欢迎来到程序小院
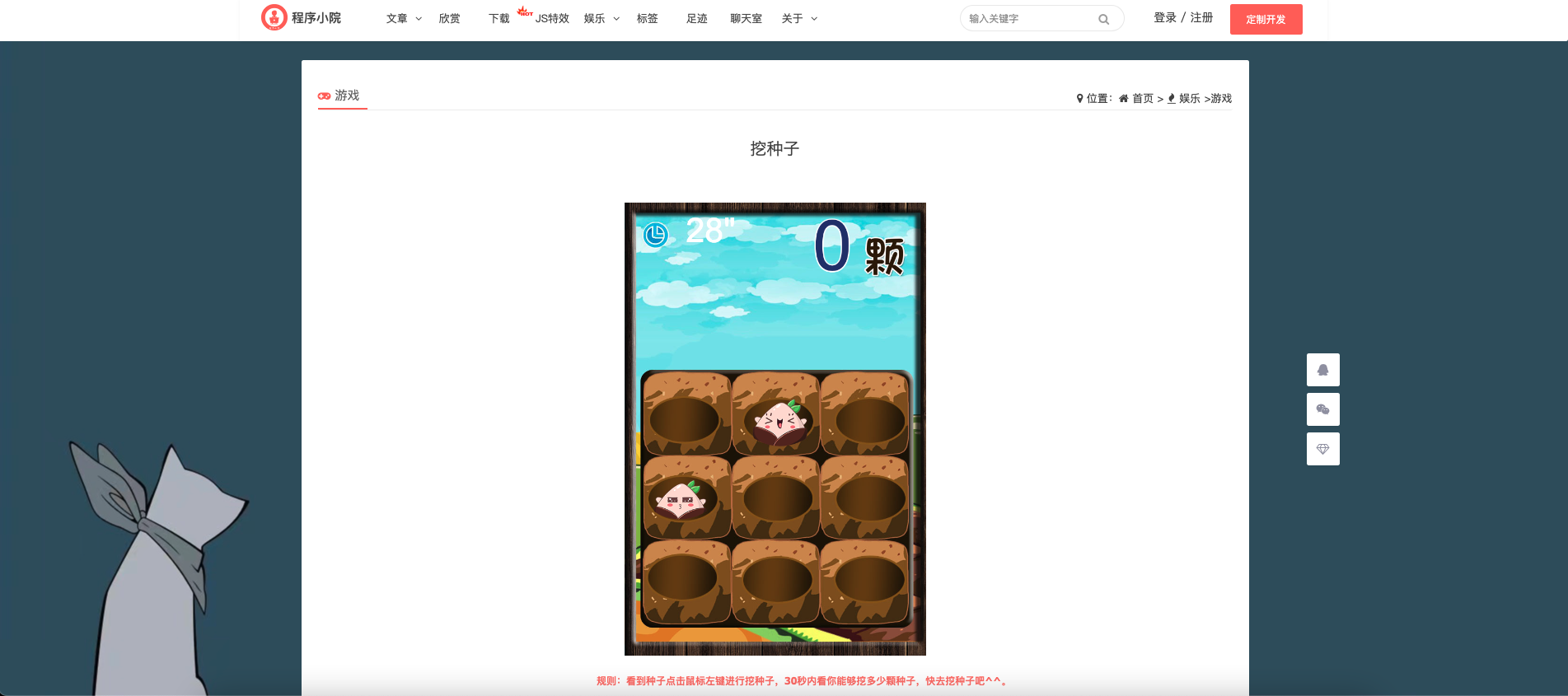
挖种子
玩法:看到种子点击鼠标左键进行挖种子,30秒内看你能够挖多少颗种子,快去挖种子吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/251
https://www.ormcc.com/play/gameStart/251

html
<canvas id="canvas" width="640" height="960">alternate content</canvas>
<div id="start" class="start"><div id="start-btn" class="start-btn"></div></div>
<div id="loading" class="loading"><div class="loading-text">疯狂载入中... [<span id="loading-progress">0</span>%]</div>
</div>
<div id="board" class="board"><img class="board-img" src="img/board2.jpg?1408476074"><div id="board-text" class="board-text"></div><div class="board-btn" style="top:58%" data-action="retry"></div><div class="board-btn" style="top:70%" data-action="share"></div>
</div>
<div id="share-tip" class="share-tip"></div>
css
canvas {position: fixed;top: 0;left: 0;display: block;height: 100%;margin: auto
}.board {position: fixed;top: 0;left: 0;width: 100%;height: 100%;display: none;text-align: center
}
board-img {height: 100%
}.board-btn {position: absolute;width: 67%;left: 17%;height: 10%;top: 47%;cursor: pointer
}
js
(function() {var c = function(a, k, d) {this.initialize(a, k, d)}, b = c.prototype;b.type = null;b.target = null;b.currentTarget = null;b.eventPhase = 0;b.bubbles = !1;b.cancelable = !1;b.timeStamp = 0;b.defaultPrevented = !1;b.propagationStopped = !1;b.immediatePropagationStopped = !1;b.removed = !1;b.initialize = function(a, k, d) {this.type = a;this.bubbles = k;this.cancelable = d;this.timeStamp = (new Date).getTime()};b.preventDefault = function() {this.defaultPrevented = !0};b.stopPropagation = function() {this.propagationStopped = !0};b.stopImmediatePropagation =function() {this.immediatePropagationStopped = this.propagationStopped = !0};b.remove = function() {this.removed = !0};b.clone = function() {return new c(this.type, this.bubbles, this.cancelable)};b.toString = function() {return"[Event (type=" + this.type + ")]"};createjs.Event = c
})();
this.createjs = this.createjs || {};
(function() {var c = function() {}, b = c.prototype;c.initialize = function(a) {a.addEventListener = b.addEventListener;a.on = b.on;a.removeEventListener = a.off = b.removeEventListener;a.removeAllEventListeners = b.removeAllEventListeners;a.hasEventListener = b.hasEventListener;a.dispatchEvent = b.dispatchEvent;a._dispatchEvent = b._dispatchEvent;a.willTrigger = b.willTrigger};b._listeners = null;b._captureListeners = null;b.initialize = function() {};b.addEventListener = function(a, k, d) {var b;b = d ? this._captureListeners = this._captureListeners ||{} : this._listeners = this._listeners || {};var c = b[a];return c && this.removeEventListener(a, k, d), c = b[a], c ? c.push(k) : b[a] = [k], k};b.on = function(a, k, d, b, c, f) {return k.handleEvent && (d = d || k, k = k.handleEvent), d = d || this,this.addEventListener(a, function(a) {k.call(d, a, c);b && a.remove()}, f)};b.removeEventListener = function(a, k, d) {if (d = d ? this._captureListeners : this._listeners) {var b = d[a];if (b)for (var c = 0, f = b.length; f > c; c++)if (b[c] == k) {1 == f ? delete d[a] : b.splice(c, 1);break}}};b.off = b.removeEventListener;b.removeAllEventListeners =function(a) {a ? (this._listeners && delete this._listeners[a], this._captureListeners&& delete this._captureListeners[a]) : this._listeners = this._captureListeners = null};b.dispatchEvent = function(a, k) {if ("string" == typeof a) {var d = this._listeners;if (!d || !d[a])return!1;a = new createjs.Event(a)}if (a.target = k || this, a.bubbles && this.parent) {for (var b = this, d = [b]; b.parent; )d.push(b = b.parent);for (var c = d.length, b = c - 1; 0 <= b && !a.propagationStopped; b--)d[b]._dispatchEvent(a, 1 + (0 == b));for (b = 1; c > b && !a.propagationStopped; b++)d[b]._dispatchEvent(a,3)} elsethis._dispatchEvent(a, 2);return a.defaultPrevented};b.hasEventListener = function(a) {var k = this._listeners, d = this._captureListeners;return!!(k && k[a] || d && d[a])};b.willTrigger = function(a) {for (var k = this; k; ) {if (k.hasEventListener(a))return!0;k = k.parent}return!1};b.toString = function() {return"[EventDispatcher]"};b._dispatchEvent = function(a, k) {var d, b = 1 == k ? this._captureListeners : this._listeners;if (a && b && (b = b[a.type]) && (d = b.length)) {a.currentTarget = this;a.eventPhase = k;a.removed = !1;for (var b = b.slice(),c = 0; d > c && !a.immediatePropagationStopped; c++) {var f = b[c];f.handleEvent ? f.handleEvent(a) : f(a);a.removed && (this.off(a.type, f, 1 == k), a.removed = !1)}}};createjs.EventDispatcher = c
})();
this.createjs = this.createjs || {};
(function() {createjs.indexOf = function(c, b) {for (var a = 0, k = c.length; k > a; a++)if (b === c[a])return a;return-1}
})();
this.createjs = this.createjs || {};
(function() {var c = function() {throw"UID cannot be instantiated";};c._nextID = 0;c.get = function() {return c._nextID++};createjs.UID = c
})();
this.createjs = this.createjs || {};
(function() {var c = function() {throw"Ticker cannot be instantiated.";};c.RAF_SYNCHED = "synched";c.RAF = "raf";c.TIMEOUT = "timeout";c.useRAF = !1;c.timingMode = null;c.maxDelta = 0;c.removeEventListener = null;c.removeAllEventListeners = null;c.dispatchEvent = null;c.hasEventListener = null;c._listeners = null;createjs.EventDispatcher.initialize(c);c._addEventListener = c.addEventListener;c.addEventListener = function() {return!c._inited && c.init(), c._addEventListener.apply(c, arguments)};c._paused = !1;c._inited = !1;c._startTime =0;c._pausedTime = 0;c._ticks = 0;c._pausedTicks = 0;c._interval = 50;c._lastTime = 0;c._times = null;c._tickTimes = null;c._timerId = null;c._raf = !0;c.init = function() {c._inited || (c._inited = !0, c._times = [], c._tickTimes = [], c._startTime = c._getTime(), c._times.push(c._lastTime = 0), c.setInterval(c._interval))};c.reset = function() {if (c._raf) {var a = window.cancelAnimationFrame || window.webkitCancelAnimationFrame ||window.mozCancelAnimationFrame || window.oCancelAnimationFrame || window.msCancelAnimationFrame;a && a(c._timerId)} elseclearTimeout(c._timerId);c.removeAllEventListeners("tick")};c.setInterval = function(a) {c._interval = a;c._inited && c._setupTick()};c.getInterval = function() {return c._interval};c.setFPS = function(a) {c.setInterval(1E3 / a)};c.getFPS = function() {return 1E3 / c._interval};c.getMeasuredTickTime = function(a) {var k = 0, d = c._tickTimes;if (1 > d.length)return-1;a = Math.min(d.length, a || 0 | c.getFPS());for (var b = 0; a > b; b++)k += d[b];return k / a};c.getMeasuredFPS = function(a) {var k = c._times;return 2 > k.length ? -1 : (a = Math.min(k.length - 1, a || 0 | c.getFPS()), 1E3 / ((k[0] -k[a]) / a))};c.setPaused = function(a) {c._paused = a};c.getPaused = function() {return c._paused};c.getTime = function(a) {return c._getTime() - c._startTime - (a ? c._pausedTime : 0)};c.getEventTime = function(a) {return(c._lastTime || c._startTime) - (a ? c._pausedTime : 0)};c.getTicks = function(a) {return c._ticks - (a ? c._pausedTicks : 0)};c._handleSynch = function() {var a = c._getTime() - c._startTime;c._timerId = null;c._setupTick();a - c._lastTime >= 0.97 * (c._interval - 1) && c._tick()};c._handleRAF = function() {c._timerId = null;c._setupTick();c._tick()};c._handleTimeout = function() {c._timerId = null;c._setupTick();c._tick()};c._setupTick = function() {if (null == c._timerId) {var a = c.timingMode || c.useRAF && c.RAF_SYNCHED;if (a == c.RAF_SYNCHED || a == c.RAF) {var k = window.requestAnimationFrame || window.webkitRequestAnimationFrame ||window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame;if (k)return c._timerId = k(a == c.RAF ? c._handleRAF : c._handleSynch), c._raf = !0, void 0}c._raf = !1;c._timerId = setTimeout(c._handleTimeout, c._interval)}};c._tick = function() {var a = c._getTime() - c._startTime, k = a - c._lastTime, d = c._paused;if (c._ticks++, d && (c._pausedTicks++, c._pausedTime += k), c._lastTime = a, c.hasEventListener("tick")) {var b = new createjs.Event("tick"), e = c.maxDelta;b.delta = e && k > e ? e : k;b.paused = d;b.time = a;b.runTime = a - c._pausedTime;c.dispatchEvent(b)}for (c._tickTimes.unshift(c._getTime() - a); 100 < c._tickTimes.length; )c._tickTimes.pop();for (c._times.unshift(a); 100 < c._times.length; )c._times.pop()};var b = window.performance && (performance.now || performance.mozNow ||performance.msNow || performance.oNow || performance.webkitNow);c._getTime = function() {return b && b.call(performance) || (new Date).getTime()};createjs.Ticker = c
})();
this.createjs = this.createjs || {};
(function() {var c = function(a, d, b, c, f, h, l, m, n, p) {this.initialize(a, d, b, c, f, h, l, m, n, p)}, b = c.prototype = new createjs.Event;b.stageX = 0;b.stageY = 0;b.rawX = 0;b.rawY = 0;b.nativeEvent = null;b.pointerID = 0;b.primary = !1;b.addEventListener = null;b.removeEventListener = null;b.removeAllEventListeners = null;b.dispatchEvent = null;b.hasEventListener = null;b._listeners = null;createjs.EventDispatcher.initialize(b);b._get_localX = function() {return this.currentTarget.globalToLocal(this.rawX, this.rawY).x};b._get_localY = function() {return this.currentTarget.globalToLocal(this.rawX,this.rawY).y};try {Object.defineProperties(b, {localX: {get: b._get_localX}, localY: {get: b._get_localY}})} catch (a) {}b.Event_initialize = b.initialize;b.initialize = function(a, d, b, c, f, h, l, m, n, p) {this.Event_initialize(a, d, b);this.stageX = c;this.stageY = f;this.nativeEvent = h;this.pointerID = l;this.primary = m;this.rawX = null == n ? c : n;this.rawY = null == p ? f : p};b.clone = function() {return new c(this.type, this.bubbles, this.cancelable, this.stageX, this.stageY, this.target, this.nativeEvent, this.pointerID, this.primary, this.rawX,this.rawY)};b.toString = function() {return"[MouseEvent (type=" + this.type + " stageX=" + this.stageX + " stageY=" + this.stageY + ")]"};createjs.MouseEvent = c
})();
this.createjs = this.createjs || {};
(function() {var c = function(a, b, d, g, c, f) {this.initialize(a, b, d, g, c, f)}, b = c.prototype;c.identity = null;c.DEG_TO_RAD = Math.PI / 180;b.a = 1;b.b = 0;b.c = 0;b.d = 1;b.tx = 0;b.ty = 0;b.alpha = 1;b.shadow = null;b.compositeOperation = null;b.initialize = function(a, b, d, g, c, f) {return this.a = null == a ? 1 : a, this.b = b || 0, this.c = d || 0, this.d = null == g ? 1 : g, this.tx = c || 0, this.ty = f || 0, this};b.prepend = function(a, b, d, g, c, f) {var h = this.tx;if (1 != a || 0 != b || 0 != d || 1 != g) {var l = this.a, m = this.c;this.a = l * a + this.b * d;this.b = l * b + this.b * g;this.c = m * a + this.d *d;this.d = m * b + this.d * g}return this.tx = h * a + this.ty * d + c, this.ty = h * b + this.ty * g + f, this};b.append = function(a, b, d, g, c, f) {var h = this.a, l = this.b, m = this.c, n = this.d;return this.a = a * h + b * m, this.b = a * l + b * n, this.c = d * h + g * m, this.d = d * l + g * n, this.tx = c * h + f * m + this.tx, this.ty = c * l + f * n + this.ty, this};b.prependMatrix = function(a) {return this.prepend(a.a, a.b, a.c, a.d, a.tx, a.ty), this.prependProperties(a.alpha, a.shadow, a.compositeOperation), this};b.appendMatrix = function(a) {return this.append(a.a, a.b, a.c, a.d, a.tx, a.ty), this.appendProperties(a.alpha,a.shadow, a.compositeOperation), this};b.prependTransform = function(a, b, d, g, e, f, h, l, m) {if (e % 360) {var n = e * c.DEG_TO_RAD;e = Math.cos(n);n = Math.sin(n)} elsee = 1, n = 0;return(l || m) && (this.tx -= l, this.ty -= m), f || h ? (f *= c.DEG_TO_RAD, h *=c.DEG_TO_RAD, this.prepend(e * d, n * d, -n * g, e * g, 0, 0), this.prepend(Math.cos(h), Math.sin(h), -Math.sin(f), Math.cos(f), a, b)) : this.prepend(e * d, n * d, -n * g, e * g, a, b), this};b.appendTransform = function(a, b, d, g, e, f, h, l, m) {if (e % 360) {var n = e * c.DEG_TO_RAD;e = Math.cos(n);n = Math.sin(n)} elsee = 1, n = 0;return f ||h ? (f *= c.DEG_TO_RAD, h *= c.DEG_TO_RAD, this.append(Math.cos(h), Math.sin(h), -Math.sin(f), Math.cos(f), a, b), this.append(e * d, n * d, -n * g, e * g, 0, 0)) : this.append(e * d, n * d, -n * g, e * g, a, b), (l || m) && (this.tx -= l * this.a + m * this.c, this.ty -= l * this.b + m * this.d), this};b.rotate = function(a) {var b = Math.cos(a);a = Math.sin(a);var d = this.a, g = this.c, c = this.tx;return this.a = d * b - this.b * a, this.b = d * a + this.b * b, this.c = g * b - this.d * a, this.d = g * a + this.d * b, this.tx = c * b - this.ty * a,this.ty = c * a + this.ty * b, this};b.skew = function(a, b) {return a *= c.DEG_TO_RAD,b *= c.DEG_TO_RAD, this.append(Math.cos(b), Math.sin(b), -Math.sin(a), Math.cos(a), 0, 0), this};b.scale = function(a, b) {return this.a *= a, this.d *= b, this.c *= a, this.b *= b, this.tx *= a, this.ty*= b, this};b.translate = function(a, b) {return this.tx += a, this.ty += b, this};b.identity = function() {return this.alpha = this.a = this.d = 1, this.b = this.c = this.tx = this.ty = 0, this.shadow = this.compositeOperation = null, this};b.invert = function() {var a = this.a, b = this.b, d = this.c, g = this.d, c = this.tx, f = a * g - b * d;return this.a = g / f, this.b = -b / f, this.c = -d /f, this.d = a / f, this.tx = (d * this.ty - g * c) / f, this.ty = -(a * this.ty - b * c) / f, this};b.isIdentity = function() {return 0 == this.tx && 0 == this.ty && 1 == this.a && 0 == this.b && 0 == this.c&& 1 == this.d};b.transformPoint = function(a, b, d) {return d = d || {}, d.x = a * this.a + b * this.c + this.tx, d.y = a * this.b + b* this.d + this.ty, d};b.decompose = function(a) {null == a && (a = {});a.x = this.tx;a.y = this.ty;a.scaleX = Math.sqrt(this.a * this.a + this.b * this.b);a.scaleY = Math.sqrt(this.c * this.c + this.d * this.d);var b = Math.atan2(-this.c, this.d), d = Math.atan2(this.b, this.a);return b == d ? (a.rotation = d / c.DEG_TO_RAD, 0 > this.a && 0 <= this.d && (a.rotation += 0 >= a.rotation ? 180 : -180), a.skewX = a.skewY = 0) : (a.skewX = b / c.DEG_TO_RAD, a.skewY = d / c.DEG_TO_RAD), a};b.reinitialize = function(a, b, d, g, c, f, h, l, m) {return this.initialize(a, b, d, g, c, f), this.alpha = null == h ? 1 : h, this.shadow = l, this.compositeOperation = m, this};b.copy = function(a) {return this.reinitialize(a.a, a.b, a.c, a.d, a.tx, a.ty, a.alpha, a.shadow,a.compositeOperation)};b.appendProperties = function(a, b, d) {return this.alpha *= a, this.shadow = b || this.shadow,this.compositeOperation = d || this.compositeOperation, this};b.prependProperties = function(a, b, d) {return this.alpha *= a, this.shadow = this.shadow || b, this.compositeOperation = this.compositeOperation || d, this};b.clone = function() {return(new c).copy(this)};b.toString = function() {return"[Matrix2D (a=" + this.a + " b=" + this.b + " c=" + this.c + " d=" + this.d + " tx=" + this.tx + " ty=" + this.ty + ")]"};c.identity = new c;createjs.Matrix2D = c
})();
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/

)


)
)

)



)

Open CV 在windows环境初始化和 Java 动态库加载方式介绍)






