vue前端开发自学,插槽练习第二次,name属性的使用!可以使用name属性,来自定义一个名字,这样,就可以在一个组件内同时出现多个插槽的内容了。在子组件内接收的时候,很简答,只需要在slot标签里面加上name=“mz”;
下面看代码。
<template><h3>App</h3><!-- <SlotBase><div><h3>标题</h3><p>内容</p></div></SlotBase> --><SlotTwo><template v-slot:header><h3>我是动态数据,{{message}}</h3></template><template v-slot:main><h4>我是静态内容来自插槽002</h4></template></SlotTwo></template>
<script>
import SlotBase from './components/SlotBase.vue'
import SlotTwo from "./components/SlotTwo.vue"
export default{data(){return {message:"插槽内容002"}},components:{SlotBase,SlotTwo}
}
</script>
这个内容是app.vue入口文件的内容源码。下面看看,SlotTwo.vue里面的代码情况。
<template><h3>插槽内容练习2</h3><slot name="header">插槽默认值1</slot><hr><slot name="main">插槽默认值2</slot>
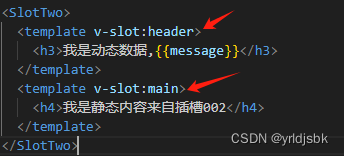
</template>如图所示,里面定义了2个插槽,而且都分别对应各自的name。这个name就是你在父组件里面定义那个属性值:

如图所示,这个v-slot就是用来自定义插槽的名字的。很简单。

![[JAVA数据结构] 认识 Iterable、Collection、List 的常见方法签名以及含义](http://pic.xiahunao.cn/[JAVA数据结构] 认识 Iterable、Collection、List 的常见方法签名以及含义)









)





)

