css3边框与圆角
- 前言
- 边框的三要素
- 边框的三要素小属性
- 四个方向的边框
- 四个方向边框的三要素小属性
- 去掉边框
- 利用边框制作三角形
- 圆角 border-radius
- 单独设置四个圆角
- 小属性
- 百分比为单位
- 盒子阴影
- 阴影延展
- 内阴影
- 多阴影
- 结语
前言
在网页设计中,边框与圆角不仅仅是简单的装饰元素,更是页面设计的一部分。它们可以打破刻板印象,赋予页面更丰富的表现力。就像调色板上的细节,CSS3中的边框与圆角技术为设计师提供了一支强大的画笔。让我们一同揭开这场设计的魔法帷幕。
边框的三要素
border:1px solid #000 (线宽度、线型、线颜色)

边框的三要素小属性
可以拆分为小属性

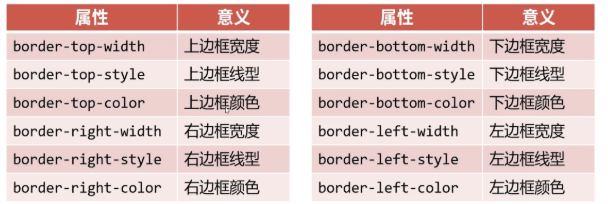
四个方向的边框

四个方向边框的三要素小属性

去掉边框
border-left:none ; 这个属性可去掉左边框,以此类推
利用边框制作三角形
.box{width:0;height:0;/*transparent是透明色*/border:20px solid transparent;border-top-color:red;
}
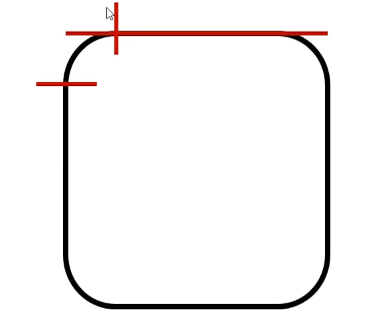
圆角 border-radius
border-radius属性的值通常为px单位,表示圆角的半径
border-radius:10px
单独设置四个圆角
border-radius:10px 20px 30px 40px; (左上 右上 右下 左下)
小属性

百分比为单位
border-radius属性的值也可以用百分比做单位,表示圆角起始于每条边的哪里
border-radius:20%

正方形盒子如果设置的border-radius属性为50%;就是正圆形
长方形盒子如果设置的broder-radius属性为50%,就是椭圆形
盒子阴影
box-shadow:10px 20px 30px rgba(0,0,0,.4); (x偏移、y偏移、模糊量、颜色)
阴影延展
box-shadow:10px 20px 30px 40px rgba(0,0,0,.4); (x偏移、y偏移、模糊量、阴影延展:同时向四个方向延展、颜色)
内阴影
box-shadow属性值前加inset单词,表示内阴影
box-shadow:inset 10px 20px 30px 40px rgba(0,0,0,.4)多阴影
box-shadow属性值可以用逗号隔开多个,表示携带多个阴影
box-shadow:10px 20px 30px rgba(0,0,0,.4),10px 20px 30px rgba(0,0,0,.4),inset10px 20px 30px rgba(0,0,0,.4);结语
通过深入了解CSS3中关于边框与圆角的知识,你将能够为你的网页设计增色不少。这些看似微小的设计细节,却能产生令人惊艳的效果。让我们一同在这个边框与圆角的设计世界里畅游,为用户带来更精致的视觉体验。


)
)

)













