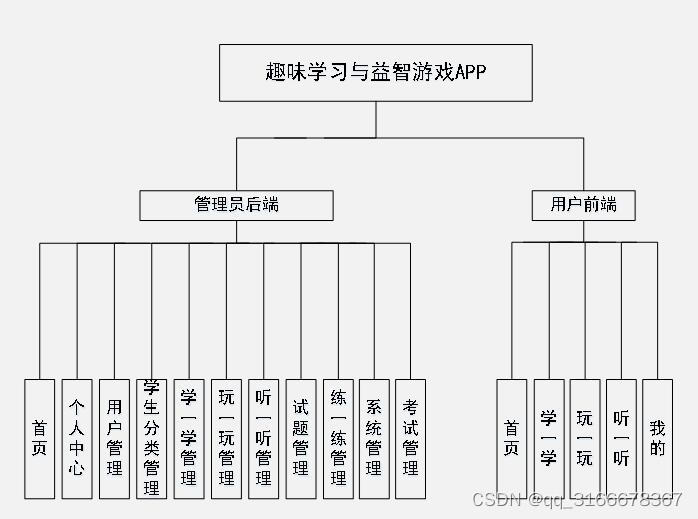
管理员、用户可通过HBuilder系统手机打开系统,注册登录后可进行管理员后端;首页、个人中心、用户管理、学生分类管理、学一学管理、玩一玩管理、听一听管理、试题管理、练一练管理、系统管理、考试管理,用户前端;首页、学一学、玩一玩、听一听、我的等。
本系统的使用主要是为了给用户提供便利的查询试题信息,满足用户手机查询趣味学习与益智游戏的需求,促进趣味学习与益智游戏的发展。
随着现在智能手机的普及,人们对于智能手机里面的应用趣味学习与益智游戏也在不断的使用,本文首先分析了趣味学习与益智游戏应用程序的需求,从系统开发环境、系统目标、设计流程、功能设计等几个方面对系统进行了系统设计。开发出本趣味学习与益智游戏,主要实现了用户、学一学管理、玩一玩、听一听、试题、练一练等。总体设计主要包括系统功能设计、该系统里充分综合应用Mysql数据库、JAVA等相关知识。网页界面的构成,具备简单易懂、便捷等特征。设计过程中,第一,静态页面的制作需要应用语言,以及APP的美工,在这些方面均收获了较好的成绩。第二,针对HBuilder等技术动态编程以及数据库进行努力学习和大量实践,并运用到了APP的建设中。
【关键词】趣味学习与益智游戏;HBuilder X技术;SSM框架






趣味学习与益智游戏信息的软件,一款好的趣味学习与益智游戏会有很大的基础,但用户在使用趣味学习与益智游戏软件的时候,经常会遇到各种各样的问题,例如怎样使用?怎样更为合理的使用趣味学习与益智游戏功能,人们对软件的使用攻略和操作技巧非常关注。设计开发一个趣味学习与益智游戏很有必要,通过该趣味学习与益智游戏软件,因此,针对趣味学习与益智游戏特开发了本趣味学习与益智游戏。
目 录
1绪论 1
1.1概述 1
1.2课题意义 2
1.3主要内容 2
2 相关技术简介 3
2.1 HBuilder X的基本介绍 4
2.2 JAVA简介 5
2.3 MYSQL数据库 6
2.4 SSM三大框架 7
3 系统分析 8
3.1 系统需求分析 9
3.1.1系统功能需求 10
3.1.2系统技术需求 11
3.1.3系统安全需求 12
3.2 可行性分析 13
3.2.1技术可行性 14
3.2.2经济可行性 15
3.2.3操作可行性 16
3.2.4法律可行性 17
3.3性能分析 18
3.4 系统UML用例分析 19
3.5 系统流程分析 20
4 系统设计 21
4.1系统功能模块设计 22
4.2 系统开发流程设计 23
4.3 数据库设计 24
4.3.1数据表 25
4.3.2数据库实体(E-R图) 26
5 系统实现 27
5.1管理员登录模块 28
5.2管理员后端功能模块 29
5.3用户前端功能模块 30
6 系统测试 32
6.1系统测试的目的 33
6.2系统测试分析 34
7 结 论 35
致 谢 36
【参考文献】 37










)

)






-子弹图(一))