一、时间选择的种类:
HTML代码:
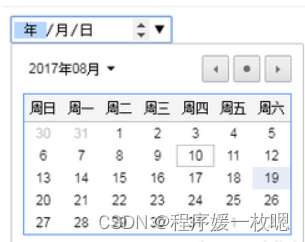
<input type="date" value="2018-11-15" />
选择日期:

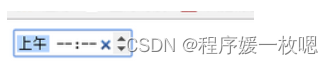
选择时间:
<input type="time" value="22:52" />

在这里插入图片描述
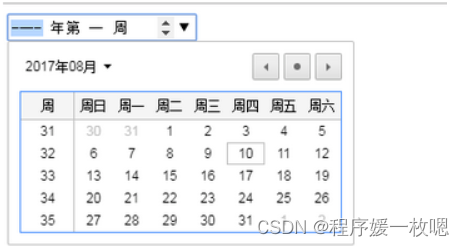
选择星期:
<input type="week" />

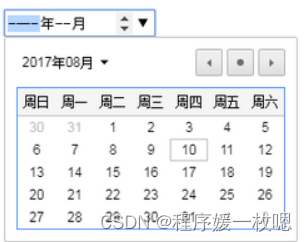
选择月份:
<input type="month" />

DateTime-Local类型:
<input type="datetime-local"/>

二、.对日期时间控件的样式进行修改
目前WebKit下有如下9个伪元素可以改变日期控件的UI:
::-webkit-datetime-edit – 控制编辑区域的
::-webkit-datetime-edit-fields-wrapper – 控制年月日这个区域的
::-webkit-datetime-edit-text – 这是控制年月日之间的斜线或短横线的
::-webkit-datetime-edit-month-field – 控制月份
::-webkit-datetime-edit-day-field – 控制具体日子
::-webkit-datetime-edit-year-field – 控制年文字, 如2017四个字母占据的那片地方
::-webkit-inner-spin-button – 这是控制上下小箭头的
::-webkit-calendar-picker-indicator – 这是控制下拉小箭头的
::-webkit-clear-button –这是控制清除按钮的
实例
1.问题--------date类型改变行高和高度那个小三角并不会根据大小调整,实在太丑了,所以决定把它隐藏掉。
/* 去掉date中上下小三角,但是保留input类型为number的小三角。 */
input[type=date]::-webkit-inner-spin-button { visibility: hidden; }
/----------用来移除叉叉按钮 鼠标移上去还会显示----------/
input[type=“date”]::-webkit-clear-button{ display:none; }
代码
<style>/* 控制编辑区域的 */input[type="date"]::-webkit-datetime-edit{/* content: '起始时间'; */color: rgb(188,188,188); padding-left: 10px;}/* 控制年月日这个区域的 */input[type="date"]::-webkit-datetime-edit-fields-wrapper { background-color: #eee; } /* 这是控制年月日之间的斜线或短横线的 */input[type="date"]::-webkit-datetime-edit-text {color: blue; padding: 0 .3em; } /* 控制年字 */input[type="date"]::-webkit-datetime-edit-year-field { color: purple; } /* 控制月字 */input[type="date"]::-webkit-datetime-edit-month-field { color: red; } /* 控制日字 */input[type="date"]::-webkit-datetime-edit-day-field { color: pink; } /*控制下拉小箭头的*/ input[type="date"]::-webkit-calendar-picker-indicator {display: inline-block;width: 15px;height: 15px;/* position: absolute;top: 12px;right: 0px; */border: 1px solid #ccc;border-radius: 2px;box-shadow: inset 0 1px #fff, 0 1px #eee;background-color: #eee;/* background:url('../images/icon.png') -188px -99px; */background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);color: #666; } /* 去掉date中上下小三角,但是保留input类型为number的小三角。 */input[type=date]::-webkit-inner-spin-button { visibility: hidden; }/*----------用来移除叉叉按钮 鼠标移上去还会显示----------*/ /* input[type="date"]::-webkit-clear-button{display:none;} */</style>
</head>
<body><div class="time_box"><input type="date"></div>
</body>
默认—点击时间表单的效果
修改完后
三、以下的囊括了date,datetime,week,time等所用的伪元素:
input::-webkit-datetime-edit{}
input::-webkit-datetime-edit-fields-wrapper{}
input::-webkit-datetime-edit-ampm-field{}
input::-webkit-datetime-edit-day-field{}
input::-webkit-datetime-edit-hour-field{}
input::-webkit-datetime-edit-millisecond-field{}
input::-webkit-datetime-edit-minute-field{}
input::-webkit-datetime-edit-month-field{}
input::-webkit-datetime-edit-second-field{}
input::-webkit-datetime-edit-week-field{}
input::-webkit-datetime-edit-year-field{}
input::-webkit-datetime-edit-ampm-field:focus{}
input::-webkit-datetime-edit-day-field:focus{}
input::-webkit-datetime-edit-hour-field:focus{}
input::-webkit-datetime-edit-millisecond-field:focus{}
input::-webkit-datetime-edit-minute-field:focus{}
input::-webkit-datetime-edit-month-field:focus{}
input::-webkit-datetime-edit-second-field:focus{}
input::-webkit-datetime-edit-week-field:focus{}
input::-webkit-datetime-edit-year-field:focus{}
input::-webkit-datetime-edit-year-field[disabled]{}
input::-webkit-datetime-edit-month-field[disabled]{}
input::-webkit-datetime-edit-week-field[disabled]{}
input::-webkit-datetime-edit-day-field[disabled]{}
input::-webkit-datetime-edit-ampm-field[disabled]{}
input::-webkit-datetime-edit-hour-field[disabled]{}
input::-webkit-datetime-edit-millisecond-field[disabled]{}
input::-webkit-datetime-edit-minute-field[disabled]{}
input::-webkit-datetime-edit-second-field[disabled]{}
input::-webkit-datetime-edit-text{}
input::-webkit-inner-spin-button{}
input::-webkit-calendar-picker-indicator{}
input::-webkit-calendar-picker-indicator:hover{}
若有不足请多多指教!希望给您带来帮助!




是什么?)

zookeeper安装,配置)






)




 其他UI控件)
