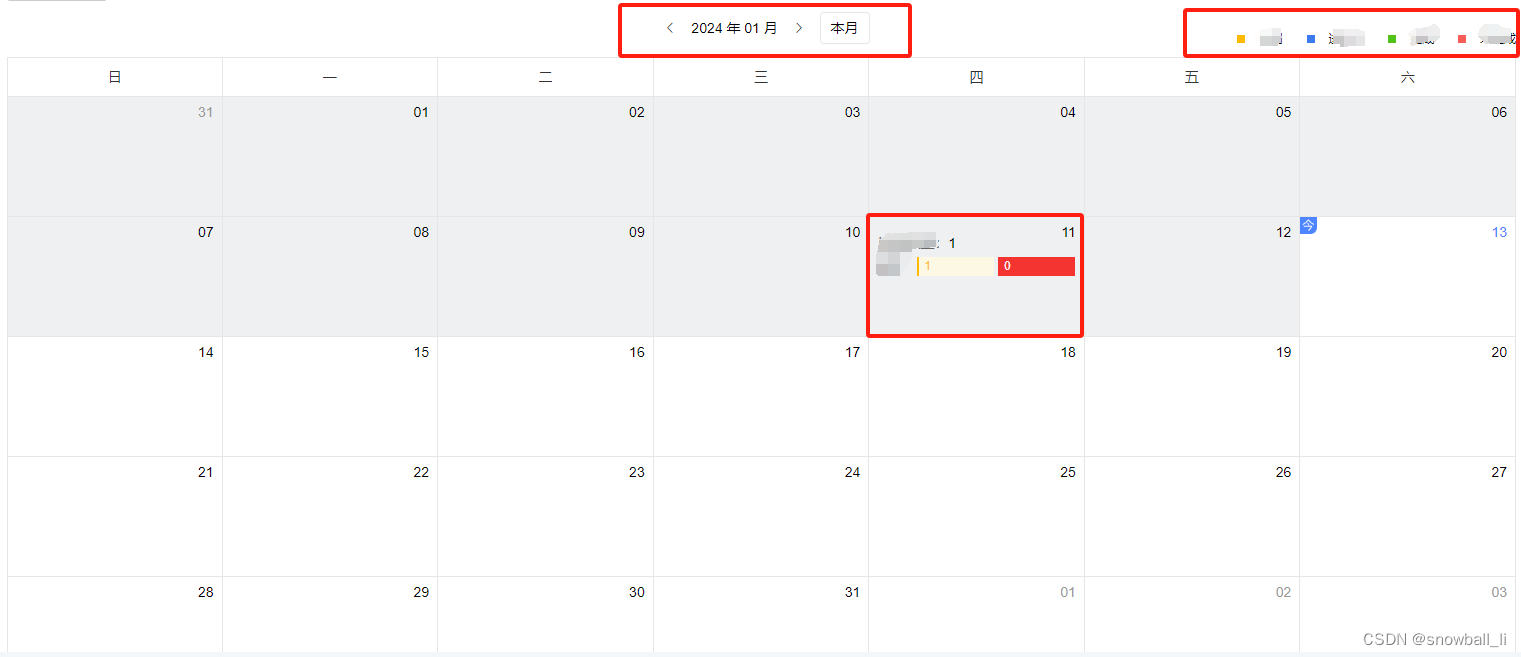
目标样式

二、Calendar 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value / v-model | 绑定值 | Date/string/number | — | — |
| range | 时间范围,包括开始时间与结束时间。开始时间必须是周一,结束时间必须是周日,且时间跨度不能超过两个月。 | Array | — | — |
| first-day-of-week | 周起始日 | Number | 1 到 7 | 1 |
三、Calendar 参数
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| date | 单元格代表的日期 | Date | — | — |
| data | { type, isSelected, day},type 表示该日期的所属月份,可选值有 prev-month,current-month,next-month;isSelected 标明该日期是否被选中;day 是格式化的日期,格式为 yyyy-MM-dd | Object | — | — |
四、yyyy-mm获取上个月、下个月
getPreviousMonthFromYYYYMM(yearCur, monthCur){const year = parseInt(yearCur, 10)const month = parseInt(monthCur, 10)// 确保月份是有效的if (month < 1 || month > 12) return "Invalid month";// 计算上个月的年份和月份let previousYear = year;let previousMonth = month - 1;// 如果月份小于1,表示上一年if (previousMonth === 0) {previousMonth = 12;previousYear -= 1;}// 格式化输出为两位数previousMonth = (`0${ previousMonth}`).slice(-2);return {year: previousYear,month: previousMonth}},getNextMonthFromYYYYMM(yearCur, monthCur) {const year = parseInt(yearCur, 10)const month = parseInt(monthCur, 10)// 确保月份是有效的if (month < 1 || month > 12) return "Invalid month";// 计算下个月的年份和月份let nextYear = year;let nextMonth = month + 1;// 如果月份大于12,表示下一年if (nextMonth === 13) {nextMonth = 1;nextYear += 1;}// 格式化输出为两位数nextMonth = (`0${ nextMonth}`).slice(-2);return {year: nextYear,month: nextMonth}},五、addEventListener监听Calendar 上个月、今天、下个月的点击事件
// 上个月const prevBtn = document.querySelector(`#calendar .el-calendar__button-group .el-button-group>button:nth-child(1)`);prevBtn.addEventListener('click', () => {this.currentDate.year = this.getPreviousMonthFromYYYYMM(this.currentDate.year, this.currentDate.month).yearthis.currentDate.month = this.getPreviousMonthFromYYYYMM(this.currentDate.year, this.currentDate.month).monththis.getList()});// 今天const todayBtn = document.querySelector(`#calendar .el-calendar__button-group .el-button-group>button:nth-child(2)`);todayBtn.addEventListener('click', () => {this.currentDate.year = new Date().getFullYear()this.currentDate.month = (`0${ new Date().getMonth() + 1}`).slice(-2)this.getList()});// 下个月const nextBtn = document.querySelector(`#calendar .el-calendar__button-group .el-button-group>button:nth-child(3)`);nextBtn.addEventListener('click', () => {this.currentDate.year = this.getNextMonthFromYYYYMM(this.currentDate.year, this.currentDate.month).yearthis.currentDate.month = this.getNextMonthFromYYYYMM(this.currentDate.year, this.currentDate.month).monththis.getList()});六、点击自定义的上个月、本月、下个月
preMonth(){document.querySelector(`#calendar .el-calendar__button-group .el-button-group>button:nth-child(1)`).click()},curMonth(){document.querySelector(`#calendar .el-calendar__button-group .el-button-group>button:nth-child(2)`).click()},nextMonth(){document.querySelector(`#calendar .el-calendar__button-group .el-button-group>button:nth-child(3)`).click()},七、把数据交给对应的日期
this.calendarData[item.date] = data
// 日期格式yyyy-mm-dd八、在日期方框里展示
<el-calendar><!-- 这里使用的是 2.5 slot 语法,对于新项目请使用 2.6 slot 语法--><templateslot="dateCell"slot-scope="{date, data}">// 展示对应日期的数据<div ><span>{{ this.calendarData[data.day].filed }}</span></div><p :class="data.isSelected ? 'is-selected' : ''">{{ data.day.split('-').slice(1).join('-') }} {{ data.isSelected ? '✔️' : ''}}</p></template>
</el-calendar>
<style>.is-selected {color: #1989FA;}
</style>九、calendar禁用灰色区域的点击事件
el-calendar禁用灰色区域的点击事件_el-calendar禁止点击上下月份日期-CSDN博客
.el-calendar-table:not(.is-range)td.next{pointer-events: none;}.el-calendar-table:not(.is-range)td.prev{pointer-events: none;}十、欢迎交流指正
十一、参考链接
ElementPlus Calendar 日历_w3cschool
https://www.cnblogs.com/xcbk/articles/16490903.html
VUE Calendar 用VUE+ElementUI实现带农历 节气 节日 日期的日历_vue中使用vue-calendar-CSDN博客
Element - The world's most popular Vue UI framework
[若依ruoyi-vue框架使用日历显示课程表]用Elementui Calendar日历显示课程数据- Calendar日历自定义内容_以日历形式展示数据vue-CSDN博客

)




)












