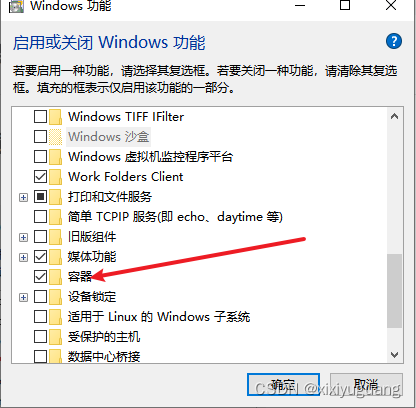
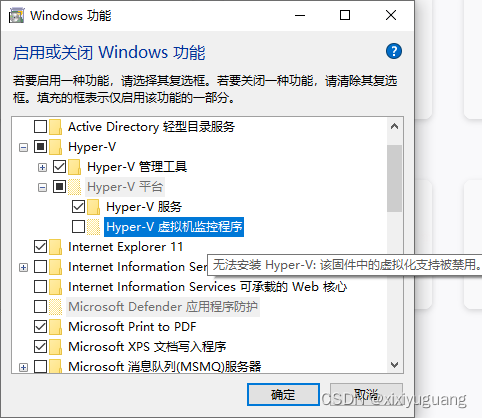
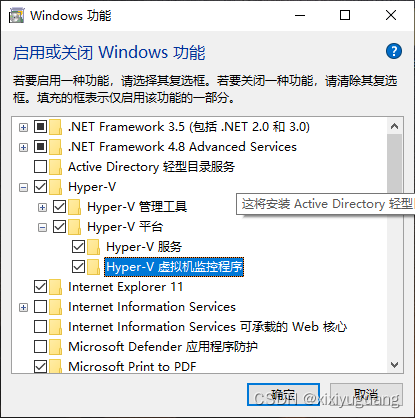
一.windows环境准备


开启过程中的问题,进入bios修复


二.docker下载安装
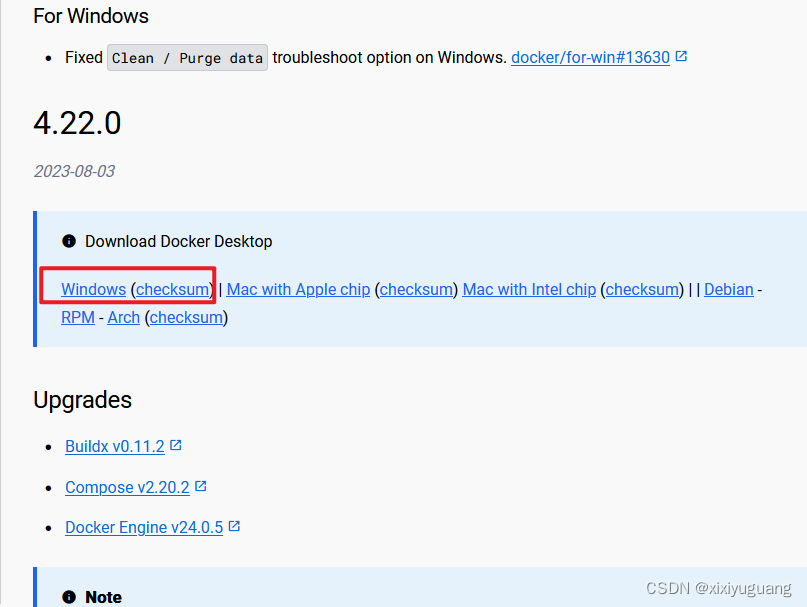
1.下载
Docker Desktop: The #1 Containerization Tool for Developers | Docker
下载最新版有问题,下载老版本试试
Docker Desktop release notes | Docker Docs

2.安装




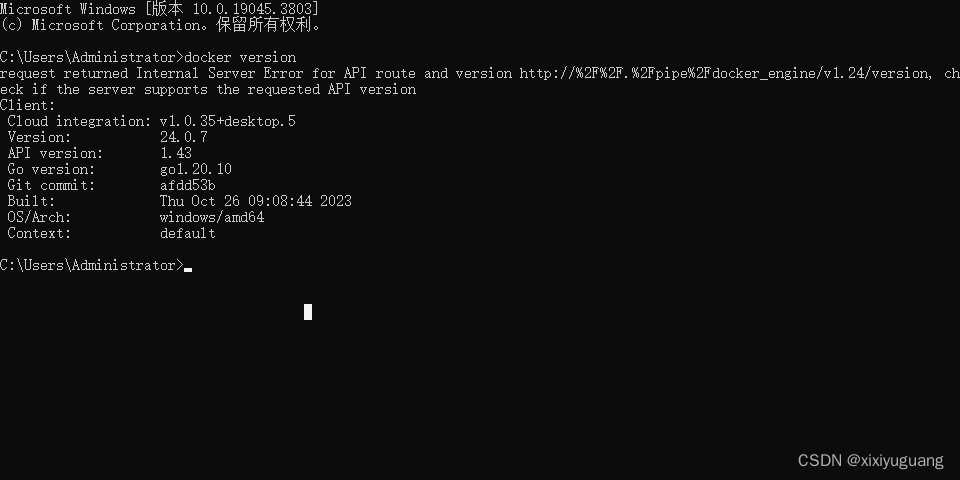
三.docker测试
1.部署一个nginx
C:\Users\Administrator>docker pull nginx
Using default tag: latest
latest: Pulling from library/nginx
af107e978371: Pull complete
336ba1f05c3e: Pull complete
8c37d2ff6efa: Pull complete
51d6357098de: Pull complete
782f1ecce57d: Pull complete
5e99d351b073: Pull complete
7b73345df136: Pull complete
Digest: sha256:2bdc49f2f8ae8d8dc50ed00f2ee56d00385c6f8bc8a8b320d0a294d9e3b49026
Status: Downloaded newer image for nginx:latest
docker.io/library/nginx:latestWhat's Next?View summary of image vulnerabilities and recommendations → docker scout quickview nginxC:\Users\Administrator>docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
nginx latest d453dd892d93 2 months ago 187MBC:\Users\Administrator>docker run --name my-nginx -d -p 80:80 nginx

2.部署一个nginx并挂载到本地路径
1. 替换C:/docker/nginx 为你自己的目录路径。此命令会将主机的 80 端口与容器的 80 端口关联起来,因此当你通过浏览器访问主机 IP 地址时,就能看到挂载的网站内容。
2.创建的目录挂载到容器的 /usr/share/nginx/html 目录
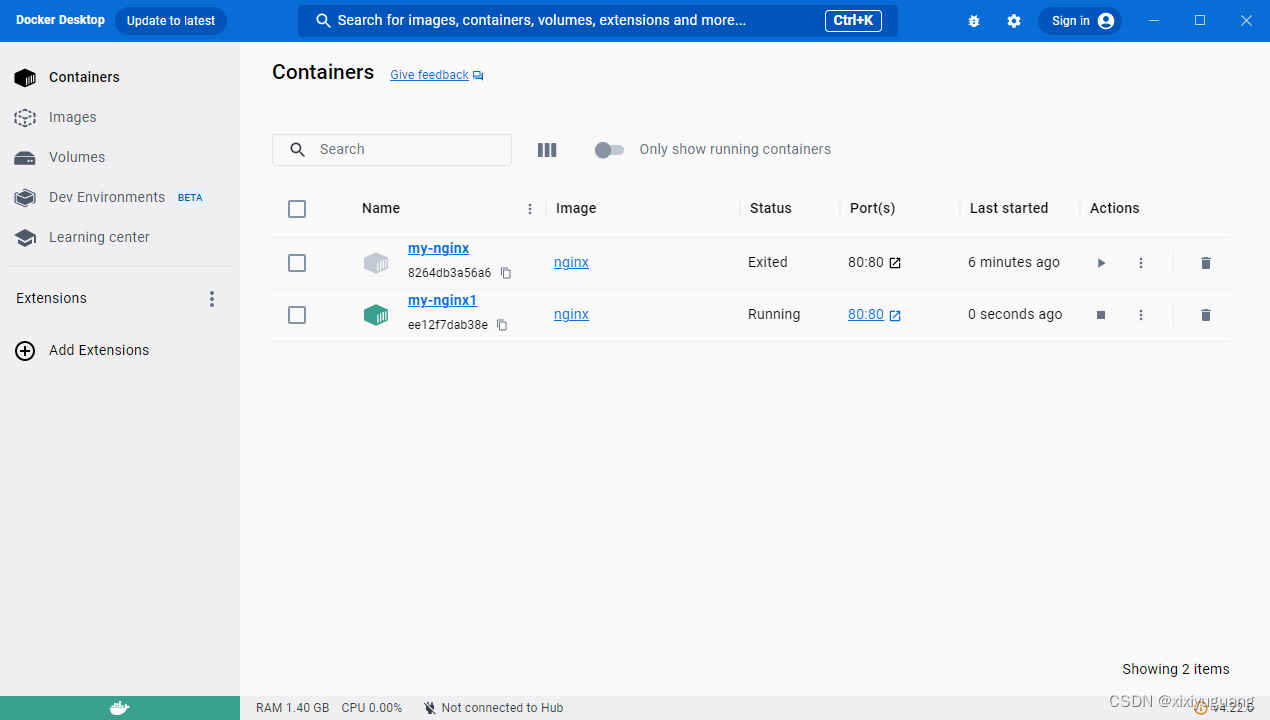
C:\Users\Administrator>docker run --name my-nginx1 -d -p 80:80 -v C:/docker/nginx:/usr/share/nginx/html nginx
ee12f7dab38e5ff47b1cc186467c72c3bbe6398d5931049a0c85a4546baeaa5bC:\Users\Administrator>docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ee12f7dab38e nginx "/docker-entrypoint.…" 5 seconds ago Up 3 seconds 0.0.0.0:80->80/tcp my-nginx1


四.docker compose安装
1.什么是 Docker Compose ?
Docker Compose是Docker官方提供的一个用于定义和运行多容器Docker应用程序的工具。通过一个单独的docker-compose.yml配置文件,开发人员可以定义应用程序的服务、网络、卷等相关配置,并通过简单的命令一键启动整个应用程序。这种方式使得开发、测试和部署多容器应用变得更加轻松,同时保持了配置的一致性。Docker Compose的出现为复杂的容器编排提供了简便的解决方案,使得开发人员能够更专注于应用程序的开发和优化。
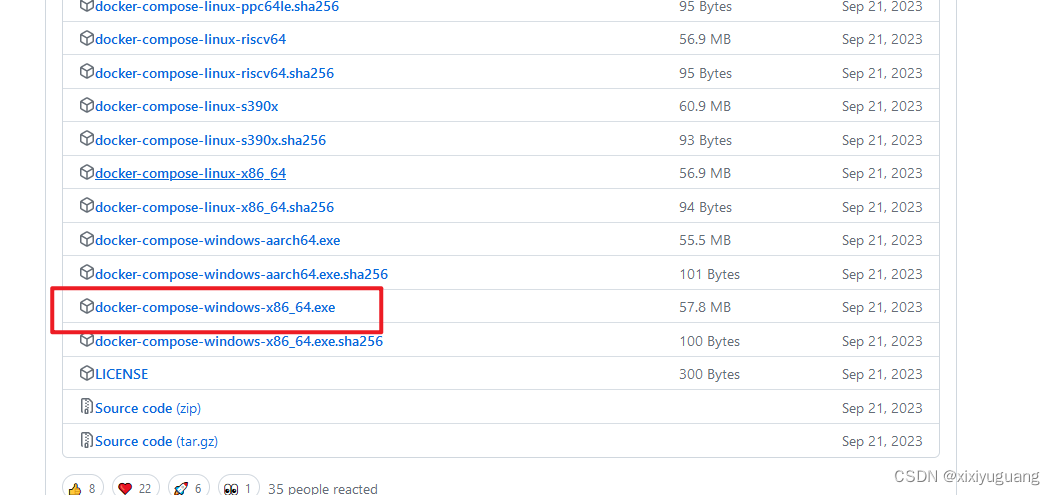
2.下载 Docker Compose
官方安装文档:https://docs.docker.com/desktop/install/windows-install/
版本选择下载地址:https://github.com/docker/compose/releases
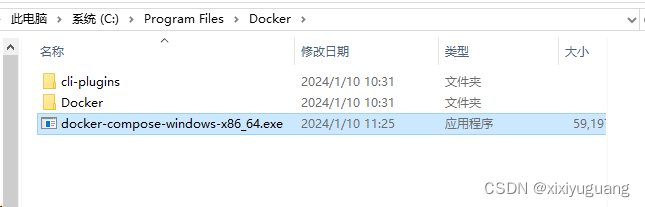
3.安装Docker Compose
放到指定路径

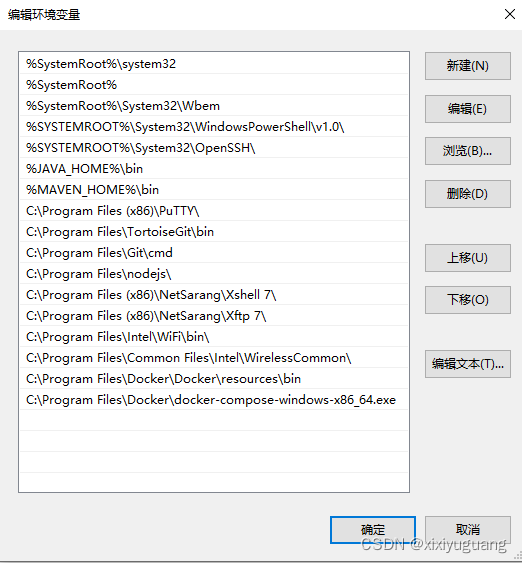
配置环境变量

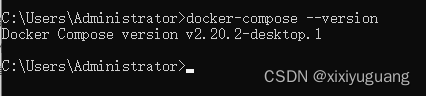
docker-compose --version

4.docker-compose部署一个nginx
新建一个文件docker-compose.yml


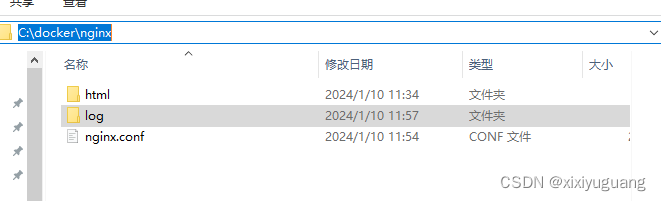
解释如下:映射容器的80端口到宿主机的8081端口,挂载本地路径C:/docker/nginx/html到容器的nginx页面文件路径
version: '3'
services:nginx:image: nginxports:- "8081:80"volumes:- C:/docker/nginx/html:/usr/share/nginx/html- C:/docker/nginx/nginx.conf:/ext/nginx/nginx.conf- C:/docker/nginx/log:/var/log/nginx启动命令
C:\docker 的目录2024/01/10 11:39 docker-compose.yml
2024/01/10 11:38 <DIR> nginxC:\docker>docker-compose up -d
[+] Running 1/0
[+] Running 1/2ker_default Created 0.0s
[+] Running 1/2ker_default Created 0.0s
[+] Running 1/2ker_default Created 0.0s
[+] Running 1/2ker_default Created 0.0s
[+] Running 1/2ker_default Created 0.0s
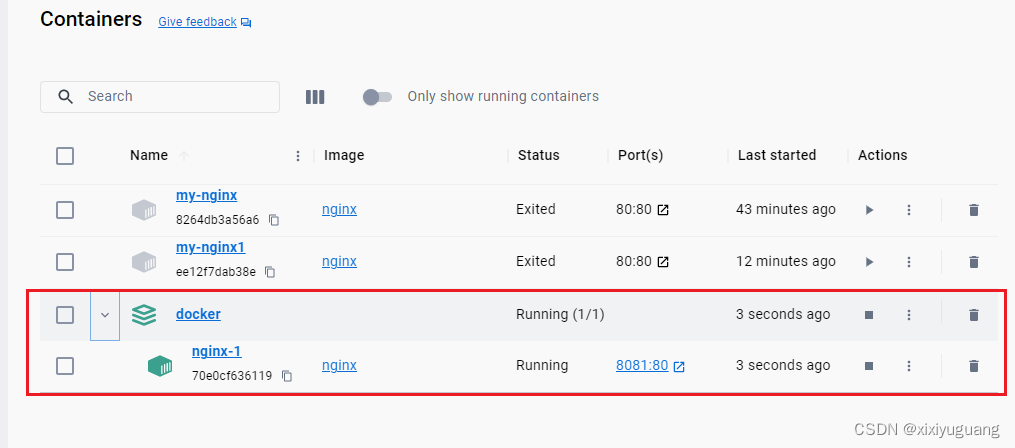
[+] Running 2/2ker_default Created 0.0s✔ Network docker_default Created 0.0s - Container docker-nginx-1 Starting 0.6s✔ Container docker-nginx-1 Started 停止命令
C:\docker>docker-compose down
[+] Running 1/1
[+] Running 1/2ocker-nginx-1 Removed 0.5s
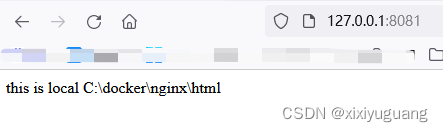
[+] Running 2/2ocker-nginx-1 Removed 0.5s✔ Container docker-nginx-1 Removed 0.5s - Network docker_default Removing 0.2s✔ Network docker_default Removed测试结果





)






和非私有节点句柄(Global Node Handle)辨析)


了)



 按用户索引访问库)

“云计算应用”赛项赛卷5)