singleAxis:
用于展示只有一个数据维度的数据。它通常用于展示时间序列数据或者数值序列数据。
对于单轴的应用和绘制,其实就相当于我们平时的直角坐标系少一个 X 或者 Y ,然后进行图形绘制。
注意:
1.在使用单轴时,请先了解以下几点基础知识:
数据轴 value: 用于展示连续的数值数据,连续的数值型数据!例如 数值
类目轴 category: 类目轴适用于展示离散的类别数据,非数值型数据!例如文本、标签等
时间轴 time:时间轴用于展示时间序列数据,时间轴上的刻度按照时间的先后顺序排列,刻度之间的间隔会自动根据时间跨度进行调整。
对数轴 log:用于展示数据的对数关系。
上面几个为 轴的基本类型,轴在使用不同的data类型时,需要将 轴的type对应上,不然轴的绘制会出现错误。
2. 我这边配置有一个属性是无效的, tooltip 中的 type 设置为 cross 十字准星指示器,配置无效,这样也使其中的 crossStyle 配置无用。首先singleAxis 为单轴,按道理来说本身图形不会存在第二轴来支持 cross 。大家配置的时候可以自己验证一下是否有效,有不同结果欢迎文章评论中讨论。
一、配置代码
option:{singleAxis:{id:'2', // 组件Idz:2, // 组件绘制优先级zlevel:0, // 组件层级优先级left:'10%', // 组件距离容器左侧的距离right:'10%', // 组件距离容器右侧的距离top:'10%', // 组件距离容器顶部的距离bottom:'10%', // 组件距离容器底部的距离width:'auto', // 组件宽度height:'auto', // 组件高度orient:'vertical', // 轴的朝向, horizontal 水平或者 verticaltype:'category', // 轴的类型name:'name', // 轴的名称nameLocation:'end', // 轴名称显示位置nameGap:15, // 轴名称与轴线之间的距离nameRotate:90, // 轴名称旋转的角度inverse:true, // 是否反向坐标轴boundarGap:['10%','10%'], // 坐标轴两边的留白大小min:0, // 坐标轴刻度最小值max:100, // 坐标轴刻度最大值scale:true, // 是否脱离 0 刻度值,仅在 type 为 value有效splitNumber:5, // 坐标轴分割段数minInterval:10, // 坐标轴最小间隔大小maxInterval:50, // 坐标轴最大间隔大小interval:10, // 强制设置坐标轴分段间隔logBase:10, // 对数轴的底数silent:true, // 坐标轴是否静态无法交互triggerEvent:true, // 坐标轴标签是否响应触发鼠标事件animation:true, // 是否开启动画animationThreshold:200, // 是否开启动画阈值animationDuration:100, // 初始动画时长animationEasing:100, // 初始动画的缓动效果animationDelay:100, // 初始动画的延迟animationDurationUpdate:1000, // 数据更新动画的时长animationEasingUpdate:100, // 数据更新动画缓动效果animationDelayUpdate:100, // 数据更新动画的延迟// 坐标轴名称的样式 nameTextStyle:{color:'red', //文字颜色fontStyle:'normal', //字体风格fontWeight:'normal', //字体粗细fontFamily:'sans-serif',//字体fontSize:12, //字体大小align:'left', //字体水平对齐方式verticalAlign:'top', //竖直对齐方式lineHeight:10, //行高backgroundColor:'red', //文字块背景颜色,可以用图片borderColor:'red', //文字块边框颜色borderWidth:5, //文字块边框宽度borderType:'solid', //文字块描边borderDashOffset:10, //描边为虚线时的偏移量borderRadius:10, //文字块圆角padding:[5,5,5,5], //文字块内边距shadowColor:'red', //文字块阴影颜色shadowBlur:10, //阴影程度shadowOffsetX:10, //阴影在水平方向上的偏移shadowOffsetY:10, //阴影在竖直方向上的偏移width:50, //文本显示宽度height:50, //文本显示高低 textBorderColor:'red', //文字的描边颜色textBorderWidth:10, //描边宽度textBorderType:'solid', //描边类型textBorderDashOffset:10,//虚线偏移量textShadowColor:'red', //文字的阴影颜色textShadowBlur:10, //文字阴影长度textShadowOffsetX:10, //文字阴影水平偏移量textShadowPffsetY:10, //文字阴影竖直偏移量overflow:'none', //文字超出宽度是否截断或者换行ellipsis:'···', //文字超出截断时,末尾显示的内容 // 设置坐标轴名称盒子的丰富样式rich:{//这里的文字样式优先于上面的配置,同上面的 nameTextStyle包含的配置一样color:'red', //字体颜色fontStyle: "italic", //字体风格fontWeight: 'normal', //字体粗细fontFamily:'sans-serif',//字体fontSize:12, //字体大小align:'left', //字体水平对齐方式verticalAlign:'top', //竖直对齐方式lineHeight:10, //行高//···略 }, },// 坐标轴刻度标签配置axisLabel:{show:true, // 是否显示刻度标签interval:1, // 坐标轴刻度标签的显示间隔,在类目轴中有效inside:false, // 刻度标签是否朝内 rotate:0, // 刻度标签旋转角度margin:10, // 刻度标签与轴线之间的距离formatter:'{ared|{value}}', // 标签内容格式器,使用下面定义的富文本样式showMinLabel:true, // 是否显示最小 tick 的 labelshowMaxLabel:true, // 是否显示最大 tick 的 labelhideOverlap:true, // 是否隐藏重叠标签color:'red', // 标签文字颜色fontStyle:'normal', // 标签文字的风格fontWeight:'normal', // 标签文字粗细fontFamily:'serif', // 字体的字体系列fontSize:15, // 文字字体大小align:'center', // 文字水平对齐方式verticaAlign:'top', // 文字垂直对齐方式lineHeight:50, // 行高backgroundColor:'red', // 文字块背景颜色borderColor:'red', // 文字块边框颜色borderWidth:2, // 文字块边框宽度borderType:'solid', // 文字块边框描边颜色borderDashOffset:0, // 设置虚线的偏移量borderRadius:10, // 文字块圆角padding:[5,5], // 文字块内边距shadowColor:'red', // 文字块背景阴影颜色shadowBlur:10, // 文字块阴影大小shadowOffsetX:0, // 文字块阴影水平偏移量shadowOffsetY:10, // 文字块阴影竖直偏移量width:100, // 文本显示宽度height:100, // 文字显示高度textBorderColor:'red', // 文字本身描边颜色textBorderWidth:4, // 文字描边宽度textBorderType:'solid', // 文字描边类型textBorderDashOffset:10, // 文字描边虚线偏移量textShadowColor:'red', // 文字阴影颜色textShadowBlur:10, // 文字阴影长度textShadowOffsetX:10, // 文字阴影水平偏移量textShadowOffsetY:10, // 文字阴影竖直偏移量overflow:'none', // 文字超出宽度是否截断或者换行ellipsis:'···', // overflow配置为'truncate'时,文本尾巴显示内容// 富文本设置rich:{ared:{color:'red',fontSize:20, } }}// 坐标轴轴线配置axisLine:{show:true, // 是否显示轴线symbol:'none', // 轴线两边的箭头symbolSize:[10,15], // 轴线两边箭头大小symbolOffset:[0,0], // 轴线两边箭头的偏移// 线的样式lineStyle:{color:'red', // 线的颜色width:2, // 线的宽度type:'solid', // 线的类型dashOffset:10, // 虚线的偏移量,type为dashed虚线时生效cap:'butt', // 指定线段末端的绘制图形join:'bevel', // 两个线段连接图形miterLimit:10, // 连接斜截面比例,只有当 join 为 miter 时,生效shadowBlur:10, // 线段阴影大小shadowColor:'red', // 线段阴影颜色shadowOffsetX:10, // 线段阴影水平偏移量shadowOffsetY:10, // 线段阴影竖直偏移量opacity:0.5, // 线段透明度 } },// 坐标轴刻度配置axisTick:{show:true, // 是否显示坐标轴刻度aligWithLabel:true, // 刻度线和标签是否对齐interval:'auto', // 坐标轴刻度显示间隔inside:true, // 坐标轴刻度是否朝内length:10, // 坐标轴刻度长度// 线的样式lineStyle:{color:'red', // 线的颜色width:2, // 线的宽度type:'solid', // 线的类型dashOffset:10, // 虚线的偏移量,type为dashed虚线时生效cap:'butt', // 指定线段末端的绘制图形join:'bevel', // 两个线段连接图形miterLimit:10, // 连接斜截面比例,只有当 join 为 miter 时,生效shadowBlur:10, // 线段阴影大小shadowColor:'red', // 线段阴影颜色shadowOffsetX:10, // 线段阴影水平偏移量shadowOffsetY:10, // 线段阴影竖直偏移量opacity:0.5, // 线段透明度 },},// 次刻度线的配置minorTick:{show:true, // 是否显示次刻度线splitNumber:5, // 次刻度线分割数length:10, // 次刻度线的长度// 线的样式lineStyle:{color:'red', // 线的颜色width:2, // 线的宽度type:'solid', // 线的类型dashOffset:10, // 虚线的偏移量,type为dashed虚线时生效cap:'butt', // 指定线段末端的绘制图形join:'bevel', // 两个线段连接图形miterLimit:10, // 连接斜截面比例,只有当 join 为 miter 时,生效shadowBlur:10, // 线段阴影大小shadowColor:'red', // 线段阴影颜色shadowOffsetX:10, // 线段阴影水平偏移量shadowOffsetY:10, // 线段阴影竖直偏移量opacity:0.5, // 线段透明度 } },// 坐标轴分割线配置splitLine:{show:true, // 是否显示分割线interval:1 // 分割线显示间隔数// 线的样式lineStyle:{color:'red', // 线的颜色width:2, // 线的宽度type:'solid', // 线的类型dashOffset:10, // 虚线的偏移量,type为dashed虚线时生效cap:'butt', // 指定线段末端的绘制图形join:'bevel', // 两个线段连接图形miterLimit:10, // 连接斜截面比例,只有当 join 为 miter 时,生效shadowBlur:10, // 线段阴影大小shadowColor:'red', // 线段阴影颜色shadowOffsetX:10, // 线段阴影水平偏移量shadowOffsetY:10, // 线段阴影竖直偏移量opacity:0.5, // 线段透明度 }, },// 坐标轴次分割线minorSplitLine:{show:true, // 是否显示分割线// 次分割线的样式lineStyle:{color:'red', // 线的颜色width:2, // 线的宽度type:'solid', // 线的类型dashOffset:10, // 虚线的偏移量,type为dashed虚线时生效cap:'butt', // 指定线段末端的绘制图形join:'bevel', // 两个线段连接图形miterLimit:10, // 连接斜截面比例,只有当 join 为 miter 时,生效shadowBlur:10, // 线段阴影大小shadowColor:'red', // 线段阴影颜色shadowOffsetX:10, // 线段阴影水平偏移量shadowOffsetY:10, // 线段阴影竖直偏移量opacity:0.5, // 线段透明度 }, },// 分割区配置splitArea:{interval:'auto',show:false,// 区域样式areaStyle:{color:['red','#fff','#999'], // 分割区颜色,设置多个时,会按照你的颜色依次循环填充shadowBlur:20, // 分割区阴影大小shadowColor:'red', // 分割区阴影颜色shadowOffsetX:10, // 分割区阴影水平偏移量shadowOffsetY:10, // 分割区阴影竖直偏移量opacity:1, // 分割区透明度 } },// 类目数据data:[ // 设置 data后,默认 singleAxis.type 为 category,若不设置 data,则默认从 server.data 获取// 刻度一{value:'周一',// 单独配置刻度标签的样式textStyle:{color: 'red', // 颜色fontStyle: 'normal', // 字体风格fontWeight: 500, //或者 'noraml', // 字体粗细fontSize: 16, // 字体大小lineHeight: 20, // 行高textBorderWidth: 20, // 文本描边宽度textBorderColor: 'red', //描边颜色textBorderType: 'solid', //描边类型textBorderDashOffset: 20, // 虚线偏移量textShadowBlur: 20, // 文字阴影长度textShadowOffsetX: 20, //阴影相当于 X 轴偏移量textShadowOffsetY: 20, //阴影相当于 Y 轴偏移量overflow: 'truncate', //文字超出宽度如何处理 break 换行ellipsis: '...' // 配合 overflow 截断时,展示 ··· }, }, // 刻度二 {value:'周二',textStyle:{ ···· } },···· ],// data 简单配置data:['周一','周二','周三','周四'], // 坐标轴指示器axisPointer:{show:false, // 是否显示径向的指示器type:'line', // 径向指示器类型snap:true, // 指示器是否吸附到点上z:1, // 指示器的 z 值animation:true, //是否开启动画animationThreshold:2000, //动画的阈值,单个系列显示的图形数量大于这个阈值时会关闭动画。animationDuration:1000, //初始动画的时长animationEasing:'cubicOut', //初始动画的缓动效果animationDelay:2000, //初始动画的延迟animationDurationUpdate:1000, //数据更新动画的时长animationEasingUpdate:200, //数据更新动画的缓动效果animationDelayUpdate:200, //数据更新动画的延迟 triggerEmphasis:true, //是否触发强调功能triggerTooltip:true, //是否触发 tooltipvalue:10, // axisPointer 的初始位置status:'show', //当前状态 //指示器文本标签label:{show:true, //是否显示文本标签precision:'auto', //显示文本值的小数点formatter:"显示文字", //文本标签显示设置,可写方法margin:3, //label 距离轴的距离color: "rgba(234, 21, 21, 1)",//文字颜色 fontStyle:'normal', //字体风格fontWeight:'normal', //字体粗细fontFamily:'sans-serif', //文字字体fontSize:15, //字体大小lineHeigh:10, //行高width:10, //文字显示宽度height:10, //文字显示高度textBorderColor:'red', //文本描边颜色textBorderWidth:10, //文本描边宽度textBorderType:'solid', //描边类型textBorderDashOffset:10, //描边为虚线时的偏移量textShadowColor:'transparent', //文字阴影颜色textShadowBlur:10, //文字阴影长度textShadowOffsetX:10, //文字阴影水平偏移量textShadowOffsetY:10, //文字阴影竖直偏移量overflow:'none', //文字超出是否截断ellipsis:'···', //文字截断时末尾显示内容padding:[5,5,5,5], //文本标签内边距 backgroundColor:'auto', //文本标签的背景颜色borderColor:'red', //文本标签的边框颜色borderWidth:20, //文本标签的边框宽度shadowBlur:20, //文本标签阴影大小shadowColor:'red', //阴影颜色shadowOffsetX:20, //文本标签的阴影水平偏移shadowOffsetY:20, //文本标签的阴影竖直偏移 },// 指示器 竖直 标记线的样式lineStyle:{color:'red', //线的颜色。width:10, //线宽type:10, //线的类型dashOffset:10, //虚线的偏移量 cap:'butt', //线段末端的形状join:'bevel', //线段相连部分形状miterLimit:10, // join 为 miter 设置斜接面限制比例shadowBlur:10, //线的阴影大小shadowColor:'red', //线的阴影颜色shadowOffsetX:20, //阴影水平偏移shadowOffsetY:20, //阴影竖直偏移opacity:0.5, //线的透明度 },// 当指示器的类型 type ='shadow' 生效 阴影指示器shadowStyle:{color: "rgba(194, 91, 91, 1)", //填充颜色shadowBlur:10, //图形的阴影模糊程度shadowColor:10, //阴影颜色 shadowOffsetX:10, //阴影水平偏移距离 shadowOffsetY:10, //阴影水平偏移距离opacity:0.5, //图形透明度 },//控制手柄配置handle:{show:true, //是否显示手柄icon:'image://图片URL', //手柄图标size:45, //手柄尺寸margin:50, //手柄中心与轴的距离color:'red', //手柄颜色throttle:40, //视图更新周期shadowBlur:4, //图形阴影大小shadowColor:'red', //阴影颜色shadowOffsetX:2, //阴影在水平方向上的偏移shadowOffsetY:2, //阴影在垂直方向上的偏移 }, },// 单轴的提示组件配置tooltip:{show:true, // 是否显示提示组件trigger:'item', // 触发类型position:['50%','50%'], // 提示悬浮框的位置formatter:'{b}', // 内容格式器valueFormatter:(value) => '$' + value,// 数值显示部分的格式化回调函数。backgroundColor:'red', // 提示悬浮框的背景颜色borderColor:'#333', // 悬浮框边框颜色 borderWidth:2, // 悬浮框边框宽度padding: [5,5], // 悬浮框内边距extraCssText:"css", // 而外添加的css样式//坐标轴指示器配置axisPointer{// 与上面的 axisPointer 坐标轴指示器一模一样。 },}}
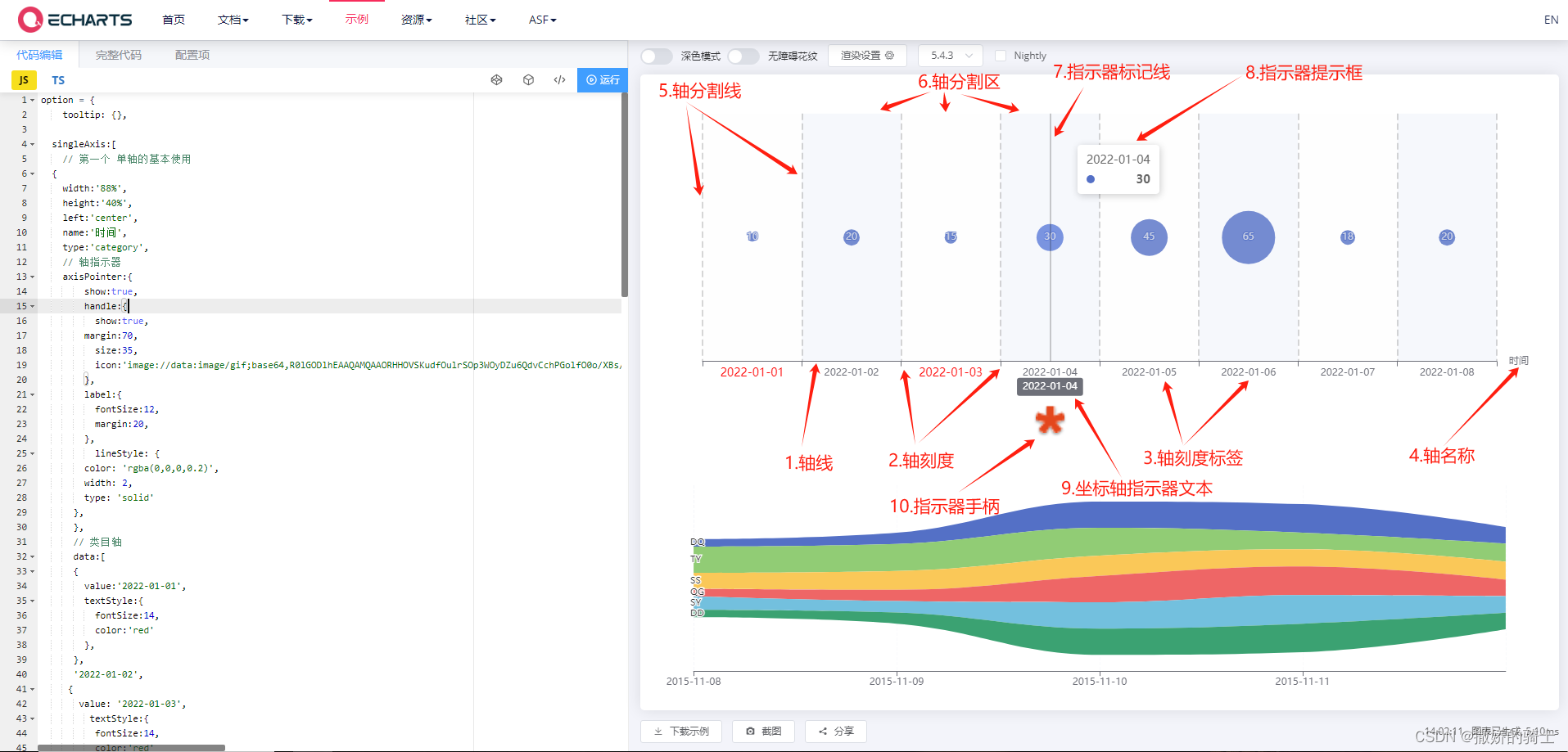
}二、解剖图
三、配置实例代码
使用:

代码:
option = {tooltip: {},singleAxis:[// 第一个 单轴的基本使用{width:'88%',height:'40%',left:'center',name:'时间',type:'category',// 轴指示器axisPointer:{show:true,handle:{show:true,margin:70,size:35,icon:'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'},label:{fontSize:12,margin:20,},lineStyle: {color: 'rgba(0,0,0,0.2)',width: 2,type: 'solid'},},// 类目轴data:[{value:'2022-01-01',textStyle:{fontSize:14,color:'red'},},'2022-01-02',{value: '2022-01-03',textStyle:{fontSize:14,color:'red'},},'2022-01-04','2022-01-05','2022-01-06','2022-01-07','2022-01-08'],// 分割线splitLine:{show:true,lineStyle:{width:2,color:'#333',}},// 分割区配置splitArea:{show:true,},},// 第二个 单轴的河流图{width:'90%',height:'30%',bottom:'5%',type:'time',axisLabel:{show:true,formatter:'{yyyy}-{MM}-{dd}'},}],series: [{type: 'scatter',// 显示各点值label:{show:true,formatter:'{c}'},// 根据 data 数值来配置点的大小symbolSize: (value, params) => [value,value],data: [10,20,15,30,45,65,18,20],coordinateSystem: 'singleAxis'},// 海流图 {singleAxisIndex:1,coordinateSystem: 'singleAxis',type: 'themeRiver',data: [['2015/11/08', 10, 'DQ'],['2015/11/09', 15, 'DQ'],['2015/11/10', 35, 'DQ'],['2015/11/11', 38, 'DQ'],['2015/11/12', 22, 'DQ'],['2015/11/08', 35, 'TY'],['2015/11/09', 36, 'TY'],['2015/11/10', 37, 'TY'],['2015/11/11', 22, 'TY'],['2015/11/12', 24, 'TY'],['2015/11/08', 21, 'SS'],['2015/11/09', 25, 'SS'],['2015/11/10', 27, 'SS'],['2015/11/11', 23, 'SS'],['2015/11/12', 24, 'SS'],['2015/11/08', 10, 'QG'],['2015/11/09', 15, 'QG'],['2015/11/10', 35, 'QG'],['2015/11/11', 38, 'QG'],['2015/11/12', 22, 'QG'],['2015/11/08', 18, 'SY'],['2015/11/09', 15, 'SY'],['2015/11/10', 35, 'SY'],['2015/11/11', 38, 'SY'],['2015/11/12', 22, 'SY'],['2015/11/08', 10, 'DD'],['2015/11/09', 15, 'DD'],['2015/11/10', 35, 'DD'],['2015/11/11', 38, 'DD'],['2015/11/12', 22, 'DD'],]}]
};



)



)

)

)

![[AutoSar]基础部分 RTE 03 C/S Port 同步/异步](http://pic.xiahunao.cn/[AutoSar]基础部分 RTE 03 C/S Port 同步/异步)

)


